|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Журнал пользователя yflz1952@mail.ru/Записи в блоге |
|
Журнал пользователя yflz1952@mail.ru
Голосов: 1 Адрес блога: http://blogs.mail.ru/mail/yflz1952/ Добавлен: 2011-04-13 08:58:40 блограйдером yflz1952 |
|
Нужные коды
2012-07-23 11:15:52 (читать в оригинале)


1. Вид шрифта:
1. Ваш текст
2. Ваш текст
2. Как сделать скользящий текст?
Скользящий вверх текст
Скользящий вниз текст
3. Как сделать всплывающую подсказку?
наведите мышкой на это предложение
4. Как сделать бегущую строку?
Бегущая влево строка Привет
Бегущая вправо строка Привет
Бегущая от края к краю строка Привет
5. Как сделать бегущую картинку?



6. Для задания вида рамки используется атрибут border,
который задается для стиля блока div.
Сначала задается толщина рамки, затем тип, потом цвет.
Таблица цветов и стандартные имена уже приводились.
Возможные типы рамок:
1.
Точечная рамка
2.
Точечная рамка толщиной +2
3.
Точечная рамка толщиной +3 красная
4.
Сполшная рамка толщиной +3 фиолетовая
5.
Возвышенный текст толщиной +3 цвет фуксия
6.
Вдавленный текст толщиной +3 зеленый
7. Форматирование. span и div.
Текст1Текст2
Текст1
Текст2
8. Списки.
1)
- пункт 1
- пункт 2
2)
- пункт 1
- пункт 2
Ваш текст
Теги h1 .. h6. задают заголовки 6 разных уровней (1 - самый большой).
9. Окошко для кодов.
1.
,где cols - ширина окошка в px, а rows - число строк в окне.
2.
-
3.
-
10.☃Оформление текста:☃
Перечёркнутый текст:
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
☃Текст (картинка) по центру:☃
☃Выравнивание текста по правому краю поста:☃
☃Равномерное выравнивание текста по всей ширине поста:☃
☃Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):☃
☃“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):☃
☃Бегущая строка (картинка):☃
Добавленный атрибут direction=right задаст направление движения слева направо, по умолчанию - справа налево
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
11.☃Размер шрифта:☃
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст + 1
Увеличить текст на 2 пункта: текст + 2
Увеличить текст на 3 пункта: текст + 3
12.☃Цвет шрифта☃
КРАСНЫЙ: красный текстм
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
13.☃Оформление ссылок☃
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
----------------------------------------------------------------------
11. Рамочки для текста
1.
2.
3.
12.Картинки в записи
1.
 Картинка слева от текста Картинка слева от текста |
2.
 Картинка справа от текста Картинка справа от текста |
3.
|
13.Картинки в Ряд:
2 картинка:

 -
- 3 картинки:


 -
- 4 картинки:



 -
- 5 картинок:




 -
- 6 картинок:





 -
- 14.Кнопочки в ваших записях:
1. -
2.
3.
4.
15. ПРОДОЛЖЕНИЕ БУДЕТ!
®™MONI4KA™®~} ®,
УРОКИ ФОТОШОП
2012-07-23 07:31:36 (читать в оригинале)Серия сообщений "Уроки по Photoshop":
Часть 1 - Анимация с нуля.Урок первый.
Часть 2 - Анимация с нуля.Урок второй.Сохранение анимации.
Часть 3 - Размножение с нуля.Урок 3.Часть 2
Часть 4 - Повторение пройденного.
Часть 5 - Чтобы красиво оформлять свой дневник,давайте учиться работать в программе Фотошоп.
Часть 6 - Знакомимся с инструментом "Произвольная фигура" в программе Фотошоп
Часть 7 - Фотошоп Cs5 Установка..
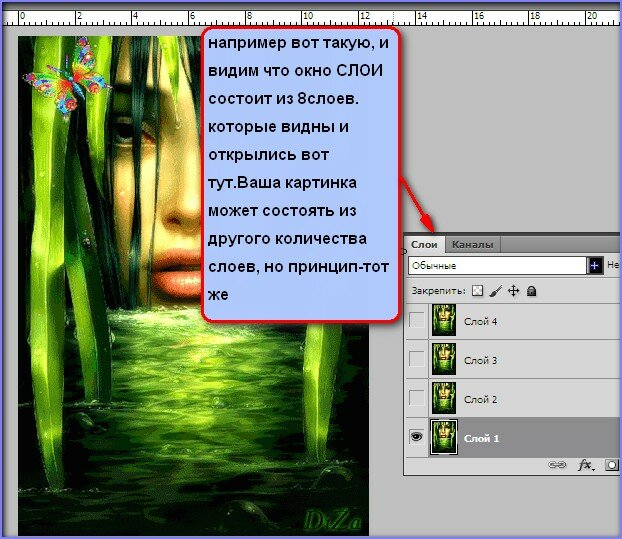
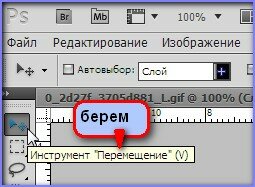
Часть 8 - Мастерская Zomki.
Часть 9 - Продолжаем знакомиться со слоями, в программе Фотошоп.
Часть 10 - Делаем аватарку.Урок.
Часть 11 - Как делать анимацию.Урок.
Часть 12 - Учимся делать 3 D эффект на 2 D изображениях и анимацию.
Часть 13 - Подгоняем цвет в коллаже.Урок для начинающих.
Часть 14 - Урок от Кубаночки-"Коллаж"
Часть 15 - Самоучитель и Все Уроки по Photoshop.Незаменимый помощник для тех,кто им пользуется
Часть 16 - Здесь собраны уроки по Photoshop от многих мастеров.
Часть 17 - Всплывающие панели В Фотошоп
Часть 18 - Делаем анимацию и записываем экшен.Урок
Часть 19 - 97 Видеоуроков по Adobe Photoshop от Игоря Ульмана
Часть 20 - Азбука фотошоп.Для начинающих ...
Часть 21 - Урок по анимации украшений
Часть 22 - За штурвалом Photoshop
Часть 23 - Словарь фотошоп терминов
Часть 24 - Уроки Фотошоп.
Часть 25 - Урок по переносу цветовой палитры
Часть 26 - Уроки фотошоп.
Часть 27 - Фотошоп для детей. Обучающий видеокурс.
Часть 28 - Урок "Перелистываем страницы"
Часть 29 - Делаем фотоколлаж в Фотошопе
Часть 30 - Как вставить фото или картинку в рамку (урок фотошоп)
Часть 31 - Анимация-закрученный текст.-Урок
Часть 32 - Делаем сами открытку
Часть 33 - Portable Adobe Photoshop CS5 Extended 12.0.3
Часть 34 - Анимация снега без всякого фотошопа.Урок
Часть 35 - Анимация дождя и луж без фотошопа.Урок.
Часть 36 - Как сделать прозрачный фон у картинки
Часть 37 - Делаем анимацию из видеоклипа.
Часть 38 - Как сделать снежный текст в фотошопе
Часть 39 - Уроки фотошопа от Леди Ольги
Часть 40 - Подсказка...для фотошоперов
Часть 41 - Как обычную картинку поместить на анимированую
Часть 42 - Как в фотошопе анимацию поставить на анимированную картинку
Часть 43 - Уроки по Photoshop: Написание текста по окружности и по кривой линии.
Часть 44 - Делаем рамочку в фотошопе.(для новичков)-mimozochka.Урок
Часть 45 - Интересная комбинация клавиш в Фотошопе-Mademoiselle_Viv
УРОКИ ФОТОШОП
2012-07-23 07:29:45 (читать в оригинале)
|

2012-07-22 17:42:24 (читать в оригинале)
 В последнее время появилось много клипартов на разные темы. И сразу появилось много вопросов по ним! Что это такое, как их ставить, хранить и где использовать. Постараюсь ответить кратенько и доступным языком.  Клип-арт (от англ. ClipArt) — набор графических элементов дизайна для составления целостного графического дизайна. Клип-артом могут быть как отдельные объекты, так и изображения (фотографии) целиком. Клип-арт может быть представлен в любом графическом формате. Для работы в векторном графическом редакторе — векторные, и растровые — для работы в растровом. С помощью клип-артов можно создавать обои для рабочего стола, сайты. Их так же используют при оформлении рекламных афиш и т. п. Коллекция клип-артов — это необходимый инстумент в работе любых веб-мастеров. Клип-арт (от англ. ClipArt) — набор графических элементов дизайна для составления целостного графического дизайна. Клип-артом могут быть как отдельные объекты, так и изображения (фотографии) целиком. Клип-арт может быть представлен в любом графическом формате. Для работы в векторном графическом редакторе — векторные, и растровые — для работы в растровом. С помощью клип-артов можно создавать обои для рабочего стола, сайты. Их так же используют при оформлении рекламных афиш и т. п. Коллекция клип-артов — это необходимый инстумент в работе любых веб-мастеров.Вот так умно все объяснено о клипарте. Объясню своими словами- Клипарт - это картинки без фона, объекты вырезанные, которые вы просто можете подставить на свои фото и рамки.. без заморочек если это фотоклипарт, то это либо фон, либо обои!!!! клипартом считается объект отделенный от фона! и зачастую так оно и есть..  Теперь о том как их ставить и сохранять, так как если клипарт сохранить не правильно, обязательно вновь появится белый фон. В свой компьютер клипарт сохраняется так Теперь о том как их ставить и сохранять, так как если клипарт сохранить не правильно, обязательно вновь появится белый фон. В свой компьютер клипарт сохраняется так Файл -> Сохранить, или встаете на картинку, нажимаете правую кнопку мыши и выбираете СОХРАНИТЬ КАК Сохраняем изображение обязательно в формате .PNG, иначе прозрачный фон пропадет. Как его вставить через РАДИКАЛ так как при обычной вставке вновь появляется белый фон. При вставке клипарта на радикал, обязательно снимаем все галочки. .Когда изображение загрузится, берем кд № 6 . Вот так выглядит РАДИКАЛ, когда вы вставляете через него обычную картинку, и посмотрите где надо убирать галочку  РАДИКАЛ должен при загрузке клипарта выглядеть вот так  Вот пожалуй и все. Надеюсь у вас все получится. Из блога ГАЛИНЫ ШАДРИНОЙ  |
2012-07-22 17:22:37 (читать в оригинале)
код в комментарии
Категория «SEO»
Взлеты Топ 5
|
| ||
|
+539 |
551 |
QoSyS |
|
+530 |
550 |
zwerjok |
|
+513 |
620 |
Psd Tutorials |
|
+501 |
549 |
Темы_дня |
|
+464 |
504 |
Я,мой блог и интернет |
Падения Топ 5
|
| ||
|
-1 |
21 |
Блог интернет-разработчика |
|
-2 |
6 |
SeoAdvice |
|
-5 |
3 |
Идеи, которые могут изменить мир |
|
-6 |
152 |
Олимпийский блог |
|
-7 |
2 |
SEO Критик |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.