|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Лучший заработок в интернете. Создание своего блога. Заработок н/Записи в блоге |
|
Лучший заработок в интернете. Создание своего блога. Заработок н
Голосов: 0 Адрес блога: http://luchshiyzarabotokvinternete.blogspot.com/ Добавлен: 2013-03-19 00:01:24 |
|
Как вставить ссылку в слово.
2013-03-18 14:15:00 (читать в оригинале)
Здравствуйте читатели моего блога.
Создавая БЛОГ, всем наверняка приходилось вставлять ССЫЛКИ в сообщения блога. И все наверняка видели в блогах, или на сайтах слово которое работает как ссылка, то есть при нажатии на это слово Вас перебрасывало либо на какую то статью в блоге, либо на какой то сторонний сайт. Вот сегодня я и хочу Вам рассказать как
ВАША ССЫЛКА">СЛОВО</a>
Создавая БЛОГ, всем наверняка приходилось вставлять ССЫЛКИ в сообщения блога. И все наверняка видели в блогах, или на сайтах слово которое работает как ссылка, то есть при нажатии на это слово Вас перебрасывало либо на какую то статью в блоге, либо на какой то сторонний сайт. Вот сегодня я и хочу Вам рассказать как
ВАША ССЫЛКА">СЛОВО</a>
В этом коде ( не допускайте никаких пробелов, делайте все аккуратно ) Вам необходимо заменить ВАША ССЫЛКА, на ссылку которую Вы хотите вставить, ( то есть ссылку на сайт или статью в блоге ), и СЛОВО заменить на любое слово которое Вы хотите. Это слово должно быть у Вас и в тексте. Затем переходите в HTML режим, ищите это слово либо визуально, либо при помощи клавишь Ctrl+F, и ВМЕСТО него вставляете подготовленный Вами код. Лично я подготавливаю этот код в блокноте, довольно таки удобно, потом копирую и вставляю в сообщение как описал выше. Опять возвращаетесь в СОЗДАТЬ, Ваше слово должно выделятся. Как оно будет выделяться это уже зависит от Вашего дизайна и настроек. Но работать оно будет только после сохранения и публикации.
Попробуйте сделайте один раз и Вы поймете сам принцип.
Ну вот и все что я хотел рассказать. Вроде объяснил понятно, если же возникнут вопросы пишите в комментариях, или СЮДА. Обязательно отвечу.
Если Вам понравилась статья поделитесь нею в соц. сетях, пишите отзывы. Присоединяйтесь к сайту. А я прощаюсь с Вами. Побольше посетителей на Ваш блог.
Если Вам понравилась статья поделитесь нею в соц. сетях, пишите отзывы. Присоединяйтесь к сайту. А я прощаюсь с Вами. Побольше посетителей на Ваш блог.
ЗАРАБАТЫВАЙТЕ на блоге и не ТОЛЬКО.
До свидания.
Смотрите рекламу в блоге вверху и справа, очень много полезного.
Будем читать блог что бы ничего не упустить.
2013-03-16 21:56:00 (читать в оригинале)
Здравствуйте посетители моего блога. Те кто уже СОЗДАЛ свой блог, знают где какие сообщения, и как читать любой блог. Для того кто впервые с этим столкнулся - это темный лес, и такой посетитель обычно читает только то, что видит перед собой. Я же сегодня хочу рассказать как найти в блоге
КАРТА БЛОГА или эта страница может называться как то по другому. Например карта сайта, все статьи блога - это не столь важно, в общем примерно такое название, по смыслу можно догадаться. На этой странице есть все сообщения которые имеются в блоге. Вот на ней то и надо смотреть статьи которые Вас могут заинтересовать. У меня названия страниц расположены вверху, у кого то могут быть справа или слева.
Найдя нужное сообщение Вы кликаете на него мышкой и читаете. В конце каждого сообщения есть форма для комментариев, где Вы можете поблагодарить хозяина блога, задать интересующий Вас вопрос, высказать свое мнение.или указать на какие то недостатки допушенные при написании статьи, что бы их можно было исправить.
Также на блоге имеется масса всяких гаджетов. Тут они у каждого свои, но у всех имеются кнопки соц. сетей, через эти кнопки Вы можете поделится статьей со своими друзьями и знакомыми. Еще имеется гаджет ПРИСОЕДИНИТЬСЯ К САЙТУ. Присоединившись Вы всегда первые будете узнавать о новостях блога. Также могут имется и другие навороты. Это Вы все увидите просмотрев любую страницу блога.
Почти на любом блоге имеются рекламные объявления схожие по тематике с темой самого блога. Советую их просматривать, так там может быть то, чего нет в самом блоге.
Вот вкратце я и рассказал Вам как правильно читать блог. А теперь посмотрите видео, может я что то упустил:
КАРТА БЛОГА или эта страница может называться как то по другому. Например карта сайта, все статьи блога - это не столь важно, в общем примерно такое название, по смыслу можно догадаться. На этой странице есть все сообщения которые имеются в блоге. Вот на ней то и надо смотреть статьи которые Вас могут заинтересовать. У меня названия страниц расположены вверху, у кого то могут быть справа или слева.
Найдя нужное сообщение Вы кликаете на него мышкой и читаете. В конце каждого сообщения есть форма для комментариев, где Вы можете поблагодарить хозяина блога, задать интересующий Вас вопрос, высказать свое мнение.или указать на какие то недостатки допушенные при написании статьи, что бы их можно было исправить.
Также на блоге имеется масса всяких гаджетов. Тут они у каждого свои, но у всех имеются кнопки соц. сетей, через эти кнопки Вы можете поделится статьей со своими друзьями и знакомыми. Еще имеется гаджет ПРИСОЕДИНИТЬСЯ К САЙТУ. Присоединившись Вы всегда первые будете узнавать о новостях блога. Также могут имется и другие навороты. Это Вы все увидите просмотрев любую страницу блога.
Почти на любом блоге имеются рекламные объявления схожие по тематике с темой самого блога. Советую их просматривать, так там может быть то, чего нет в самом блоге.
Вот вкратце я и рассказал Вам как правильно читать блог. А теперь посмотрите видео, может я что то упустил:
Если я что то упустил напишите МНЕ, или оставьте комментарий. Не забудьте поделится сообщением в соц. сетях и присоединиться к сайту. А я говорю Вам
До свидания.
Не упустите свой шанс ЗАРАБОТАТЬ.
Заработок на блоге (сайте) с People Group.
2013-03-16 11:29:00 (читать в оригинале) Как выглядит блок с рекламой Вы можете посмотреть вверху над сообщением. Кликните по интересующей вас рекламе и увидите как это работает.
БЛОГУН и Tak.Ru. Сегодня же речь пойдет о сайте People Group. Для того что бы начать зарабатывать Вам надо пройти на сайт по этой ссылке:
http://www.people-group.su/?r=104643
или нажать на баннер:

и зарегистрироваться. Я думаю проблем это не вызовет. Затем пройти в раздел ВЛАДЕЛЬЦУ САЙТА вверху, и добавить сайт и рекламный блок. Настраиваете рекламный блок под свой блог (сайт) и получаете код для вставки себе в блог. Как я сделал у себя можете посмотреть вверху блога под кнопками соц. сетей и формой для бесплатной проверки работы вашего сайта. Нажмите на любую рекламу и Вы увидите как это работает. Также вы можете добавить себе рекламный баннер. В настройках Вы все увидите. Вставлять форму надо ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ - HTML/JavaScript, или как описано ЗДЕСЬ.Если с первого раза Вас что то не устроит, можете изменить настройки. Желаю Вам достойного заработка.
Если Вам понравилась статья поделитесь ней в соц. сетях, оставляйте комментарии, присоединяйтесь к сайту. Если у Вас возникнут вопросы, не только по установке рекламного блока, а вообще по созданию блога ЗАДАВАЙТЕ. А я говорю Вам на сегодня
Если Вам понравилась статья поделитесь ней в соц. сетях, оставляйте комментарии, присоединяйтесь к сайту. Если у Вас возникнут вопросы, не только по установке рекламного блока, а вообще по созданию блога ЗАДАВАЙТЕ. А я говорю Вам на сегодня
До свидания.
Вот еще отличный сайт для ЗАРАБОТКА. Смотрите КАРТУ БЛОГА, там найдете много интересного.

А вот подобные проекты:


Как изменить картинку (Favicon) в блоге.
2013-03-15 23:35:00 (читать в оригинале)
Здравствуйте читатели моего блога. В прошлом своем сообщении я рассказывал как установить форму ОБРАТНОЙ СВЯЗИ на блог. Сегодня хочу Вам рассказать как заменить


на картинке он обведен. По умолчанию в Blogger стоит просто оранжевая буква В, и все блоги смотрятся одинаково, как из инкубатора. Меняем иконку для того, что бы придать блогу что то свое, какую то индивидуальность.Раньше это сделать было довольно таки затруднительно, теперь же Blogger упростил эту задачу, и это стало возможным для всех даже мало мальски знакомых с компьютером.
Для начала Вам надо выбрать картинку из интернета, ну или если можете то сделать самим.Картинка должна быть 16х16 или 22х22 пикселей, и до 100 Kb. Их сейчас в интернете много, так что проблем возникнуть не должно. Ну а мы перейдем к замене.
И так приступим. Заходите ДИЗАЙН, перед Вами вот такая картинка:


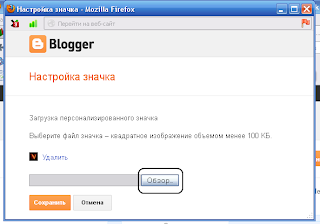
и нажимаете изменить, на гаджете значок, на картинке обведено. Этот гаджет у Вас есть по умолчанию. Перед Вами откроется вот такое окно:

Здесь Вы нажимаете кнопку обзор, и выбираете припасенную картинку. Потом сохраняете и любуетесь тем что у Вас получилось.
Если с первого раза, при просмотре у Вас картинка не отобразится, то надо почистить КЭШ в браузере и снова посмотреть. Все должно получиться.
Ну вот и все, что я хотел Вам сегодня рассказать. Если Вам понравилась статья, то пишите комментарии, делитесь в соц. сетях, присоединяйтесь к сайту. Если что то не понятно, или есть ВОПРОСЫ, задавайте, с удовольствием помогу если знаю. Ну а я на сегодня говорю Вам
До свидания.
А здесь можно заработать в СОЦ. СЕТЯХ.
Устанавливаем форму обратной связи в блог от Form Master.
2013-03-14 14:15:00 (читать в оригинале)
Здравствуйте читатели моего блога. Не так давно я рассказывал Вам как УСТАНОВИТЬ форму обратной связи себе на блог от ReadHelper. Данная программа позволяет общаться с посетителями блога как онлайн, так и офлайн.
Но не всем такая форма удобна, поэтому сегодня я расскажу
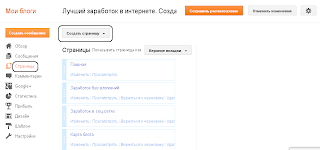
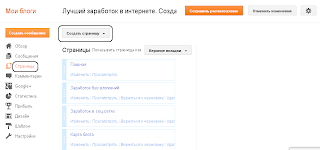
ПОСМОТРЕТЬ. Но хватит лирики перейдем к установке. Для начала Вам надо создать в блоге отдельную страничку. Для этого заходите в мои блоги и нажимаете: страницы:

Но не всем такая форма удобна, поэтому сегодня я расскажу
ПОСМОТРЕТЬ. Но хватит лирики перейдем к установке. Для начала Вам надо создать в блоге отдельную страничку. Для этого заходите в мои блоги и нажимаете: страницы:

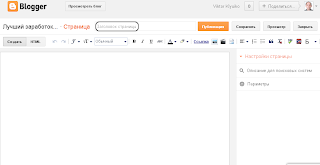
потом создать страницу-пустую страницу. Все обведено.После этого Вы попадаете сюда:

http://www.formm.ru/forms/
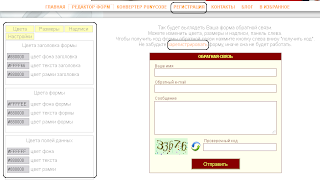
после чего вы попадете на страницу редактора форм:

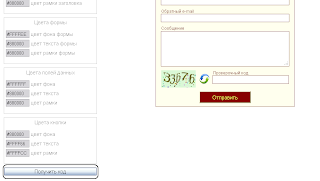
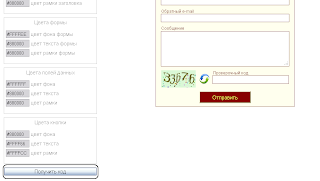
Здесь Вы видите саму форму, а слева (я обвел), настройка формы. Там все просто. Начинаете сверху, подводите курсор мышки ко всем настройкам по очереди, кликаете и выбираете нужный Вам цвет. Потом нажимаете ОК. И так с каждым параметром. В самой форме цвет сразу же будет меняться. Подстраиваете под свой блог, и после этого внизу нажимаете получить код:


обведено. В новом окне откроется вкладка с кодом:

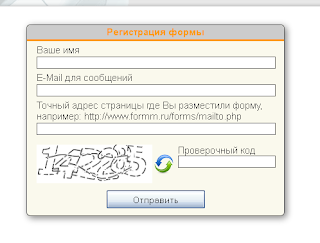
Копируете этот код и вставляете на созданную Вами страницу как БАННЕР. Все сама форма у Вас появилась, но она еще не рабочая, Вам надо ее зарегистрировать. Для этого возвращаетесь на страницу где у Вас код и закрываете его нажав под кодом ЗАКРЫТЬ или на крестик справа вверху. Перед Вами опять появилась форма обратной связи и прямо над ней нажимаете зарегистрировать, или чуть выше РЕГИСТРАЦИЯ. Откроется эта страница:

где надо заполнить все поля. Ваше имя, E-Mail для сообщений ( на этот адрес почты будут приходить сообщения ), и адрес Вашего блога или сайта. Набираете капчу и нажимаете отправить. Все ваша форма зарегистрирована для данного блога. Если у Вас несколько блогов, то для каждого всю процедуру надо проходить заново. Вот и все, у Вас появилась красивая и функциональная форма обратной связи, которая защитит Вас от нежелательного спама.
Если Вам понравилась статья, делитесь ней в соц. сетях, пишите комментарии, присоединяйтесь к сайту. Если возникнут трудности или вопросы пишите, обязательно отвечу. Где писать вы теперь знаете, или в комментариях. А я желаю Вам удачи в создании блога и говорю
Видео по установке формы обратной связи:
Если Вам понравилась статья, делитесь ней в соц. сетях, пишите комментарии, присоединяйтесь к сайту. Если возникнут трудности или вопросы пишите, обязательно отвечу. Где писать вы теперь знаете, или в комментариях. А я желаю Вам удачи в создании блога и говорю
До свидания.
Категория «Писатели»
Взлеты Топ 5
|
| ||
|
+121 |
150 |
Мирабель_Лотэссэ |
|
+96 |
122 |
Полигон |
|
+75 |
130 |
biletiks |
|
+75 |
138 |
Положить конец как надеждам, так и страхам. |
|
+71 |
141 |
Пять страниц о... |
Падения Топ 5
|
| ||
|
-10 |
6 |
Блог Exler.RU |
|
-30 |
8 |
Melipomena |
|
-33 |
14 |
Анатолий Вассерман |
|
-46 |
37 |
Օրագիր |
|
-60 |
2 |
КнигоБлог |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
