|
Какой рейтинг вас больше интересует?
|
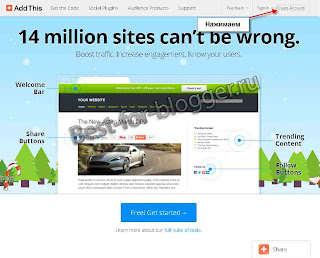
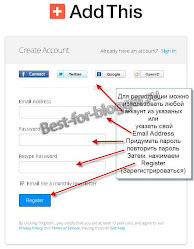
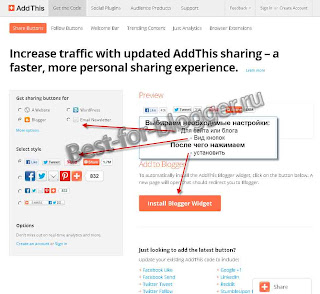
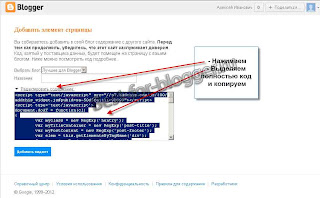
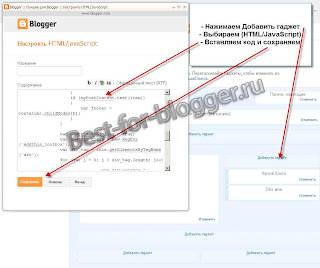
Кнопки социальных сетей от AddThis2013-01-13 01:52:03 (читать в оригинале) Многие из Вас видели на других сайтах и блогах кнопки социальных сетей. Но не все знают, как установить на свой блог такие кнопки. И тем более, где их вообще найти. В данной сети я Вам расскажу об одном очень интересном сервисе - AddThis. Данный сервис предлагает Вам большой выбор кнопок социальных сетей, социальных закладок. Для чего они нужны! После того как вы установите к себе в блог данные кнопки. Вы одним нажатием кнопки мыши отправляете анонс новой статьи, в такие социальные сервисы: Как facebook, twitter, odnoklassniki, вконтакте и многие другие. Что в свою очередь Позволит Вам привлечь новы посетителей Вашего блога. Есть два способа получить кнопки добавления соц. сети: с регистрацией и без регистрации. Отличительная особенность первого способа - с регистрации на AddThis – то, что ведется статистика добавление Ваших материалов в социальные закладки. И Вы в любой момент можете её просмотреть. И так, первый способ: AddThis  Для регистрации, нажимаем в правом верхнем углу на кнопку "Create Account" (Создать учетную запись). После нажатия перед Вами появится окно для регистрации.  В котором Вам предложат для регистрации воспользоваться данными из Вашего аккаунта водной из предложенных социалных сетей. Если есть таковые. Если нет, тогда заполните стандартную форму регистрации. Где нужно указать: Email Address – Email адрес Password – пароль Retype Password –повторить пароль Email me a monthly newsletter – выбрать получать или не получать ежемесячную статистику на Ваш Email. После того как указали все необходимые данные и сделали выбор по статистике, нажимаем кнопку «Register». В следующем окне после регистрации, в верхнем левом углу нажимаем на вкладку "Get the Code" (Получить код).  В новом окне указываем необходимые настройки: - На какой платформе наш блог или сайт – в нашем случае указываем – Bloger. - Выбираем внешний вид социальных кнопок. После того как всё настроили, нажимаем кнопку "nstall Blogger Widget" (Установить виджет Blogger). Важно: Вы должны быть авторизованы в Blogger. Вас автоматически перенаправить в Blogger на страницу "Добавить элемент страницы".  Там нажимаем на "Редактировать содержание:" в открывшемся поле выделяем полностью javascript и копируем. После чего переходим в настройки вашего блога.  Выбираем вкладку "Дизайн" нажимаем кнопку "Добавить гаджет". В открывшемся окошке находим и выбираем "HTML/JavaScript". Далее в поле "Содержание" вставляем скопированный ранее JavaScript социальных кнопок. И сохраняем. По умолчанию кнопки устанавливаются по левому краю. Если Вы хотите их разместить по центру, тогда нужно сделать так: <div style=”text-align:center”>Ваш JavaScript</div>. Во втором варианте – без регистрации, на главной странице AddThis  Нажимаем кнопку "Free! Get started" (Бесплатно! Начало) – пропускаем этап регистрация. В этом случае статистика Вам будет не доступна. Далее следуем инструкции, как и для первого варианта (кроме регистрации). Вот так просто и не навязчиво мы разместили код Социальных кнопок в Вашем блоге. Смотрите также: - Где создать блог - Создать блог на Blogger - Как изменить шаблон в Blogger - Кнопки социальных сетей от Pluso - Кнопки социальных сетей и закладок от Share42
|
Категория «Природа»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
