|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Полезности/Записи в блоге |
|
Полезности
Голосов: 0 Адрес блога: http://svetasad.blogspot.com/ Добавлен: 2012-09-24 14:23:48 блограйдером svetasad |
|
Blogger Оптимизация блога Картинки
2012-09-24 09:13:00 (читать в оригинале)
Летом задумала статью на тему: Blogger Оптимизация блога. Набросала план, в чем же заключается эта самая оптимизация, и получился целый комплекс мероприятий обозначенных параметрами разного веса и сложности. Первоначальная оптимизация блога Blogger подробненько расписана в статье Продвижение Blogger. Практика. Препарировать вечно молодую тему-старушку продолжу сегодня. Статья сея не учебник, а только малый практический штрих. Итак, один из параметров оптимизации блога - картинки. Blogger любит наряды, а как их создавать, чтобы сидели по фигуре?
1. Главный постулат: конкретная картинка оптимизируется под конкретное содержание статьи. Во главе угла стоит текст.
2. Оптимизация блога по большому счету упирается в его уникальность, его содержимое, в том числе и картинок. Больше уникальности, - больше шансов оптимизировать блог. Как и для текстов, существует сервис проверки на уникальность картинок. Знакомьтесь, интерфейс понятный. Если картинка использована десятки раз, то про уникальность говорить не приходится.




4. Оптимизация блога это, в том числе, и скорость загрузки страницы. Как связано с картинками? Напрямую. Прописали размеры картинки в кодах, задали четко высоту и ширину, то есть зарезервировали конкретное место под картинку, и тем самым позволили при загрузке страницы браузеру не сосредотачиваться на загрузке картинки , а грузить текст и все остальное. Как задаются размеры? Через прописывания width="ХХХ" height="УУУ" в кодах.
5. Размер картинки на блог. Выбрали маленький? Картинка не попадает на выдачу в похожие статьи. Пошли публиковать статью в социальные сети? Опс! А в выдаче картинки тоже нет. Что делаем? Создаем оптимальный для Blogger размерчик - средний - порядка 340 пикс.
6. Хочешь быть молодым? Держи вес в норме! Худей! Актуально и для Blogger блога. Оптимизация блога с картинками покоится на худосочности помещаемых в пост красот. Минимизируем вес картинки по максимуму. Баланс качество-вес каждый находит сам.
7. Где проживают наши картинки? Для Blogger имеется родной фото хостинг Picasa. Google его любит. А Yandex, как утверждают знатоки, не очень. Один поисковик индексирует картинки на Picasa, второй нет. Альтернатива? Прописываем картинки на
fotki.yandex.ru. Жильцы этого хостинга индексируются обоими поисковиками. Плюс мы сохраняем место на Picasa, сразу получаем прямую ссылку на картинку и коды. Имеет ли это отношение к оптимизации блога? Думаю, да.
8. Прописываем для картинки атрибуты title и alt (в меню, которое появляется в виде длинной горизонтальной линии при нажатии мышкой на картинку). Эти атрибуты позволяют связать воедино текст статьи и картинку, если прописать в них ключевые слова (alt) и описание (title). Оптимизация блога улучшается. Правда, при этом в ленте Blogger для чтения видны абракадабры... но это дело третье. (Нам в утешение - абракадабры видны не только на Blogger).
9. Много разговоров в разделе оптимизации блога ведется по поводу закрывать - не закрывать внешние ссылки. Можно не ударяться в разборки и оставить для картинок все как есть.
Итог:Уверена, что рассказала далеко не все про картинки. НО. Оптимизация блога затягивает, как сибирское болото. Не утоните! С другой стороны, без оптимизации скучно. А бизнес блогу и невозможно. Выбирайте для себя оптимальный вариант, чтобы ваш Blogger блог приносил радость.
Продолжение следует... Всего доброго вам и вашим блогам.
Материал был вам интересен? Жмите на кнопочки и пишите комментарии!
Blogger Часики на блог для новичка
2012-09-12 08:28:00 (читать в оригинале)
Надоело Винни мед есть и решил он стать модным Blogger'ом. Поднатужился, покумекал да и сварганил блог! А у какого новичка блог без прибамбасов? «Кто ищет часики на блог, тот поступает мудро», - бубнил себе под нос Винни, листая страницы интернета. «Не то, не то... Ого! Нашел! Полезности для Blogger новичка. Как поставить часики на блог. Проверенные варианты кодов. А, еще и про другие прибамбасы для моего Blogger! И картинки живые с кодами...» В предвкушении от предстоящей работы Винни высунул язык и запел во весь голос: «Кто ставит часики на блог, тот поступает мудро!»
«Интересно, а вот зачем все-таки ставят часики на блог? Польза-то для блога есть какая?», - озадачился Винни. Красиво. Динамичность придают. Применимы в обывательском смысле — время можно посмотреть: а не засиделся ли я на блоге? Подчеркивают образ хозяина Blogger: то ли это романтик в цветочках, то ли любитель черной-белой лаконичности. Есть любопытная, но не проверенная информация. Так как часики на блоге постоянно идут, то робот-поисковик принимает их движение за изменения и вынужден чаще возвращаться к блогу, тем самым улучшая его индексацию. «Круто!»
В прошлый раз, поместив часики на блог, наткнулась на проблемку. Зашла утречком на свой Blogger и чуть отвлеклась. Вдруг слышу глухое: «Так-так, так-так». Откуда звук не пойму. Осмотрела комп со всех сторон. Стучит где-то внутри. Все, подумала, сломался мой любимец. Впору слезу пустить. Тут как петух закукарекал! Только что с кресла не слетела!
<iframe src="http://miranda.narod.ru/horloges/horloge016.html" width=79 height=99 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no></iframe>
<embed embed="" height="220" src="http://dezzi.ru/images/3876873_382a1b.swf" width="300" wmode="transparent"></embed>
Дошло: это моя коллекция такает и кукует. Дабы исключит стрессы подобные для себя и неискушенного читателя заменила все живые часики на блоге их картинками. Учти сей момент, когда будешь выбирать часики на блог себе. И еще особенность. Часть моделей грузится быстренько, а часть тормозит.
В прошлый раз, поместив часики на блог, наткнулась на проблемку. Зашла утречком на свой Blogger и чуть отвлеклась. Вдруг слышу глухое: «Так-так, так-так». Откуда звук не пойму. Осмотрела комп со всех сторон. Стучит где-то внутри. Все, подумала, сломался мой любимец. Впору слезу пустить. Тут как петух закукарекал! Только что с кресла не слетела!
<iframe src="http://miranda.narod.ru/horloges/horloge016.html" width=79 height=99 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no></iframe>
<embed embed="" height="220" src="http://dezzi.ru/images/3876873_382a1b.swf" width="300" wmode="transparent"></embed>
Дошло: это моя коллекция такает и кукует. Дабы исключит стрессы подобные для себя и неискушенного читателя заменила все живые часики на блоге их картинками. Учти сей момент, когда будешь выбирать часики на блог себе. И еще особенность. Часть моделей грузится быстренько, а часть тормозит.
Вперед, Винни. И что же ты выберешь? Не переборщи с количеством. Правда, это не страшно: полюбовался день-два да и удалил лишнее. Blogger позволяет делать подобные вещи. В будущем , Винни, будет у тебя масса фирменных часиков на блог, и прибамбасов крутющих, а эти пусть будут первыми.
<object data="http://greenfam.narod.ru/swf/1.swf" height="200" type="application/x-shockwave-flash" width="200"><param name=movie value="http://greenfam.narod.ru/swf/1.swf"/></object>
<object type="application/x-shockwave-flash" data="http://www.blogclock.cn/swf/S1002634ca91cad-a.swf" width="256" height="192"><param name="movie" value="http://www.blogclock.cn/swf/S1002634ca91cad-a.swf"/></object>
К делу, Винни! Как вставить часики на блог? Два варианта.
Первый:вставляем часики на блог Blogger на сайдбар. Порядок действий: Копируем код понравившейся модели — Заходим в Дизайн — Добавить гаджет — Выбираем гаджет HTML — Вставляем код - Сохранить — Просмотр (который рядом с Сохранить расположение!) . Если все устраиваем, - ура. Если размер не вписывается, то жмем Изменить на нашем новоиспеченном гаджете и меняем пропорционально два размера в коде (выделены цветом). Опять Сохранить и Просмотр. Можно часики на блоге перетаскивать (видео пример). После всех манипуляций жмем Сохранить расположение.
<object data="http://i251.photobucket.com/albums/gg294/wafpaf/clocks/swf/video4.swf" height="200" type="application/x-shockwave-flash" width="325"><param name="movie" value="http://i251.photobucket.com/albums/gg294/wafpaf/clocks/swf/video4.swf"/></object>
<object data="http://www.blogclock.cn/swf/S10021655447674-8.swf" height="200" type="application/x-shockwave-flash" width="100"><param name="movie" value="http://www.blogclock.cn/swf/S10021655447674-8.swf"/></object>
Второй:вставляем часики на блог в сообщение (как в этом посте). Порядок действий: Копируем код — Заходим в редактор — Переходим на HTML — вставляем в готовый текст статьи код — Переходим в обычный режим редактора - Устанавливаем часики в нужном нам месте (видео пример). Сохранить. Про размеры смотри выше.
ПРИМЕРЫ ЧАСИКОВ НА БЛОГ есть в приложении.
С живыми картинками, информерами, рамками и прочими прибамбасами порядок действий аналогичный.
Немного анимации получите с кодами, если пройдете по ссылке в самом конце поста Blogger Гиф дизайн и...
Всего доброго вам и вашим блогам.
Понравилося пост? Жмите на все кнопочки, пишите комментарии, подписывайтесь на мой видео канал и блог
Blogger Как вставить картинку на блог
2012-09-06 19:10:00 (читать в оригинале)
Картинки, фото одно из самых востребованных зрелищ и на земле, и в интернете. Сколько создано восхитительных галерей! Вставить картинку на блог обязательно захочется рано или поздно. Потому, что самые комментируемые блоги — фото блоги, то есть те же картинки с натуры. Зрелищно, познавательно, легко воспринимается любой аудиторией. А если на картинке фото ваше личное? О! На себя любимого можно любоваться часами! Про детей и всяких котов-собак промолчу. Хотите вставить картинку на блог? Или сделать галерею? Или заставить картинки увеличиваться при нажатии? Или двигаться? Варианты решений для Blogger описаны в посте в максимально простом изложении (за редким исключением все сказанное работает и на WordPress).
1- На Blogger вставить картинку на блог можно через редактор. Порядок действий: зайти в редактор - нажимаем в панеле управления знак Загрузить изображение — грузим картинку на блог с компьютера, или уже имеющуюся из нашего блога, или из интернета.
подробнее про URL адреса). Как только загрузили картинку на блог (еще до публикации) — можно переключится на HTML и найти ссылку на изображение, которую Blogger создал при загрузки. Выглядит это так. Ссылку полезно знать, пригождается для работы (выделена красным):
<div class="separator" style="clear: both; text-align: center;">
<a href="http://4.bp.blogspot.com/-EPr1BfYUUjQ/UEheID7b9hI/AAAAAAAAAwM/FeHgXltZfEU/s1600/poleznosti-blogger-0609-1.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="240" src="http://4.bp.blogspot.com/-EPr1BfYUUjQ/UEheID7b9hI/AAAAAAAAAwM/FeHgXltZfEU/s1600/poleznosti-blogger-0609-1.jpg" width="320" /></a></div><br />
3- Как узнать ссылку на чужую картинку?
Нажмите на понравившееся мышкой. В большинстве случаев вас перебросит на другую страницу в отдельном окне и в адресной строке вверху будет видна нужная ссылка — адрес.
4- Как вставить картинку на блог и сменить размер картинки на Blogger? Размер вставленной картинки на блог можно сменить используя стандартные функции Blogger. Порядок действий — редактор - нажмите левой мышкой на картинку — высветится внизу длинная синяя полоса — меню — выбираем один из размеров — нажимаем.
Размер картинки на блоге Blogger можно сменить и в редакторе в HTML, если прямо в кодах пропорционально (чтобы не исказить изображение) изменить размеры ширины и высоты (в примере выше выделено зеленым).
5- Как заставить вставленную картинку на блоге увеличиваться при нажатии? Достаточно просто. Вставляем картинку на блог в двух экземплярах — первый маленький для поста (я делала сразу размер 100* 75), а второй истинный размер во всей красе. Действуем по формуле, создаем коды для своих картинок. Любуемся своим произведением. Ссылки берем из п.1
<a href="ССЫЛКА НА БОЛЬШУЮ КАРТИНКУ" target=_blank><img src="ССЫЛКА НА МАЛЕНЬКУЮ КАРТИНКУ" border="0" width=100 height=75></a>
 Так можно сделать и шуточные приколы с неожиданными метаморфозами: нажал на цветочек, а выскакивает волк!
Так можно сделать и шуточные приколы с неожиданными метаморфозами: нажал на цветочек, а выскакивает волк!6- Как менять месторасположение вставленной картинки на блог? Месторасположение картинки в посте можно сменить используя стандартные функции Blogger. Порядок действий - нажмите левой мышкой на картинку - высветится внизу длинная синяя полоса - меню - задаем месторасположение: справа, посередине, слева - нажимаем. Чтобы эта функции работала, всегда надо сначала писать текст поста, а потом в подходящее место вставлять картинку (дополнительно можно посмотреть видео, как работать с картинками). (Можно прописывать расположение картинки сразу в кодах, если заранее уверены, где именно надо вставить картинку на блог).
7- Как вставить картинки на блог в горизонтальный ряд?
Можно сделать просто, что называется, «в лоб», через пробелы между картинками. В примере я привычным методом Blogger вставляю картинки, нахожу в HTML коды их, вставляю между кодами статические пробелы . В примере подряд стоит четыре пробела.


8- Можно более надежно и цивилизованно вставить картинки на блог в строку, то есть создать целую галерею, используя формулы для создания таблиц. Пример формулы: стоят 4 картинки в 1 строке в 2 колонки без границ. Готовые коды берем из п.5
<table border="0"cellspacing="1"cellpadding="1" width="100%"><tr>
<td>КОД 1 </td><td>КОД 2 </td><td>КОД 3 </td>КОД 4<td> </td></tr></table>
 |  |  |  |
Созерцаем галерею. Нажимаем. Восхищаемся собой.
9- Как заставить картинки из галереи на Blogger двигаться? Используем формулу движущейся строки:
9- Как заставить картинки из галереи на Blogger двигаться? Используем формулу движущейся строки:
<marquee>ТЕКСТ или КОД </marquee>
В качестве кода вставляем весь HTML код галереи из п.8
Не могу судить, насколько это функционально и интересно, но работает
10- Как сделать фон под картинку или галерею?
Отдельно загружаем свой или выбираем в интернете фон и картинки. Находим ссылки. Действуем по формуле. Ссылку на фон с анимацией я нашла заранее. Код - беру весь код п.8. Размер = 100*4 +50 побольше размеров галереи установила.
<table background="ССЫЛКА НА ФОН"<tr><td width="450">КОД</td></tr></table>
|
На сегодня закончу
Код моей галереи
Всего доброго вам и вашим блогам
Код моей галереи
Всего доброго вам и вашим блогам


Присоединяйтесь ко мне в Блог и Видеоканал
Понравилась статья? - Жмите на кнопочки и пишите комментарии
Blogger Как вставить музыку на блог новичку
2012-09-03 15:27:00 (читать в оригинале)
Ах! Как я люблю осень! За краски багряно-золотые, за плачущие крики журавлиных стай. За непредсказуемость погоды и запах прелых листьев. За белые грибы во мху под мокрыми елками. У меня не хватает слов, просто задыхаюсь... и включаю музыку... Моя любимая песня про осень... Ее звучание придает окружающему своеобразную нотку... А почему не использовать возможность вставить музыку на блог Blogger, как акцент и дополнение к собственному материалу? Сегодняшний пост именно о том, как вставить музыку на блог даже Blogger новичку.
Сам вопрос о музыке на блоге разделяется на несколько составляющих:

- можно вставить музыку на блог как фоновую с автозапуском при переходе читателя на страницу Blogger. Но! Наша паутина поет, грохочет, веселится и грустит миллионами звуков разной громкости и насыщенности. Будет ли непрошенное шумовое оформление страницы положительно воспринято читателем? Вопрос на засыпку.
- можно вставить музыку на Blogger как фоновую с регулируемым самим читателем включением/выключением. Вариант меня устраивает. Сам решаешь, слушать музыку или нет и в какое время.
- можно вставить музыку на блог, создав личный уникальный плеер для прослушивания. Вещь прекрасная. Надежно. Только требует времени для освоения и навыков.
- можно вставить музыку на блог воспользовавшись имеющимся стандартным плеером. Для Blogger новичка самое то.
Итог, чтобы вставить музыку на Blogger блог, описанным ниже способом, надо уметь вставлять готовый HTML код в гаджет или текст. И все.
Окунемся, включив первый плеер, в очарование осени, с которого все началось...
Второй плеер поет голосом Лепса. Вкл/выкл — кнопки справа на плеере. Внимание! Циклический повтор музыки.
Третий плеер с хрипотцой. Ingrid Kup.
Четвертый, вероятно самый известный в инете, плеер.
Пятый плеер хорош для занятий утренней гимнастикой.
Шестой есть в самом конце поста
Маленькие секреты большого Blogger
Маленькие секреты большого Blogger
И еще много, много всевозможно плееров и сайтов для их сборки существует. Спасибо авторам-создателям.
Как вставить музыку на блог новичку?
Самым простой способ. Наш плеер — номер один.
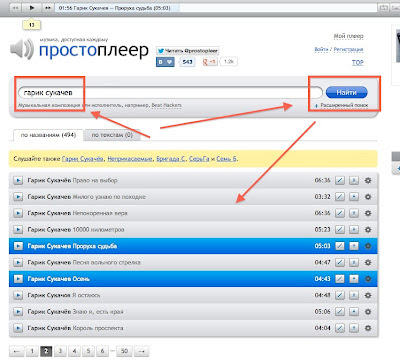
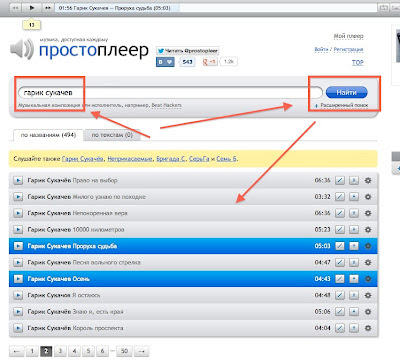
Порядок действий. Заходим на сайт.
В строку поиска пишет исполнителя. Найти. Можно прослушать найденную музыку. Понравилось?
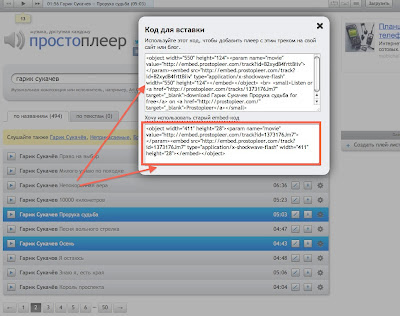
 Берем код плеера и музыки одновременно и без заморочек. Жмем на шестеренку справа от названия песни. Появляется маленькое меню. Выбираем Код для вставки.
Берем код плеера и музыки одновременно и без заморочек. Жмем на шестеренку справа от названия песни. Появляется маленькое меню. Выбираем Код для вставки.
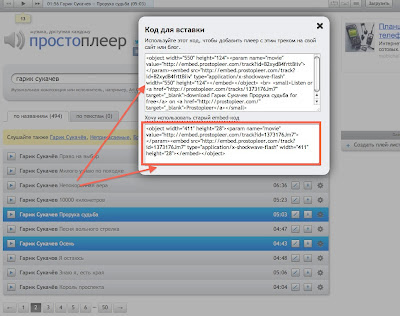
 Вверху открывается код. Я взяла старый вариант кода. Скопировала. Вставила в текст сообщения.
Вверху открывается код. Я взяла старый вариант кода. Скопировала. Вставила в текст сообщения.
 Результат вы видели и слышали чуть выше. Дерзайте!
Результат вы видели и слышали чуть выше. Дерзайте!



Для тех, кому не терпится опробовать новый прибамбас для своего Blogger, ниже привожу код мелодии с сервиса, чтобы вы могли немедленно вставить музыку на блог. Удовлетворите собственное любопытство:
 Возможно, вы захотели просто озвучить лично свой пост? Прочесть авторские стихи авторским голосом? Читайте — и блог заговорит вашим голосом.
Возможно, вы захотели просто озвучить лично свой пост? Прочесть авторские стихи авторским голосом? Читайте — и блог заговорит вашим голосом.
<object width="411" height="28"><param name="movie" value="http://embed.prostopleer.com/track?id=25979206S28"></param><embed src="http://embed.prostopleer.com/track?id=25979206S28" type="application/x-shockwave-flash" width="411" height="28"></embed></object>

О других способах вставки музыки, плеерах, их сборке поговорим в следующий раз.
… А я еще раз окунусь в музыку осени...
Всего доброго вам и вашим блогам.
Напишите, а что получилось у вас?
Благодарю за кнопочки и комментарии.
Blogger Сервисы создания презентаций
2012-08-27 11:04:00 (читать в оригинале)
В посте даю обзор сервисов, с которыми уже работала, создавала, размещала на своем Blogger блоге и тех, с которыми только планирую работать. (Уточню по ссылкам на сервисы — все ссылки даны без начальных http:// дабы не перегружать пост, а нормальные ссылки приведены в списке пункта 5).
Пример моей первой презентации (расширение ODP ).
Пример моей первой презентации (расширение ODP ).
2. Отлично стыкуется с сервисом slideboom.com и Blogger презентации, созданные в программеMicrosoft Office PowerPoint (стандартный набор программ для Windows). Имеются вопросы с музыкальным сопровождением, зато можно вставлять gif -картинки (ссылка на пример приведена в пункте 5).
3. Мне симпатичны презентации в PDF формате. Получаются отличные книги с включением «живых» ссылок для переходов на другие интернет ресурсы. Сделать можно все в том же OpenOffice.org Сервис для публикации www.scribd.com Сервис более ориентирован для работы с документами. Регистрация. Коды HTML На Blogger вставляется через редактор HTML . Пример презентации (расширение PDF ).
4. Отличный сервис с множеством возможностей mixbook.com/photo-books! Презентация делается и публикуется прямо онлайн на сервисе. Регистрация. Коды HTML На Blogger вставляется через редактор HTML . Пример в конце этого поста. На мой взгляд, удачное решение для демонстрации различной продукции.
5. Список сервисов для создания и публикации презентаций (в том числе на Blogger) с инструкциями по работе представлен на эспериментальной площадке.
 | Start your own Photo Books | Create custom Christmas Cards
| Start your own Photo Books | Create custom Christmas CardsP.S. Мини презентация о моей малой Родине: Тверская область 60 км от Селигера. В бездонном интернете нашлось всего несколько фотографий моих родных мест... Сердце России...
Успехов вам и вашим блогам!
Материал был вам интересен? - подписывайтесь на мой видеоканал и блог
Категория «Религия»
Взлеты Топ 5
|
| ||
|
+87 |
119 |
ershow |
|
+85 |
94 |
Annelle |
|
+83 |
92 |
Сергей Каменев |
|
+76 |
149 |
_Музыка_Души_ |
|
+73 |
91 |
yashar |
Падения Топ 5
|
| ||
|
-1 |
6 |
Дневник белого колонизатора |
|
-5 |
155 |
Bill4iam |
|
-5 |
70 |
Новый завет |
|
-19 |
12 |
ГОРОСКОП |
|
-19 |
82 |
Позже,чем кажется |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

