|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Лучший заработок в интернете. Создание своего блога. Заработок н/Записи в блоге |
|
Лучший заработок в интернете. Создание своего блога. Заработок н
Голосов: 0 Адрес блога: http://luchshiyzarabotokvinternete.blogspot.com/ Добавлен: 2013-03-19 00:01:24 |
|
Как убрать панель навигации в блоге .
2013-03-10 13:23:00 (читать в оригинале) Здравствуйте читатели моего блога. Довольно часто слышу вопрос: Как убрать панель навигации

Не всем она пришлась по душе. Но это как говорится дело вкуса лично каждого. Сам блог Вы СОЗДАВАТЬ УМЕЕТЕ. Я же сегодня расскажу как убрать панель навигации, если кому то она не по душе.
Делается это очень просто. Заходите ДИЗАЙН и вверху справа видите:

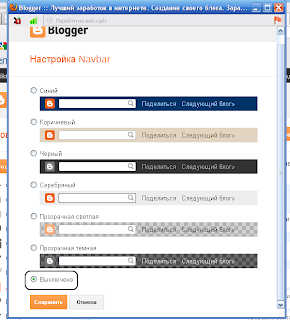
на картинке обведено. Нажимаете изменить написано синим. Перед Вами откроется вот такое окно:

В этом окне ставите галочку в кружочек ВЫКЛЮЧЕНО, я обвел. Сохраняете и все панель навигации отображаться не будет. Вот такой коротенький пост получился.
Делитесь в соц сетях, оставляйте комментарии. Если же появятся вопросы задавайте любым удобным способом. В комментариях, нажав на кнопку слева в блоге или же в SKYPE. А я говорю Вам
До свидания.
Вставляем часы в блог
2013-03-10 11:39:00 (читать в оригинале)
Здравствуйте читатели моего блога. Как СОЗДАТЬ БЛОГ я уже рассказывал. Сегодня решил рассказать Вам немного о дизайне. А если точнее то о том как вставить часы в Ваш блог. Это конечно же не является необходимостью, но многим прийдётся по вкусу. Так как красивое оформление блога является одной из составляющих привлечения посетителей на Ваш блог. А Вы знаете, что блог живет пока есть люди которым он интересен. И так приступим. Перейдите по ссылке:

http://clocklink.com/index.php
или нажав на часы внизу статьи. Слева в столбце нажмите Gallery. На скриншоте обведено овалом:

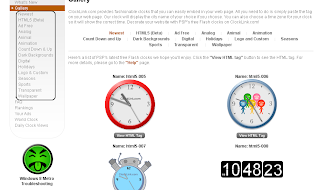
После нажатия Вы попадаете на страницу, где будете выбирать часы которые Вам понравятся:

Все то что обведено овалом это все разновидности часов. Нажимайте и подбирайте те часы которые Вам прийдутся по душе. Выбор очень большой.
После того как Вам. что то понравилось и Вы определитесь с выбором, нажимаете под часами кнопочку View HTML Tag:


Такая кнопка есть под каждыми часами. Нажав на нее Вы попадаете сюда:

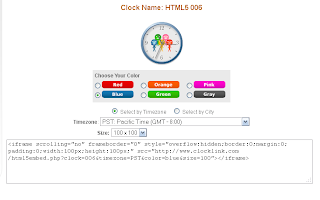
На этой странице Вы соглашаетесь с правилами сервиса нажав на кнопку Аccept , я ее обвел овалом. После того как Вы согласились с правилами Вы попадаете сюда:

Здесь все просто. Вы выбираете цвет часов, часовой пояс, размер. После этого копируете код и вставляете себе в блог ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ - HTML/JavaScript. Как это сделать я писал В ЭТОМ ПОСТЕ . Все часы вставлены, и Вы устанавливаете их там где Вам надо.
Я вставил часы непосредственно в пост, что бы Вы видели как это выглядит. Как это сделать я расскажу в следующий раз.
Ну вот и все что я Вам хотел сегодня рассказать. Если Вам понравилась статья то оставляйте комментарии, подписывайтесь на новости блога, делитесь в соц сетях. Если будут вопросы то также вы их можете задать в комментариях, или нажав на зеленую кнопку слева, или же ЗДЕСЬ. А я говорю Вам на сегодня
До свидания.
Установка гаджетов с помощью HTML/JavaScript
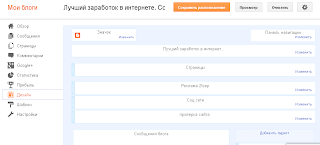
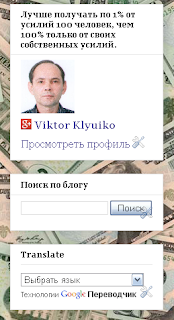
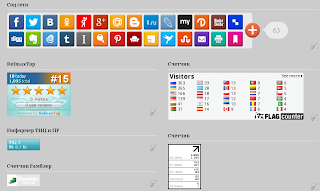
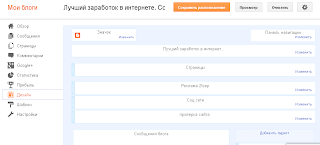
2013-02-27 16:33:00 (читать в оригинале) Здравствуйте читатели моего блога. Ранее я Вам начал рассказывать как СОЗДАТЬ свой блог. Сегодня я Вам расскажу как установить гаджеты на блог с помощью HTML/JavaScript. Гаджеты неотьемлемая часть любого сайта или блога. Те гаджеты что есть по умолчанию в Blogger, не всех могут устраивать. Да и вообще это полезная вещь. Вам пригодится и не раз. Практически весь блог состоит непосредственно из Вашего сообщения и гаджетов. Я на примере своего блога покажу Вам гаджеты:



Это я показал Вам расположение гаджетов на своем блоге. У каждого они расположены по разному. Это все зависит от дизайна и фантазии хозяина блога. Что такое гаджет я думаю Вы поняли. Теперь перейдем непосредственно к установке. Любой гаджет это HTML код который надо установить в блог. Для этого Вам надо в Blogger перейти на страницу своего блога, и справа нажать ДИЗАЙН, Вы попадете сюда:




вверху:

справа:

внизу:

Это я показал Вам расположение гаджетов на своем блоге. У каждого они расположены по разному. Это все зависит от дизайна и фантазии хозяина блога. Что такое гаджет я думаю Вы поняли. Теперь перейдем непосредственно к установке. Любой гаджет это HTML код который надо установить в блог. Для этого Вам надо в Blogger перейти на страницу своего блога, и справа нажать ДИЗАЙН, Вы попадете сюда:

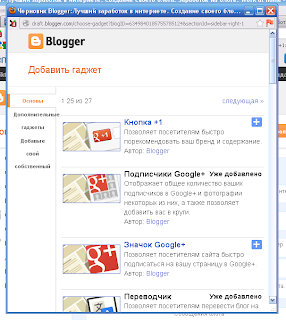
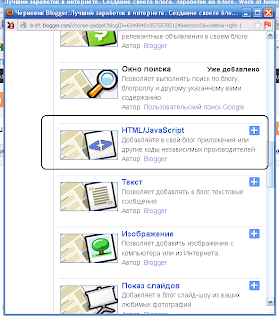
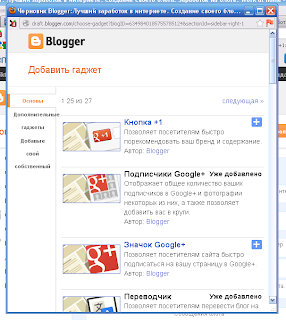
здесь выбираете добавить гаджет. Изначально где Вы его будете добавлять не имеет значения, потом Вы его перетащите туда куда сами решите, ну и конечно же где по Вашему мнению он будет вписываться в Ваш дизайн. После того как Вы нажали добавить гаджет перед Вами на экране появится вот такое окно:

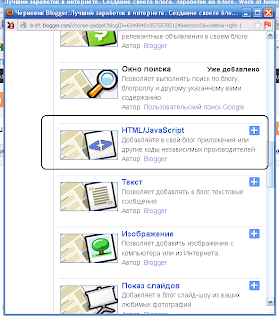
В этом окне Вы прокручиваете до HTML/JavaScript, я обвел:

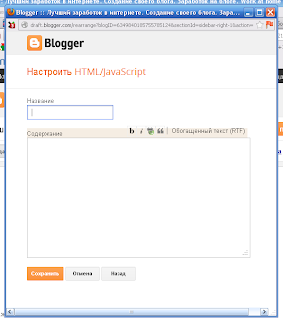
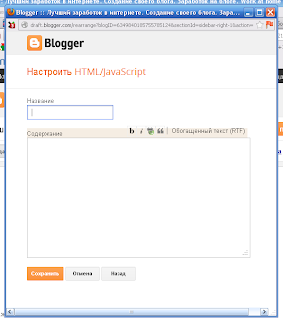
и нажимаете на синий крестик. На экране появится такое изображение:

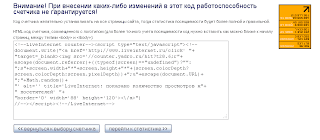
Здесь заполняете строку название. Вы пишите название гаджета, что бы Вам потом было понятно что это за гаджет ( счетчик, поиск Гугл, переводчик ). В общем как сами решите. А в большой прямоугольник вставляете сам код и нажимаете сохранить.Все гаджет у Вас установлен.В ДИЗАЙНЕ Вы можете гаджеты перетаскивать в любое место куда посчитаете нужным. При наведении мышки на гаджет Вы увидите четырех конечную звезду, нажимаете левую кнопку мышки и держа нажатой перетаскиваете в то место куда хотите. После того как перетащили не забывайте сохранять. В прошлой статье я писал как установить СЧЕТЧИК. Вот попробуйте и Вы поймете что сложного здесь ничего нет. Глаза боятся, а руки делают.
Вот все что я хотел Вам сегодня рассказать. Если Вам понравилась статья делитесь в соц сетях, оставляйте комментарии. Появятся вопросы ПИШИТЕ. А я говорю Вам
Вот все что я хотел Вам сегодня рассказать. Если Вам понравилась статья делитесь в соц сетях, оставляйте комментарии. Появятся вопросы ПИШИТЕ. А я говорю Вам
До свидания.
Устанавливаем счетчик посещаемости блога от LiveInternet.
2013-02-26 16:17:00 (читать в оригинале)
Здравствуйте читатели моего блога. Вот мы снова с Вами встретились. Раньше я Вам рассказывал как СОЗДАТЬ БЛОГ. Каждый кто уже создал свой сайт или блог, или кто еще только создает, хотели бы знать сколько людей посещает Ваш блог. Есть масса счетчиков которые можно установить себе на блог. Но обо всем по очереди. Сегодня же я расскажу Вам как установить на блог счетчик посещений от LiveInternet.
Сложностей в этом нет. И так начинаем устанавливать.
Вам надо пройти по ссылке:

Сложностей в этом нет. И так начинаем устанавливать.
Вам надо пройти по ссылке:
http://www.liveinternet.ru/add
и заполнить вот эту форму:

Я думаю что проблем с заполнением у Вас не возникнет, так как рядом со строкой которую надо заполнить есть знак вопроса, кликнув на него вы получите ответ (то есть что надо писать в той или иной строке.
Далее Вас попросят:

Я дал Вам скрин шот для образца. Вы же смотрите что бы ни в одной строке не было слова отсутствует. ( это желательно ) Далее либо возвращаетесь к редактированию, либо нажимаете зарегистрировать. Но я еще раз повторяюсь: желательно что бы было полное описание.После того как Вы нажали зарегистрировать, Вы попадаете на страницу где будет написано:

Но прежде чем нажимать на эту надпись, Вы должны выбрать себе счетчик:
Пролистав страницу вверх Вы увидите всевозможные виды счетчиков. Выбираете себе любой какой Вам понравится. Рядом с каждым счетчиком есть круглешок. Какой счетчик Вам понравился в тот круглешок и нажимаете. Внутри появится зеленая точка. Я бы Вам посоветовал выбирать один из этих:

так как эти счетчики дают более полную информацию, что особенно важно для тех кто только создает свой сайт или блог.
Что бы выбрать другой цвет счетчика просто кликните по картинке, и выберите тот цвет который Вам больше подходит по дизайну. И после того как вы выбрали нажимаете:

и перед Вами откроется вот такая картинка:

где как Вы поняли справа вверху будет вид Вашего счетчика, а в прямоугольнике будет сам HTML-код.
Вот и все. Вставляете этот код как любой гаджет.Счетчик появился у Вас в блоге. Место где будет счетчик Вы выберите сами. Как вставить гаджет написано ЗДЕСЬ.
Если Вам понравилась статья оставляйте комментарии, делитесь с друзьями в соц. сетях. Если у Вас появятся вопросы можете задать их в комментариях или ЗДЕСЬ. А я на сегодня прощаюсь с Вами и говорю Вам ДО СВИДАНИЯ.
Как вставить картинку (фотографию) в блог.
2013-02-21 15:33:00 (читать в оригинале) Здравствуйте читатели блога! Как создать СВОЙ БЛОГ Вы уже знаете. В прошлый раз я рассказывал КАК ВСТАВИТЬ ССЫЛКУ в блог.Сегодня я расскажу как вставить картинку, фотографию в Ваш блог. Картинки или фото которые Вам понадобятся в Вашем посте лучше всего заранее сохранить в отдельной папке на своем компьютере, что бы потом не искать.
Здравствуйте читатели блога! Как создать СВОЙ БЛОГ Вы уже знаете. В прошлый раз я рассказывал КАК ВСТАВИТЬ ССЫЛКУ в блог.Сегодня я расскажу как вставить картинку, фотографию в Ваш блог. Картинки или фото которые Вам понадобятся в Вашем посте лучше всего заранее сохранить в отдельной папке на своем компьютере, что бы потом не искать.Приступаем:
Для этого заходите в свой аккаунт Blogger и начинаете создавать свое сообщение или пост. И тут у Вас возникла необходимость вставить в текст какую то картинку или фото. Для этого в строке управления кликаете на прямоугольничек (он на картинке обведен ):

и перед вами появится вот такое изображение:

На нем нажимаете Загрузить (справа) и потом Выберите файл. И выбираете то изображение которое Вы хотели бы загрузить. Здесь есть еще другие способы загрузки но в этом вы уже разберетесь по ходу работы. Сложностей в этом нет. Я же Вам рассказываю о самом простом способе ( на мой конечно взгляд ).
После того как изображение загрузилось Вы кликаете на него, вокруг него появится синий ободок, и нажимаете Добавить выбранное изображение.
Все изображение появилось в вашем тексте.Где его расположить Вы выбираете сами. СПРАВА, СЛЕВА, ПО ЦЕНТРУ. Это уже зависит от того где Вам необходима эта картинка.
А здесь я предлагаю Вам просмотреть видео:
Вот Вы и умеете вставлять картинку. Если статья Вам понравилась поделитесь со всеми через кнопки соц сетей. Оставляйте комментарии. Если появятся вопросы с удовольствием НА НИХ ОТВЕЧУ. А на сегодня я говорю Вам
До свидания.
Категория «Дизайн»
Взлеты Топ 5
|
| ||
|
+445 |
493 |
Media_Sapiens |
|
+436 |
453 |
RuSSianIdIoT |
|
+399 |
545 |
Литературное кафе "ИСКУССТВО" |
|
+397 |
445 |
Agnoia |
|
+392 |
440 |
Hiddenattack |
Падения Топ 5
|
| ||
|
-1 |
40 |
Тысяча_и_одно_кимоно |
|
-2 |
39 |
Йолло Пуккі - друг усіх дітей |
|
-2 |
15 |
Nobody's perfect |
|
-6 |
35 |
БлокNOT |
|
-7 |
5 |
Б_Кролик |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

