|
Какой рейтинг вас больше интересует?
|
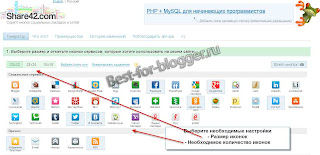
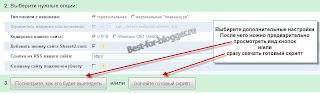
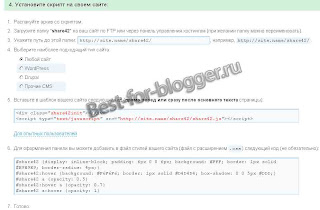
Кнопки социальных сетей от Share422013-04-15 15:16:58 (читать в оригинале) Share42 - это абсолютно бесплатный сервис, дающий возможность сгенерирровать скрипт социальных кнопок и закладок для Вашего интернет ресурса. Который в свою очередь позволит Вашим посетителям опубликовывать ссылки на ваши статьи в своих аккаунтах социальных сетей и закладок. Рассмотрим следующие преимущества сервиса Share42 над другими его конкурентами: - Красивые, уникальные иконки. Они выполнены в едином и неповторимом стиле и смотрятся очень красиво. - Маленький размер, вес. Для уменьшения нагрузки на Ваш сайт или блог код скрипта был максимально оптимизирован. В добавок скрипт кэшируется браузером, что в свою очередь позволяет ускорить повторную его загрузку. - Легкая установка скрипта на ваш ресурс. Достаточно скачать скрипт, загрузить на сайт или на бесплатный хостинг. И подключить его к сайту или блогу. - Полное отсутствие лишних ссылок. Все ссылки обрабатываются при помощи JavaScriptа, поэтому после установки JavaScriptа количество исходящих ссылок с вашего сайта не увеличится. - Минимум HTML-кода. В шаблон сайта вставляется всего две строки HTML кода, а остальной HTML-код кнопок формируется при помощи JavaScriptа. - Можно установить практически на любой сайт. Скрипт универсален и работает на любом ресурсе, у которого есть поддержка FTP-доступа. - Используется всего одно изображение. Что позволяет значительно уменьшить количество запросов к серверу вашего сайта. - Вы сами можете выбирать количество социальных сетей и закладок, которые будут у Вас отображаться. Итак переходим к главному - к выбору необходимого количества социальных сетей и закладок на Share42. И установки их на своем сайте или блоге. Share42.  Выбираем необходимые настройки для наших кнопок социальных сетей и закладок: - Размер иконок. Можно выбрать следующие размеры: 32x32, 24x24 и 16x16 пикселя. - Выбираем какие именно сервисы социальных сетей и закладок Вы хотели бы видеть на своём сайте или блоге. Для выбора или отмены Вам достаточно просто кликнуть по необходимой кнопке (она выделится пунктиром). Обратите внимание, можно выбрать все сервисы всего одним кликом. И менять порядок кнопок, простым перетаскиванием. - Указываем дополнительные опции.  Далее для просмотра варианта Ваших кнопок, нажимаем на "Посмотрите, как это будет выглядеть". Если что - то не понравилось, просто изменяем свой выбор. А если все нормально нажимаем на кнопку "скачайте готовый скрипт". И сохраняем его у себя на ПК. Теперь осталось только установить кнопки социальных сетей и закладок от Share42 на свой блог.  Загружаете файлы из папки "Share42" на любой доступный Вам хостинг. Я лично использую бесплатный сервис от Google - sites.google.com. После чего в 4-ом пункте для Blogger необходимо выбрать "Любой сайт" и получим вот такой код скрипта: <div class='share42init'></div> <script type='text/javascript' src='http://site.name/share42/share42.js'></script> Обязательно в коде нужно заменить ссылку выделенную красным, на свою. Обратите внимание ссылка должна заканчиваться на .js, все лишние убираем. Теперь приступаем к установке в свой блог код кнопки социальных сетей. Для этого переходим в настройки блога, выбираем вкладку "Шаблон",нажимаем на кнопку "Изменить шаблон". Ставим галочку "Расширить шаблоны виджета". При помощи комбинации кнопок (Ctrl+F) ищем вот такую строку <data:post.body/>. После неё вставляем код указанный ниже: <b:if cond='data:blog.pageType == "item"'> Здесь ваш код скрипта </b:if> Далее в шаблон можно добавить стили CSS для кнопок (это можно не делать). Находим в шаблоне ]]></b:skin> и перед этой строкой вставляем следующий код: #share42 { display: inline-block; padding: 6px 0 0 6px; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px; } #share42:hover { background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD; } #share42 a {opacity: 0.5;} #share42:hover a {opacity: 0.7} #share42 a:hover {opacity: 1} После чего нажимаем на кнопку "Просмотр", если всё в порядке - "Сохранить шаблон". Вот мы и установили Кнопки социальных сетей и закладок от Share42. Смотрите также: - Где создать блог - Создать блог на Blogger - Как изменить шаблон в Blogger - Кнопки социальных сетей от Pluso - Кнопки социальных сетей от AddThis
|
Категория «Печатные издания»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
