|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Собещанский Д.М./Записи в блоге |
|
Собещанский Д.М.
Голосов: 1 Адрес блога: http://dmsobeshchanskiy.blogspot.com/ Добавлен: 2011-08-19 21:24:40 |
|
Программа "Горные машины" обновилась до версии 3.1
2012-03-12 21:06:00 (читать в оригинале)Добрый день, уважаемый читатель!
Как и было обещано, в начале марта (хоть 12 число сложно считать началом месяца :-)) вышла новая версия программы "Горные машины" под номером 3.1. Скачать можно по ссылке справа или с сайта "Научного весника НГУ " (раздел "файловый архив"). Владельцы версии 3.0 могут просто обновится он-лайн (если, конечно, корректно введут параметры подключения к Интеренту в настройках программы). Что нового подробно опишу чуть позже, сейчас, к сожалению, нет времени
Как и было обещано, в начале марта (хоть 12 число сложно считать началом месяца :-)) вышла новая версия программы "Горные машины" под номером 3.1. Скачать можно по ссылке справа или с сайта "Научного весника НГУ " (раздел "файловый архив"). Владельцы версии 3.0 могут просто обновится он-лайн (если, конечно, корректно введут параметры подключения к Интеренту в настройках программы). Что нового подробно опишу чуть позже, сейчас, к сожалению, нет времени
Обновление программы «Горные машины»
2012-01-10 22:01:00 (читать в оригинале)Подходят к завершению работы поподготовке новой версии программы «Горные машины». Приблизительная дата выходаверсии 3.1 - конец февраля начало марта. Для обновления владельцам версии 3.0достаточно будет настроить параметры подключения программы «Горные машины» кинтернету. Новым пользователям скачать версию 3.1 можно будет с сайта «Научного вестника НГУ» или с сайта программы «Горные машины».
Основными изменениями в версии3.1 будут добавление в базу оборудования машин для работы в рудных шахтах,небольшое изменение интерфейса программы, улучшение алгоритма комплексного поискаоборудования для очистных работ, улучшение процесса сравнения моделей междусобой, устранение мелких ошибок.
Шаблон JA_Purity II на Joomla 1.7. Часть 2.
2011-10-14 13:38:00 (читать в оригинале)Этастатья является продолжением статьиоб этом замечательном бесплатном шаблонедля Joomla 1.7. В ней я хочу предложить вашему вниманиюспособы тонкой настройки этого шаблона.
Во-первых,как и некоторые другие шаблоны, можночто-то подправить на вкладке «Layouts».Например, мне необходимо было удалить«ненужный» блок управления из лицевойчасти сайта.

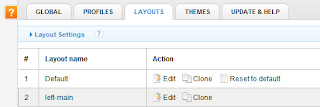
Навкладке «Layouts»редактируем (нажимаем иконку с карандашом)«расположение по умолчанию». В открывшемся окошке с кодом намнеобходимо удались строку
<blockname="cpanel" type="usertools/cpanel">
инажать кнопку «Save».С помощью этих файлов можно также менятьрасположение блоков. Заметьте,если мы изменили что-то, то рядом сизмененным материалом появится ссылка«Reset to default»- с ее помощьюможно можно восстановить «заводскиенастройки». Весьма полезная штука приэкспериментах с шаблоном ;-), спасиборазработчикам!
 |
| Ссылка "Reset to default" позволяет отменить все изменения в соответствующем файле шаблона |
Еслиже вы хотите оставить данную панельуправления, но просто отключить некоторыевозможности (или наоборот включить:-)), то можно воспользоваться секцией«User Tools» навкладке «Profiles».На ней можно указать, что будет доступнопользователю с лицевой стороны сайта,а что нет.

Однако,мне также необходимо было изменить«цветовую гамму» меню и немного изменитьразмеры изображения рядом с логотипом,а админка шаблона этого сделать непозволяла. Если Вам также необходимоэто сделать, придется править кодшаблона. Все файлы шаблона, которые нампонадобятся, находятся в папке шаблона\templates\ja_purity_ii\. Будем считать ее корневойдля нашей статьи (т. е. все пути нижебудут «отсчитываться» от этой папки. Редактирование кода можно делать в любом текстовом редакторе, например блокноте (в контекстном меню файла выбрать "открыть с помощью"). Но все таки лучше и проще это делать в Notepad++.
Какделал это я:
- Убрать «маску» изображения рядом с логотипом.
Есливы заметили, то изображение (точнееизображения, т. к. шаблон имеет триразличных картинки по умолчанию, которыеон показывает в случайном порядке)покрыто по краям «туманом». И если Вамнеобходимо избавится от него, простоудалите\переименуйте файл\images\header-mask.png. (конечно, можно подправитькод шаблона, чтобы добиться того жерезультата, но мне кажется новичкам такбудет проще. Но все таки, если хотитеподправить код, то вот он: в файле\css\template.css строки788-790 отвечают за маску
/*Header mask ---*/
.ja-headermask{
background:url(../images/header-mask.png) no-repeat top right;).
- Увеличение/уменьшение количества картинок рядом с логотипом
Изображения,которые шаблон использует в своейработе, находятся в папке \images\header.
Код,который отвечает за их выборку иотображение находится в файле\blocks\head.php строки48-52
#ja-header.main {background-image:url(<?php echo T3Path::getUrl('/images/header/header'.rand(1,3).'.jpg'?>);}
Каквидно из кода, шаблон в случайном порядкеопределяет целое число от 1 до 3включительно, добавляет его как суффиксс имени картинки и загружает ее в хедер.Т.е. , если вы хотите использовать толькоодну картинку, замените
'/images/header/header'.rand(1,3).'.jpg'
на
'/images/header/header1.jpg'— где header1.jpg — картинка, которую выхотите использовать (можно заменитьстандартную на свою в папке /images/header)
Илиже, если хотите использовать большийнабор картинок, замените цифру 3 на токоличество картинок, которое хотитеиспользовать. (не забудьте поместитьих с именами headerХ.jpg всоответствующую папку /images/header, где Х —номера изображений).
- Изменение размеров картинки рядом с логотипом и положения самого логотипа
Например, мне необходимо было сделатькартинку шире и выше, чем стандартная(шириной на всю страницу и разметитьлоготип по ее центру).
Код отвечающий за логотип (файл\css\template.css, строки 338-342):
h1.logo a {
background: url(../images/logo.gif) no-repeat center;./*картинкалого и ее выравнивание*/
display: block;
height: 79px;/*высота лого*/
width: 600px;/*ширина лого — меняя ее, можноуправлять горизонтальным положениемлого ;-)*/
Код отвечающий за картинку в хедере(файл \css\template.css, строки1215-1219):
#ja-header .main {
background: url(../images/header3.jpg) no-repeat right top #333;
height: 119px;/*устанавливает высоту картинкив хедере*/
padding: 0;
}
Ширина этой картинки зависит от шириныисходного файла картинки. Т. е. еслихотите картинку на всю ширину сайта,просто используйте в этом качествекартинку, у которой ширина соответствуетжелаемой вами.
- «Раскраска» меню.
Если стандартные цвета главного менювас не устраивают, их можно поменять насвои, подправив некоторые файлы (хотяконечно хотелось бы видеть даннуюфункцию в админке шаблоноа). Перед темкак что-то менять, подумайте, а сможетели вы подобрать новые цвета главногоменю гармонично? Если да, тогда вот вамполе для работы:
файл \css\template.css, строки1211-1213
/* HEADER
--------------------------------------------------------- */
#ja-header { background: #333; position: relative; z-index: 10; }/*меняет фон вокруг верхней картинки (333— код цвета, можете указать свой)*/
файл \css\template.css, строки1241-1247
/* Main Nav ---*/
#ja-mainnav {
background: url(../images/grad1-mask.png) repeat-x top #444;/*цветфона главного меню, по умолчанию 444*/
border-top: 1px solid #666;
line-height: 1;
position: relative;
z-index: 11;
}
Дальнейшая раскраска меню производитсяс помощью файлов, находящихся в папке\css\menu. Как видно по названиям файлов,каждый из них отвечает за оформлениесвоего типа главного меню. Чтобы ненагружать лишним текстом, можете скачатьпример файла mega.css (где я«перекрасил» меню в синий цвет), где яоставил комментарии в коде, какойпараметр за что отвечает.
Надеюсь, это кому-то поможет!
До свидания!
Шаблон JA_Purity II на Joomla 1.7. Часть 1.
2011-10-13 22:16:00 (читать в оригинале)Здравствуй, читатель!
В этой статье я хочу поговорить о шаблонахдля Joomla 1.7. В своих работахя использую бесплатные шаблоны, и однимиз моих любимых и часто используемыхявляется замечательный шаблон PurityII от Joomla Art. Для Joomla1.5.х этот шаблон (правда в болееранней версии) входит в стандартнуюпоставку. Для Joomla 1.7.хэтот шаблон необходимо ставить отдельно,вместе со специальным плагином фреймворкапод этот шаблон (скачать можно софициального сайта вместе с самимшаблоном). Без этого плагина шаблонработать не будет (тут уж следуетотметить, что производитель мог бы ивключить файлы плагина в стандартныйпакет установки шаблона, но это сугубомое мнение).
Однако, все вышеперечисленное не являетсяглавной особенностью шаблона. На мойвзгляд, главным отличием этого шаблонаот других является его принцип работысо стилями в общем и многоязычными сайтами в частности. В предыдущей статьеговорилось о том, что при созданиимногоязычного сайта на Joomla1.7 необходимо создавать стили (копиишаблона) и «привязывать» каждый из нихпод определенный «язык содержания».Для многих шаблонов также необходимоуказать меню, которое будет использоватьсяв текущем стиле шаблона для определенногоязыка. Когда я начинал работать с PurityII под Joomla 1.7, я думалчто и этот шаблон работает по той же«схеме». Но это оказалось не так. Каквыяснилось, данный шаблон может создавать«стили» внутри своей «админки» (еслиможно так назвать панель управленияпараметрами шаблона) на вкладке «профили».

И уже после этого, внутри каждогосозданного «профиля» или «стиля» можнонастраивать привязки этого стиля кязыку, устанавливать языковую версиюменю и настраивать другие параметры.
Также в «админке шаблона» есть еще одназамечательная функция — это «PageAssignments».

С ее помощью можно «привязать»каждый пункт любого меню (и даже модули)к созданным профилям шаблона!


До свидания!
Многоязычный сайт на Joomla 1.7
2011-10-13 15:40:00 (читать в оригинале)Добрый день, уважаемый читатель!
В этой первой статье из нового разделаJoomla мне бы хотелосьрассказать о процессе созданиямногоязычного сайта с помощью CMSJoomla 1.7. В свое время я искал информациюпо этому вопросу на русском языке, но ксожалению не нашел. Поэтому я решилнаписать данную статью, основой длякоторой стало англоязычное руководствопо созданию многоязычного сайта на CMSJoomla 1.7, которое я немного дополнилсвоими комментариями.
Итак, начнем.
Для начала, следует отметить то, чтоесли в Joomla 1.5.х многоязычностьсайта обеспечивалась главным образомсторонними компонентами (напримерJoomfish), то начиная с версии1.6 Joomla предлагает подобнуюфункциональность своими силами. Joomla1.7.х продолжила развитие даннойфункции. Одним из главных улучшенийвстроенного механизма созданиямногоязычного сайта в версии 1.7.х является«ассоциация меню». На практике этовыражается в следующем: если в версии1.6 при смене языков в браузере пользователяперенаправляло с просматриваемой имстраницы текущей языковой версии надомашнюю страницу выбираемой им языковойверсии, то в версии 1.7 можно настроить«ассоциации меню» - т. е. установитьсоответствие статьи одной языковойверсии с такой же статьей другой языковойверсии. В результате этого, пользовательостанется на той же странице, которуюпросматривал, но только изменится языксодержимого.
Процесс создания многоязычного сайтана Joomla 1.7 состоит изследующих этапов:
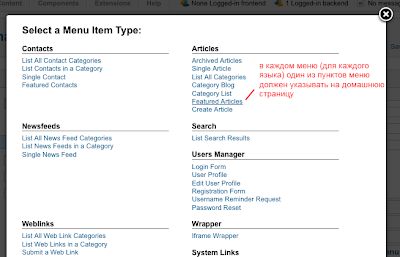
- Установите требуемые языковые файлы для каждого языка, который вы хотите использовать в своем сайте.
- Создайте «языки содержания». Для этого перейдите в меню «Расширения» - «Менеджер языков» («Extensions» - «Language Manager»).
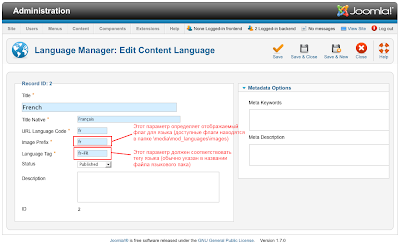
 В открывшейся странице перейдите на вкладку «Содержание» («Contents») и нажмите кнопку «Новый» («New»). Создайте новый «язык содержания», заполнив данные о нем в окне редактора нового языка.
В открывшейся странице перейдите на вкладку «Содержание» («Contents») и нажмите кнопку «Новый» («New»). Создайте новый «язык содержания», заполнив данные о нем в окне редактора нового языка. После этого, добавленный Вами «языксодержания» будет доступен во всехсоответствующих меню админки Joomla1.7
После этого, добавленный Вами «языксодержания» будет доступен во всехсоответствующих меню админки Joomla1.7
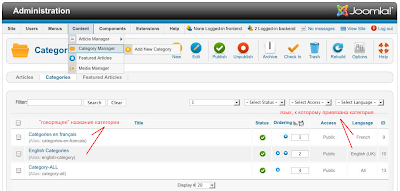
- Теперь создадим структуру нашего будущего многоязычного сайта. Для этого сначала создадим для каждого языка, который мы хотим использовать, корневую категорию, которую привяжем к этому языку (в окне создания категории из выпадающего списка языков выберите желаемый язык для этой категории вместо указанного там значения «Все» («All»)). При этом в названии категории желательно указать, к какому языку она относится.
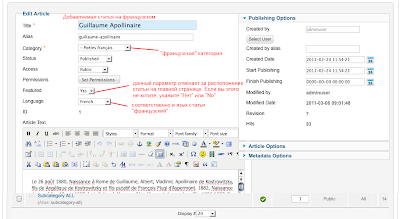
 Если необходимо, создайте дочерние категории для каждой корневой (родительской) категории, при этом язык дочерних категорий должен соответствовать языку родительской категории. В каждойкатегории создайте необходимое Вамколичество статей, следуя правилу «языкстатьи равен языку категории».
Если необходимо, создайте дочерние категории для каждой корневой (родительской) категории, при этом язык дочерних категорий должен соответствовать языку родительской категории. В каждойкатегории создайте необходимое Вамколичество статей, следуя правилу «языкстатьи равен языку категории».
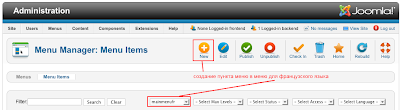
- Когда структура сайта готова, можно приступать к созданию меню. Как и в случае со статьями\категориями, придется создавать меню для каждого «языка содержания».
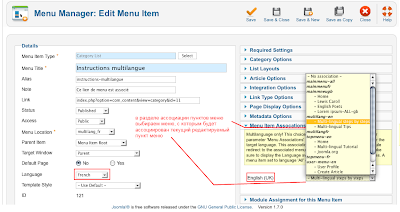
 При этом все пункты меню должны соответствовать тому языку, который выбран для редактируемого меню.
При этом все пункты меню должны соответствовать тому языку, который выбран для редактируемого меню. В каждой версии меню (для определенного языка) один из пунктов должен указывать на домашнюю страницу (для этого же языка).
В каждой версии меню (для определенного языка) один из пунктов должен указывать на домашнюю страницу (для этого же языка). Пункты меню определенной языковой версии должны отображать содержание такого же языка.
Пункты меню определенной языковой версии должны отображать содержание такого же языка.
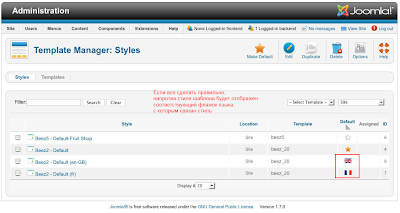
 Как только мы присвоем для каждого меню домашнюю страницу, а админке мы увидим напротив меню соответствующий языку меню флажок.
Как только мы присвоем для каждого меню домашнюю страницу, а админке мы увидим напротив меню соответствующий языку меню флажок. В языковом менеджере на вкладке «содержание» («content») можно увидеть индикатор того, что для определенного «языка содержания» есть соответствующая ему домашняя страница. ВАЖНО: если «язык содержания» не содержит домашнюю страницу (в таблице напротив него стоит значение «Нет» («No»)), он будет недоступен посетителям вашего сайта.
В языковом менеджере на вкладке «содержание» («content») можно увидеть индикатор того, что для определенного «языка содержания» есть соответствующая ему домашняя страница. ВАЖНО: если «язык содержания» не содержит домашнюю страницу (в таблице напротив него стоит значение «Нет» («No»)), он будет недоступен посетителям вашего сайта.
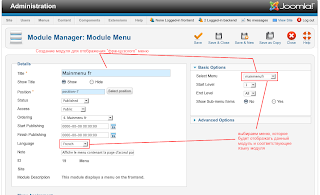
- Чтобы отобразить созданные нами меню, необходимо для каждого из них создать и опубликовать свой модуль, опять таки привязанный к языку («язык модуля» должен соответствовать «языку меню», которое он будет отображать).

 При этом модуль, отображающий меню «по умолчанию» (которое создается автоматически при установке Joomla 1.7) необходимо снять с публикации.
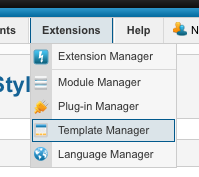
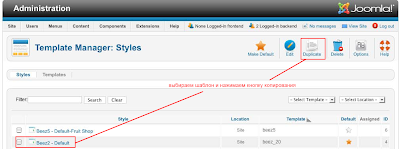
При этом модуль, отображающий меню «по умолчанию» (которое создается автоматически при установке Joomla 1.7) необходимо снять с публикации. - Следующим шагом будет создания «стиля шаблона» для каждого «языка содержания». Это очень удобная вещь, т. к. позволяет отображать свой стиль шаблона в зависимости от языка. (например, логотип сайта может меняться в зависимости от выбранного пользователем языка, модуль может быть доступен в одной языковой версии и недоступен в другой и др.). Для создания стиля шаблона, необходимо скопировать шаблон в окне менеджера шаблонов,

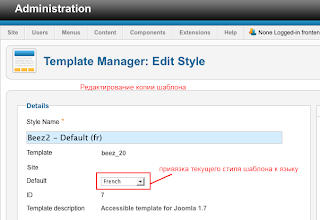
 дать копии осознанное имя (например, связанное с языком, для которого будет использована данная копия шаблона) и настроить полученную копию (привязать ее к языку).
дать копии осознанное имя (например, связанное с языком, для которого будет использована данная копия шаблона) и настроить полученную копию (привязать ее к языку).

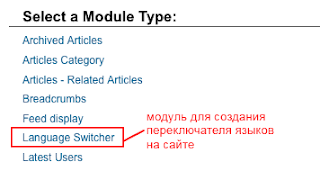
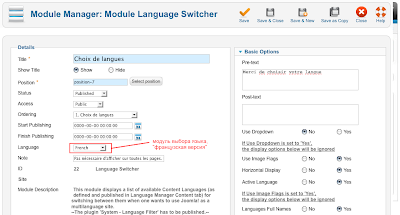
- Выполнив предыдущие шаги, нам осталось только создать модули для выбора языков и опубликовать их, чтобы пользователи могли выбирать язык сайта. Как и прежде, каждый модуль привязан к соответствующему «языку содержания».


- Заключительный этап. Нам осталось только включить плагин «фильтра языков» (Language Filter plug-in) в менеджере плагинов.
 Если мы хотим использовать «ассоциации меню» (т. е. чтобы пользователь при смене языков оставался на той же странице, что он и просматривал, но в другой языковой версии, вместо того, чтобы его перенаправляло на домашнюю страницу выбранной им языковой версии), в плагине «фильтра языков» необходимо установить соответствующий переключатель.
Если мы хотим использовать «ассоциации меню» (т. е. чтобы пользователь при смене языков оставался на той же странице, что он и просматривал, но в другой языковой версии, вместо того, чтобы его перенаправляло на домашнюю страницу выбранной им языковой версии), в плагине «фильтра языков» необходимо установить соответствующий переключатель. Кроме того, необходимо настроить для каждого желаемого пункта меню соответствующие ассоциации с аналогичными пунктами меню других языковых версий.
Кроме того, необходимо настроить для каждого желаемого пункта меню соответствующие ассоциации с аналогичными пунктами меню других языковых версий.
В заключении хочется сказать, чтофункциональность новой Joomlaпозволяет сделать вещи, для реализациикоторых раньше необходимо былоиспользовать сторонние программы. Изданного примера видно, что многоязычностьработает «из коробки», плюс к этому,если раньше чтобы показать различныйлоготип или модуль в зависимости отязыка сайта мне необходимо былоиспользовать специальные плагины, тосейчас это также можно сделать стандартнымисредствами Joomla 1.7
На этом все. До свидания!
Категория «Программы»
Взлеты Топ 5
|
| ||
|
+557 |
564 |
Виктор Имантович Алкснис |
|
+548 |
625 |
Все для людей |
|
+520 |
561 |
krodico |
|
+519 |
560 |
sich |
|
+500 |
511 |
Выводы простого человека |
Падения Топ 5
|
| ||
|
-2 |
15 |
dandr |
|
-6 |
11 |
Записки океанолога |
|
-7 |
12 |
Internet business in Ukraine |
|
-8 |
10 |
Markup |
|
-9 |
73 |
Кукуц Шмукуц |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
