|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог ради блога/Записи в блоге |
|
Блог ради блога
Голосов: 1 Адрес блога: http://blogformyblog.blogspot.com/ Добавлен: 2012-05-27 18:54:59 |
|
Кнопки социальных сетей от Pluso
2013-04-15 00:25:00 (читать в оригинале)Не так давно я писала о том, как вставить в блог на Блогспоте кнопки от социальных сетей взамен стандартных. Если надо узнать, как убрать блок стандартных кнопок, то смотрите в той статье. Там же можно узнать, как вставить кнопки социальных сетей от Sharethis. Я их решила не использовать в связи с тем, что при копировании материала из блога, скрипт, предоставленный этим сервисом, добавляет к копируемому фрагменту ссылку на мой блог. Это сделано для защиты от копирования контента, но, думаю, кроме неудобств, не приносит ничего полезного - тот, кому надо, ссылку просто сотрет. Поэтому сегодня я вставляю новые кнопки соцсетей от русскоязычного сервиса Pluso.
Итак, после того, как вы убрали стандартный блок кнопок соцсетей, нам надо сделать новый. Ведь, согласно статистике каждый 65 посетитель делится ссылкой на пост с друзьями, а по этой ссылке из соцсети в среднем на блог приходит 6 человек. Поэтому в современных условиях без кнопок соцсетей блог не продвинуть.
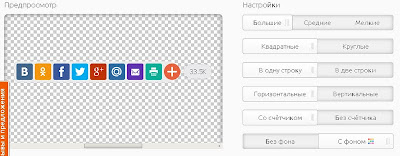
Поэтому заходим по адресу share.pluso.ru и сразу видим варианты кнопок, которые предлагаются для выбора. Нигде ничего не надо регистрировать или читать. Просто выбираем нужные соцсети. Их я там насчитала 36 штук! Но мне нужны всего лишь самые распространенные, и то, я не уверена в том, пригодятся ли некоторые из них (Pluso обещает в скором времени добавить статистику кликов, тогда можно будет узнать, какие кнопки самые востребованные).

Выбираем фон кнопок, расположение, размер.

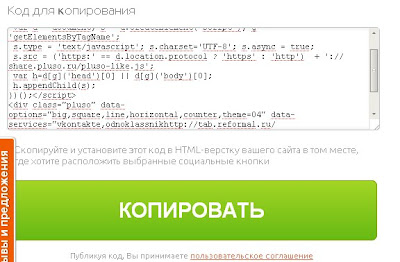
И после этого копируем код, который получился в специальном окошке.

Данный код надо вставить в нужном месте у себя в блоге. Я больше люблю вставлять коды в виде гаджета HTML/Java script. Для этого надо зайти в Дизайн-Добавить гаджет-HTML/Java script и вставить в него скопированный код. Теперь новый гаджет я перетащила мышкой и поставила над сообщением. Разработчики советуют ставить кнопки именно вверху статьи, а не в конце ее. Мне это кажется непривычным, но пока попробую.
Как в посте блога записать HTML-код в виде текста
2013-03-30 14:50:00 (читать в оригинале)Многие сталкиваются с проблемой, когда в посте блога надо написать HTML-код в виде текста. Чтобы, например, дать своим читателям код для баннера. Но вместо этого редактор преобразует этот код в сам баннер. Так что же делать, чтобы код остался в тексте сообщения виден как HTML?
Для этого надо перевести специальные символы кода в их текстовые обозначения. Заменить все правые угловые скобочки < на < , левые угловые скобочки > на >
То есть, если вы хотите написать в тесте поста такой код (в этом примере я вставляю код для баннера):
<a href="адрес" target="_blank" title="заголовок"><img src="адрес_изображения" /></a>
То вам в режиме редактирования HTML-кода в своем посте надо вписать его в таком виде:
<a href="адрес" target="_blank" title="заголовок"><img src="адрес_изображения" /></a>
Кроме того, в некоторых редакторах не так отображаются кавычки, возможно еще какие-то символы. Поэтому чтобы не морочить голову с заменой, можно воспользоваться внешней программой, которая вам сама автоматически переведет нужный код в текстовые символы. На это уйдет ровно одна минута, гораздо быстрее, чем вы будете искать и заменять необходимые символы вручную.
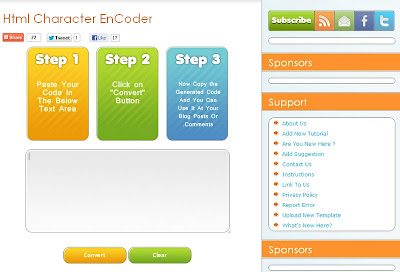
Программ таких много, например, "Html Character EnCoder"
Заходите в нее, видите такие окошки:

Выполняете Шаг 1. Вставляете свой код в пустое окошко внизу

Шаг 2. Нажимаете кнопку "Convert". И в окошке получаете ваш код, переконвертированный в текст

Шаг 3. Копируете этот новый код и вставляете его в своем редакторе сообщений в режиме редактирования HTML.
Теперь, когда вы опубликуете свое сообщение, то код на странице будет виден именно в виде кода.
P.S. У меня в редакторе блога никаких этих ухищрений делать не надо, он сам разбирается с переводом символов. Но уже несколько раз я получала вопросы о том, как это сделать от моих читателей, в том числе и тех, у кого блоги на платформе Блогспот.

Шаг 2. Нажимаете кнопку "Convert". И в окошке получаете ваш код, переконвертированный в текст

Шаг 3. Копируете этот новый код и вставляете его в своем редакторе сообщений в режиме редактирования HTML.
Теперь, когда вы опубликуете свое сообщение, то код на странице будет виден именно в виде кода.
P.S. У меня в редакторе блога никаких этих ухищрений делать не надо, он сам разбирается с переводом символов. Но уже несколько раз я получала вопросы о том, как это сделать от моих читателей, в том числе и тех, у кого блоги на платформе Блогспот.
Как получить еще одну ссылку на пост
2013-03-19 04:24:00 (читать в оригинале)Бывает необходимо получить еще один адрес поста. Например, если какой-то сайт не принимает ваш адрес из-за того, что он слишком длинный. Или для участия в конкурсе необходимо вставить две работы, находящиеся в одном посте, а два раза одна и та же ссылка не вставляется.
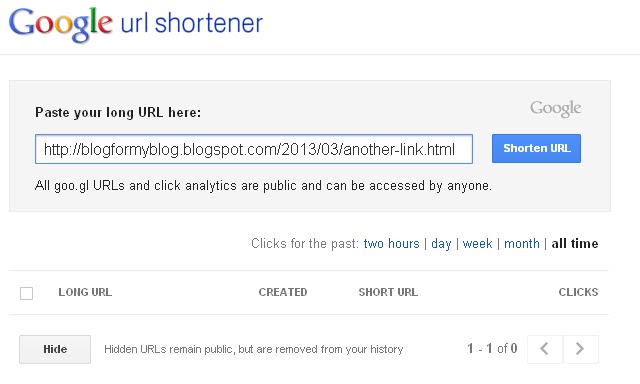
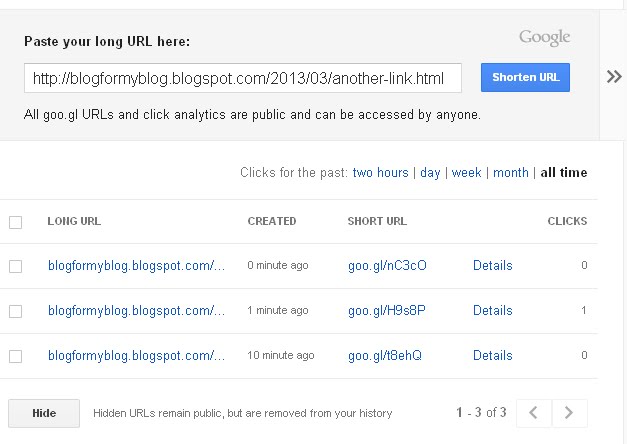
Для этого используют специальные сервисы, которые генерируют короткий URL-адрес. Например, Гугловский сервис http://goo.gl
Как им пользоваться?
Надо зайти на сайт и в окошко "Paste your URL here" ввести адрес своего поста.
После этого надо нажать "Shorten URL"

В результате появится адрес, который вам предложат скопировать, нажав CTRL-C.
Копируйте адрес и пользуйтесь им как альтернативой старому адресу.
Адресов можно получить столько, сколько вам надо. Их список будет виден внизу под окошком.

Как поставить в блог виджет для сообществ от Вконтакте
2013-03-07 16:50:00 (читать в оригинале)Если у вас есть страничка в социальной сети "ВКонтакте", то можно связать ее со своим блогом. Для этого используются плагины от ВКонтакте, весь перечень которых можно найти на http://vk.com/developers.php
Я на свой блог ставлю виджет для сообществ, который можно получить тут: http://vk.com/developers.php?oid=-1&p=Groups

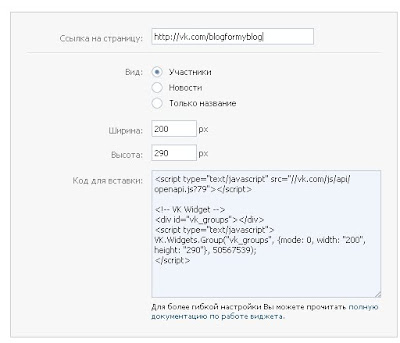
Вставляете адрес своей группы в верхнюю строку, выбираете длину и ширину. ПОсле этого копируете код для вставки и переходите в свой блог.
В своем блоге заходите в Дизайн-Добавить гаджет-HTML/Java script и вставить скопированный код.

Нажимаем "сохранить", ставим виджет в нужное место, нажимаем "сохранить расположение" и просматриваем блог.
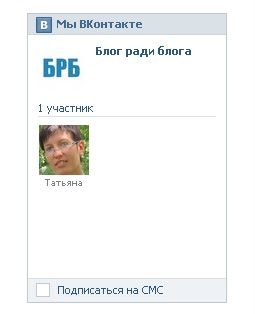
Важно! Я долго мучилась и не могла понять, как сделать так, чтобы внизу виждета была надпись "Подписаться на новости", а не "Подписаться на SMS", как у меня получилось автоматически.
Оказывается, если вы не подписаны на группу, то у вас и будет "Подписаться на новости", а если уже подписаны, то появится "Подписаться на SMS".
Как вставить после поста ссылки на похожие посты с помощью LinkWithin
Как сделать галерею ссылок с помощью InLinkz
Как вставить баннер в блог
Как вставить в блог рассылку по электронной почте
Какие кнопки счетчиков поставить в блог
Как вставить поиск по блогу
Что еще полезное можно поставить в блог, можно прочитать вот тут:
Как вставить социальный плагин от Фейсбука
Как вставить социальный плагин от Фейсбука
Как вставить свои кнопки социальных сетей
Как вставить свою кнопку "читать далее"
Как перевести свой блог на другие языки
Как вставить презентацию в блогКак вставить после поста ссылки на похожие посты с помощью LinkWithin
Как сделать галерею ссылок с помощью InLinkz
Как вставить баннер в блог
Как вставить в блог рассылку по электронной почте
Какие кнопки счетчиков поставить в блог
Как вставить поиск по блогу
Как поставить в Блоггере социальный плагин от Фейсбука
2013-03-04 19:44:00 (читать в оригинале)После того, как вы создадите свою страничку на Facebook, ссылку на нее можно вставить в блог на Блогспоте. Это нужно для того, чтобы люди, которые зашли к вам, могли поделиться ссылкой на ваш блог на своих страницах в этой социальной сети.
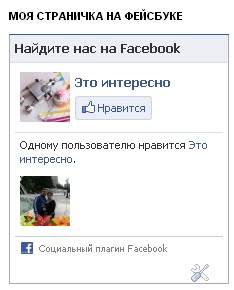
Чтобы это сделать, вам нужно создать социальный плагин от Фейсбук. Чаще всего в блогах используют Like Box (Лайк бокс).
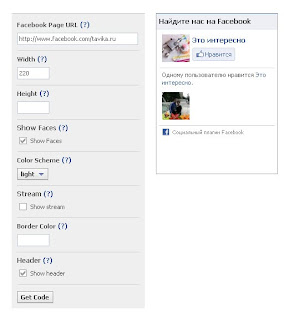
Выглядеть он будет вот так:

Как вставить плагин Like Box :
Чтобы получить код социального плагина Like Box от Facebook , надо зайти на сайт http://developers.facebook.com
1. На сайте надо выбрать в верхнем меню docs, а после в боковом - Сore Сoncepts. Находим там Social Plugins и получаем список плагинов. Из списка плагинов надо выбрать Like Box.
Все предыдущие этапы можно проскочить, сразу зайдя по ссылке http://developers.facebook.com/docs/reference/plugins/like-box/
2. Заполняем поля в форме конструктора плагина. Вводим адрес своей странички в фейсбуке, длину-ширину будущего гаджета, выбираем, будут ли видны только лица или еще и сообщения со странички. (фото кликабельны).

И нажимаем "Get Code" (получить код).

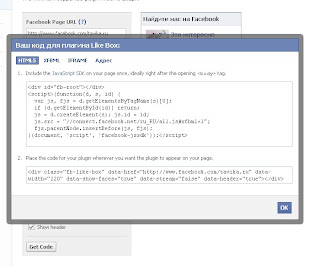
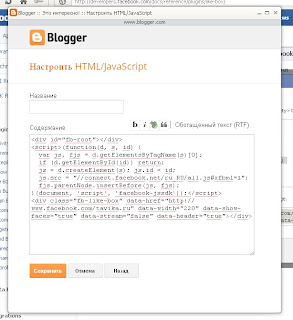
3. Из всплывающего окошка сначала копируем код из первого окошка. Окно не закрываем! Теперь переходим в свой блог. Заходим в Дизайн-Добавить гаджет-HTML/Java скрипт. И вставляем туда скопированный код. Окно не закрываем!
Потом возвращаемся к коду и копируем текст из второго окошка. Переключившись назад в свой блог, вставляем этот текст сразу же под первым.

4. Нажимаем "сохранить", ставим плагин в нужное место, нажимаем "сохранить расположение" и просматриваем блог.
Что еще полезное можно поставить в блог, можно прочитать вот тут:
Как вставить свои кнопки социальных сетей
Как вставить свою кнопку "читать далее"
Как перевести свой блог на другие языки
Как вставить презентацию в блогКак вставить после поста ссылки на похожие посты с помощью LinkWithin
Как сделать галерею ссылок с помощью InLinkz
Как вставить счетчик посещений с флагами Flagcounter
Как вставить баннер в блог
Как вставить в блог рассылку по электронной почте
Какие кнопки счетчиков поставить в блог
Как вставить поиск по блогу
Категория «Стихи»
Взлеты Топ 5
|
| ||
|
+223 |
233 |
CAPTAIN |
|
+196 |
256 |
Yurenzo |
|
+185 |
193 |
Simple_Blogger |
|
+171 |
263 |
Annelle |
|
+166 |
246 |
Similis_Deo |
Падения Топ 5
|
| ||
|
-1 |
162 |
Литературное кафе "ИСКУССТВО" |
|
-1 |
154 |
Кому на Руси жить хорошо? |
|
-2 |
14 |
Фрамин |
|
-4 |
13 |
Miss Understanding |
|
-7 |
164 |
Lucy-sama |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

