|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера ПроФотошоп/Записи в блоге |
|
ПроФотошоп
Голосов: 2 Адрес блога: http://photux.blogspot.com/ Добавлен: 2012-10-07 16:51:33 блограйдером swatib2885 Принадлежит блограйдеру swatib2885 |
|
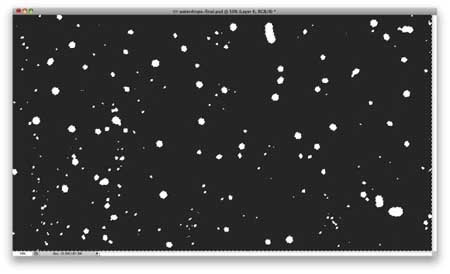
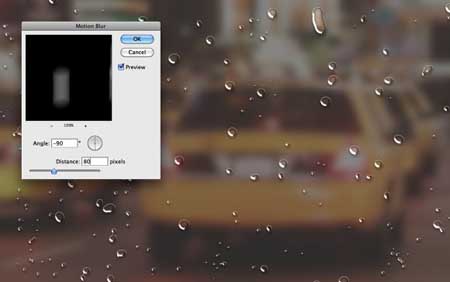
Рисуем на запотевшем стекле в Фотошоп - 2
2013-02-28 20:55:00 (читать в оригинале) Сегодня я вам покажу, как сделать эффект запотевшего окна с помощью кистей, использования фото и стилей слоя. У вас займет всего 30 минут, чтобы достичь такого же результата.

(нажмите на изображение, чтобы увеличть)
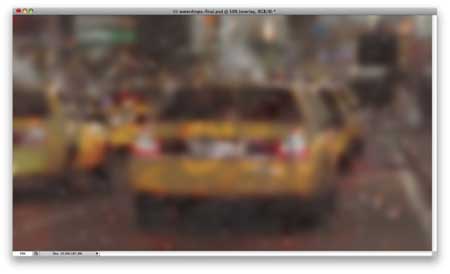
(нажмите на изображение, чтобы увеличить)
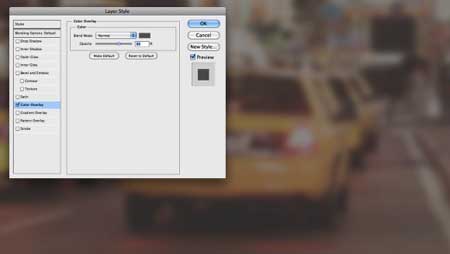
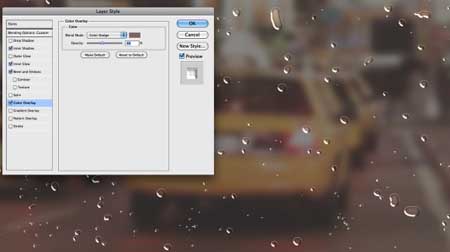
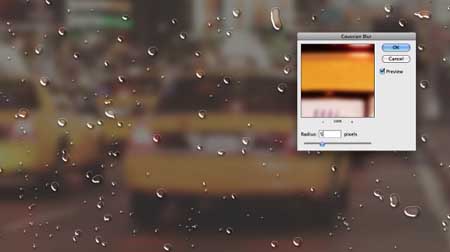
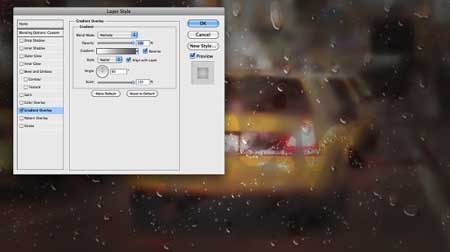
Шаг 3. Создаем новый слой и помещаем его в группу. Режим наложения для группы Color Dodge (Осветление основы). Берем кисть 
(нажмите на изображение, чтобы увеличть)

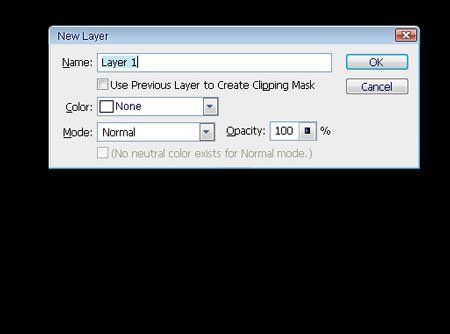
(нажмите на изображение, чтобы увеличить)























(нажмите на изображение, чтобы увеличить)
Рисуем абстрактные линии - II
2013-02-21 02:10:00 (читать в оригинале)В этом простом уроке вы узнаете, как создать абстрактные линии, используя инструменты Photoshop.
Видеоурок
Создаем новый документ любого размера с черным фоном.
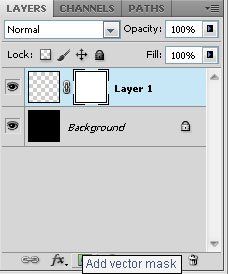
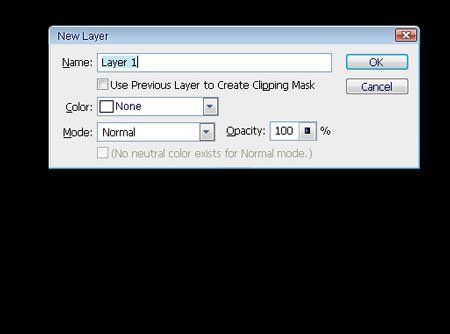
 Добавляем новый слой (Shift+Ctrl+N).
Добавляем новый слой (Shift+Ctrl+N).
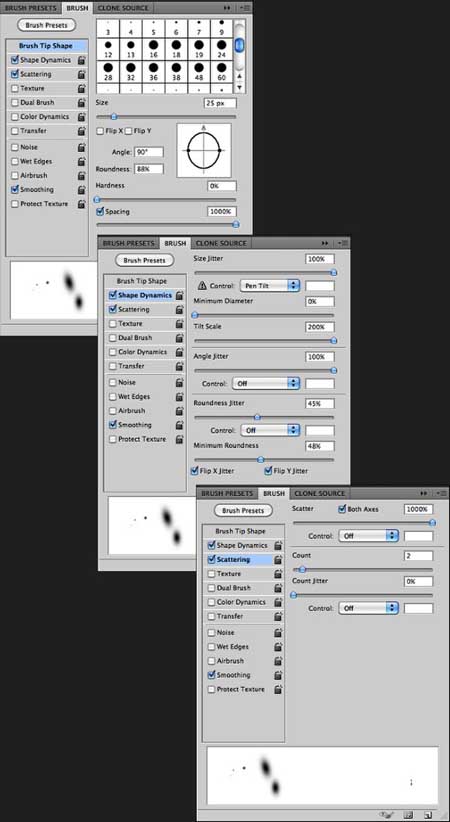
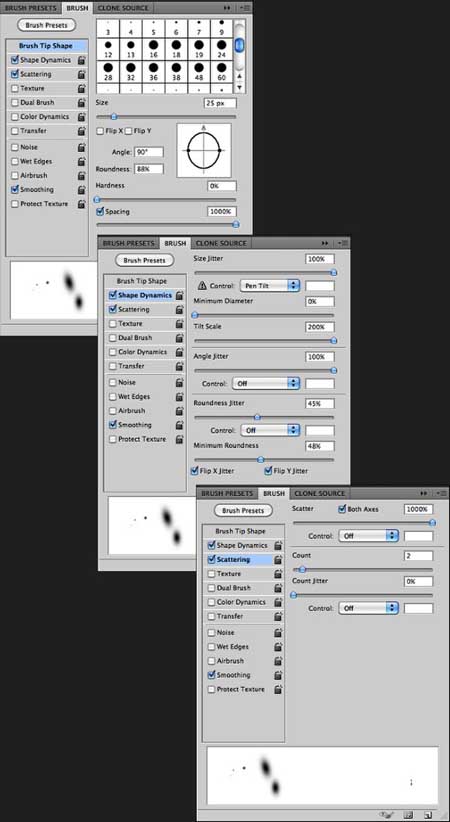
 Активируем Brush Tool
Активируем Brush Tool  (Кисть) (В), устанавливаем size (размер) на 3 пикселя, hardness (жесткость) на 100% и выбираем желтый цвет (или любой другой). Зажимаем клавишу Shift и проводим вертикальную линию.
(Кисть) (В), устанавливаем size (размер) на 3 пикселя, hardness (жесткость) на 100% и выбираем желтый цвет (или любой другой). Зажимаем клавишу Shift и проводим вертикальную линию.
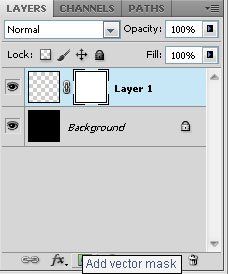
 К слою с линией добавляем векторную маску.
К слою с линией добавляем векторную маску.
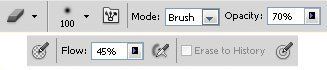
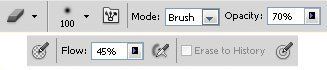
 Активируем маску, кликнув по ней левой кнопкой мышки. Берем мягкий ластик
Активируем маску, кликнув по ней левой кнопкой мышки. Берем мягкий ластик  (Е), устанавливаем flow (нажим) на 45%, opacity (непрозрачность) примерно на 70%.
(Е), устанавливаем flow (нажим) на 45%, opacity (непрозрачность) примерно на 70%.
 Регулируя размер кисти, слегка стираем верхнюю часть линии.
Регулируя размер кисти, слегка стираем верхнюю часть линии.
 Теперь активируем свободную трансформацию (Ctrl+T) и немного меняем угол наклона линии.
Теперь активируем свободную трансформацию (Ctrl+T) и немного меняем угол наклона линии.
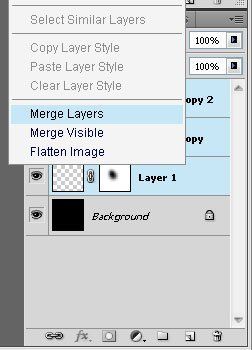
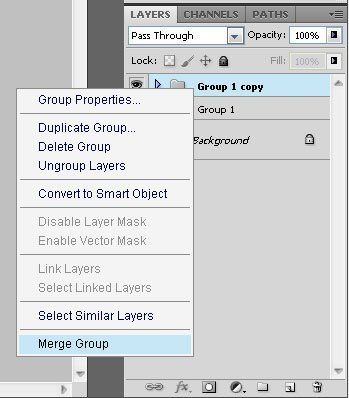
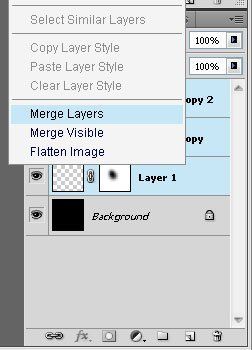
 Дублируем (Ctrl+J) линию три раза, чтобы увеличить ее непрозрачность. С зажатой клавишей Ctrl выделяем все три копии слоя и кликаем правой кнопкой мышки, в появившемся контекстном меню выбираем Merge Layers (Объединить слои).
Дублируем (Ctrl+J) линию три раза, чтобы увеличить ее непрозрачность. С зажатой клавишей Ctrl выделяем все три копии слоя и кликаем правой кнопкой мышки, в появившемся контекстном меню выбираем Merge Layers (Объединить слои).
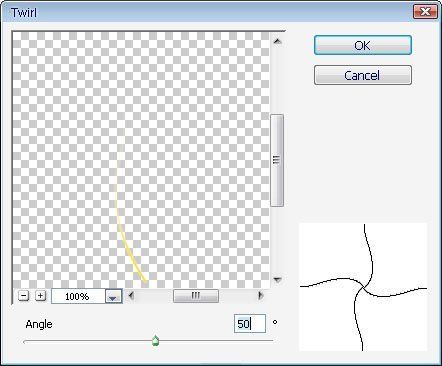
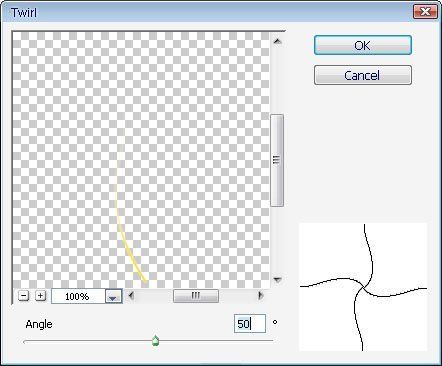
 Теперь применим фильтр. Переходим Filter - Distort - Twirl (Фильтр - Искажение - Скручивание).
Теперь применим фильтр. Переходим Filter - Distort - Twirl (Фильтр - Искажение - Скручивание).
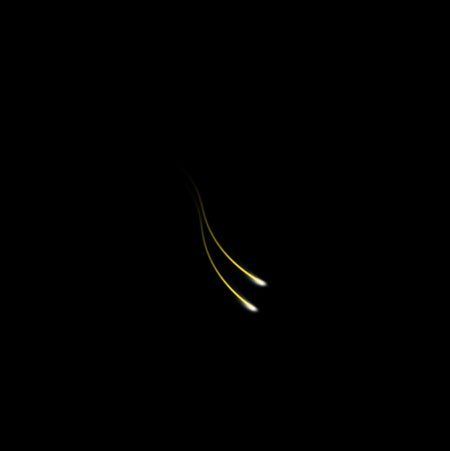
 Немного поворачиваем линию (Ctrl+T), если необходимо. И у нас получилась вот такая кривая:
Немного поворачиваем линию (Ctrl+T), если необходимо. И у нас получилась вот такая кривая:
 Снова активируем ластик
Снова активируем ластик  (Е) с теми же параметрами и приводим в порядок узкий конец кривой.
(Е) с теми же параметрами и приводим в порядок узкий конец кривой.
 Создаем новый слой. Выбираем мягкую кисть
Создаем новый слой. Выбираем мягкую кисть  (В) белого цвета размером 17 пикселей, и один раз кликаем у широкого конца кривой.
(В) белого цвета размером 17 пикселей, и один раз кликаем у широкого конца кривой.
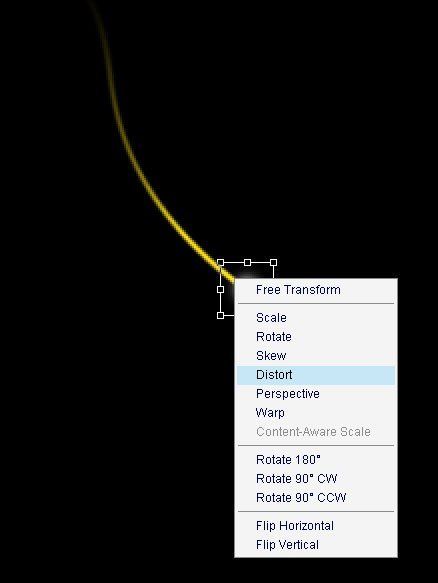
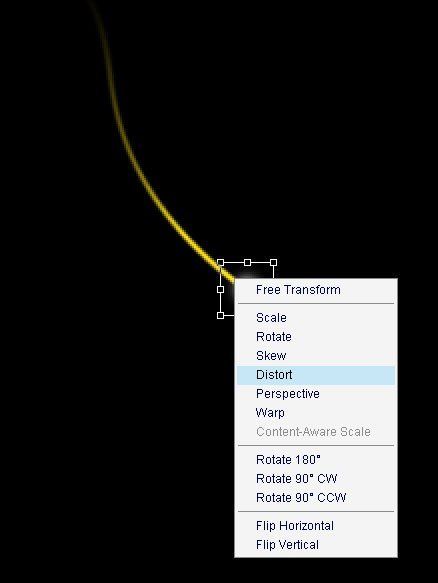
 Немного приближаем рабочее полотно (Ctrl++) для удобства. Активируем трансформацию (Ctrl+T), кликаем правой кнопкой мышки по белой точке и выбираем Distort (Искажение).
Немного приближаем рабочее полотно (Ctrl++) для удобства. Активируем трансформацию (Ctrl+T), кликаем правой кнопкой мышки по белой точке и выбираем Distort (Искажение).
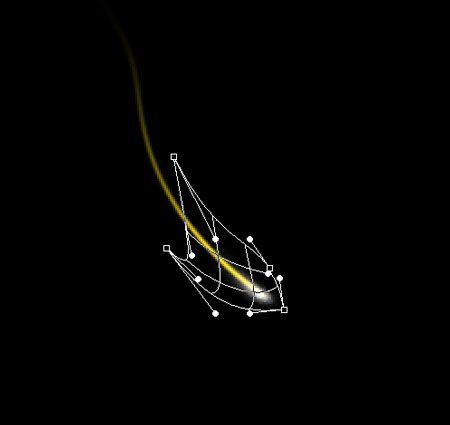
 Растягиваем ее, как показано ниже, и жмем Enter, чтобы принять изменения.
Растягиваем ее, как показано ниже, и жмем Enter, чтобы принять изменения.
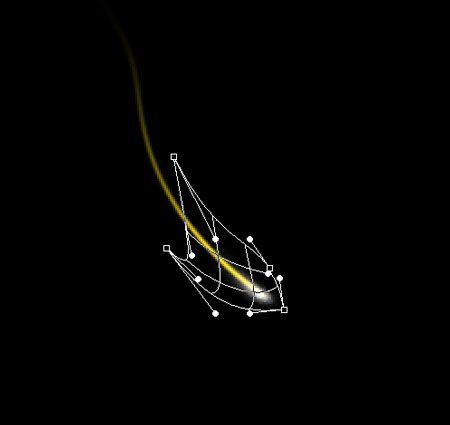
 Снова активируем трансформацию (Ctrl+T), правой кнопкой мыши по белой точке и выбираем Warp (Деформация). Подгоняем ее под форму кривой и жмем Enter.
Снова активируем трансформацию (Ctrl+T), правой кнопкой мыши по белой точке и выбираем Warp (Деформация). Подгоняем ее под форму кривой и жмем Enter.
 Получаем вот такой результат:
Получаем вот такой результат:
 Меняем режим смешивания белой точки на Overlay (Перекрытие).
Меняем режим смешивания белой точки на Overlay (Перекрытие).
 Дублируем ее (Ctrl+J), меняем режим смешивания копии на Normal (Нормальный) и уменьшаем opacity (непрозрачность) примерно до 65%.
Дублируем ее (Ctrl+J), меняем режим смешивания копии на Normal (Нормальный) и уменьшаем opacity (непрозрачность) примерно до 65%.
 Затем объединяем все три слоя с линией в один.
Затем объединяем все три слоя с линией в один.
 Дублируем (Ctrl+J) получившийся слой и поворачиваем его (Ctrl+T).
Дублируем (Ctrl+J) получившийся слой и поворачиваем его (Ctrl+T).
 Теперь изменим цвет копии. Активируем Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем параметр Hue (Цветовой тон).
Теперь изменим цвет копии. Активируем Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем параметр Hue (Цветовой тон).
 Снова дублируем (Ctrl+J) линию, меняем ее цвет (Ctrl+U), положение, наклон и немного уменьшаем (Ctrl+T).
Снова дублируем (Ctrl+J) линию, меняем ее цвет (Ctrl+U), положение, наклон и немного уменьшаем (Ctrl+T).
 Продолжаем выполнять эти действия.
Продолжаем выполнять эти действия.
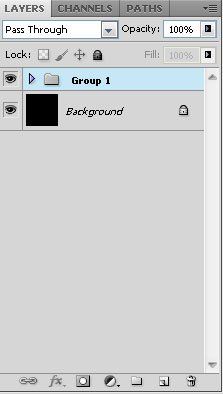
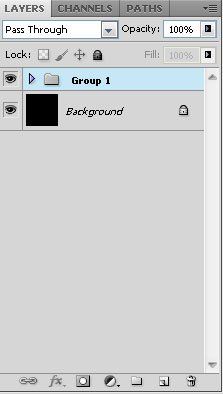
 Создав небольшую группу из линий, выделяем все слои и жмем Ctrl+G, чтобы добавить их в отдельную папку.
Создав небольшую группу из линий, выделяем все слои и жмем Ctrl+G, чтобы добавить их в отдельную папку.
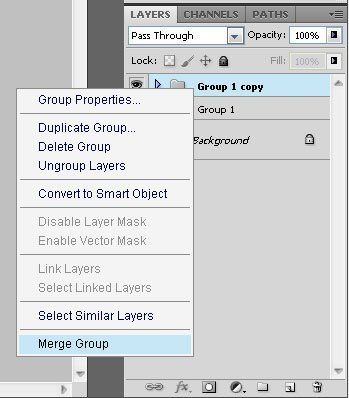
 Дублируем группу и объединяем ее в один слой. Перемещаем копию линий чуть выше оригинала.
Дублируем группу и объединяем ее в один слой. Перемещаем копию линий чуть выше оригинала.

 Активируем Hue/Saturation (Цветовой тон/Насыщенность) и меняем цвет новых линий.
Активируем Hue/Saturation (Цветовой тон/Насыщенность) и меняем цвет новых линий.
 Продолжаем добавлять больше линий.
Продолжаем добавлять больше линий.
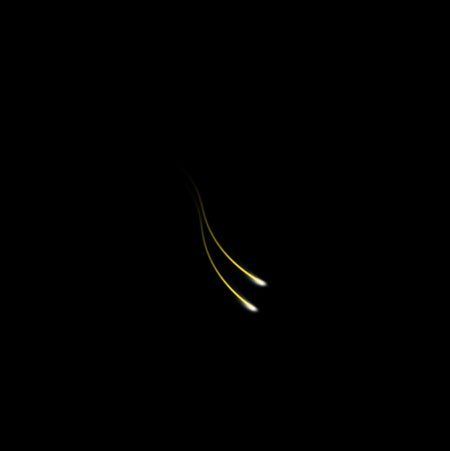
 Еще варианты:
Еще варианты:

 В последнем примере концы линий немного другие. Это из-за того, что в данном варианте для белой точки был применен режим смешивания Overlay (Перекрытие), поэтому здесь белых областей не видно.
В последнем примере концы линий немного другие. Это из-за того, что в данном варианте для белой точки был применен режим смешивания Overlay (Перекрытие), поэтому здесь белых областей не видно.
Надеюсь вам понравился этот урок. Продолжайте практиковаться и совершенствовать свои навыки. Успехов!
Видеоурок
Создаем новый документ любого размера с черным фоном.






























Надеюсь вам понравился этот урок. Продолжайте практиковаться и совершенствовать свои навыки. Успехов!
Стили для фотошоп - Фантастика
2013-01-23 00:28:00 (читать в оригинале)Интересные стили с вдавленным эффектом и обводкой.
здесь.
Скачать с DepositFiles
Скачать с TurboBit
Скачать с LetitBit
Кисть для фотошопа - Новый год и Рождество
2013-01-02 16:06:00 (читать в оригинале)Праздничные кисти с рисованной техникой для оформления новогодних работ.
здесь.
Скачать с DepositFiles
Скачать с TurboBit
Скачать с LetitBit
Шаблон для фото - Нимфа
2012-12-16 16:58:00 (читать в оригинале)
Формат - PSD. Размер - 25.1 мб
Нежный шаблон с девушкой блондинкой с цветочками в её волосах.
Скачать с DepositFilesСкачать с TurboBit
Скачать с LetitBit
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.


