|
Какой рейтинг вас больше интересует?
|
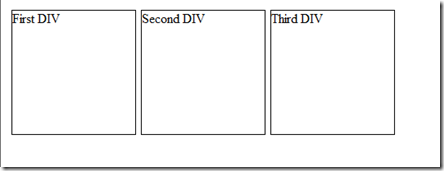
Как выровнять несколько div-ов используя класс CSS ?2012-09-18 13:25:00 (читать в оригинале)Очень частый вопрос который задают на форумах, это как выровнять множество div-ов, используя класс CSS. Здесь пример того как это сделать. Для простоты я буду выравнивать 3 div-а. А выглядеть это будет так: Это перевод. Оригинал здесь.
|
Категория «SEO»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.