|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера "Блоgгер" - SEO-блог, продвижение и монетизация/Записи в блоге |
|
"Блоgгер" - SEO-блог, продвижение и монетизация
Голосов: 0 Адрес блога: http://pro100blogger.com/ Добавлен: 2012-10-29 13:22:26 |
|
Конкурс "Смешные истории из жизни веб-мастера"
2012-10-31 12:10:00 (читать в оригинале)
Добрый день, уважаемые читатели блога БЛОGГЕР!
Вот и наступила осень 2012 года. Сегодня, в день знаний, мы предлагаем вам принять участие в конкурсе под названием "Смешные истории из жизни веб-мастера". Призовой фонд - 3000 WMR плюс два поощрительных приза. В конкурсе могут участвовать сайты и блоги с любыми пузомерками, любого возраста и тематики (кроме порно, пропаганды насилия).

1. Вы должны рассказать о блоге БЛОGГЕР используя при этом ключевые фразы: "поисковая оптимизация", "интернет маркетинг", "интересные блоги", "жирные ссылки бесплатно", "гаджеты для blogger". При этом, индексируемая ссылка с анкором pro100blogger.com должна вести на главную страницу блога БЛОGГЕР. Еще одну индексируемую ссылку с анкором "Смешные истории из жизни веб-мастера" нужно поставить на эту страницу и рассказать об этом конкурсе.
Ссылки на блог БЛОGГЕР должны быть открыты для индексации поисковыми системами, (не закрыты от индексации с помощью noindex, nofollow, redirect, javascript, robots.txt или любым другим способом).
2. Вы должны рассказать смешные реальные истории или историю из своей жизни. Если ничего смешного с вами не происходило, можете рассказать смешную историю (смешной случай) из жизни другого известного вам веб-мастрера или историю, которая произошла с близким (родным) для вас человеком.
3. Очень желательно, но не обязательно, что бы в вашей статье присутствовала картинка, которая имела бы отношение к описанной вами истории (была близкой по тематике) или показывала бы ваше отношение к блогу БЛОGГЕР и тематике его публикаций. Наличие картинки является дополнительным плюсом при выборе призеров конкурса.
2 место -1000 WMR
3 место - 500 WMR.
Если работ будет меньше 7, конкурс будет считаться состоявшимся, но вместо денежных призов три участника из общего числа конкурсантов (во всех номинациях) на выбор администратора блога БЛОGГЕР получат индексируемые ссылки на свои сайты.
Номинация "Самая оригинальная картинка" - автор статьи получает право на размещение в блоге БЛОGГЕР гостевого поста с одной индексируемой ссылкой на свой сайт (блог), если его сайт отвечает тематике блога БЛОGГЕР. В ином случае победитель этой номинации получает индексируемую ссылку на свой сайт или блог.
Номинация "Бинго" - среди сайтов и блогов в случайном порядке будет определен победитель в этой номинации, который получит индексируемую ссылку на свой сайт или блог.
Определение победителей, которые получают призы в WMR и в категории "Бинго", - с 1 по 5 ноября 2012 года.
Для определения победителя в номинации "Самая оригинальная картинка" 1 ноября 2012 года будет создана специальная тема, в которой все желающие могут принять участие в голосовании за одну из десяти ранее отобранных администрацией блога БЛОGГЕР картинок. Планируется, что победитель в этой номинации будет определен 12 ноября 2012 года.
Информационный спонсор - Форум Маулталк
Приглашаем всех желающих принять участие в этом интересном конкурсе. Расскажите нам смешные истории из жизни.
Вот и наступила осень 2012 года. Сегодня, в день знаний, мы предлагаем вам принять участие в конкурсе под названием "Смешные истории из жизни веб-мастера". Призовой фонд - 3000 WMR плюс два поощрительных приза. В конкурсе могут участвовать сайты и блоги с любыми пузомерками, любого возраста и тематики (кроме порно, пропаганды насилия).

Задания
Конкурс состоит из трех заданий, одно из которых не обязательное.1. Вы должны рассказать о блоге БЛОGГЕР используя при этом ключевые фразы: "поисковая оптимизация", "интернет маркетинг", "интересные блоги", "жирные ссылки бесплатно", "гаджеты для blogger". При этом, индексируемая ссылка с анкором pro100blogger.com должна вести на главную страницу блога БЛОGГЕР. Еще одну индексируемую ссылку с анкором "Смешные истории из жизни веб-мастера" нужно поставить на эту страницу и рассказать об этом конкурсе.
Ссылки на блог БЛОGГЕР должны быть открыты для индексации поисковыми системами, (не закрыты от индексации с помощью noindex, nofollow, redirect, javascript, robots.txt или любым другим способом).
2. Вы должны рассказать смешные реальные истории или историю из своей жизни. Если ничего смешного с вами не происходило, можете рассказать смешную историю (смешной случай) из жизни другого известного вам веб-мастрера или историю, которая произошла с близким (родным) для вас человеком.
3. Очень желательно, но не обязательно, что бы в вашей статье присутствовала картинка, которая имела бы отношение к описанной вами истории (была близкой по тематике) или показывала бы ваше отношение к блогу БЛОGГЕР и тематике его публикаций. Наличие картинки является дополнительным плюсом при выборе призеров конкурса.
Призы
1 место - 1500 WMR2 место -1000 WMR
3 место - 500 WMR.
Если работ будет меньше 7, конкурс будет считаться состоявшимся, но вместо денежных призов три участника из общего числа конкурсантов (во всех номинациях) на выбор администратора блога БЛОGГЕР получат индексируемые ссылки на свои сайты.
Номинация "Самая оригинальная картинка" - автор статьи получает право на размещение в блоге БЛОGГЕР гостевого поста с одной индексируемой ссылкой на свой сайт (блог), если его сайт отвечает тематике блога БЛОGГЕР. В ином случае победитель этой номинации получает индексируемую ссылку на свой сайт или блог.
Номинация "Бинго" - среди сайтов и блогов в случайном порядке будет определен победитель в этой номинации, который получит индексируемую ссылку на свой сайт или блог.
Порядок подачи заявок
В комментариях к этой статье вы оставляете ссылку на соответствующую статью на вашем сайте или блоге. В ответе на ваш комментарий вы узнаете одобрена ваша заявка или нет и если нет, то почему. После исправления недостатков ваша статья может быть повторно подана на рассмотрение.Сроки
Заявки подаются в период с 1сентября 2012 года по 23:59:59 (московское время) 31 октября 2012 года.Определение победителей, которые получают призы в WMR и в категории "Бинго", - с 1 по 5 ноября 2012 года.
Для определения победителя в номинации "Самая оригинальная картинка" 1 ноября 2012 года будет создана специальная тема, в которой все желающие могут принять участие в голосовании за одну из десяти ранее отобранных администрацией блога БЛОGГЕР картинок. Планируется, что победитель в этой номинации будет определен 12 ноября 2012 года.
Информационный спонсор - Форум Маулталк
Приглашаем всех желающих принять участие в этом интересном конкурсе. Расскажите нам смешные истории из жизни.
Dmoz (ODP) - попытка номер три
2012-10-29 00:17:00 (читать в оригинале)
Большинство блоггеров хотят, что бы их блог был добавлен в Яндекс Каталог и Dmoz (ODP).
Блог БЛОGГЕР был добавлен в Яндекс Каталог с третьей попытки.
В Dmoz до 28 октября 2012 были отправлены две заявки и судя по ответам, предоставленным редакторами на форуме forum.searchengines.ru, обе они были отклонены.
Вот разделы, в которые был предложен блог БЛОGГЕР:
World/Russian/Компьютеры/Интернет/В_сети/Блоги
World/Russian/Компьютеры/Интернет/Дизайн_и_разработка_сайтов/Продвижение_сайтов/Блоги
Оказывается, предложить сайт (блог) в каталог Dmoz и правильно предложить сайт (блог) в каталог Dmoz - это, как говорят в Одессе, две большие разницы.
Я решил все таки в третий раз подать заявку в Dmoz, а именно в раздел dmoz.org/World/Russian/Компьютеры/Интернет/Дизайн_и_разработка_сайтов/Продвижение_сайтов/Блоги. Прежде чем это сделать, я спросил в соответствующей теме на forum.searchengines.ru у редакторов Dmoz, есть ли шансы у блога БЛОGГЕР быть принятым в этот каталог.
Один из редакторов Dmoz - Arsenij 1 июня 2012г. на форуме forum.searchengines.ru дал такую оценку блогу БЛОGГЕР:
На мой взгляд (не профессиональный) блог вполне нормальный и даже интересный, но поскольку контент достаточно специфический, то я бы посоветовал каталог http://www.dmoz.org/World/Russian/Ко...в/Блоги/ - это будет более точным местом.То, что Arsenij в своем сообщении красным цветом подчеркнул, что блог БЛОGГЕР является интересным блогом, заставило меня более тщательно подготовиться к подаче заявки в Dmoz.
Я спросил одного из редакторов Dmoz стоит ли повторно подавать заявку в раздел, в котором она была отклонена ранее?
На что был получен такой ответ:
Если вы считаете, что с той поры ваш ресурс значительно улучшился - подавайте. Видите ли, блог - это практически всегда личный дневник. То есть, авторский материал. Автор имеет что-то (или думает о том, что имеет), чем хочет/может поделиться с миром. Так вот, у Бакалова видно, что автора зовут Игорь, ему 24 года, живет он в НН и занимается продвижением сайтов. А у вас непонятно, кто автор блога.Учитывая советы отдельных редакторов Dmoz, в блоге была проведена определенная работа по улучшению его качества.
Первое что было сделано - были получены результаты аудита блога, в том числе от webgnomes.org.
По результатам аудита были проведены следующие мероприятия:
- Добавлено описание для поисковых систем в тех сообщениях, где оно было пропущено.
- Добавлен тег alt к изображениям, в которых этот тег отсутствовал.
- Оптимизирован Title, а именно содержание и длина заголовка.
- Оптимизирована длина и содержание мата-тегов "Meta Description" и "Meta keywords".
- В код шаблона добавлен мета - тег "News_keywords".
- Страницы, которые отдавали ошибку 404, были перенаправлены на главную страницу блога. Если кто то не знает, как это сделать в Blogger, расскажу. Зайдите в Яндекс Вебмастер - Исключенные страницы - HTTP-статус: Ресурс не найден (404). Сохраните в блокнот ссылки на эти страницы. Зайдите в панель инструментов вашего блога в Blogger. Установите редирект с каждой страницы, которая отдает ошибку 404 (ссылки, которые вы предварительно сохранили в блокнот), на главную страницу блога (Настройки - Настройки поиска - Пользовательские переадресации).
Так же была добавлена информация об авторе на страницу Контакты.
Теперь, кратко о том, что нужно учесть при подаче самой заявки в Dmoz.
Во-первых, ваш блог должен отвечать, критериям, установленным Dmoz.
Во-вторых, перед подачей заявки приведите ваш сайт "в чувство". Постарайтесь устранить ошибки, выявленные при SEO аудите.
В-третьих, нужно выбрать правильный раздел. Посоветуйтесь с редакторами Dmoz на форуме Серч, в какой раздел лучше всего подать заявку.
В-четвертых, описание вашего блога не должно превышать 150 знаков (с пробелами). Посмотрите, как составлено описание других блогов, которые уже приняты в каталог.
В-пятых, постарайтесь составить заголовок в точности с требованиями каталога.
В-шестых, в заявке нужно указать ваш e-mail. Очень желательно, на мой взгляд, что бы это был адрес с вашим доменом, например admin@pro100blogger.com.
Надеюсь, что в этот раз редактор примет мой блог в каталог Dmoz.
Если эта статья была вам полезна, поблагодарите автора - нажмите кнопку +1 или разместите ссылку на эту статью в Twitter.
Станьте подписчиком блога БЛОGГЕР и вы будете всегда в курсе последних событий, и узнаете интересные идеи.
Настройка домена для Blogger
2012-10-22 18:00:00 (читать в оригинале)
Добрый день, уважаемые читатели блога БЛОGГЕР!
Блог БЛОGГЕР - это всегда полезная и интересная информация. В этой статье вы прочитаете о том, как в Blogger подключить домен второго уровня.
На эту тему написано не мало статей, но несколько дней назад я получил от одного из читателей письмо, которое собственно и побудило меня поделиться опытом подключения домена к своему блогу.

Для начала зарегистрируйте домен, на пример, - ytube.name. Это не составит особого труда. Лично я воспользовался услугами FreeHost.UA.
Припаркуйте ваш домен. Для этого можно воспользоваться бесплатным сервисом Яндекс DNS https://pdd.yandex.ru.
Последовательность действий приблизительно такая. Добавляем домен (ссылка "Подключить домен") в pdd.yandex.ru.
Затем нужно пройти еще два этапа:
- Подтвердить владение доменом
- Настроить МХ-записи.
Для подтверждения владения доменом, зайдите в аккаунт своего регистратора и сделайте так, как написано в третьем способе этой инструкции.
После подтверждения владения доменом, настройте МХ-записи:

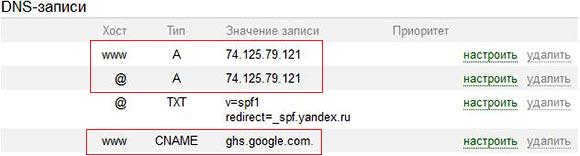
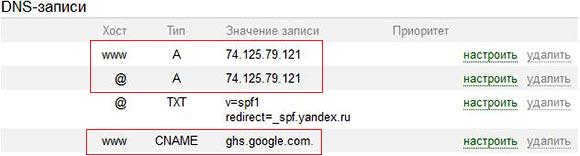
После этого ваш домен будет делегирован на Яндекс DNS. Зайдите в Редактор DNS и создайте три записи:

Цифры 74.125.79.121 - это IP блога. IP своего блога можно узнать тут http://www.prime-speed.ru/ip-host.php. Обратите внимание на то, что записи ghs.google.com. и mx.yandex.ru. содержат точку на конце.
Зайдите в Панель инструментов своего блога - Настройки -Основное - Публикации - Адрес блога.
Заглавными буквами введите название домена, как в нашем примере - YTUBE.NAME, без www. Отметку в ячейке "Перенаправлять www..." не ставим. В поле "Использовать хост недостающих файлов" должно быть указано значение "Нет".
Если эта статья была вам полезна, поблагодарите автора - нажмите кнопку +1 или разместите ссылку на эту статью в Twitter.
Станьте подписчиком блога БЛОGГЕР и вы будете всегда в курсе последних событий, и узнаете интересные идеи.
Блог БЛОGГЕР - это всегда полезная и интересная информация. В этой статье вы прочитаете о том, как в Blogger подключить домен второго уровня.
На эту тему написано не мало статей, но несколько дней назад я получил от одного из читателей письмо, которое собственно и побудило меня поделиться опытом подключения домена к своему блогу.
Мне бы хотелось узнать о том, как вы прикручивали свой домен, потому что, я так понимаю, вы пошли каким-то нестандартным путем, потому что у вас, во-первых, в записях dns не прописаны 4 гугловских айпишника (один из которых заблокирован несколькими российскими провайдерами из-за того, что на нем висел какой-то экстремистский сайт. В итоге все остальные сайты на этом ip оказались тоже заблокированы. Бред, но факт). Но у вас эти ip не прописаны (хотя это вроде как требуется блоггером), и поэтому ваш сайт продолжает работать. Второй момент, то что блоггер разрешает прикреплять только поддомен, а у вас сайт открывается по основному домену. Я думаю, статья была бы очень кстати.Домен я к своему блогу подключал достаточно давно. Постараюсь подробно описать, как это было.

Для начала зарегистрируйте домен, на пример, - ytube.name. Это не составит особого труда. Лично я воспользовался услугами FreeHost.UA.
Припаркуйте ваш домен. Для этого можно воспользоваться бесплатным сервисом Яндекс DNS https://pdd.yandex.ru.
Последовательность действий приблизительно такая. Добавляем домен (ссылка "Подключить домен") в pdd.yandex.ru.
Затем нужно пройти еще два этапа:
- Подтвердить владение доменом
- Настроить МХ-записи.
Для подтверждения владения доменом, зайдите в аккаунт своего регистратора и сделайте так, как написано в третьем способе этой инструкции.
После подтверждения владения доменом, настройте МХ-записи:

После этого ваш домен будет делегирован на Яндекс DNS. Зайдите в Редактор DNS и создайте три записи:

Цифры 74.125.79.121 - это IP блога. IP своего блога можно узнать тут http://www.prime-speed.ru/ip-host.php. Обратите внимание на то, что записи ghs.google.com. и mx.yandex.ru. содержат точку на конце.
Зайдите в Панель инструментов своего блога - Настройки -Основное - Публикации - Адрес блога.
Заглавными буквами введите название домена, как в нашем примере - YTUBE.NAME, без www. Отметку в ячейке "Перенаправлять www..." не ставим. В поле "Использовать хост недостающих файлов" должно быть указано значение "Нет".
Если эта статья была вам полезна, поблагодарите автора - нажмите кнопку +1 или разместите ссылку на эту статью в Twitter.
Станьте подписчиком блога БЛОGГЕР и вы будете всегда в курсе последних событий, и узнаете интересные идеи.
Дизайн сайта - как сделать шапку
2012-10-14 14:29:00 (читать в оригинале)
Добрый день, уважаемые читатели блога БЛОGГЕР!
Блог БЛОGГЕР - это всегда полезная и интересная информация. В этой статье вы прочитаете о том, как быстро и бесплатно сделать шапку для сайта.
Header или другими словами "шапка" - один из самых важных элементов дизайна сайта.
В тоже время есть очень много владельцев сайтов и блогов, которые не знают, как сделать шапку, или не дружны с такой программой как "Photoshop".
Допустим, что вы уже знаете название вашего блога и слоган, которые будут размещены на шапке.
Теперь о размере хедера. Если вы в каком то графическом редакторе создаете новый шаблон, то вы наверняка знаете размер хедера. Если вы хотите заменить шапку в используемом шаблоне стороннего разработчика - наведите мышку на шапку вашего блога и нажмите правую кнопку мыши. В открывшемся меню вы увидите подменю "Параметры изображения", в котором вы узнаете размеры используемого хедера (например 925рх на 200рх).
Приступаем к созданию своей шапки для блога.
Учитывая то, насколько расплодились блоги интернет-бомжей, создадим шапку для блога с условным названием "Блог бомжа дяди Васи".
Вам понадобятся:
Программа Photoshop.
Заготовленные заранее изображения на прозрачном фоне в формате .png .

Создаем новое изображение размером 925рх на 200рх с прозрачным фоном. Для этого в меню "Файл" программы "Photoshop" нужно выбрать "Создать" или удерживая нажатой клавишу CTRL нажать клавишу N.
Создаем копию нижнего слоя (в нашем примере - нажать мышкой на самый нижний слой и потом нажав правую кнопку мыши нужно выбрать "Создать дубликат слоя") и называем его, например, "images_homeless". Перетягиваем заранее заготовленное изображение на этот слой. Вы увидите, что это изображение стало доступно на этом слое в режиме трансформирования. При помощи инструмента "Перемещение" переместите изображение в нужное место будущего хедера и нажмите клавишу "Enter". Если картинок будет несколько, повторите для каждой картинки указанную последовательность действий.
Кроме изображений, нам нужно будет создать два текстовых слоя (кнопка в виде буквы "Т") с названиями "Название" и "Слоган".
Введите в текстовый соответствующий текст, выберите шрифт, размер, цвет. Разместите название и слоган на будущей шапке так, как вам нравится. При желании добавьте к вашим текстовым слоям соответствующие стили.

Для это в правом нижнем углу в программе "Photoshop" нажмите кнопку "fх". Поиграйте с настройками.
При необходимости, переместите текстовые слои вверх или вниз слоя с изображением. Не бойтесь экспериментировать.
Сохраните созданную шапку "для Web" в формате .png .
Указанный способ будет полезен для начинающих веб-дизайнеров.
Если эта статья была вам полезна, поблагодарите автора - нажмите кнопку +1 или разместите ссылку на эту статью в Twitter.
Станьте подписчиком блога БЛОGГЕР и вы будете всегда в курсе последних событий, и узнаете интересные идеи.
Блог БЛОGГЕР - это всегда полезная и интересная информация. В этой статье вы прочитаете о том, как быстро и бесплатно сделать шапку для сайта.
Header или другими словами "шапка" - один из самых важных элементов дизайна сайта.
В тоже время есть очень много владельцев сайтов и блогов, которые не знают, как сделать шапку, или не дружны с такой программой как "Photoshop".
Допустим, что вы уже знаете название вашего блога и слоган, которые будут размещены на шапке.
Теперь о размере хедера. Если вы в каком то графическом редакторе создаете новый шаблон, то вы наверняка знаете размер хедера. Если вы хотите заменить шапку в используемом шаблоне стороннего разработчика - наведите мышку на шапку вашего блога и нажмите правую кнопку мыши. В открывшемся меню вы увидите подменю "Параметры изображения", в котором вы узнаете размеры используемого хедера (например 925рх на 200рх).
Приступаем к созданию своей шапки для блога.
Учитывая то, насколько расплодились блоги интернет-бомжей, создадим шапку для блога с условным названием "Блог бомжа дяди Васи".
Вам понадобятся:
Программа Photoshop.
Заготовленные заранее изображения на прозрачном фоне в формате .png .

Создаем новое изображение размером 925рх на 200рх с прозрачным фоном. Для этого в меню "Файл" программы "Photoshop" нужно выбрать "Создать" или удерживая нажатой клавишу CTRL нажать клавишу N.
Создаем копию нижнего слоя (в нашем примере - нажать мышкой на самый нижний слой и потом нажав правую кнопку мыши нужно выбрать "Создать дубликат слоя") и называем его, например, "images_homeless". Перетягиваем заранее заготовленное изображение на этот слой. Вы увидите, что это изображение стало доступно на этом слое в режиме трансформирования. При помощи инструмента "Перемещение" переместите изображение в нужное место будущего хедера и нажмите клавишу "Enter". Если картинок будет несколько, повторите для каждой картинки указанную последовательность действий.
Кроме изображений, нам нужно будет создать два текстовых слоя (кнопка в виде буквы "Т") с названиями "Название" и "Слоган".
Введите в текстовый соответствующий текст, выберите шрифт, размер, цвет. Разместите название и слоган на будущей шапке так, как вам нравится. При желании добавьте к вашим текстовым слоям соответствующие стили.
Для это в правом нижнем углу в программе "Photoshop" нажмите кнопку "fх". Поиграйте с настройками.
При необходимости, переместите текстовые слои вверх или вниз слоя с изображением. Не бойтесь экспериментировать.
Сохраните созданную шапку "для Web" в формате .png .
Указанный способ будет полезен для начинающих веб-дизайнеров.
Если эта статья была вам полезна, поблагодарите автора - нажмите кнопку +1 или разместите ссылку на эту статью в Twitter.
Станьте подписчиком блога БЛОGГЕР и вы будете всегда в курсе последних событий, и узнаете интересные идеи.
Google принял участие в проекте webplatform.org
2012-10-09 13:23:00 (читать в оригинале)
Создателями этого сайта являются Adobe, Facebook, W3C, Google, HP, Microsoft, Mozilla, Nokia, Opera.
Это открытое сообщество разработчиков, создающих ресурсы для улучшения вебразработок, независимо от марки, браузера и платформы.
Часть контента предоставлена создателями сайта, но любой желающий может внести свой вклад создав или дополнив описание той или иной страницы сайта.
Другими словами, это своего рода новая "Википедия" современных стандартов вебразработок. В основном информация пока предоставлена по HTML, CSS, JavaScript, SVG.
Кроме того, на сайте работает форум, чат, есть блог.
Проект безусловно представляет интерес.
В завершение небольшая "ложка дегтя" - исходящие ссылки закрыты в "nofollow".
На эту же тему читайте:
Новый проект Google - "История ИТ в Украине"
Категория «Наука»
Взлеты Топ 5
|
| ||
|
+421 |
427 |
Splash_Phantom |
|
+355 |
432 |
MicheL1102 |
|
+346 |
348 |
The_Searcher |
|
+289 |
357 |
Удивительная психология |
|
+266 |
309 |
hosm.ru — Умный дом своими руками |
Падения Топ 5
|
| ||
|
-3 |
11 |
il-e |
|
-5 |
124 |
Ноэтическая Динамика » Ноэтическая Динамика |
|
-11 |
22 |
ГОРОСКОП |
|
-12 |
411 |
БестГлобалИнфо |
|
-12 |
24 |
Улицы Праги |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
