|
Какой рейтинг вас больше интересует?
|
Как писать теги alt и title у картинок2012-03-29 16:32:00 (читать в оригинале)У картинок в HTML-коде есть теги alt и title.
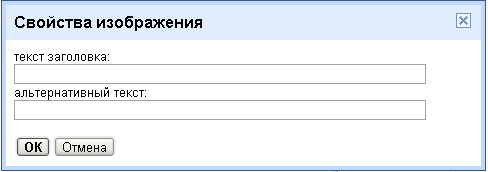
Для чего они нужны и почему советуют их писать? Тег alt дает возможность вместо отсутствующего изображения вывести его описание. Во-первых, чтобы картинка была понятной не только смотрящему, но и тому, у кого она по каким-то причинам не загрузилась (напр., если отключен показ изображений). На месте, где картинка должна быть, может появится надпись о ее содержании. Во-вторых, поисковики Гугл и Яндекс (думаю, что и остальные) ищут картинки не по внешнему виду, а по их коду. И если в коде есть нужные слова, то выдают эту картинку в результатах поиска. Тег title - это тот текст, который появиться при наведении на картинку курсора мыши. Для поисковиков он не так важен. Но, все равно, его советуют прописывать. Как прописать теги alt и title у картинок: С недавних пор эта функция появилась во встроенных возможностях Блоггера. Во время редактирования сообщения при нажатии на картинку выдается контекстное меню "Маленький-Средний-Крупный-Исходный размер-....-Добавить подпись-Свойства-Удалить". Надо выбрать "Свойства" и заполнить поля для title ("текст заголовка") и alt ("альтернативный текст").  Второй способ - править HTML-код сообщения. Об этом я писала в посте "Код картинки и его оптимизация". Каким должен быть текст в alt и title:
|
Категория «Программы»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
