|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог дилетанта/Записи в блоге |
|
Блог дилетанта
Голосов: 1 Адрес блога: http://amateurbloger.blogspot.com/ Добавлен: 2010-02-11 14:14:47 |
|
Анализ контента сайта или почему статьи не попадают в ТОП
2015-09-01 10:03:04 (читать в оригинале)Доброго времени суток, уважаемые читатели блога SEO-Дилетанта. Очень часто вдохновение для новых статей приходит к нам из жизни. И наплевав на планы, которые озвучила на днях, сидишь, и пишешь новую статью в ответ на письма читателей. Меньше, чем за месяц, ко мне обратилось несколько человек с вопросами, что делать, когда блогу уже больше года, или […]
Новый этап в жизни блога, тематика, путь развития
2015-08-26 11:01:56 (читать в оригинале)Доброго времени суток, уважаемые читатели блога Seo-Дилетанта. Рада сообщить, что спустя три с хвостиком года, блог вновь оживает, будет развиваться и наполняться новыми, надеюсь, интересными для вас статьями о создании и развитии сайтов в интернете. Как самостоятельно продвигать свой ресурс в поисковых системах и в социальных сетях. За то время, пока я отсутствовала он-лайн, многое […]
NOINDEX и NOFOLLOW – что такое и как использовать
2012-03-22 17:20:05 (читать в оригинале)Доброго времени суток, уважаемые читатели. Часто сталкиваюсь с тем, что у многих начинающих вебмастеров и блоггеров полная каша в голове по поводу использования noindex и nofollow. Давайте разберемся что это такое, с чем едят и расставим все точки над i.

Стоит начать с того, чтобы в дальнейшем у вас никогда не было путаницы в голове, что и noindex и nofollow используют в двух относительно разных значениях в web-документе.
Первое – это внутри мета-тега ROBOTS (не путайте с файлом robots.txt) в значении атрибута content. Данный мета-тег имеет отношение ко всему документу в целом. Второе, используется только nofollow – внутри тега <a> и имеет отношение к конкретной ссылке. Про тег noindex немного другая история, и о ней мы также сегодня поговорим. Стоит также отметить, что я буду рассматривать использование nofollow и noindex только в двух поисковых системах – Яндекс и Google.
NOINDEX и NOFOLLOW в мета-теге ROBOTS
Мета-тег robots отвечает за всю страницу целиком. Через данный мета-тег можно запрещать или разрешать индексировать контент страницы.
Noindex отвечает за запрет индексации текста на странице.
Nofollow отвечает за запрет индексации ссылок на странице.
Nofollow отвечает за запрет индексации ссылок на странице.
Используются данные значения следующим образом:
<meta name="robots" content="noindex, nofollow" />
что означает – данную страницу нельзя индексировать вообще.
Могут быть и такие значения:
Могут быть и такие значения:
<meta name="robots" content="index, nofollow" />
можно индексировать контент, но игнорировать ссылки на странице, т.е. не индексировать их.
Или так:
Или так:
<meta name="robots" content="noindex, follow" />
не индексировать контент, но учитывать ссылки.
Более подробно про мета-тег robots вы можете прочитать в моей статье Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта.
Более подробно про мета-тег robots вы можете прочитать в моей статье Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта.
NOFOLLOW в ссылках
Nofollow используется как значение атрибута rel в теге <a>. И отвечает за индексацию каждой конкретной ссылки на странице.
<a href="url" rel="nofollow">ссылка</a>
Атрибут rel показывает отношение данного документа к документу, на который ссылается.
В данном случае, указывая атрибуту rel значение nofollow, мы просим поисковую систему не переходить по внешней ссылке, а также подчеркиваем то, что мы не отвечаем за содержание, на которое ссылаемся.
По ссылкам, оформленным с данным значением, не передается авторитет нашей страницы, другими словами не передается тИЦ и Page Rank. Однако стоит также учитывать и то, что в случае с PR вес все же уходит, но не на сайт, на который мы ссылаемся, а в никуда в прямом смысле этого слова. По поводу тИЦ точной информации о том, уходит вес или остается на сайте - нет.
Остановимся подробнее на распределении и передаче веса в Google.
Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel="nofollow", а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда.
Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel="nofollow", а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда.

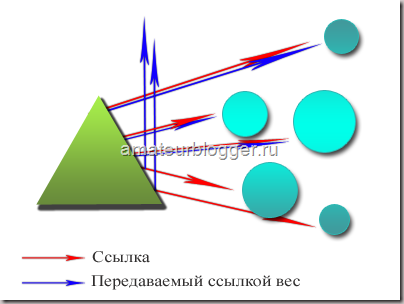
Давайте представим немного, как видит всемирную паутину поисковая система. Все сайты связаны между собой ссылками, абсолютно все. Первый ссылается на второй, второй на третий … тысячный на тысяча первый и миллион какой-то в итоге обязательно будет ссылаться на первый.
Таким образом цепочка замыкается, все сайты находятся в цикле, и вес, который передает первый сайт всегда возвращается к нему через сотни и тысячи других сайтов. Также не забываем, и я уже писала об этом в статье про перелинковку, что этот вес передается не единожды, а постоянно, при этом с течением времени вес становится только больше, все сильнее увеличивая свой авторитет. Именно на этом принципе строится перелинковка сайта.
Теперь представим, что первый сайт закрыл свои ссылки атрибутом rel="nofollow". Вес не перейдет на второй сайт, а утечет в никуда, и второй сайт не получит ту часть веса, которую должен был, не сможет передать его дальше по цепочке, и в итоге, пройдя весь цикл, Х-какой-то сайт, который должен был передать вес на первый сайт, передаст его в значительно меньшем количестве, чем мог бы. Итак, каждый раз не получая ту часть веса, которую вы самостоятельно пускаете в никуда, закрывая свои ссылки атрибутом rel="nofollow", сайт не может передать вам ее, из чего следует, что закрывая свои ссылки, вы сами лишаете себя увеличения веса, и такого показателя, как PR.
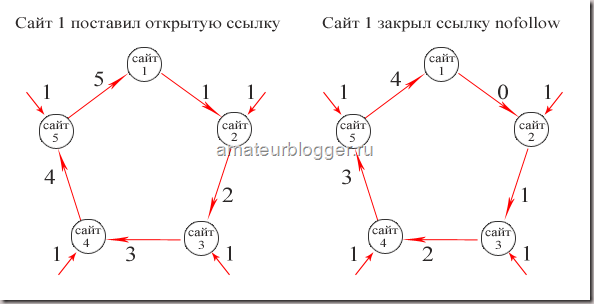
Чтобы было проще это понять, представим, что каждая ссылка передает вес, равным единице.

Таким образом, если первый сайт не закрыл ссылку атрибутом rel="nofollow", то в конце цикла получит больший вес от входящих ссылок, чем в случае, если исходящие ссылки будут закрыты.
Получается, закрывать ссылки не выгодно?
Это действительно так, но только в том случае, если мы ссылаемся на качественные авторитетные ресурсы.
Закрывать ссылку невыгодно, если вы действительно, по настоящему рекомендуете своим читателям статью, на которую ссылаетесь, свою страничку в социальной сети, на свою ленту RSS. Глупо закрывать ссылки на свои же страницы в социальных сетях, когда рекомендуете своим читателям подписаться на обновления блога через них. Ведь это же ваши собственные страницы, ваша собственная RSS лента, в которой транслируется ваше же содержание. Разве вы сами не отвечаете за него?Но есть ситуации, когда действительно необходимо закрывать ссылки значением nofollow. Обратимся к источникам, Яндекс и Google, что они говорят по этому поводу?
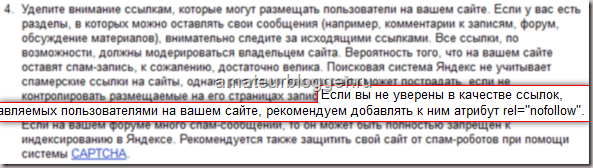
Выдержка из раздела Помощь Яндекса:

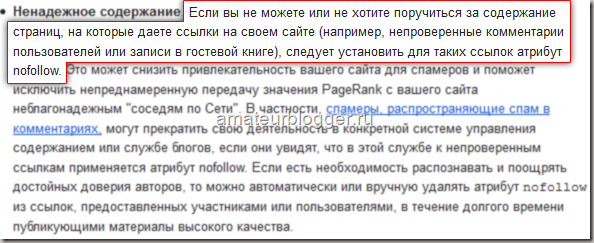
Выдержка из раздела Справка Google:

Мы должны закрывать ссылки в тех разделах своего сайта, где любой пользователь может оставить свою ссылку, за которую мы не сможем поручиться, гарантировать, что там качественное содержание.
Дополнительно к этому Google рекомендует обозначать продажные ссылки атрибутом rel="nofollow". Также Google пишет, что с помощью nofollow мы можем указать роботу на закрытые разделы нашего сайта, но уточняет, что есть и другие способы указывать на это.
Также мне хотелось бы уделить внимание ещё одному моменту. Некоторые ярые борцы за закрытые ссылки ставят rel="nofollow" не только в самих ссылках, т.е. в теге <a>, но и везде, на что только хватает фантазии. И в теге <iframe>, и <script>, и в теге <img>.
Давайте не будем выдумывать свои собственные стандарты, а обратимся к существующим, которые разрабатывает международная организация W3C.
Значение rel="nofollow" можно использовать только в теге <a>, и в других тегах его использовать нельзя!
Итак, мы выяснили, когда стоит пользоваться атрибутом ссылки rel="nofollow", а когда это не целесообразно. Также мы больше не будем вставлять его никуда, кроме одного единственного тега, обозначающего ссылку. Теперь уделим внимание тегу noindex.
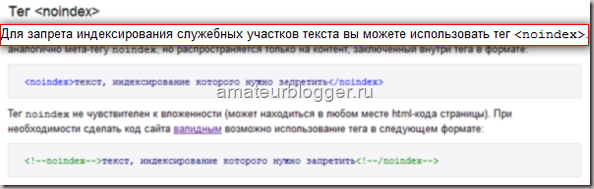
NOINDEX – рудимент от Яндекса
Когда-то Яндекс не понимал значение nofollow, и поэтому придумал свой собственные тег
<noindex>что-то внутри</noindex>
для того, чтобы можно было закрывать неугодные ссылки с его помощью. Все, что находилось внутри данного тега игнорировалось роботом Яндекса. Но с тех пор утекло немало воды, Яндекс повзрослел и начал понимать атрибут rel="nofollow". Случилось это ещё весной 2010 года. Именно тогда тег noindex потерял свое значение в качестве инструмента для закрытия ссылок. Но при этом осталось другое значение – скрывать текстовый контент. Выдержка из раздела Помощь Яндекса:

Им рекомендуется скрывать служебные участки текста. О каких служебных участках идет речь – не совсем ясно, но совершенно очевидно, что к ссылкам этот тег теперь не имеет никакого отношения. Т.е. получается, если мы поместим ссылку в данный тег:
<noindex><a href="url">анкор ссылки</a></noindex>
то Яндекс учтет все, кроме анкора ссылки. Т.е. ссылка будет учтена, не будет учтен только текст. Таким образом скрывать ссылки тегом noindex не имеет никакого значения.
Можно смело отказаться от использования данного тега, тем более, учитывая ещё и его невалидность. Ведь по сути такого тега вообще не существует. Как мы знаем, стандарты HTML разрабатывает международная организация W3C, и в спецификации к языку HTML нет такого тега, это полностью выдумка Яндекса.
Остался ещё один вопрос, на который мне хотелось бы обратить ваше внимание. Часто, когда я пытаюсь объяснить то, о чем написала в данной статье, мне возражают:
"Я делаю анализ сайта таким-то инструментом, и он показывает мне, что у меня ссылки не закрыты…
илиинструмент такой-то рекомендует закрыть ссылки тегом noindex.
Вы можете верить всем этим инструментам, это ваше полное право, но не лучше ли верить официальной документации поисковиков, и не лучше ли думать собственной головой?
Удачи в оптимизации сайтов.
NOINDEX и NOFOLLOW – что такое и как использовать
2012-03-21 02:28:00 (читать в оригинале)Доброго времени суток, уважаемые читатели. Часто сталкиваюсь с тем, что у многих начинающих вебмастеров и блоггеров полная каша в голове по поводу использования noindex и nofollow. Давайте разберемся что это такое, с чем едят и расставим все точки над i. … Читать далее
Lightbox на HTML и CSS3 без применения JavaScript и jQuery
2012-03-07 22:45:28 (читать в оригинале)Доброго времени суток, уважаемые читатели. Ещё в феврале 2011 года я писала про скрипт для создания эффекта LightBox. А в сентябре компания разработчиков Blogger анонсировали свой LightBox для платформы, который встроен во все шаблоны по умолчанию. А на днях, на просторах всемирного интернета я натолкнулась на очень красивую реализацию эффекта LightBox на CSS, без применения библиотеки jQuery, и вообще без каких либо скриптов.

Конечно, я не раз встречала подобные примеры, в некоторых из них все равно присутствовало несколько строчек кода JavaScript, в некоторых не было, но они не обладали такой красотой. И именно данная реализация понравилась мне больше всего, и я решила не только сделать "закладку" для себя, но и поделиться с вами.
Прежде чем начну, стоит сказать, что данный пример, к сожалению, обладает одним недостатком. Т.к. он создан с применением стандарта CSS3, он работает не во всех браузерах. Как всегда, в первую очередь, отличился браузер Internet Explorer до 8 версии включительно, также этот LightBox не будет работать в браузерах Opera до версии 9.6 и Safari до версии 3.0 включительно. Зато поддерживается в Android и iOS.
Также уточню, что разработчик описанного эффекта LightBox реализовал его в розовых цветах, что не всегда подходит под дизайн сайта, поэтому я решила для себя придать ему более привычный вид, когда фотография открывается на темном фоне, также внесла другие незначительные изменения, и в статье дам именно свой измененный код. А по ссылке вы можете прочитать оригинал статьи на английском, увидеть демо, а также скачать оригинал кода.
Начнем с HTML. Для одного изображения используется следующий код:
<ul class="lb-album">
<li>
<a href="#image-1">
<img src="адрес_превью_1">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-1">
<img src="адрес_изображения_1_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
</ul>
<li>
<a href="#image-1">
<img src="адрес_превью_1">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-1">
<img src="адрес_изображения_1_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
</ul>
Обратите внимание, что для закрытия изображения используется ссылка на якорь с ID="#page". Вы можете использовать любой идентификатор, который уже присутствует в вашем коде, а можете список помещать в дополнительный контейнер с данным идентификатором. Т.е. код будет таким:
<div id="#page">
<ul class="lb-album">
<li>
……
</li>
</ul>
</div>
<ul class="lb-album">
<li>
……
</li>
</ul>
</div>
Если вы хотите использовать сразу несколько изображений, то можно добавить дополнительный код навигации:
<a href="#id_предыдущего_изображения" class="lb-prev">Предыдущее</a>
<a href="#id_следующего_изображения" class="lb-next">Следующее</a>
<a href="#id_следующего_изображения" class="lb-next">Следующее</a>
Все вместе будет выглядеть так:
<div id="page">
<ul class="lb-album">
<li>
<a href="#image-1">
<img src="адрес_превью_1">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-1">
<img src="адрес_изображения_1_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
<a href="#image-4" class="lb-prev">Предыдущее</a>
<a href="#image-2" class="lb-next">Следующее</a>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
<li>
<a href="#image-2">
<img src="адрес_превью_2">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-2">
<img src="адрес_изображения_2_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
<a href="#image-1" class="lb-prev">Предыдущее</a>
<a href="#image-3" class="lb-next">Следующее</a>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
<li>
<a href="#image-3">
<img src="адрес_превью_3">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-3">
<img src="адрес_изображения_3_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
<a href="#image-2" class="lb-prev">Предыдущее</a>
<a href="#image-4" class="lb-next">Следующее</a>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
</ul>
</div>
<ul class="lb-album">
<li>
<a href="#image-1">
<img src="адрес_превью_1">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-1">
<img src="адрес_изображения_1_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
<a href="#image-4" class="lb-prev">Предыдущее</a>
<a href="#image-2" class="lb-next">Следующее</a>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
<li>
<a href="#image-2">
<img src="адрес_превью_2">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-2">
<img src="адрес_изображения_2_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
<a href="#image-1" class="lb-prev">Предыдущее</a>
<a href="#image-3" class="lb-next">Следующее</a>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
<li>
<a href="#image-3">
<img src="адрес_превью_3">
<span>Название изображения</span>
</a>
<div class="lb-overlay" id="image-3">
<img src="адрес_изображения_3_оригинального_размера">
<div>
<h3>Название изображения</h3>
<p>Описание</p>
<a href="#image-2" class="lb-prev">Предыдущее</a>
<a href="#image-4" class="lb-next">Следующее</a>
</div>
<a href="#page" class="lb-close"></a>
</div>
</li>
</ul>
</div>
Обратите внимание на код ссылок в навигации. В каждом фрагменте, чтобы можно было листать фотографии, необходимо указывать ссылку на якорь предыдущего и следующего изображения. А каждое изображение, в свою очередь, помещено в контейнер с id="image-X", где X – порядковое число изображения
id="image-1"
id="image-2"
id="image-3"
id="image-2"
id="image-3"
С HTML кодом разобрались. Приступим к CSS.
Я намеренно разделила оформление на 2 части. На код, который отвечает непосредственно за эффект LightBox и код, отвечающий за самую красоту. Я это сделала для того, чтобы каждый желающий смог внести свои изменения, если захочет.
Итак, основной код, сразу с навигацией:
/*делаем из элемента списка, в котором находится превью, блочный элемент*/
.lb-album li > a,
.lb-album li > a img{
display: block;
}
/*скрываем большое изображение*/
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
}
/*позиционирование контейнера с названием, описанием изображения и навигацией*/
.lb-overlay > div{
position: relative;
width: 550px;
height: 80px;
margin: 40px auto 0px auto;
}
/*код закрытия LightBox*/
.lb-overlay a.lb-close{
background: url(lightbox-btn-close.png) no-repeat;
z-index: 1001;
position: absolute;
top: 43px;
left: 50%;
line-height: 26px;
text-align: center;
width: 16px;
height: 16px;
overflow: hidden;
margin-left: -8px;
opacity: 0;
}
/*навигация*/
.lb-prev, .lb-next{
text-indent: -9000px;
position: absolute;
top: -32px;
width: 24px;
height: 25px;
left: 50%;
opacity: 0.8;
filter: alpha(opacity=80); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=80)"; /*IE8*/
}
.lb-prev:hover, .lb-next:hover{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-prev{
margin-left: -30px;
background: transparent url(arrows.png) no-repeat top left;
}
.lb-next{
margin-left: 6px;
background: transparent url(arrows.png) no-repeat top right;
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
/*скрываем большое изображение*/
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
}
/*позиционирование контейнера с названием, описанием изображения и навигацией*/
.lb-overlay > div{
position: relative;
width: 550px;
height: 80px;
margin: 40px auto 0px auto;
}
/*код закрытия LightBox*/
.lb-overlay a.lb-close{
background: url(lightbox-btn-close.png) no-repeat;
z-index: 1001;
position: absolute;
top: 43px;
left: 50%;
line-height: 26px;
text-align: center;
width: 16px;
height: 16px;
overflow: hidden;
margin-left: -8px;
opacity: 0;
}
/*навигация*/
.lb-prev, .lb-next{
text-indent: -9000px;
position: absolute;
top: -32px;
width: 24px;
height: 25px;
left: 50%;
opacity: 0.8;
filter: alpha(opacity=80); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=80)"; /*IE8*/
}
.lb-prev:hover, .lb-next:hover{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-prev{
margin-left: -30px;
background: transparent url(arrows.png) no-repeat top left;
}
.lb-next{
margin-left: 6px;
background: transparent url(arrows.png) no-repeat top right;
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
Это тот минимум кода, без которого вообще ничего не получилось бы. Но если мы сейчас посмотрим на наш LightBox, то ничего красивого в нем нет. Можно только изображения открывать и закрывать и все. Вот как это выглядит у меня:

И сейчас мы добавим самую красоту.
Убираем маркеры списка:
ol, ul {
list-style: none outside none;
}
list-style: none outside none;
}
Как правило, при верстке сайта намеренно обнуляют все стили, и если у вас нет маркера у каждого элемента списка, то вам этот код не нужен.
Выстраиваем фотографии по горизонтали:
.lb-album li{
float: left;
margin: 5px;
position: relative;
}
float: left;
margin: 5px;
position: relative;
}
Оформляем каждое изображение в контейнер, создается эффект рамки:
.lb-album li > a{
width: 125px;
height: 94px;
position: relative;
padding: 10px;
background: #ebebeb;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
}
width: 125px;
height: 94px;
position: relative;
padding: 10px;
background: #ebebeb;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
}
Обратите внимание, что в значения ширины и высоты заданы размеры моих уменьшенных изображений, 125*94px. Если вы делаете превью другого размера, то не забудьте поменять эти значения. У меня получилось так:

Следующим этапом мы скроем название изображения под превью, и придадим эффект, чтобы оно появлялось, при наведении курсора мыши на картинку.
.lb-album li > a span{
position: absolute;
width: 125px;
height: 94px;
top: 10px;
left: 10px;
text-align: center;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 22px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(235,235,235,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(235,235,235,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
}
position: absolute;
width: 125px;
height: 94px;
top: 10px;
left: 10px;
text-align: center;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 22px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(235,235,235,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(235,235,235,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
}
Получилось так:

На этом этапе мы полностью закончили с оформлением превью, и переходим к оформлению непосредственно LightBox.
Добавим в последний код с классом .lb-overlay дополнительные значения фона. Получится следующее:
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(26,26,26);
background: -moz-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%, rgba(26,26,26,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(73,73,73,0.56)), color-stop(100%,rgba(26,26,26,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
}
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(26,26,26);
background: -moz-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%, rgba(26,26,26,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(73,73,73,0.56)), color-stop(100%,rgba(26,26,26,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%);
}
И вот у нас уже вырисовывается привычный нам эффект LightBox, когда изображение большого размера открывается на темном фоне.

Но пока есть проблема с ссылкой на закрытие большого изображения. Добавим нужный код:
.lb-overlay:target img,
.lb-overlay:target a.lb-close{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-prev:hover, .lb-next:hover{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay:target a.lb-close{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-prev:hover, .lb-next:hover{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
Попутно мы добавили немного прозрачности элементам стрелок навигации и крестику, закрывающему LightBox.
На этом можно и остановиться. LightBox готов. Разработчик же данного эффекта предлагает ещё поработать и с текстом.
Добавим следующий код:
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 24px;
float: left;
text-align: right;
border-right: 1px solid rgba(235,235,235,0.4);
margin-top:10px;
}
.lb-overlay div p{
font-size: 16px;
font-family: Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
font-size: 14px;
text-align: left;
float: left;
width: 260px;
}
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 24px;
float: left;
text-align: right;
border-right: 1px solid rgba(235,235,235,0.4);
margin-top:10px;
}
.lb-overlay div p{
font-size: 16px;
font-family: Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
font-size: 14px;
text-align: left;
float: left;
width: 260px;
}
И в уже описанный мною блок:
.lb-overlay > div{
position: relative;
color: rgba(235,235,235,0.8);
width: 550px;
height: 80px;
margin: 40px auto 0px auto;
text-shadow: 0px 1px 1px rgba(26,26,26,0.6);
}
position: relative;
color: rgba(235,235,235,0.8);
width: 550px;
height: 80px;
margin: 40px auto 0px auto;
text-shadow: 0px 1px 1px rgba(26,26,26,0.6);
}
добавим значение color – цвет текста и text-shadow – тень текста.
И ещё немного лоска непосредственно на изображение:
.lb-overlay img{
height: 100%;
max-height: 100%;
position: relative;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
-webkit-transition: opacity 0.5s linear;
-moz-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
height: 100%;
max-height: 100%;
position: relative;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
-webkit-transition: opacity 0.5s linear;
-moz-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
Мы добавили немного теней, эффекта плавного перехода.
И ещё хочу обратить ваше внимание, в последнем коде мы указали значение высоты height: 100%;. Эта строка регулирует размер изображения в зависимости от разрешения монитора. Если разрешение монитора меньше, чем оригинал изображения, то изображение будет уменьшено до такого значения, чтобы оно полностью помещалось в окне без прокрутки. Если вы оставляете данную настройку, то для браузера Opera необходимо добавить другой код:
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
height: 100%;
}
Что у меня получилось, вы можете посмотреть по этой ссылке. Если понравилось, полную версию кода с картинками навигации и закрывающего крестика качаем здесь.
Если вы имеете блог на Wordpress, и вам не интересно заморачиваться кодами, то вам подойдет плагин красивой галереи SimpleViewer для WordPress, про установку которой вы можете прочитать в энциклопедии начинающего блоггера.
Поздравляю все своих читательниц с прекрасным весенним праздником 8 марта. Хороших выходных.
Категория «Обзоры»
Взлеты Топ 5
|
| ||
|
+248 |
328 |
Русский Фольклор |
|
+241 |
284 |
Любер |
|
+209 |
319 |
Литературное кафе "ИСКУССТВО" |
|
+208 |
246 |
Kroshka_Strekoza |
|
+194 |
215 |
x_lightcore_x |
Падения Топ 5
|
| ||
|
-1 |
40 |
RichLife.ru |
|
-1 |
63 |
Гламурная Я |
|
-2 |
39 |
Водоочистка, водоподготовка. Самые низкие цены в Сибири! |
|
-3 |
51 |
Диахронические мысли |
|
-3 |
38 |
Строительство и Ремонт своими руками |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

