|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог ради блога/Записи в блоге |
|
Блог ради блога
Голосов: 1 Адрес блога: http://blogformyblog.blogspot.com/ Добавлен: 2012-05-27 18:54:59 |
|
Как сделать свою страницу 404
2013-07-02 19:17:00 (читать в оригинале)Если пользователь случайно неправильно скопировал адрес страницы вашего блога, или вы сами по каким-то причинам удалили страницу, то в ответ на запрос в блоге появится сообщение об ошибке 404 "Страница не найдена".

В Блогеере можно это стандартное сообщение об ошибке переделать на свой вкус. Поставить свой текст, свою картинку и свою ссылку на то, куда можно перейти посетителю вашего блога.
Итак, что же нужно сделать для того, чтобы создать собственную страницу об ошибке 404?
(все фото кликабельны - они увеличатся при нажатии на них мышкой)
Дальше »
Как проверить текст или фото на уникальность
2013-06-26 17:33:00 (читать в оригинале)Для чего может понадобится проверка текста или изображений на уникальность? Для чего нам искать их копии в интернете?
При современной ситуации с плагиатом в сети, ответ очевиден. Таким образом можно отследить, не "позаимствовал" ли кто-то ваши тексты или изображения. Бывает очень обидно, когда вы, потратив несколько часов работы, публикуете сообщение, а через несколько дней обнаруживаете его в выдаче поисковиков совсем на другом сайте. Да еще рейтинг которого гораздо выше вашего! Это не только потеря плодов интеллектуального труда. Это заработанный минус блогу - поисковик теперь будет считать ваш текст неуникальным, т.е. попросту ворованным с того сайта.
Кроме того, проверка уникальности нужна и в том случае, когда вы у себя в блоге размещаете чужие или заказные материалы. Если вы не очень хорошо знакомы с автором, то лучше подстраховаться и проверить его текст. Вдруг он взял его где-то в сети? Будет очень некрасиво, если потом к вашему блогу будут претензии со стороны настоящего автора.
Итак, как же проверить на уникальность материалы в блоге?
Есть несколько он-лайн программ, которые позволяют это сделать легко и просто.
Как узнать, сколько знаков в тексте?
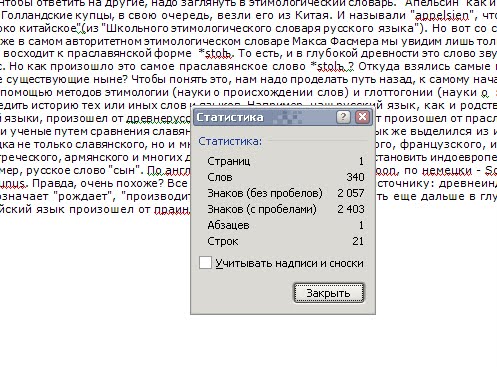
2013-06-22 15:52:00 (читать в оригинале)Иногда бывают задачи, когда надо узнать, сколько символов (или слов) в тексте. Например, если писать заказную статью для какого-то журнала или проекта. Или для того, чтобы узнать, "вписывается" ли ваш анонс в требования хозяев сайта, где вы его будете размещать. И т.д. и т.п. Можно, конечно, количество знаков считать вручную. Но это страшно неудобно.
Есть несколько автоматизированных способов узнать, сколько знаков в написанном вами тексте:
1. Использовать текстовый редактор.
Для этого надо писать текст (или скопировать уже набранный) в каком-нибудь текстовом редакторе. Обычно в них есть возможность увидеть количество символов.
Например, в самом распространенном редакторе MS Word надо найти на нижней панели надпись "Число слов" и щелкнуть по ней правой кнопкой мыши, чтобы получить подробную статистику - сколько знаков с пробелами, сколько знаков без пробелов, сколько строк и абзацев.
Дальше »
Как сделать описание для поисковых систем. Метатег description
2013-06-21 19:14:00 (читать в оригинале)Что это такое и зачем оно нужно? Все просто. То, что по русски назвали как "описание для поисковых систем" на английском звучит как метатэг "description". Это один из очень важных параметров, который необходим поисковикам, чтобы корректно отобразить ваш блог в результатах поиска.
А зачем это нужно обычным людям? Где они увидят это описание? Да там же и увидят - на странице поиска в поисковиках. Я уже как-то рассказывала, что такое сниппет и для чего его улучшать. Так вот, тот кусочек текста, который в поиске отображается под названием найденных постов, и есть то, что вы написали в "описании для поисковых систем". Если же вы ничего не писали, то поисковик сам подставит туда строчку из вашего поста, наиболее полно (с его точки зрения) отвечающую на запрос. А это не всегда то, что нужно. Поэтому гораздо лучше использовать description.
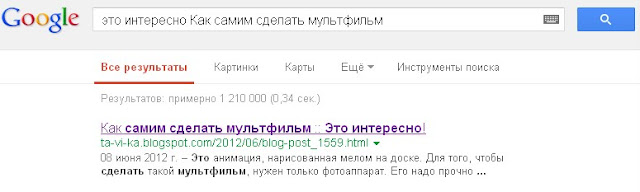
Например, пока я не заполнила описание для поста о мультфильмах, то в поиске он выглядел так.

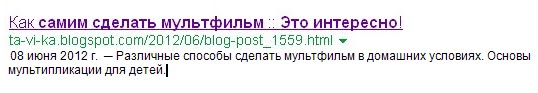
А теперь он выглядит так. Есть разница?

Кроме того, с описанием очень удобно публиковать ссылку в социальных сетях. Большинство соц. сетей автоматически выводят его и весь нужный текст к ссылке вы уже имеете.
Итак, что же надо, чтобы сделать описание для поисковых систем?
Дальше »
Как сделать гиф-аннимацию из фотографий
2013-05-13 18:11:00 (читать в оригинале)Хотя я сама лично просто ненавижу дергающиеся картинки, баннеры и аватарки, но бывают задачи, для которых сделать такую "движущуюся картинку" просто необходимо. Например, мне для поста в моем основном блоге понадобилось показать, как действует наша самоделка. Это удобнее всего сделать в виде gif-аннимации: чтобы одно фото сменяло другое.
 |
| Вот такой Щелкунчик у меня получился :) |
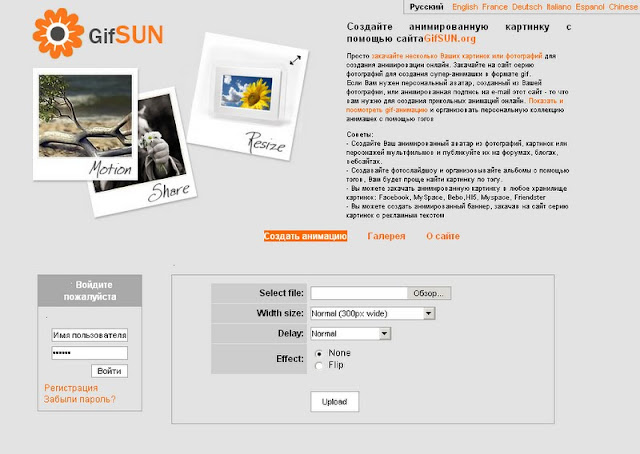
Я знала, что так можно сделать в фотошопе, но мне хотелось чего-то более быстрого и простого. И я нашла очень удобный он-лайн сервис, который позволяет делать gif-аннимацию из нескольких фотографий прямо в реальном времени. Это программа GifSUN.

Все делается буквально в четыре клика мышкой:
1) выбираете и вставляете со своего компьютера нужные фото (Select file);
2) выбираете размер (Width size) от 100 до 600 пикселов в ширину;
3) задержку в смене фото (Delay);
4) Нажимаете Upload.
В результате получаете гифку. Ее можно просто сохранить к себе на компьютер. А потом вставлять как обычное фото. А можно зарегистрироваться в сервисе, и тогда гифка будет храниться прямо у них, а вы сможете ее вставить с помощью выданного кода для вставки в блог или на сайт. (Для незарегистрированых пользователей гифку хранят в течении 3х дней).
Очень быстро и очень понятно! Буду теперь пользоваться.
Категория «Предметы»
Взлеты Топ 5
|
| ||
|
+211 |
226 |
antonesku |
|
+191 |
281 |
Zoxx.ru - Блог Металлиста |
|
+187 |
200 |
Follow_through |
|
+172 |
216 |
Тихо дышит катЁнка... |
|
+170 |
192 |
Wisemen |
Падения Топ 5
|
| ||
|
-1 |
3 |
CAPTAIN |
|
-5 |
5 |
navesele |
|
-19 |
4 |
Painter-boy |
|
-24 |
44 |
Science Of Drink |
|
-25 |
11 |
Karina_Barbie |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
