|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера coding4.net/Записи в блоге |
Сортировка колонки ASP.NET GridView с использованием плагина jQuery TableSorter
2012-09-08 00:32:00 (читать в оригинале)Этот пост показывает как, используя плагин jQuery, отсортировать колонки привязанные к пользовательским классам.
Создайте ASP.NET вебсайт и добавьте GridView на него. Здесь я добавляю некий класс Employee и привязываю его к GridView.
Теперь загрузите плагин tablesorter отсюда tablesorter.com и положите его в папку со скриптами. Здесь я добавил jQuery плагин в папку со скриптами, но можно было бы взять этот скрипт из Microsoft CDN.
Плагин tablesorter нуждается в тегах THEAD и TBODY для своей работы. Контрол GridView по умолчанию не генерит эти теги, но он позаоляет включить с помощью настроечных свойств. Используйте последующий код для генерации этих тегов
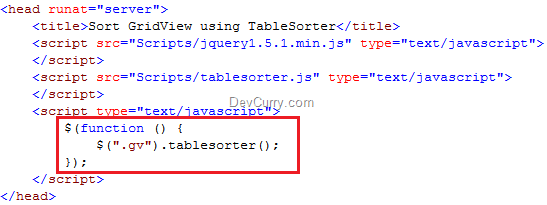
Теперь добавим следующий код для вызова плагина tablesorter над GridView.
Помните: Если страничность включена у GridView, то только текущая страница сортируется. Для того чтобы использовать этот плагин вам нужно выключить страничность. Этот плагин работает прекрасно, когда GridView имеет меньшее количество строк (чем при необходимости страничности).

Теперь вы можете покликать на заголовках колонок, для того чтобы отсортировать их.
Это перевод. Оригинал здесь.
Microsoft перепродаcт патенты, приобретенные у AOL
2012-09-07 00:46:00 (читать в оригинале)

Компания Microsoft намеревается частично продать свои патенты, выкупленные у интернет-холдинга AOL, соцсети Facebook. По данному соглашению AOL должен передать корпорации Microsoft патенты и патентные заявки числом 925 штук, из которых Facebook получит примерно 650. Сумма этой сделки впечатляет: Facebook выплатит Microsoft около 550 миллионов долларов. Соцсеть сможет пользоваться и остальными патентами, но только на условиях лицензии. По завершении этой масштабной сделки в портфолио Facebook будет иметься порядка 1450 патентных заявок и патентов – причем всего 60 из них являют собой собственные патенты социальной сети. Примерно половина из этих патентов, а точнее 750 штук, были куплены у американского гиганта IBM. Как рассказал старший юрист компании Microsoft, передача существенной части патентов в собственность социальной сети сможет позволить корпорации частично возместить затраченные при сделке с холдингом AOL средства. По соглашению, новость о котором выяснилась в начале апреля текущего года, Microsoft приобретет примерно 950 патентов на внушительную сумму – больше миллиарда долларов. Сделку планируется закрыть к концу года. На нынешний момент еще неизвестно, когда именно купленные Microsoft патенты будут переданы социальной сети Facebook.
Microsoft создаст сверхотзывчивые экраны
2012-09-07 00:41:00 (читать в оригинале)
Недавно выяснилось, что сотрудники компании Microsoft планируют обратиться к разработке сенсорных экранов, способных отзываться на прикосновения пользователей в сотню раз быстрее, нежели существующие нынче образцы.Действия большинства современных сенсорных устройств сопровождаются задержкой. После нажатия пользователем на экран проходит некоторое количество времени до того, как выполнится соответствующее изменение. Эта задержка составляет сейчас около сотни миллисекунд. А разработчики поставили целью создание сенсорного экрана, задержка которого не станет превышать одной миллисекунды. По утверждениям инженеров компании Microsoft, разработка подобных сверхотзывчивых сенсорных дисплеев подарит пользователям ощущения, максимально совпадающие с реальностью. В частности, особенно хорошо это можно будет заметить в программах-рисовалках. Водя по экрану и рисуя, пользователь получит достоверные ощущения, будто он рисует фломастером или карандашом на бумаге. Созданием подобного типа экрана будут заниматься специалисты отдела исследований компании. Пока инженеры не объявляют о сроках возможной презентации первых образцов. Впрочем, один из участников проекта сказал, что сокращение задержки до планируемых показателей способно занять до десяти лет. Следует заметить, что Microsoft не занимается разработкой именно устройств с сенсорным дисплеем, а создает соответствующее определенным задачам программное обеспечение. Среди подобных продуктов выделяется новейшая операционная система, способная работать и на планшетах, и на привычных персональных компьютерах.
Скайп будет работать и в браузерах
2012-09-07 00:37:00 (читать в оригинале)
Браузеры будут оснащены Skype Компания Microsoft объявила о своем намерении разработать версию Skype, которая будет работать в браузерах. Для корректной работы программы под «юрисдикцией» браузеров пользователю не придется инсталлировать какие-либо специальные плагины. Установка дополнительного «софта» также не потребуется. В связи со стартом нового проекта Microsoft на официальном ресурсе компании выложила объявление об открытии 3 вакансий для разработчиков. Вновь принятые на работу программисты будут работать в команде, которая будет программировать новую версию Skype. Соответственно, в задачи этих программистов войдет разработка ПО нового поколения с последующим внедрением его в онлайновые просторы. К двоим из приглашаемых специалистов предъявляются требования по наличию опыта разработки пользовательского интерфейса в соответствии со спецификацией HTML 5. О том, что эти вакансии будут открыты, было известно еще с третьей декады марта текущего года. Один из приглашенных специалистов будет работать в чешской столице, еще двое – в лондонском офисе Microsoft. Попытки создания видеочата в браузере на основе спецификации HTML 5 уже предпринимались программистами Google, которые в своей время разрабатывали Chrome. В свою очередь, разработчиками другого популярного браузера – Mozilla – в апреле была дебютирована новая сборка программного обеспечения в тестовой версии, которая поддерживала протокол Web RTC. Крупнейший в мире разработчик программного обеспечения выкупил права на владение Skype в прошлом году. Попкука обошлась Microsoft в $8,5млрд. Для общения посредством программы пользователям требуется веб-камера и наушники с микрофоном, инсталлированные на компьютер или мобильный телефон, на котором установлено клиентское приложение Skype. На основе Skype в соцсети Facebook в настоящее время уже функционирует видеочат, для работы которого инсталляции каких-либо приложений от пользователя не требуется.
Как подсветить строку таблицы по поисковой строке используя jQuery ?
2012-09-06 14:35:00 (читать в оригинале)Недавно меня спросили возможно ли подсветить ячейку таблицы основываясь на переданной поисковой строке, используя jquery. Вот как это сделать. Трюк состоит в использовании селекторов
http://docs.jquery.com/SelectorsТаким образом, когда пользователь проводит мышей над таблицей, то подсвечивается ячейка с координатами: строка 1, колонка 1. Текст захардкожен здесь жестко, но может быть просто переделан, на прием значений из textbox-а.
После того, как ваш сайт заработал на тестовом сервере, самое время подумать о его публикации. Если вам нужно доменное имя или хостнинг в Украине, то предлагаю воспользоваться сервисом хостинг Украина
|
| ||
|
+248 |
328 |
Русский Фольклор |
|
+241 |
284 |
Любер |
|
+209 |
319 |
Литературное кафе "ИСКУССТВО" |
|
+208 |
246 |
Kroshka_Strekoza |
|
+194 |
215 |
x_lightcore_x |
|
| ||
|
-1 |
40 |
RichLife.ru |
|
-1 |
63 |
Гламурная Я |
|
-2 |
39 |
Водоочистка, водоподготовка. Самые низкие цены в Сибири! |
|
-3 |
51 |
Диахронические мысли |
|
-3 |
38 |
Строительство и Ремонт своими руками |
Загрузка...
взяты из открытых общедоступных источников и являются собственностью их авторов.

