|
Какой рейтинг вас больше интересует?
|
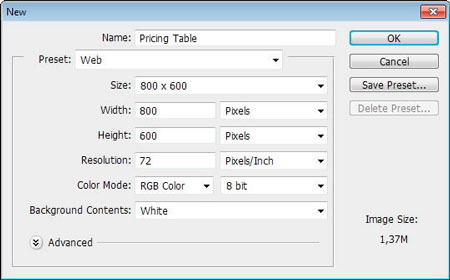
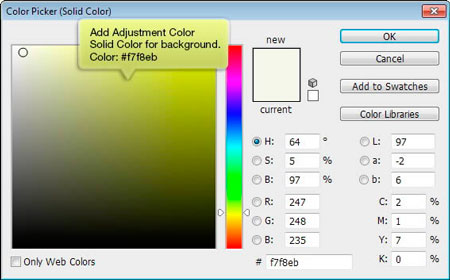
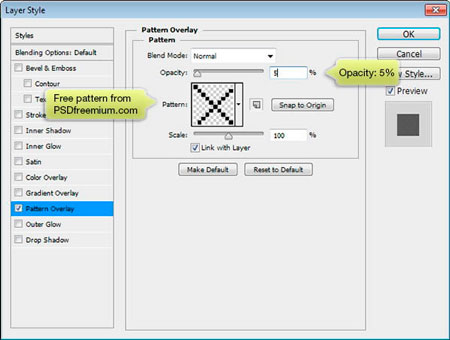
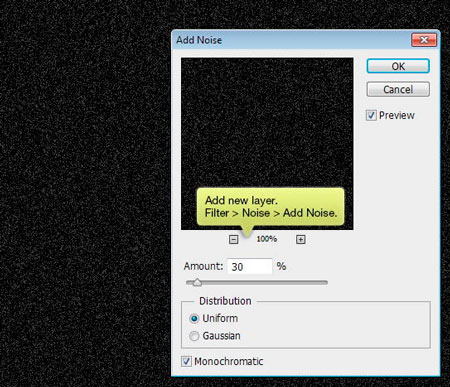
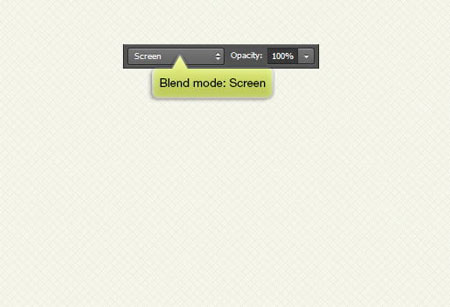
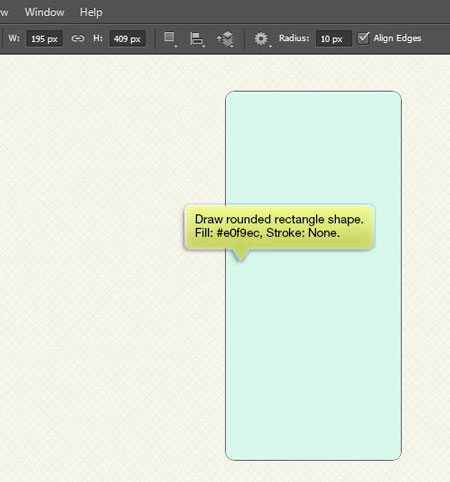
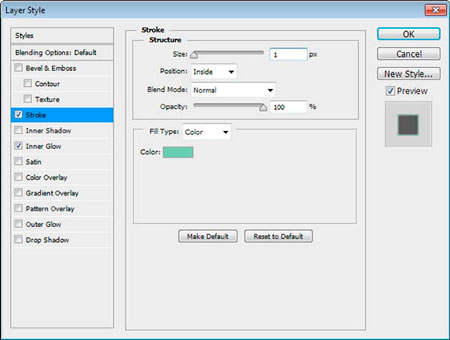
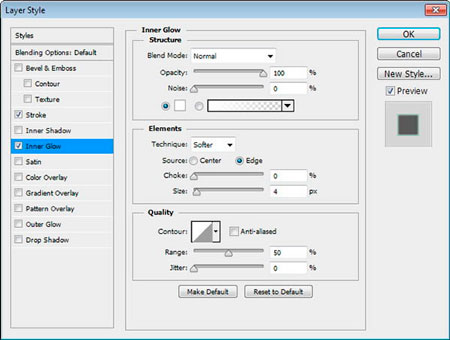
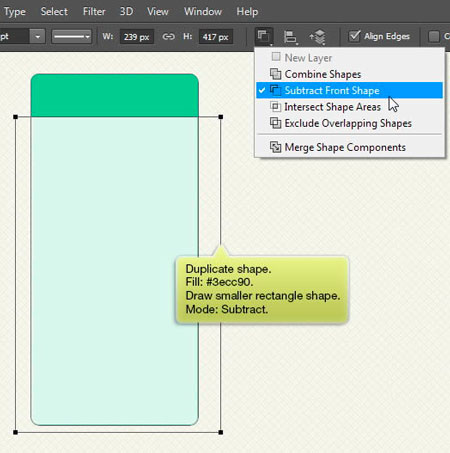
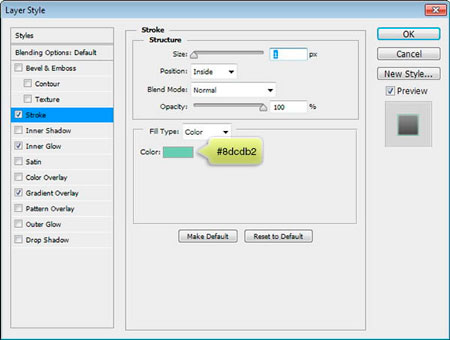
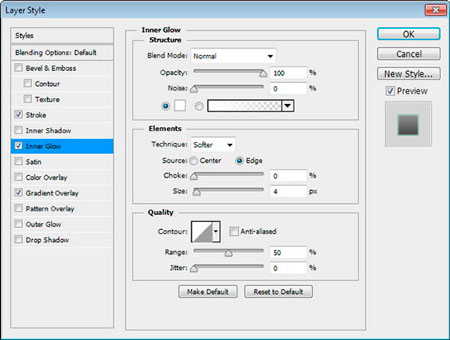
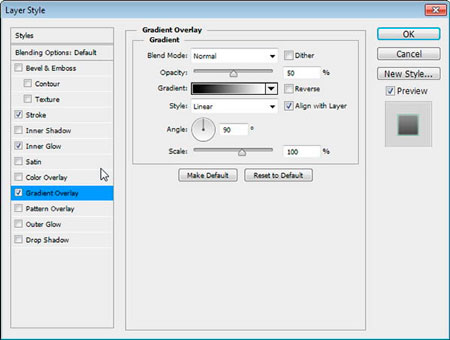
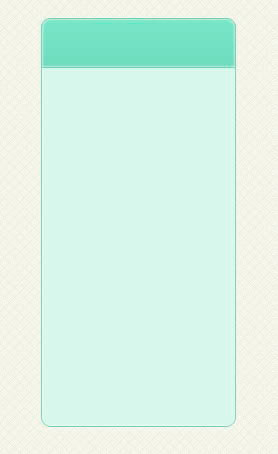
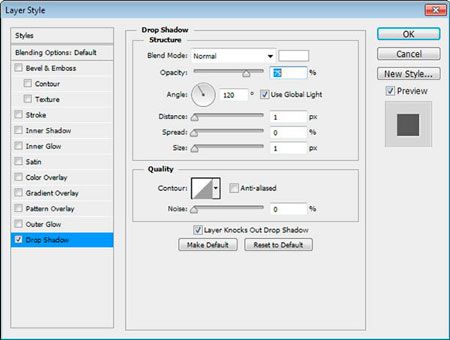
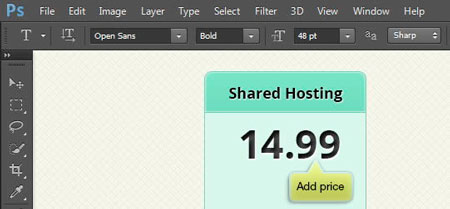
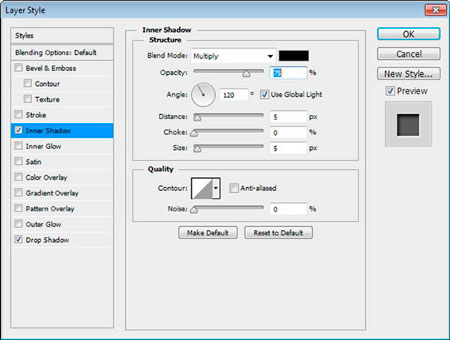
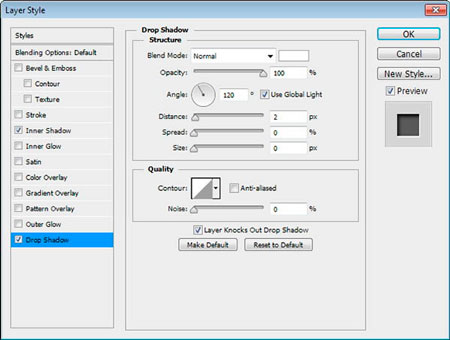
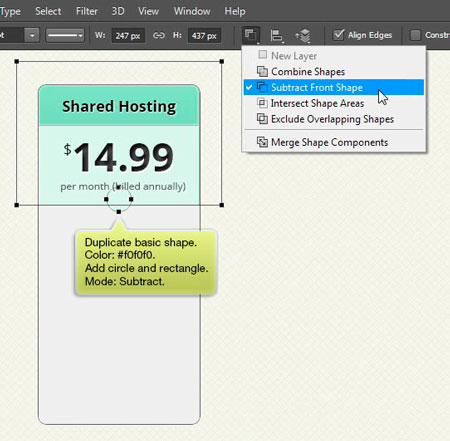
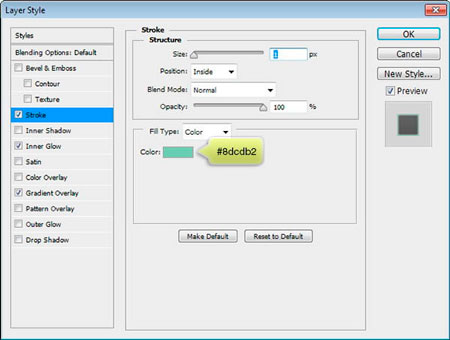
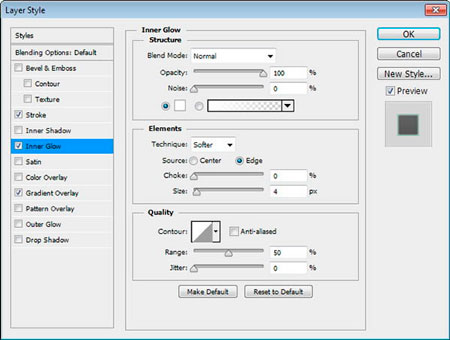
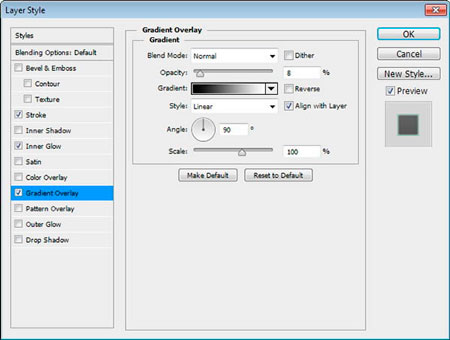
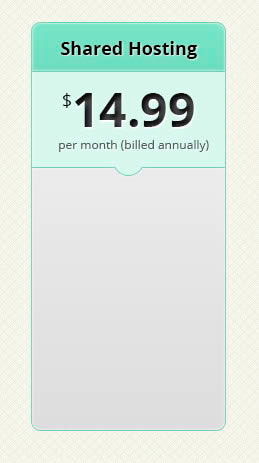
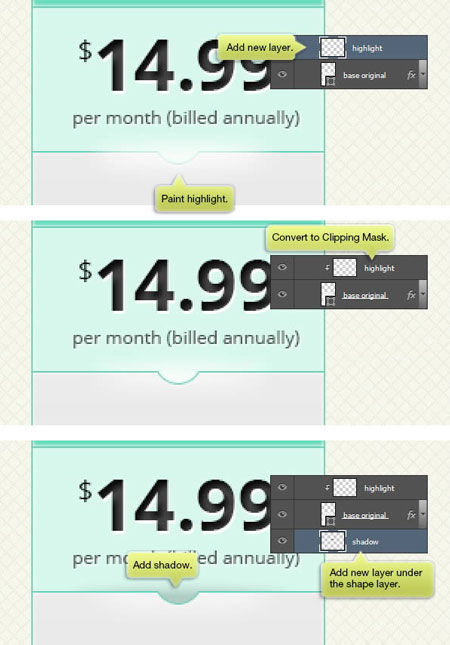
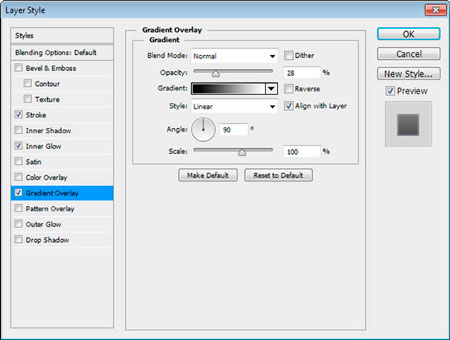
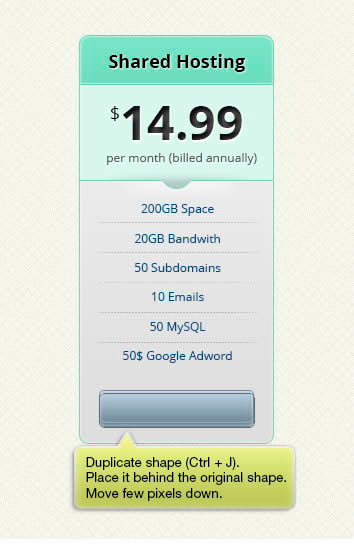
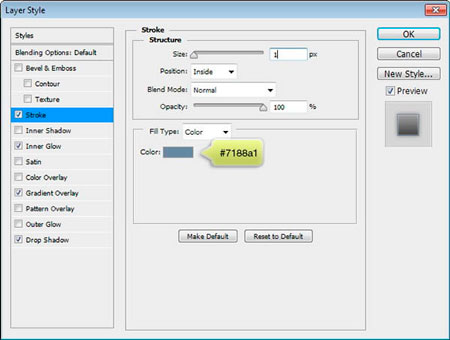
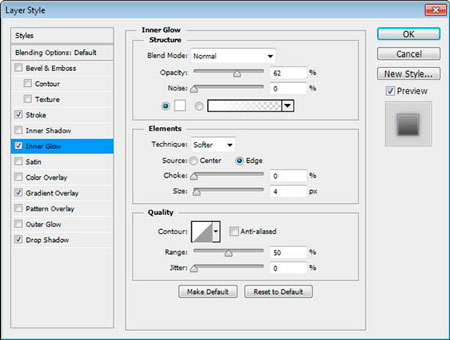
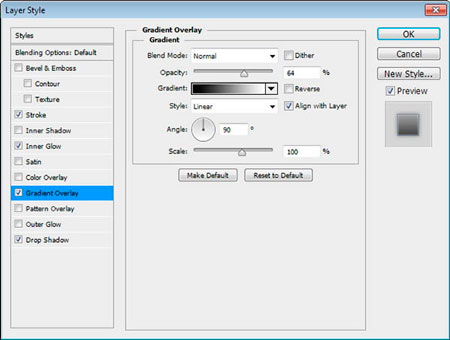
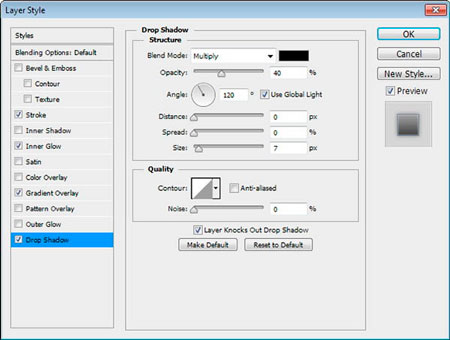
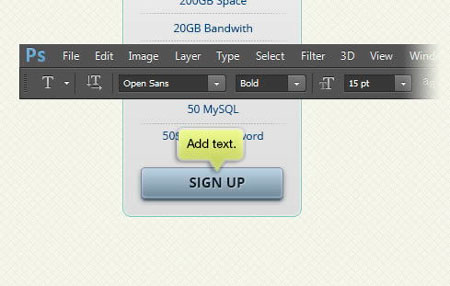
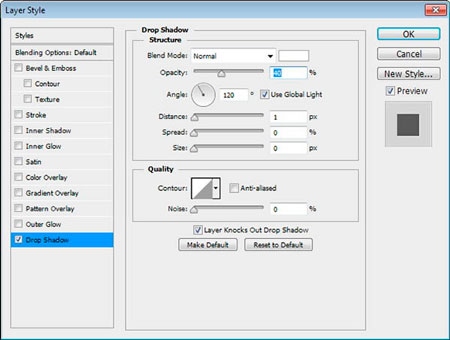
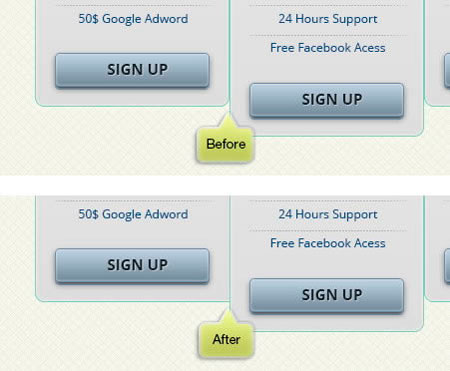
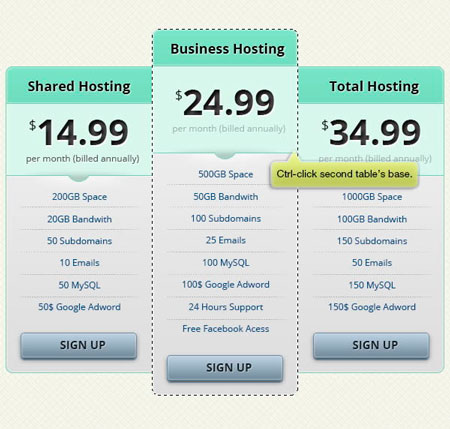
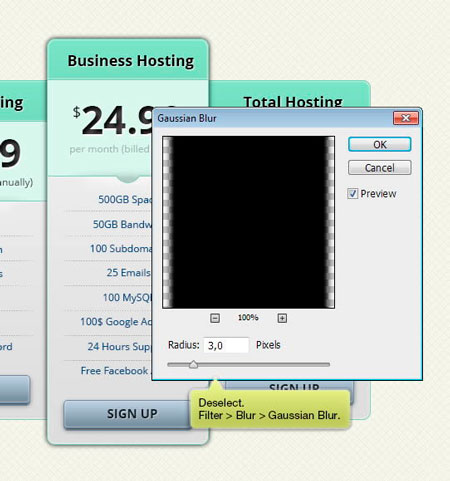
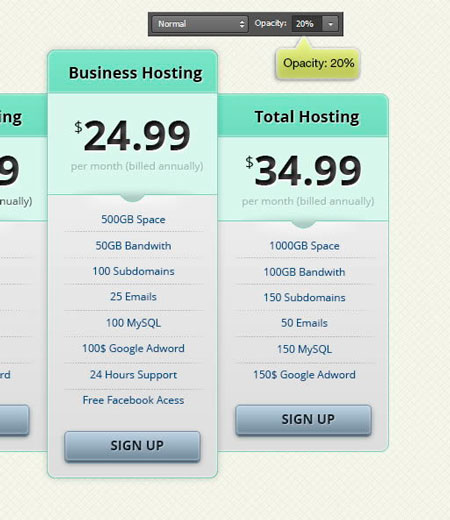
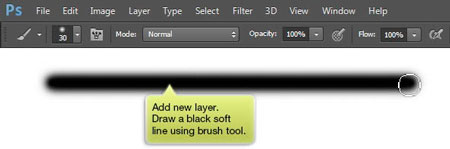
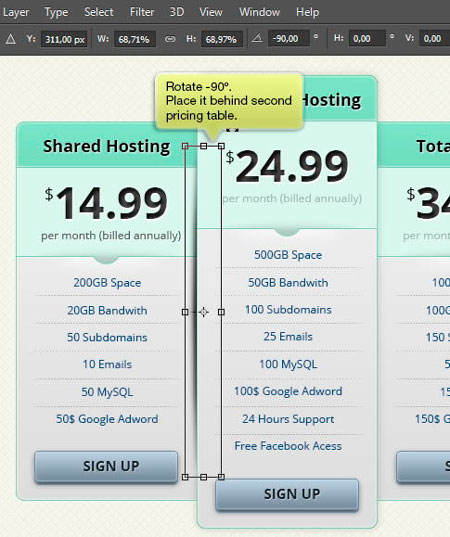
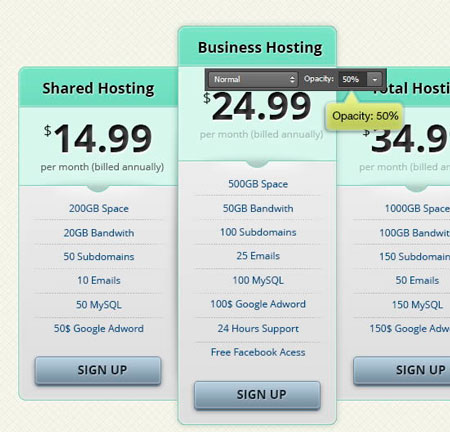
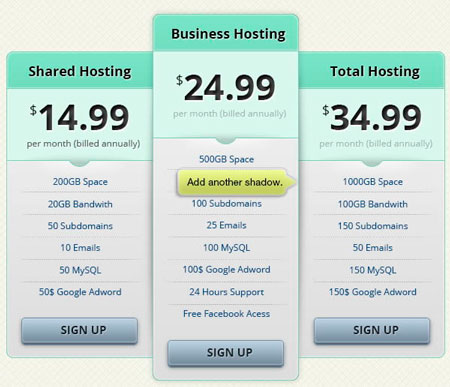
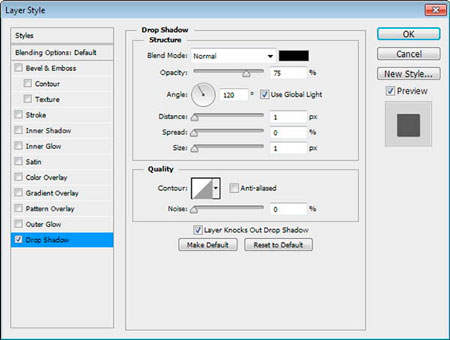
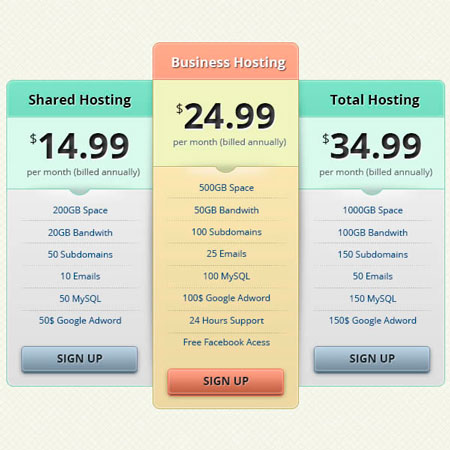
Создаём в Фотошоп элементы для web-страницы2013-04-02 21:54:00 (читать в оригинале)Adobe Photoshop часто используют для создания веб элементов. Согласитесь, в этом он хорош. Поэтому сегодня мы создадим прайс лист, используя векторные фигуры и стили слоя. Шаг 1Создайте новый документ с разрешением 800х600 пикселей.  Примечание переводчика: не первый раз пишу об этом, но хочу еще раз напомнить, что даже если в тексте не идет речь о создании групп слоев, то обязательно создавайте их для себя, и переносите в группы слои, связанные по определенной тематике. Например, в данном уроке мы создадим задний фон, далее множество фигур. Для своего же удобства сразу создавайте для каждого элемента свою группу слоев. И не забудьте давать им соответствующие имена. Шаг 2Создайте новый корректирующий слой, нажав на иконку внизу Палитры слоев Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Solid Color (Цвет). Выберите #f7f8eb цвет.  Шаг 3Загрузите из интернета узор http://psdfreemium.com/26-repeatable-pixel-patterns/ . Кликните по корректирующему слою дважды и выберите пункт Pattern Overlay (Наложение узора), выберите новый узор и настройте, как показано на изображении ниже.  Шаг 4Создайте новый слой и залейте его черным цветом. Примените фильтр Шум Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).  Шаг 5Измените режим наложения слоя на Screen (Осветление).  Шаг 6Выберите инструмент Rounded Rectangle Tool  Шаг 7Дважды щелкните по слою с прямоугольником и откройте окно Стиль слоя. Примените Stroke (Обводка) и Inner Shadow (Внутренняя тень), с настройками, указанными ниже.    Шаг 8Дублируйте слой с фигурой. Измените цвет на #3ecc90. Добавьте еще один прямоугольник в нижней части фигуры, в режиме Subtract Front Shape (Вычесть из области фигуры). Таким образом мы получим поле для заголовка.  Шаг 9Добавьте Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента), с настройками, указанными ниже.    И смотрим что получилось.  Шаг 10С помощью Type Tool   Шаг 11Увеличьте размер текста и напишите ниже цену, цвет темно серый. Добавьте Inner Shadow (Внутренняя тень) и Drop Shadow (Тень), для создания глубины.    Ниже продемонстрирована разница до и после добавления стилей слоя.  Шаг 12Добавьте дополнительные элементы, такие как эмблема валюты и платежная информация.  Шаг 13Дублируйте первый прямоугольник, измените цвет на #f0f0f0. Добавьте вверху прямоугольник и круг, режим Subtract Front Shape (Вычесть из области фигуры). Для наглядности смотрите изображение ниже.   Шаг 14Добавьте такие стили слоя, как Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).     Шаг 15Создайте новый слой поверх фигур. Выберите инструмент Brush Tool  Смотрим что получилось.  Шаг 16Добавляем информацию об услугах с помощью инструмента Type Tool  Шаг 17Добавьте между каждыми пунктами черную горизонтальную линию размером в 1 пикс.  Шаг 18Убедитесь что слой с линиями выделен. Нажмите на Stroke Options (Параметры обводки), затем More Options (Другие параметры). Выберите пунктирную линию, настройки смотрите ниже.  Шаг 19Добавьте маску слоя Layer - Layer Mask - Reveal All (Слой - Слой-маска - Показать все). С помощью мягкой черной кисти кликайте по краям линий, делая их немного прозрачными.  Шаг 20Добавьте новую фигуру, кнопку, с закругленными краями внизу, цвет #a7bed5.  Шаг 21Добавьте все те же стили слоя Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).     Шаг 22Дублируйте фигуру, расположите дубликат под слоем с первой фигурой кнопки. Сдвиньте фигуру на несколько пикселей вниз.  Шаг 23Оставьте те же настройки стилей слоя, за исключением Gradient Overlay (Наложение градиента), для него увеличьте процент Непрозрачности.    Добавьте Drop Shadow (Тень).  Получилась симпатичная кнопка, что так и тянет нажать.  Шаг 24 Добавьте надпись. Так же примените стиль слоя Drop Shadow (Тень) для текста.   Шаг 25Выделите слои связанные с прайс листом, то есть все, кроме слоев с задним фоном. Создайте группу слоев и переместите все фигуры в нее. Примечание переводчика: помните в начале я вам рекомендовал сразу создавать группу слоев, перед тем как вы начинаете что то новое. Если вы меня послушали, тогда данный шаг вам ничего нового не расскажет. Создайте два дубликата групп с прайс листами.  Шаг 26У нас получилось три идентичных прайс листа. Измените текст информации об услугах и ценах.  Шаг 27Нам нужно выделить один из прайс листов главным. Поднимите средний лист выше, до края заголовка, как показано на изображении.  Шаг 28Следующее, что нам предстоит сделать, покажется совсем мелочью, но на деле меняющее многое, это выровнять текст. Выделите текст информации и линии между ними, опустите их вниз.  Шаг 29Перенесите кнопку за пределы формы прайс листа.  Шаг 30Опустите нижние края формы для удлинения.  Шаг 31Добавьте несколько пунктов информации прайс листа.  Шаг 32Выделите формы остальных прайс листов и увеличьте их так, чтобы края заходили за форму главного прайс листа, как показано на изображении ниже.  Шаг 33Ниже представлен результат выполнения предыдущего шага.    Шаг 34Далее приподнимем главный прайс лист над остальными, добавив тень. Для начала Задержите клавишу Ctrl и кликните по миниатюре слоя с формой главного прайс листа, чтобы образовать выделение, как показано ниже.  Шаг 35Создайте новый слой, залейте черным цветом. Размойте получившуюся форму фильтром Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу).  Шаг 36Измените Непрозрачность слоя с тенью.  Шаг 37Создайте новый слой. Выберите инструмент Brush Tool  Шаг 38Вызовите Свободное трансформирование Ctrl + T, выберите режим трансформирования Деформация, вид Арка, Изгиб 5%.  Шаг 39Разверните изогнутую линию и расположите ее за главным прайс листом.  Шаг 40Измените Непрозрачность.  Шаг 41Дублируйте слой с тенью, отразите по горизонтали, расположите с другой стороны формы.  Шаг 42Создайте выделение кликая по миниатюрам слоев с формами второстепенных прайс листов. В Палитре слоев создайте группу слоев, для нее же создайте маску, кликнув на соответствующую иконку внизу Палитры слоев. Перенесите в данную группу слои созданные в шагах 35, 37 и 41.  Шаг 43Выделим еще больше наш главный прайс лист, изменив цвет фона заголовка и обводки. Для подробной информации, смотрите изображения ниже.    Шаг 44Цвет текста заголовка измените на белый. Тень сделайте черной.  Заключительный результат И по своему усмотрению, можете изменить полностью цвета главного прайс листа. 
|
Категория «Поэты»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
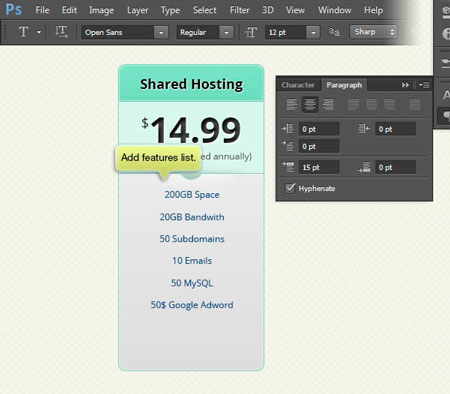
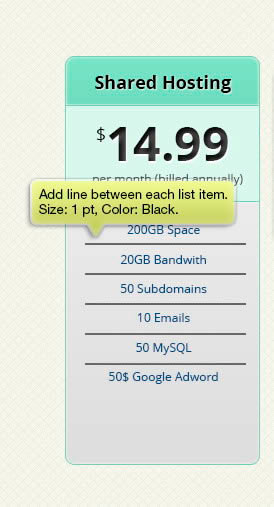
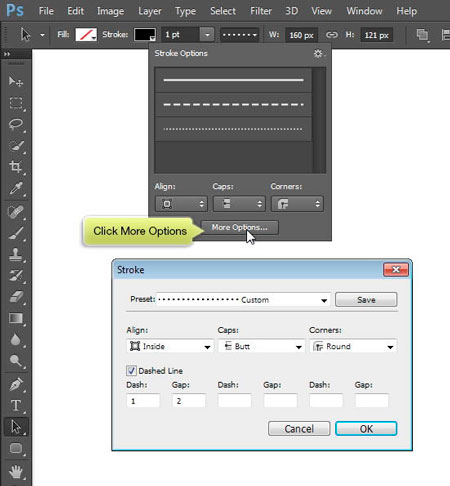
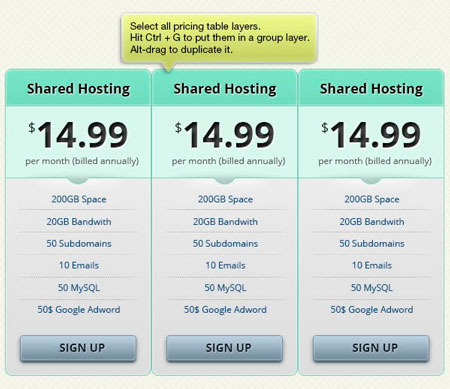
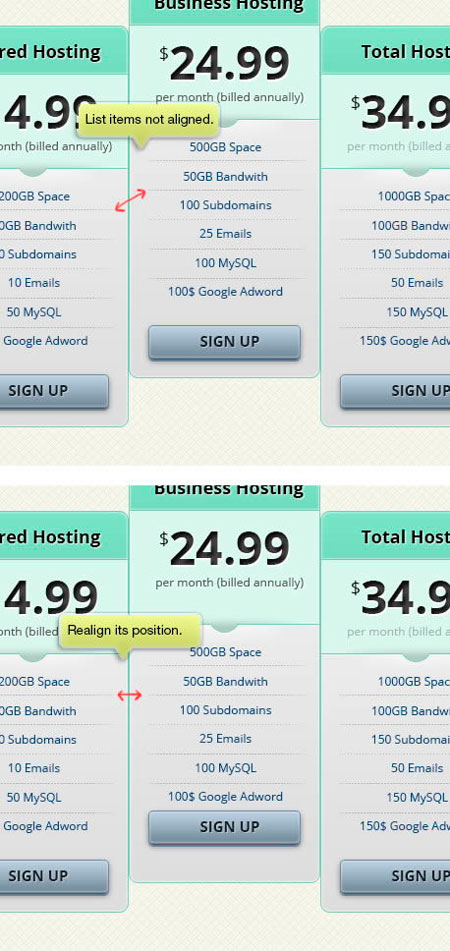
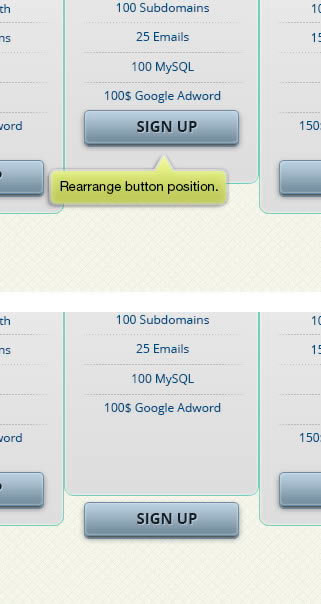
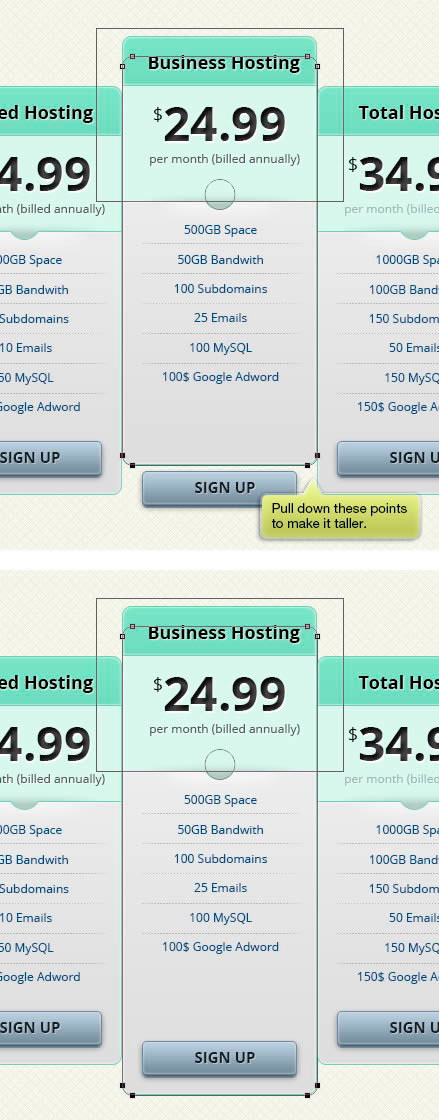
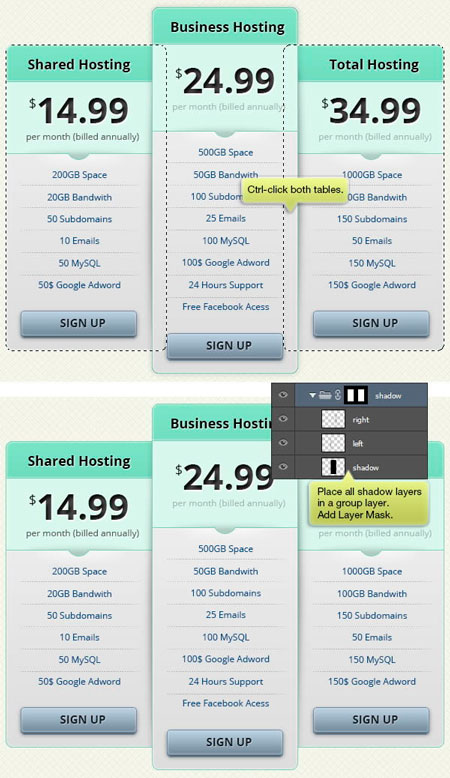
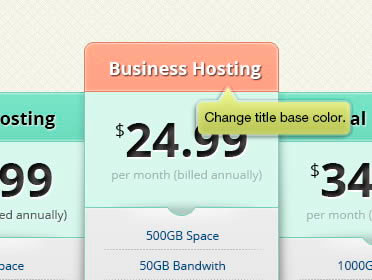
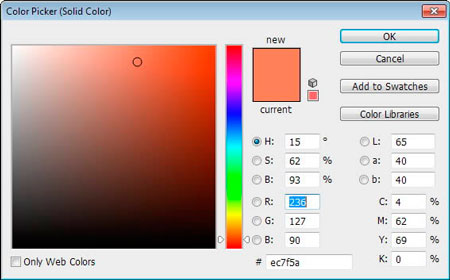
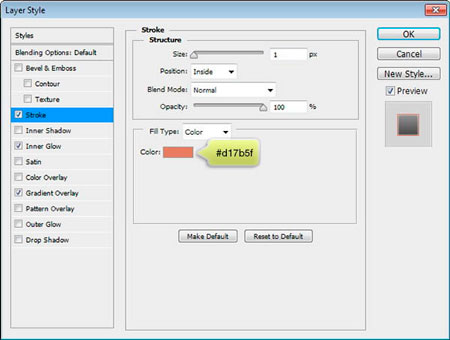
взяты из открытых общедоступных источников и являются собственностью их авторов.

