
|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Просто о сложном HTML5, CSS3 и WEB-дизайн/Записи в блоге |
|
Просто о сложном HTML5, CSS3 и WEB-дизайн
Голосов: 0 Адрес блога: http://simple-html5-css3.blogspot.com/ Добавлен: 2012-03-18 16:57:08 |
|
Fast menu CSS - Быстрое меню на CSS
2012-03-18 01:36:00 (читать в оригинале)Создаем "быстрое" навигационное меню на CSS3!

Итак, панель навигации всегда должна быть предельно проста. Пользователь даже не владея языком, на котором написан ваш сайт
должен интуитивно догадываться, что при нажатии одного элемента меню он попадет туда, а при нажатии другого сюда. Ну или хотя бы примерно должен понимать это! В большинстве случаев создание панели навигации - это создание неупорядоченного списка и последующее его облачение в CSS. C проектом "быстрого" меню мы немного попотеем, но наши силы того стоят!
Далее мы создадим простое, но эффективное быстро реагирующее навигационное меню, которое будет очень просто изменить и настроить для ваших проектов!
Что будем строить?
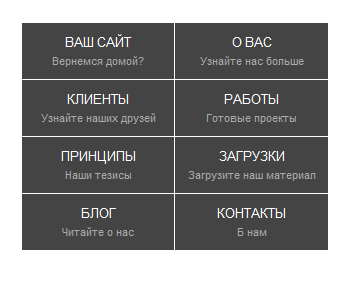
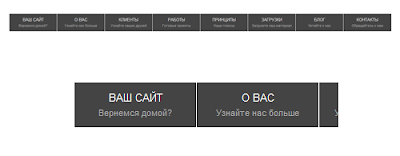
Давайте забежим немного вперед и посмотрим, что же у нас получится в итоге! Убедитесь, что размеры вашего окна браузера готовы к просмотру конечного результата!)


HTML
Я предлагаю опустить все ненужные предисловия о создании страницы и перейти к главному, написанию кода именно для нашего меню.
Создадим разметку для нашего меню. Так как создаем навигационное меню, то ему самое место в новом элементе HTML5 - <nav>!
<nav>
</nav>
Спешу сообщить, что тугоумное деяние Microsoft не поддерживает очень многое не только из нового кода, но и со старым до сих пор проблемы. Печально, но некоторые мои стили не поддерживает IE6-8, для них мы определим отдельный скрипт для правильной обработки стилей.
<!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Поместите эти строки перед </head>, и вот тогда у нас все будет красиво во всех браузерах IE.
Создаем список.
Вторым шагом будет создание неупорядоченного списка в контейнере <nav> с восемью ссылками. Убедитесь, что вы использовали
именно восемь ссылок, потому как результат будет зависит именно от этого.
<nav>
<ul>
<li><a href="#">Ваш сайт</a></li>
<li><a href="#">О вас</a></li>
<li><a href="#">Клиенты</a></li>
<li><a href="#">Работы</a></li>
<li><a href="#">Принципы</a></li>
<li><a href="#">Загрузки</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
Добавляем описание.
Мы сделаем наше меню живее и интереснее, добавив строку текста ниже каждого из пунктов меню. Существует несколько вариантов этого, поэтому можете поэкспериментировать. А я пойду своим путем и использую элемент <small> для второй строки. Он на
самом деле будет маленьким, тем самым создав нам семантический прием без ненужным контейнеров, ID или классов. Я добавлю еще в каждую ссылку описание с помощью атрибута title, добиваясь бОльшей красоты и ясности. Вы вполне можете этого не делать, как вам будет удобно!
<nav>
<ul>
<li><a href="#" title="ваш сайт">Ваш сайт<br /> <small>Вернемся домой?</small>
</a></li>
<li><a href="#" title="о вас">О вас<br /> <small>Узнайте нас больше</small>
</a></li>
<li><a href="#" title="клиенты">Клиенты<br /> <small>Узнайте наших друзей</small>
</a></li>
<li><a href="#" title="работы">Работы<br /> <small>Готовые проекты</small>
</a></li>
<li><a href="#" title="принципы">Принципы<br /> <small>Наши тезисы</small>
</a></li>
<li><a href="#" title="загрузки">Загрузки<br /> <small>Загрузите наш материал
</small></a></li>
<li><a href="#" title="блог">Блог<br /> <small>Читайте о нас</small>
</a></li>
<li><a href="#" title="контакты">Контакты<br /> <small>Обращайтесь к нам</small>
</a></li>
</ul>
</nav>
Проверка прогресса
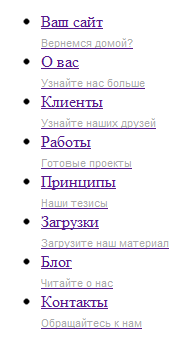
После этого шага у вас должен был получится нестилизованный список ссылок. Обратите внимание, что безо всяких усилий <small> уже работает и уменьшает размер каждой строки.


Начальные стили
Чтобы начать писать CSS давайте возьмем универсальный селектор и применим атрибут box-sizing: border-box к каждому элементу. Это поможет нам указывать размеры в процентах, даже с нашим использованием границ!
* {
padding: 0;
margin: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Стили контейнеров
Прежде чем начать стилизацию остальных элементов, давайте применим несколько базовых стилей к родительским элементам.
Первой нашей целью будет элемент <nav>, зададим его ширину 90% от <body>. Это расширит наше пространство для создания меню, но оно все еще останется маленьким помещением. Убедитесь, что вы отцентровали это на странице со значением margin: auto.
Так же включим необходимые неупорядоченные стили списка, чтобы сбросить стили списка и устранить маркеры.
nav {
width: 90%;
margin: 50px auto;
}
nav ul {
list-style: none;
overflow: hidden;
}

Стили меню
Теперь, когда наши родительские элементы работают вместе, займемся пунктами меню, которые могут быть назначены через элемент <nav> с помощью тегов привязки и элементов списка.
Вот блок кода, не бойтесь его величины, мы разберем это дальше.
nav li a {
background: #444;
border-right: 1px solid #fff;
color: #fff;
display: block;
float: left;
font: 400 13px/1.4 Helvetica, Verdana, Arial, sans-serif;
padding: 10px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 12.5%;
}
/*SMALL*/
nav small {
color: #aaa;
font: 100 11px/1 Helvetica, Verdana, Arial, sans-serif;
text-transform: none;
}
Я упорядочил свойства в алфавитном порядке для того, чтобы нам было легче разбирать его а мне проще на них ссылаться. Если их все поменять местами, суть от этого не изменится, нам так будет проще их разобрать!
nav li a {
display: block;
float: left;
width: 12.5%;
padding: 10px;
background: #444;
border-right: 1px solid #fff;
color: #fff;
font: 400 13px/1.4 Helvetica, Verdana, Arial, sans-serif;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
Итак, первый блок стилей определяет форму и расположение каждого элемента. Мы изменили привязку элементов на блочный уровень, пустили их в обход налево, присвоили ширину и добавили небольшой отступ. Все это создает хороший большой прямоугольник для каждой ссылки нашего меню. Почему 12.5% для ширины? Поскольку у нас восемь пунктов меню, и 100% поделенные на 8 дают нам ширину 12.5% для каждого элемента.
В следующем блоке кода мы определяем визуальное оформление полей, которые мы только что создали. Мы дали им цвет фона и отступ в 1рх, граничащий с правой стороной. B наконец, мы заканчиваем работу над стилями, которые касаются текста в меню. Применим к ним основные шрифты.
Для стилей <small> мы поменяли цвет, удалили прописное текстовое преобразование и установили шрифт "Helvetica"
Проверим прогресс!
Наше меню смотрится неплохо! Пользовательский шрифт работает, ссылки встроены, а описание совершенно! Красиво...

Стили при наведении курсора
Когда пользователь наведет курсор пункт меню, давайте сделаем эффект затемнения ячейки, чтобы меню стало более оживленным.
nav li a {
background: #444;
border-right: 1px solid #fff;
color: #fff;
display: block;
float: left;
font: 400 13px/1.4 'Cutive', Helvetica, Verdana, Arial, sans-serif;
padding: 10px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 12.5%;
/*TRANSISTIONS*/
-webkit-transition: background 0.5s ease;
-moz-transition: background 0.5s ease;
-o-transition: background 0.5s ease;
-ms-transition: background 0.5s ease;
transition: background 0.5s ease;
}
/*HOVER*/
nav li a:hover {
background: #222;
}

Границы
Теперь наш фон белый, но пока остается проблема с границами. Они предназначались для того, чтобы придать немного визуального определения каждому пункту меню. Но нам не нужно это в самом конце. Давайте уберем границу, использую псевдокласс last:child.
nav li:last-child a {
border: none;
}
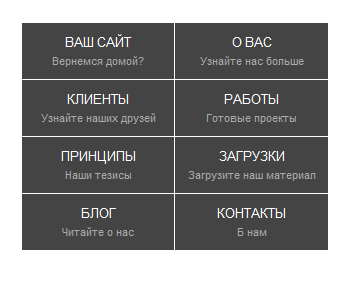
Теперь в конце меню у нас нет границы, отделяющей меню от фона.
Быстрое реагирование меню
Этот проект служит хорошим примером различия между четким дизайном и нестабильным. Пока наше меню нестабильно (потому что ширина основана на процентном соотношении), это не стабильно и не очень красиво. Это будет особенно заметно, когда мы уменьшим размер нашего окна.
Мы видим, что это просто авария! Придется что-то придумать, чтобы видеть, сможем ли мы решить эту проблему... Лучший способ
узнать, где мы нуждаемся в запросах носителей состоит в том, чтобы проверить это и увидеть, где расположение повреждается, чтобы учесть это.
Я не буду приводить примеры в картинках, если у вас будет такая необходимость, вы можете сами это сделать.
1220рх
Первая проблема, с которой я столкнулся происходит примерно на 1220рх. Здесь более длинные текстовые элементы начинают отключаться и становятся нечитаемы, вообще пропадая.
Чтобы решить эту проблему мы должны лишь скорректировать наш размер шрифта. Я назначил для этих целей, непосредствено перед
происхождением нашей проблемы шрифт в 10 рх.
/* MEDIA QUERIES*/
@media only screen and (max-width : 1220px),
only screen and (max-device-width : 1220px){
nav li a {
font: 400 10px/1.4 'Cutive', Helvetica, Verdana, Arial, sans-serif;
}
nav small {
font: 100 10px/1 Helvetica, Verdana, Arial, sans-serif;
}
}
Предыдущая проблема устранена. Поскольку мы уменьшаем размер окна, меню автоматически уменьшает размер шрифта, чтобы все уместилось.
930рх
Еще раз уменьшаем размер окна и видим, что меню снова отображается некорректно при на отметке около 900рх. У нас есть проблемка с отображением.
Вместо того, чтобы размер шрифта уменьшался, мы выберем здесь немного другой метод, отобразим меню в две строки. При уменьшении размера шрифта для такого размера экрана пользователя, наше меню будем нечитаемо. А теперь каждая ссылка будет такой же большой и иметь необходимый нам вид с учетом уменьшения размеров экрана.
@media only screen and (max-width : 930px),
only screen and (max-device-width : 930px){
nav li a {
width: 25%;
border-bottom: 1px solid #fff;
font: 400 11px/1.4 'Cutive', Helvetica, Verdana, Arial, sans-serif;
}
nav li:last-child a, nav li:nth-child(4) a {
border-right: none;
}
nav li:nth-child(5) a, nav li:nth-child(6) a, nav li:nth-child(7) a,
nav li:nth-child(8) a {
border-bottom: none;
}
}
Обратите внимание, что нам пришлось снвоа напрячь мозг, чтобы обдумать, как наши границы сработают в этот раз. Теперь нам
требуется нижняя граница, чтобы получить нормальное красивое отображение. И снова псевдоклассы нам в этом помогают, делая решение элементарным.
580рх и 320рх
Две строки работают хорошо, пока мы не опускаем нашу планку ниже 600 рх, затем вся красота пропадает и наше меню разваливается...
Чтобы решить эту проблему, мы завершим нашу эпопею с двумя столбцами, меняя их на четыре строки. Используя этот вариант для 580рх и ниже, опускаю размер шрифта еще более низко в 320рх.
@media only screen and (max-width : 580px),
only screen and (max-device-width : 580px){
nav li a {
width: 50%;
font: 400 12px/1.4 'Cutive', Helvetica, Verdana, Arial, sans-serif;
padding-top: 12px;
padding-bottom: 12px;
}
nav li:nth-child(even) a {
border-right: none;
}
nav li:nth-child(5) a, nav li:nth-child(6) a {
border-bottom: 1px solid #fff;
}
}
@media only screen and (max-width : 320px),
only screen and (max-device-width : 320px){
nav li a {
font: 400 11px/1.4 'Cutive', Helvetica, Verdana, Arial, sans-serif;
}
}
Теперь наше меню выглядит очень хорошо даже при самом маленьком разрешении экрана. Последние записи - то, что приводит меню
в приличный вид при маленьком разрешении экрана. Своего рода дополнения. Если вы считаете, что вам они не нужны, просто
уберите их.
В заключение
Наше меню выглядит неплохо, работает быстро, но его создание занимает довольно много времени и сил. Мне нравится "ломать" это меню на отдельные проблемы, чтобы докопаться до сути проблемы и решить ее. Но вы можете изучить этот вопрос намного проще, просто прочитав и вникнув в мой материал.
Теперь вы достаточно хорошо вооружены для создания вашего меню. Удачи!!!
Исходники ленивым
Ссылка на эту статью http://simple-html5-css3.blogspot.com/2012/03/fast-menu-css-css.html
Следующая статья Basis HTML - основы HTML часть 2
![]() Подпишись на новости! Будь в курсе обновлений!
Подпишись на новости! Будь в курсе обновлений!
Basis_HTML
2012-03-17 12:39:00 (читать в оригинале)C нуля

Несколькими статьями я постараюсь ввести вас в некоторые вопросы этого интересного и увлекательного занятия, после них каждый из читателей должен убедиться в закреплении своих знаний и должен многое запомнить! Это не словарь, а скорее всего азбука для новичков о нескольких терминах, которые по моему мнению могут осложнить жизнь начинающим дизайнерам. Начнем с HTML и будем продвигаться дальше, к CSS!!!
HTML вообще и HTML5
HTML применяется для разметки документов гипертекстом. для лучшего понимания этого разложим все на полочки:
- Гипертекст.
Гипертекст - текст, выведенный на экран устройства, которое использует активные ссылки для упрощения навигации. Спорим, что вы для того, чтобы прочитать сейчас эту статью нажали на текст, который с которого ваш браузер перенаправил к верной странице?
-Разметка.
Разметка - это наполнение страницы набором тегов. С разметкой мы можем превратить обычный текст в красиво оформленную интернет страницу с помощью синтаксиса, который говорит анализатору, как показать информацию для того, чтобы правильно ее расположить.
Теперь соединим это:
Запишите в своей памяти, HTML - это способ верстки документа с последующим форматированием для показа пользователю, который зависит от системы, дающей право основывать ссылки на тексте. Это база работы сети в целом!
HTML5
HTML5 - это верхушка иерархии HTML. Он служит для замены версий HTML4.01 и XHTML1.1. Таким образом вы всегда видите ссылки на эти языки программирования, но знайте, что HTML5 - новый синтаксис!
Он вносит массу функционала, элементов синтаксиса для смены HTML. Их слишком много, чтобы все перечислять здесь и сразу. Некоторые вы смогли увидеть собственными глазами в постоянно использующихся и являющихся элементами холста для отображения графики, новизна затронула и doctype, появилась возможность встраивания видео без пользовательских плагинов FLASH, плюс обновленные API для разработчиков веб-приложений.
О семантике
Семантика HTML
Когда я начал заниматься версткой и дизайном, я постоянно слышал это слово отовсюду! Я не понимал его, зачем, для кого это? Как будто противился тому, что лучше и грамотнее! Но когда понял значение слово "семантика" я решил, теперь все изменится и я буду делать семантически правильно, даже если и придется потратить на это намного больше времени!
Основное ее значение в том, что ваша разметка должна быть максимально удобочитаема для анализатора и передавать при этом наибольшее количество информации! Чтобы этого добиться вы должны пользоваться элементами предназначенными для использования в пути и что-либо, указывающее на ваш код.
Например, разработчики имели обыкновение структурировать веб-страницы пользуясь HTML-таблицами. Вся беда в том, что у элемента <table> уже есть определенная цель, она выводит на экран информацию (построенную в виде таблицы или диаграммы сравнения чего-либо). Увидив тег <table> вы должны не задумываясь ответить, что внутри таблицы именно табличные данные! Но когда WEB сайт стоит на таблице, <table> утрачивает свое изначальное и единственное семантическое значение...
Наиболее заметные изменения HTML5 это его новые явно семантические злементы для работы с ним. Чтобы основная схема страница выглядела правильно и нравилась анализатору. Даже если вы не знакомы с HTML, то поняв принцип семантики вы уже в значительной степени сможете уяснить смысл следующего документа:
<header>
<nav></nav>
</header>
<aside></aside>
<section>
<article>
<h1></h1>
<p></p>
</article>
<article>
<h1></h1>
<p></p>
</article>
</section>
<footer></footer>
<nav></nav>
</header>
<aside></aside>
<section>
<article>
<h1></h1>
<p></p>
</article>
<article>
<h1></h1>
<p></p>
</article>
</section>
<footer></footer>
DIV
Пока мы разбираем тему семантики в HTML5? Почему бы нам не поговорить еще и об наиболее используемом элементе, наравне с <table>, это элемент <div>, так называемое отделение. Если вы хоть раз смотрели на исходный код страницы HTML вы видели использование тега <div> практически повсеместно. Что же это за тег, какое отделение показывает нам <div>?
Итак, <div> получил свое название от сокращения английского "division"? Одним из переводов которого является "отдел". Не надо думать, что название непонятно и неопределенно, просто вызовите из памяти перевод слова, от которого произошло название тега и все встанет на свои места! Цель отделения в том, чтобы быть неясной! <div> -универсальный контейнер для блоков содержания WEB-страницы, он не может быть описан по-другому на уровне семантики.
Естественно, это наводит на мысль, что <div> - несемантический элемент, разумно предполагая, что отделение на самом деле не может передать значение. Значит, согласуясь со всеми принципами, обозначенными нами выше, <div> должен появляться в WEB-дизайне как можно реже, теоретически...! Но фактически, очень многие разработчики часто употребляют его в своим творениях!
Но, отделения унвесальные и довольно полезные в создании структур, сравнимых с CSS, мы интуитивно пишем и добавляем на наши сайты массу отделений. Но все же, максимально возможно, в тех местах, в которых реально составить нечто более семантичное, вы должны ибегать <div>. К примеру, ниже представлен блок, который довольно асто использовался до появления HTML5:
<div id="header">Море информации</div>
В ID может быть очень много различных значений, используемым для определения содержимого, но отделение до сих пор универсальный, но нежелательный элемент разметки. HTML5 с помпой хоронит <div> и позволяет внедрять и пользоваться намного лучшими семаническими элементами хотя бы заголовками!
<header>Море информации</header>
HTML5 превратил структуру страницы, построенную на куче <div> в структуру более семантичных и коротких, удобочитаемых элементов и определений!
em против italic и strong против bold
Что ж, HTML5 предлагает довольное хитрое измененное семантическое нововведение! Проверим их в сравнении? em против курсива!
Спецификация сообщает нам, что использования курсива теперь предназначено для текста, "контрастного с окружающим контентом, не неся в себе дополнительного акцента или важности, и для которого стандартное типографское представление - курсивный текст".
Ничего непонятно??? Разбираем: ключевой смысл здесь то, что курсив не делает ударение в то время, тег <em> это делает. Поймите это как различное настроение в речи.
Например можно обозначить таксономическое обозначение, технический термин, идиоматическую фразу на другом языке, мысли и названия, например, корабля.
<p>Я сказал всем <i>adieu</i> и уехал как можно быстрее</p>
Противопоставьте пример с тем, который используется для создания напряжения. Здесь мы фактически пытаемся передать это так, как если бы содержание элемента в вашей речи звучало бы по-другому.
<p>Я <em>уже</em> сказал вам, что это сделал не я?.</p>
Далее мы видим, что элементом <b> было изменено значение слова, это яркий пример "контраста с окружающим контентом, не неся в себе дополнительного акцента или важности, и для которого стандартное типографское представление - четкий текст".
Мы снова видим, смыслом здесь имеется не акцентирование, а соблюдение типографских правил печати. Например, в сценарии можно выделить имена персонажей:
<p><b>Вася</b>: "Уходи, Петя, ты противный!"</b>
Для альтернативы в HTML5 введен элемент <strong> для передачи особой важности. К примеру, предупреждающим сообщениям данный тег очень подходит для использования:
<p><strong>Опасно:</strong> не влезай, убьет!</p>
Для передачи нескольких важных сообщений допускается вкладывание <strong>.
<p><strong><strong>Опасно:</strong> Не влезай, убьет!</strong></p>
Если есть желание более подробно узнать об этих четырех элементах, спрашивайте, постараюсь ответить!
Ссылка на статью http://simple-html5-css3.blogspot.com/2012/03/basishtml.html
Следующая статья Fast menu CSS - Быстрое меню на CSS
![]() Подпишись на новости! Будь в курсе обновлений!
Подпишись на новости! Будь в курсе обновлений!
Создание активных ссылок на карте
2012-03-16 12:13:00 (читать в оригинале)Создаем карты с активными ссылками!
Все наверняка видели в сети карты области, страны, мира, с активными ссылками. На форумах люди спрашивают, Как сделать карту со ссылками. Я хочу рассказать вам, как же это делается подробно и доступно для понимания! Надеюсь, мой совет поможет вам разобраться во всем сразу, без дополнительных вопросов!

Именно на ней мы создадим активные ссылки, например, на городах! Я возьму за основу карту Ленинградской области формата PNG, размером 600х464 пикселей. Нужную вам карту, я думаю, вы сами найдете в интернете, а сделать ее необходимого размера вам поможет любой графический редактор, я пользуюсь Photoshop. Мы будем создавать ссылки на городах Санкт-Петербург, Выборг, Сланцы, Луга, Лодейное поле, Волхов.
Приступим! Я считаю, что размещать такую карту стоит уже после размещения всего остального контента, для удобства вычисления координат. Итак, имеем карту, что делать дальше? Я за то, чтобы CSS файлы выносить за страницу в отдельном файле и предпочитаю CSS файлы делить по функционалу, например, за свойства карты у меня будет отвечать файл map.css, а за остальное содержимое WEB страницы - style.css. Как поступать вам, решайте сами! Я создал map.css и прописываю в нем следующее:
div.goroda ul li {list-style-type: none;}
Мы будем создавать ссылки на основе неупорядоченного списка, назовем его goroda. Для того, чтобы список не был таким, как его все воспринимают, вертикальным, сбрасываем стили list-style-type: none;. Это значение мы употребим для обоих элементов списка ul и li.
Наша карта будет "сидеть" в контейнере <div>, так мы сможем точно спозиционировать все элементы нашего списка в тех местах, где нам нужно.
#map {position: relative; background: url('Petersburg_region1.png') top left no-repeat; width: 600px; height: 464px;
margin: 0 auto; }
Задаем свойства требуемого нам отделения. Назовем его map. Итак, position: relative-указываем, как будем позиционировать элемент-отделение с нашей картой, относительно. background: url('Petersburg_region1.png')-задаем фон элемента, в нашем случае, это файл с картой. top left no-repeat-указываем, окончательно позиционирование, а именно, привязываем фон к контейнеру наверх и влево и запрещаем ему повторяться!
width: 600px; height: 464px;-задаем размеры элемента, под размер карты, то бишь фона.
margin: 0 auto;-позиционируем отделение относительно элемента, в который он вложен, либо относительно экрана.
a.map, a.map:link, a.lit:visited {position: absolute; font-weight: bold; color: yellow; font-size: 11px; font-family: Arial;}
Теперь укажем стиль для наших ссылок, расположенных в контейнере map, ссылок, до нажатия на них и ссылок уже посещенных. position: absolute - абсолютно позиционируем расположение ссылки, для чего-узнаете далее. font-weight: bold -выделяем их полужирным для их лучшей видимости. color: yellow - указываем цвет (до нажатия и посещенных). Я для наглядности сделал их желтыми. font-size: 11px - указываем необходимый нам размер шрифта. font-family: Arial - указываем семейство шрифтов, которыми будут отображаться ссылки на экране пользователя.
a.map:hover {color: blue;}
a.map:active {color: red; text-decoration: none;}
a.map:active {color: red; text-decoration: none;}
Продолжаем задание свойств ссылок. В первой строке приведенного выше кода мы указываем поведение ссылки при наведении на нее курсора, она меняет свой цвет на синий. Во второй строке указываем для ссылки изменение цвета при нажатии на красный и отменяем подчеркивание ссылки. Запомните hover - действие при наведении, active - действие при нажатии . Сохраняем файл map.css.
Мы задали стили для карты будущего документа, теперь немного отвлечемся от CSS и составим структуру страницы в HTML. Для наглядности я не буду использовать в ней ничего, кроме необходимого нам для отображения общей картинки.
<html>
<head>
<title> Карта </title>
<link rel="stylesheet" type="text/css" href="map.css">
</head>
<body>
<section id="map">
<div class="goroda"><ul>
<li><a href="/1" id="m-1" class="map" title="Санкт-петербург">Санкт-Петербург</a></li>
<li><a href="/2" id="m-2" class="map" title="Выборг">Выборг</a></li>
<li><a href="/3" id="m-3" class="map" title="Сланцы">Сланцы</a></li>
<li><a href="/4" id="m-4" class="map" title="Луга">Луга</a></li>
<li><a href="/5" id="m-5" class="map" title="Лодейное поле">Лодейное поле</a></li>
<li><a href="/6" id="m-6" class="map" title="Волхов">Волхов</a></li>
</ul>
</div>
</section>
</body>
</html>
Сохраним файл с расширением .html
Разберем HTML код. О тегах, обязательных для создания я не вижу смысла говорить, начнем с главного. Например <section id="map"> - section сам по себе элемент новый из HTML5. Благодаря ему, мы избавляем страницу от ненужных контейнеров <div>, так будет семантически правильнее. Напомню, что HTML5 допускает вложение одного тега <section> в другой, а основное его семантическое значение в том, чтобы нести в себе максимум контента страницы. В нашем случае весь контент - карта с активными ссылками! Присваиваем ему идентификатор из CSS - "map". Следующим элементом нашей страницы будет привязка стиля списка к странице и вложение его в контейнер, относительно которого мы будем позиционировать ссылки на карте - <div class="goroda">. Начинаем список! li определяет пункт списка - одну ссылку, id="m-1" сообщает ссылке, свой идентификатор для получения координат из нашего файла map.css. Создаем необходимое количество пунктов списка, не забываем добавлять в ссылки title - он будет полезен и пользователю для информации и поисковикам даст о вас положительный отзыв!
Хочу поздравить вас! Половина работы уже сделана!! Осталось только расставить ссылки на свои места координатами! Да, именно с помощью координат! Не пугайтесь, ничего страшного и сложного в этом нет, мы же себе подготовили уже почву для этого и будем подбирать цифры внутри нашего <section id="map">. Взгляните на файл css.map, каковы размеры нашего идентификатора #map? От них мы и будем отталкиваться! Где ноль - левый верхний угол.
После всех наших махинаций открываем наш html файл и видим на нем нашу карту с кучей сваленных в ней ссылок! Не пугайтесь, сейчас все разгребем! Открываем файл map.css и следующей строкой пишем:
#m-1 {left: 208px; top: 230px; font-size: 15px; }
Исследуем строку! #m-1 - идентификатор. именно к нему будет обращаться наша ссылка из html файла для правильного ее позиционирования. left: 208px - задаем отступ слева, от стенки контейнера section. top: 230px - задаем отступ сверху. Хочу напомнить, что эти два значения являются сокращением атрибута margin и допускаются для сокращения кода. И font-size: 15px; - в моем примере это размер шрифта для конкретной ссылки, т.к. у меня она обозначает столицу области.
Все! Наша карта с активными ссылками готова! Я не стану приводить координаты всех ссылок, поупражняйтесь сами из примера! А у меня в итоге получилось вот что:

- Санкт-Петербург
- Выборг
- Сланцы
- Луга
- Лодейное поле
- Волхов
Не забывайте в атрибутах картинки прописывать alt а в ссылках title!! Будьте грамотны!!! HTML5 вам в помощь и CSS3 на защиту, они помогут сделать карту с активными ссылками!!! Удачи!!!
Ссылка на статью http://simple-html5-css3.blogspot.com/2012/03/blog-post_16.html
Следующая статья Basis HTML-азы HTML
![]() Подпишись на новости! Будь в курсе обновлений!
Подпишись на новости! Будь в курсе обновлений!
HTML5 - что нового?
2012-03-14 11:12:00 (читать в оригинале)HTML5 - что нового?
Лояльность

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//RU"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Прописываем
<!Doctype html>
Все! Ничего лишнего! Никакой лишней писанины тут уже не нужно, браузеры научены понимать данное нововведение! Кстати, разработчики браузеров на удивление тоже принимали участие в разработке HTML5 и CSS3! Так что, при написании страницы можно быть на 90% уверенным, что пользователь увидит все ваши старания именно так, как это и было задумано! Конечно, свою ложку дегтя вносит тупой IE, но даже в нем многое поддерживается, а остальное можно изобразить при помощи JAVA script!
Далее! Тэг указания кодировки документа был:
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
Стал
<meta charset="utf-8">
Кстати, нижеприведенные написания тоже верны!!! И это огромный плюс!
<META CHARSET=UTF-8>
<META CHARSET="UTF-8">
<META CHARSET=UTF-8 />
<META CHARSET="UTF-8" />
<meta charset=utf-8>
<meta charset="utf-8">
<meta charset=utf-8 />
<meta charset="utf-8">
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<META CHARSET="UTF-8">
<META CHARSET=UTF-8 />
<META CHARSET="UTF-8" />
<meta charset=utf-8>
<meta charset="utf-8">
<meta charset=utf-8 />
<meta charset="utf-8">
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
Именно! Даже последнее обозначение кодировки тоже валидно! Ну кто же будет изменять то, на чем стоит процентов 95% сайтов!
Да, еще атрибут type у тегов <script> и <style> писать стало вовсе необязательно! Браузер стал понимать автоматически их содержимое и больше не требует напоминания об этом!
Пример:
<style>
body {color: white;}
</style>
body {color: white;}
</style>
Вот наверное и все, что касается начала нашего документа. Основные изменения и нововведения мы осветили, далее
будут новые теги в HTML5!
Расширение медиа возможностей
Что это? Это кладезь возможностей! Теперь, при помощи Javascript и навыков вы можете создавать оффлайновые веб-приложения, можно сделать рисунок, проигрывать видео и пр. HTML5 серьезно улучшает функциональность форм, и поддерживается практически всеми видами новых и будущих браузеров!!! Даже IE9, пытается не отставать от прогресса!!! Благодаря Javascrict можно эмулировать рисование, а с плагинами Gears и Flash реализованы возможности просмотра видео и геолокация! Подробнее об этом я расскажу позже, по мере изучения всех широких возможностей языка!
Улучшенная семантика
Ни для кого не секрет, что одной из причин маленькой посещаемости сайта является плохая семантика, я бы даже назвал ее НЕвалидной... Выражается это в нагромождении ненужных конструкций из тегов, контейнеров, и пр. Можно сказать, что акул верстки скоро ожидает более жесткая конкуренция, ибо теги для блочной верстки вошли в мир WEB-программирования документально! Скажи нет контейнерам типа
<div id="header">
<div id="sidebar">
<div id="content">
<div id="footer">
<div id="sidebar">
<div id="content">
<div id="footer">
В эпоху HTML5 и CSS3 модно верстать грамотно с помощью тегов HEADER, ASIDE,SECTION,FOOTER!
И это еще не все прелести семантики!!! Подробнее о них и других радостях верстки мы поговорим далее...
Ссылка на статью http://simple-html5-css3.blogspot.com/2012/03/html5.html
Следующая статья Создание карты с активными ссылками
![]() Подпишись на новости! Будь в курсе обновлений!
Подпишись на новости! Будь в курсе обновлений!
ВВедение
2012-03-13 11:59:00 (читать в оригинале)Просто о сложном HTML5, CSS3 и WEB-дизайн
Вступление в блог

Представлюсь: Пуза, маленькая золотая рыбка, учусь кушать HTML5, CSS3, WEB-дизайн и SEO, с целью их последующего выделения в интересные и красочные ресурсы различной тематики! Достаточно?
Теперь о главном! Суть блога такова, чтобы рассказать Вам, моим читателям о сложном мире кодинга и верстки сайтов простейшим и доступным человеческим языком! Без назойливых учебников, документов и прочей букинистики!!! Я думаю и акулам тоже будет интересно
почитать свежие переводы статей зарубежных разработчиков! Займусь и этим тоже, почему бы и нет, тем более, что и самому интересно перенимать опыт других людей!

почитать свежие переводы статей зарубежных разработчиков! Займусь и этим тоже, почему бы и нет, тем более, что и самому интересно перенимать опыт других людей!

Существует один маленький нюанс: любая наука, любое умение, любая методика обучения начинается с учебников! Это так, потому как без базы знаний нечего будет систематизировать! Это именно мой принцип!
Объясню его на себе, однако на этом принципе основано множество различных методик обучения чуть ли не всему! Итак, около двух лет назад я взялся за изучение HTML и CSS, у меня появилось просто жгучее желание сотворить сайт! Знакомый (позиционирующий себя, как Апупительный программист и верстальщик и дизайнер и вообще Отец Всего)) помочь мне отказался, махнув рукой на книгу, типа, "Отвали, я слишком умный, чтобы тебе помочь"! Пришлось добывать знания самому! Первой прочитанной книгой был сайт постройка.ру, после чего я все же смог сделать свой первый сайт, на тот момент я считал его суперкрасивым и правильным! Насытившись, я забросил это занятие и вспомнил буквально недавно, когда захотелось поделиться своим опытом. Знания были успешно забыты, да и HTML с CSS стали уже версий 5 и 3 соответственно! Ну да ничего! Зато у меня появился хороший друг, дока в деле верстки и раскрутки сайтов! Он помогает мне систематизировать мои знания, получать новые, и ... Заставил меня читать книгу! Ведь знания из книги это и есть основа, на которую лягут ваши знания! Так что теперь я учусь сам, и рассказываю Вам о том, что знаю доступным и понятным языком!!
Все сложное-просто!
Макулатура, обязательная к прочтению:
- "Изучаем HTML5" Б.Лоусон, Р.Шарп;
- "CSS Каскадные таблицы стилей" Эрик А. Мейер;
- "Изучаем HTML5" Б.Лоусон, Р.Шарп;
- "CSS Каскадные таблицы стилей" Эрик А. Мейер;
Пользуюсь в качестве справочных пособий:
- "Справочник по HTML" В. Мержевич;
- "Справочник по CSS" В. Мержевич.
- "Справочник по HTML" В. Мержевич;
- "Справочник по CSS" В. Мержевич.
Считаю Введение на сим необходимо завершить и начать работу! Удачи в изучении HTML5 и CSS3, а также WEB-дизайна и SEO!
Ссылка на статью: http://simple-html5-css3.blogspot.com/2012/03/blog-post.html
Следующая статья HTML5 - что нового?
![]() Подпишись на новости! Будь в курсе обновлений!
Подпишись на новости! Будь в курсе обновлений!
Категория «Ню»
Взлеты Топ 5
|
| ||
|
+143 |
146 |
IllAIR |
|
+123 |
143 |
GetProfit |
|
+116 |
124 |
antonesku |
|
+111 |
126 |
Melipomena |
|
+108 |
125 |
Agnoia |
Падения Топ 5
|
| ||
|
-2 |
48 |
В трусиках |
|
-2 |
22 |
СюНя_СоЛныШкА |
|
-3 |
17 |
xpyctal |
|
-3 |
24 |
I have been here before |
|
-3 |
14 |
Sebastian_Valmont |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
