|
Какой рейтинг вас больше интересует?
|
Автозаполнение в WebBrowser2012-10-19 08:48:54 (читать в оригинале)
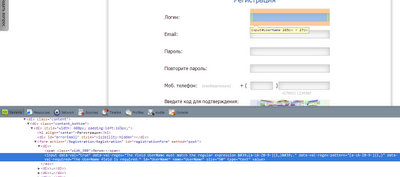
 Для работы нам понадобится разместить компонент WebBrowser на форму! Теперь буду пытаться объяснить как выполнить данную задачу на примере сайта www.masterlike.ru. Вот так у него выглядит форма регистрации:     input data-val-regex-pattern="[a-zA-Z0-9-]{1,}" data-val-regex="The field UserName must match the regular expression '[a-zA-Z0-9-]{1,}'." data-val-required="The UserName field is required." data-val="true" id="UserName" name="UserName" size="50" type="text" value=""
Для поля ввода "Логин" это будет "UserName". Теперь его необходимо заполнить:webBrowser1.Document.GetElementById("UserName").SetAttribute("value", "csharpcoderr");
В примере выше мы извлекли отдельный объект System.Windows.Forms.HtmlElement с использованием атрибута ID GetElementById("UserName") этого элемента в качестве поискового ключа и задали значение атрибута с заданным именем(value) в элементе. С остальными полями поступаете так же. Единственное что нам осталось это поставить галочку "Я согласен с правилами системы". Для это мы выполняем все те же действия как и для текстового поля и получаем ID нашего checkbox. HtmlDocument rememberme = this.webBrowser1.Document;
rememberme.GetElementById("helpbox").SetAttribute("checked", "true");
Думаю здесь мне уже не надо ничего обьяснять. Вот полный пример кода для заполнения формы регистрации сайта www.masterlike.ruprivate void button1_Click(object sender, EventArgs e)
{
if (webBrowser1.ReadyState == WebBrowserReadyState.Complete)
{
webBrowser1.Document.GetElementById("UserName").SetAttribute("value", "csharpcoderr");
webBrowser1.Document.GetElementById("Email").InnerText = "info@csharpcoderr.com";
webBrowser1.Document.GetElementById("Password").InnerText = "11111111";
webBrowser1.Document.GetElementById("ConfirmedPassword").InnerText = "11111111";
webBrowser1.Document.GetElementById("Phonecode").InnerText = "7922";
webBrowser1.Document.GetElementById("Phone").InnerText = "7946455";
HtmlDocument rememberme = this.webBrowser1.Document;
rememberme.GetElementById("helpbox").SetAttribute("checked", "true");
}
}
|
Категория «Путешествия»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

