|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Лучшее для Blogger/Записи в блоге |
|
Лучшее для Blogger
Голосов: 0 Адрес блога: http://www.best-for-blogger.ru/ Добавлен: 2013-04-15 22:28:38 |
|
Как изменить шаблон в Blogger
2013-01-12 16:48:45 (читать в оригинале) В этой статье хочу Вам рассказать – как изменить шаблон в Blogger(e).
В общем причин, для того что бы изменить стандартное состояние очень много. И для этого обязательно нужно знать, как правильно это сделать. Что бы ни чего не испортить и облегчит это процесс.
Приведу вам несколько примеров, зачем вообще что-то изменять.
- Убрать внешние ссылки из шаблона;
- Убрать не нужные элементы;
- Изменить внешний вид;
- Добавить новые гаджеты. Которые нельзя добавить стандартным путём, через изменение дизайна;
- Внести изменения в стандартные стили CSS или добавить свои;
В общем причин, для того что бы изменить стандартное состояние очень много. И для этого обязательно нужно знать, как правильно это сделать. Что бы ни чего не испортить и облегчит это процесс.
И так, для изменения заходим в меню своего блога:
Увеличить
Увеличить
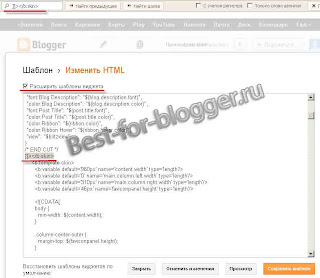
Выбираем пункт "Шаблон":

Нажимаем на кнопку "Изменить HTML":

В открывшемся окне, обязательно ставим "галочку" возле "Расширить шаблоны виджета".
Теперь давайте попробуем найти какой ни будь элемент в теле кода.
Например: эту строчку - ]]></b:skin>
Для поиска будем использовать комбинацию клавиш CTRL+F - быстрый поиск в документе. И так нажимаем данную комбинацию и в появившееся окошко вставляем текс, который мы ищем. В нашем случае – ]]></b:skin>.
После того как нашли нужную часть кода делаем то, что задумали.
Теперь Вы знаете, как изменить и найти нужную Вам часть кода.
Несколько советов:
- Перед тем как, приступить к работе с кодом, выполните резервное копирование шаблона. Т.к. в том случае если Вы сделали что – то не так или просто передумали. Вам будет легче восстановить прежний вид, чем искать все изменения в ручную.
- После того как Вы добавили всё что хотели, не спешите нажимать на "Сохранить шаблон". Сначала сделайте предварительный просмотр, что бы убедиться в том, что Вы добились желаемого результата. Если всё в порядке и нет ошибок, тогда уже сохраняйте.
- Если появилось сообщение, что вы допустили ошибку – постарайтесь её исправить. В случае если не удаётся исправить, можно "Отменить изменения", но это сработает, только если вы не сохраняли. А если всё - таки сохранили тогда можно вернуть всё на место при помощи сохранённой ранее резервной копии.
- В том случае если была допущена ошибка и Вы сохранили изменения, но не выполнили резервное копирование. У Вас остаётся последний вариант, но он радикальный – "Восстановить шаблоны виджетов по умолчанию". Будут убраны абсолютно все изменения, внесённые ранее и он примет первоначальный вид.
- Где создать блог
- Создать блог на Blogger
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей от AddThis
- Кнопки социальных сетей и закладок от Share42
Закрыть внешние ссылки
2013-01-12 16:47:22 (читать в оригинале)
В одной из прошлых статей я рассказал Вам, как убрать внешние ссылки из Шаблона Blogger.
В этой статье хочу Вам рассказать, как закрыть остальные внешние исходящие ссылки в Вашем интернет ресурсе. И зачем вообще это делать.
Краткое содержание:
1. Что такое внешние ссылки, на что они влияют и зачем их закрывать;
2. Как узнать, сколько их у Вашего ресурса;
3. Как их найти;
4. Как закрыть от Яндекса и Рамблера;
5. Как закрыть от Гугла и других поисковых систем (ПС);
1. Исходящие внешние ссылки
– это такие, которые ведут с Вашего ресурса на другие.Например: Вы написали статью о чём-то и в ней сослались на другой сайт, при помощи гиперссылки кликнув на которую Ваш посетитель перейдёт на другой сайт.
- Скажите – ну есть, ну сослался и что здесь такого страшного, чтоб закрывать их?
- Ничего особого. Если у Вас одна-две статьи, с которых Вы сослались раз или два. А если у Вас 10 – 1000 статей и в каждой минимум два или три раза ссылаетесь на кого ни будь. Теперь не сложно подсчитать, сколько в таком случае их у Вас.
Dinews.
В поле «Введите Url:» указываем адрес главной или другой страницы Вашего ресурса.

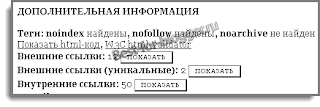
Ищем в результате анализа раздел «ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ».

Там находим «Внешние ссылки: ХХ» и «Внешние ссылки (уникальные): ХХ», где "ХХ" как раз и есть количество внешних исходящих ссылок с Вашего ресурса.
3. Теперь нам нужно найти их у себя, что бы мы их закрыли.
Если конечно Вы не знаете, где они находятся.Для этого в браузере открываем ту страницу, которую анализировали. И в любом месте нажимаете правой кнопкой мыши и выбираете «Исходный код» или «Просмотр кода страницы» (в разных браузерах по-разному) и при помощи комбинации кнопок CTRL+F ищем то что нам надо. Найдя, смотрим на окружающий текст. Чтобы понять, где она находится: в тексте или может в гаджетах таких как – «Подписаться на» или её спрятали в себе «Кнопки социальных сетей» вариантов может быть много. Как закрыть ссылку в гаджетах мы рассмотрим позже. Сейчас мы будем закрывать те, которые находятся в тексте статьи.
После того как мы нашли то, что искали. Заходим в редактор сообщений (статей) и нажимаем «HTML». Ищем нужное нам, попутно просматриваем код статьи, на наличие других исходящих ссылок. Что бы за раз закрыть все ссылки и больше сюда для этого не возвращаться.
Она должна выглядеть приблизительно вот так:
<a href="http://Адрес_ сайта.ru" >Анкор (видимый текст ссылки)</a>- вариантов может быть много, но смысл такой.
4. Нашли, давайте теперь закроим её от поискового робота Яндекса и Рамблера.
Так как Рамблер использует поисковый алгоритм Яндекса.Для этого воспользуемся тегом NOINDEX. Он предназначен для запрета индексации какой-либо части кода или текста страницы.
Например:
<noindex> часть кода или текста страницы, который нужно закрыть</noindex>
В нашем случае это должно выглядеть вот так:
<noindex> <a href="http://Адрес_ сайта.ru" >Анкор (видимый текст ссылки)</a></noindex>
Вот такой вид имеет ссылка, закрытая от поисковых роботов Яндекса и Рамблера. Но увы, роботами Google и прочих ПС она будет индексироваться.
5. Для того, что бы закрыть от индексации поисковыми роботами Гугла и других поисковых систем.
Мы будем использовать атрибут REL="NOFOLLOW".Берём код и в него вставляем этот атрибут:
<a rel="nofollow" href="http://Адрес_ сайта.ru" >Анкор (видимый текс ссылки)</a>Или так:
<a href="http://Адрес_ сайта.ru" rel="nofollow">Анкор (видимый текст ссылки)</a>Оба варианта правильны.
Вот так выглядит закрытая ссылка от поисковых роботов Гугла и других (кроме Яндекса).
А что бы закрыть полностью от всех поисковых систем нужно нашу ссылку поместить в теги <noindex> …</noindex> и указать атрибут rel="nofollow".
Вот так выглядит закрытая полностью от всех ПС внешняя исходящая ссылка:
<noindex><a rel="nofollow" href="http://Адрес_ сайта.ru" >Анкор (видимый текст ссылки)</a></noindex>
Совет: Сохраните эту строчку - <noindex> </noindex> rel="nofollow" где ни-будь у себя на ПК.
Она Вам ещё не раз пригодится. К примеру, у меня она сохранённая в заметках браузера. При написании статей я быстро её нахожу и применяю. Я закрываю максимум возможного, можете в этом убедиться сами, проанализировав мой блог.
Смотрите также:
- Где создать блог
- Создать блог на Blogger
- Как изменить шаблон в Blogger
- Убрать внешние ссылки из Шаблона
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей от AddThis
- Кнопки социальных сетей и закладок от Share42
Категория «Дизайн»
Взлеты Топ 5
|
| ||
|
+445 |
493 |
Media_Sapiens |
|
+436 |
453 |
RuSSianIdIoT |
|
+399 |
545 |
Литературное кафе "ИСКУССТВО" |
|
+397 |
445 |
Agnoia |
|
+392 |
440 |
Hiddenattack |
Падения Топ 5
|
| ||
|
-1 |
40 |
Тысяча_и_одно_кимоно |
|
-2 |
39 |
Йолло Пуккі - друг усіх дітей |
|
-2 |
15 |
Nobody's perfect |
|
-6 |
35 |
БлокNOT |
|
-7 |
5 |
Б_Кролик |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
