|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Лучший заработок в интернете. Создание своего блога. Заработок н/Записи в блоге |
|
Лучший заработок в интернете. Создание своего блога. Заработок н
Голосов: 0 Адрес блога: http://luchshiyzarabotokvinternete.blogspot.com/ Добавлен: 2013-03-19 00:01:24 |
|
Устанавливаем обратную связь в блог (сайт) от ReadHelper.
2013-03-13 11:59:00 (читать в оригинале)
Здравствуйте читатели моего блога. ( Я везде буду писать блог, а подразумевать и блог и сайт ) Все кто создает свой БЛОГ хотят на нем еще и ЗАРАБОТАТЬ.Сегодня я расскажу Вам об одной очень полезной программе и помогу установить ее
http://redhelper.ru/?p=2002063
http://redhelper.ru/?p=2002063
или нажать на баннер:






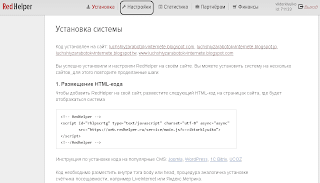
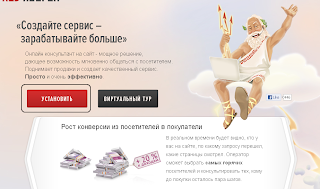
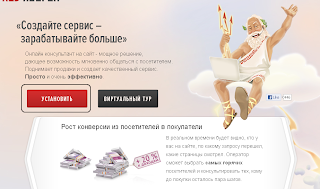
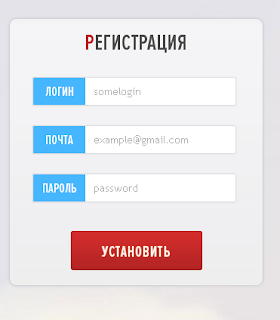
Вы попадете на эту страницу:


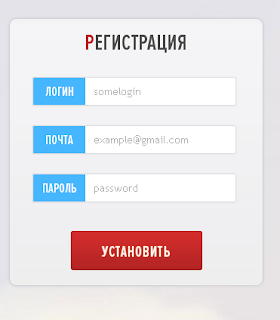
и нажимаете на красный прямоугольник УСТАНОВИТЬ, он обведен. После чего попадаете на страницу регистрации где заполняете простую форму:


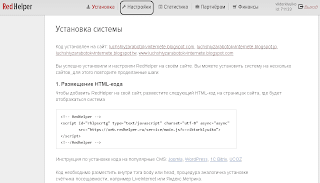
тут все просто, я думаю сложностей это не вызовет. После заполнения нажимаете УСТАНОВИТЬ. Если потребуется то подтвердите по почте. Вам могут прислать письмо с ссылкой для активации. Я просто точно не помню, да это и не столь важно. Все хотя бы раз да регистрировались, и знаете как это происходит. После Вы попадаете на страницу установки, где Вы увидите код для установки:

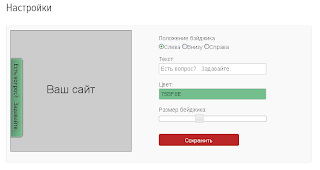
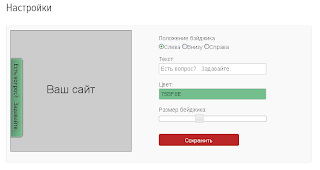
Но Вы этот шаг ПОКА пропускаете и нажимаете вверху НАСТРОЙКИ, я обвел. И попадаете на страницу настроек, где начинаете настраивать как Вам удобно. Здесь:

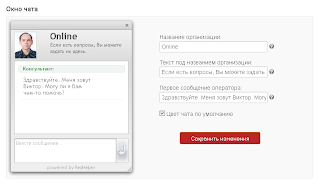
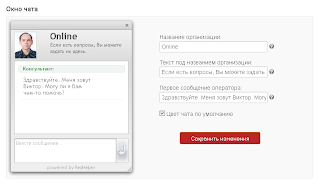
Вы настраиваете расположение кнопки (бэйджика), текст который хотите что бы был, цвет кнопки и размер.После того как Вы все настроили ( все настройки будут отображаться в левом окне ), Нажимаете сохранить и прокручиваете страницу вниз до окна чата:

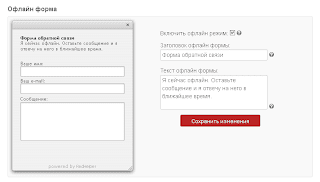
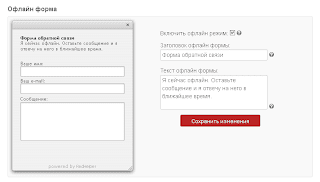
Здесь также заполняете все формы. Если Вас устраивает то что написано по умолчанию, то просто ничего не меняете. Лично я изменил только строку первое сообщение оператора. Вы же меняете то, что хотите. Нажимаете сохранить изменения, и прокручиваете до офлайн формы:

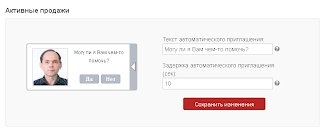
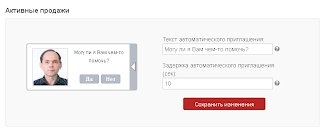
Ставите галочку включить офлайн режим, и опять же заполняем формы на Ваше усмотрение и сохраняем изменения. Прокручиваем страницу еще вниз, до активные продажи:

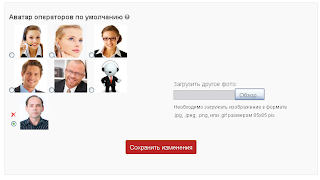
и тоже заполняем то, что посчитаете нужным. В строке: задержка автоматического приглашения, выставляете время через какое на Вашем блоге появится окно расположенное слева. Опять все сохраняете и прокручиваете страницу вниз:

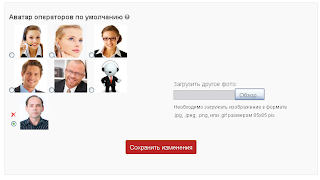
Здесь выбираете аватар оператора, или загружаете свой. Я как видите загрузил свое фото. После того как выбрали сохраняете, и прокручиваете страницу вверх, и вот теперь нажимаете вверху УСТАНОВКА. Вы попадаете на страницу с кодом для установки. Здесь Вы скачиваете Desktop-приложение, ссылка для скачивания ниже кода, и после этого устанавливаете код на свой блог ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ - HTML/JavaScript. об этом я писал в этом СООБЩЕНИИ. Все теперь Вы видите кнопку (бэйджик) у себя на блоге.
Я думаю эта статья будет полезна не только тем кто имеет интернет магазины, но и всем кто имеет или делает свой блог. Если Вы сами не сможете установить, свяжитесь со мной и я все сделаю за Вас.
Оставляйте комментарии, делитесь в соц. сетях, присоединяйтесь к блогу. Удачи Вам и побольше подписчиков на Ваш блог. Будут вопросы ПИШИТЕ. А я говорю Вам
Я думаю эта статья будет полезна не только тем кто имеет интернет магазины, но и всем кто имеет или делает свой блог. Если Вы сами не сможете установить, свяжитесь со мной и я все сделаю за Вас.
Оставляйте комментарии, делитесь в соц. сетях, присоединяйтесь к блогу. Удачи Вам и побольше подписчиков на Ваш блог. Будут вопросы ПИШИТЕ. А я говорю Вам
До свидания.
Вставить в блог поиск от Яндекс.
2013-03-12 14:31:00 (читать в оригинале) Здравствуйте посетители и читатели моего блога. Не так давно я рассказал Вам как вставить в блог поиск от GOOGLE, и совсем выпустил из виду, что большинство населения живущего в России, Украине, Белоруссии да и других стран бывшего СССР, предпочитают пользоваться поиском от Яндекс. И я решил восполнить этот пробел, и рассказать Вам как вставить
ДРУГИЕ ГАДЖЕТЫ, только код вставки другой. Вот сам код:
ДРУГИЕ ГАДЖЕТЫ, только код вставки другой. Вот сам код:
Копируете этот код и вставляете ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ - HTML/JavaScript, то есть также как любой гаджет. Сохраняете и проверяете работоспособность. Все теперь удобно не только тем кто привык пользоваться поиском Google, но и тем кто пользуется Яндекс.
Если у Вас возникнут вопросы ЗАДАВАЙТЕ. Если понравилась статья пишите комментарии, делитесь в соц. сетях. А я прощаюсь с Вами и говорю
До свидания.
Добавляем кнопки соц. сетей в блог.
2013-03-12 13:21:00 (читать в оригинале)
Здравствуйте читатели моего блога. Ни для кого не секрет, что продвижение блога зависит от количества посещений. Для того, что бы читатели Вашего блога могли рассказать о Вашем блоге,
GOOGLE. Сегодня установим кнопки соц. сетей.
Переходим по ссылке:

GOOGLE. Сегодня установим кнопки соц. сетей.
Переходим по ссылке:
http://share.pluso.ru/
или нажмите на красный + справа моих кнопок в блоге. Вы попадаете на эту страницу:

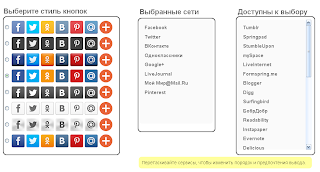
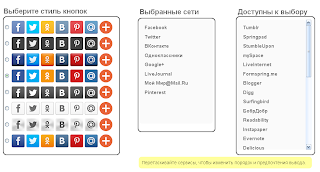
Выбираете стиль кнопок ( первый обведенный прямоугольник ), из третьего обведенного прямоугольника перетаскиваете те соц. сети которые Вы хотите видеть в Вашем блоге. Перетаскиваете так: Подводите мышкой стрелку к той сети которую хотите перетащить, нажимаете левую кнопку мышки и не отпуская перетаскиваете во второй прямоугольник. Лично я посоветую вставлять в блог не только те соц. сети в которых Вы зарегистрированы, но и другие, особенно русскоязычные. Так как посетители Вашего блога могут быть и из других соц. сетей. Далее прокручиваете страницу чуть ниже:


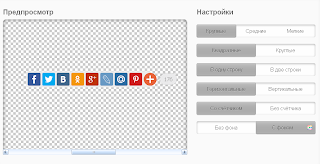
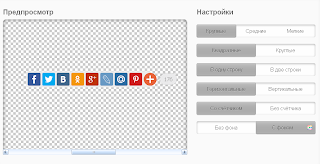
Здесь слева Вы видите как будут выглядеть Ваши кнопки, а справа делаете дополнительные настройки, на свой вкус. Слева все настройки будут сразу же отображаться. После того как Вы определились с внешним видом Ваших кнопок, прокручиваете страницу еще ниже:

копируете КОД и вставляете ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ - HTML/JavaScript как Мы с Вами ВСТАВЛЯЛИ ГАДЖЕТ. Перетаскиваете гаджет в то место где Вы хотите поставить кнопки и сохраняете. Все гаджет установлен. Проверяете его работоспособность и ждете новых посетителей из соц. сетей.
Вот и все, что я хотел Вам рассказать. Если вам понравилась статья, пишите комментарии, делитесь в соц. сетях, подписывайтесь на новые сообщения в блоге. Если возникнут вопросы ОБЯЗАТЕЛЬНО ПИШИТЕ. А я прощаюсь с Вами, и желаю Вам удачи.
Вот и все, что я хотел Вам рассказать. Если вам понравилась статья, пишите комментарии, делитесь в соц. сетях, подписывайтесь на новые сообщения в блоге. Если возникнут вопросы ОБЯЗАТЕЛЬНО ПИШИТЕ. А я прощаюсь с Вами, и желаю Вам удачи.
До свидания.
Вставить в блог поиск от Google.
2013-03-11 23:33:00 (читать в оригинале)

На блоге WWW
и вставьте его ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ, как установить ГАДЖЕТ там все расписано. После установки проверьте работоспособность, как в любом поисковике. Вот еще одно украшение, и полезность появилась в Вашем блоге. Это конечно же не является необходимостью номер один, но и бесполезностью не будет. А вообще решать Вам. Кому то пригодится, а кто то и откажется. Там можно еще поменять цвет рамки, но мы в такие дебри лезть пока не будем. Те кто знаком с кодами и сам поймет, что и как, а кто не знаком со временем узнает. А если Вас такой цвет не устраивает НАПИШИТЕ мне или в комментариях, и я вышлю Вам код с тем цветом какой Вы хотите. В общем пишите любым удобным для Вас способом и по любым вопросам. Если чем смогу, обязательно помогу. Все мои координаты есть на сайте.
Если Вас что то другое интересует, тоже пишите. Мне будет проще писать посты, так как буду знать, что Вас интересует в первую очередь.
Ну а я на сегодня прощаюсь с Вами. Удачи в создании блога и в жизни. Всего Вам наилучшего.
Если Вас что то другое интересует, тоже пишите. Мне будет проще писать посты, так как буду знать, что Вас интересует в первую очередь.
Ну а я на сегодня прощаюсь с Вами. Удачи в создании блога и в жизни. Всего Вам наилучшего.
До свидания.
Вставляем баннер в сообщение блога.
2013-03-10 22:16:00 (читать в оригинале) Здравствуйте читатели блога. Сегодня у меня спросили: Как можно вставить баннер в сообщение блога? Это натолкнуло меня на мысль, что надо написать пост на эту тему. Что такое баннер я думаю Вы знаете? Но если кратко
ССЫЛКА, но только картинкой, которая будет вести на другой сайт или блог. Вот пример:



ССЫЛКА, но только картинкой, которая будет вести на другой сайт или блог. Вот пример:

Давайте же пробовать вставлять. Есть много способов, я же расскажу как это делаю я. Мне кажется это довольно просто, и не требует особых знаний.
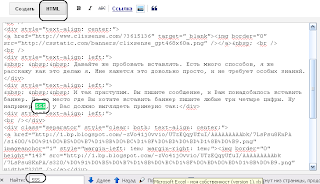
И так приступим. Вы пишите сообщение, и Вам понадобилось вставить баннер. На то место где Вы хотите вставить баннер пишите любые три четыре цифры. Ну например 555, у Вас должно выглядеть примерно так:

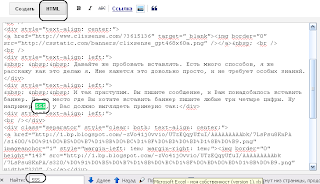
Цифры я обвел для наглядности. Теперь нажимаем HTML в левом верхнем углу и при помощи клавишь Ctrl+F находим эти три пятерки в HTML коде. Выглядит это так:


То что обведено вверху это нажимаем что бы перейти к HTML коду Вашего сообщения, То что обведено внизу появится у Вас посла нажатия клавиш Ctrl+F в это окошко вписываете 555 ( но только так это окошко выглядит в мазиле, в хроме оно кажется будет справа вверху. Это все зависит от браузера, там сориентируетесь ) а вот то что по центру зеленое, это то место куда Вы будете вставлять код Вашего баннера. Вместо зеленых трех пятерок вставляете код баннера. Еще раз повторяю вместо. Затем нажимаете СОЗДАТЬ и видите свое сообщение уже с баннером. Таким способом можно вставлять в сообщение любой гаджет, если он Вам нужен в самом сообщении. Получаете вот такой результат:

Как видите баннер у Вас встал посередине Вашего сообщения.
Вот все что я хотел Вам рассказать. Пробуйте вставлять. Будут вопросы пишите в комментах или СЮДА, с удовольствием помогу.Если понравилась статья оставляйте комментарии, делитесь в соц сетях, присоединяйтесь к блогу. А я говорю Вам
До свидания.
Категория «Ню»
Взлеты Топ 5
|
| ||
|
+143 |
146 |
IllAIR |
|
+123 |
143 |
GetProfit |
|
+116 |
124 |
antonesku |
|
+111 |
126 |
Melipomena |
|
+108 |
125 |
Agnoia |
Падения Топ 5
|
| ||
|
-2 |
48 |
В трусиках |
|
-2 |
22 |
СюНя_СоЛныШкА |
|
-3 |
24 |
I have been here before |
|
-3 |
14 |
Sebastian_Valmont |
|
-3 |
17 |
xpyctal |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
