|
Какой рейтинг вас больше интересует?
|
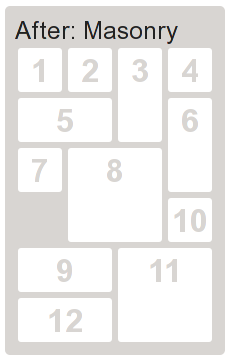
Верстка в 2 колонки с помощью jQuery Masonry2012-04-12 12:38:29 (читать в оригинале) Заметка немного не в формате блога. Ну да ладно, сам возился, может кому интересно будет. Речь пойдет о верстке, в которой я плохо разбираюсь. Но волей-неволей пришлось пострадать, чтобы сделать блоки в две колонки, как на главной (анонсы статей, каждый анонс - свой блок). Смысл в том, что при блочной верстке блоки позиционируются либо абсолютно на экране, либо относительно друг друга. Дело в том, что у нас на главной изначально были блоки фиксированной высоты - тогда проблема решается сама собой. Но к сожалению не хотелось подгонять все анонсы так, чтобы они были одинаковой высоты. А если этого не делать - образовываются пустые места на стыке. Когда правый блок получается длиннее левого. Всё потому, что блоки позиционируются атрибутом float: left. Что по сути означает, что блок "приклеивается" своей левой гранью к предыдущему блоку. Когда места справа нет, то он соответственно размещается ниже. Можно конечно переверстать вывод блоков и формировать их в два независимых "колоночных" блока. Но тогда и выводить их надо через один, и опять же по высоте снизу пустое место может образоваться. Короче не очень хорошо получается. В сети проблема часто всплывает, много чего по этому поводу рассказано. И не меньше решений. Но я не хотел вдаваться в тонкости верстки и сильно всё переделывать. Поэтому я пошел другим путем - нашел такую вещь, как jQuery Masonry. Это скрипт, который как раз таки решает мою задачу. Он перепозиционирует указанные блоки внутри одного контейнера абсолютно, рассчитывая уже их размеры. В целом решает задачу он хорошо. Единственный минус - пока страница не прогрузится со всеми изображениями, он не сработает. Если конечно у всех изображений прописаны размеры в коде, то можно уже после загрузки страницы его вызывать. Но страница хотя бы сама должна целиком в любом случае загрузиться. Возможно кому-нибудь пригодится, т.к. штуку эту найти нелегко было. На сайте этого скрипта сразу виден пример, что он делает.
|
Категория «Ню»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
взяты из открытых общедоступных источников и являются собственностью их авторов.
