|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Делаем меню для блога
2013-07-06 01:56:00 (читать в оригинале)Давайте сделаем простейшее-меню-для нашего блога. В черновике Blogger нажимаем-добавить гаджет. В открывшемся окне находим вкладку-страницы.
Смотрите на рисунке

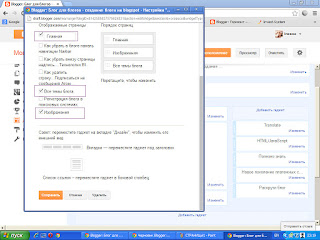
Добавляем гаджет под заголовок. Затем, когда Вы нажмете-изменить гаджет страницы, должно открыться вот такое окно:

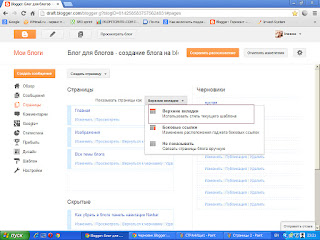
Здесь можно отметить галочкой, какие страницы блога будут отображаться во вкладке-меню.То, что у меня обведено, отображается в меню моего блога. Напротив страниц, где не отмечено галочкой, это скрытые вкладки, я их связала вручную. Нажимаете-сохранить, и меню готово. Местоположение-меню-можно выбрать, нажав на-страница-в черновике Blogger. И там-показывать страницы как-выберите или как верхние вкладки, меню будет под заголовком, или как боковые, тогда меню в Вашем блоге будет справа, или слева, как установите гаджет.
Смотрите на рисунке

Всё,-меню-мы сделали. Есть ещё один вариант. Если Вы хотите, чтобы заголовки сообщений отображались и сверху, в данном случае-в меню, которое мы сделали, и сбоку, то можно воспользоваться вкладкой-список ссылок..Делаем те же действия: нажимаем в дизайне-добавить гаджет, в открывшемся окне находим вкладку-список ссылок-добавляем гаджет справа-слева, на Ваше усмотрение. Нажимаем-изменить, попадаем
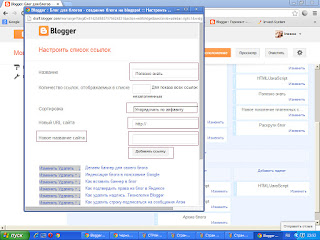
Вот сюда

Название придумайте сами. В каком порядке будут отображаться ссылки сообщений: по алфавиту, не упорядочивать,-настройте. Пишите адрес поста, название, нажимаете-добавить. Добавляете любое количество, только не забудьте нажать-сохранить.Сюда можно добавить не только ссылки блога, но и адреса Ваших любимых сайтов, блогов, партнерских программ и.т.д.
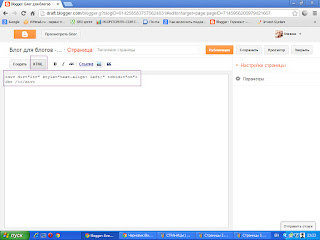
Хочу остановиться ещё на одном моменте. Когда я создала этот блог, у меня напротив-добавить страницу, было написано-уже добавлено, хотя я её не добавляла. И в дизайне под заголовком этот гаджет отсутствовал. Его не было нигде. У кого сложится такая ситуация, поступаем следующим образом. В черновике Blogger нажимаем-создать страницу. В редакторе нажимаем HTML
Смотрите

Когда нажали на HTML, перед Вами откроется код, это код-страницы. Копируете этот код, переходите в-дизайн-добавить гаджет-HTML/JavaScript, и вставляете скопированный код страницы. Затем перезагружаете или обновляете страницу-дизайн, и когда нажмете-изменить гаджет, у Вас должно открыться такое окно, как на рисунке 2 сверху. Таким способом у меня получилось сделать-меню для моего блога. На сегодня всё, пишите, комментируйте, предлагайте.
Кликните по рисунку, чтобы увеличить.
Рекомендую:
Как сделать баннер для блога
Вставить кнопку "наверх", кнопки соцсетей..
Как вставить баннер
Подтверждаем права на блог в Яндексе
Учимся вставлять код отслеживания счетчиков в шаблон блога
2013-06-16 00:15:00 (читать в оригинале)Ну что ж, блог наш мы зарегистрировали в поисковиках, права подтвердили, теперь нам интересно будет знать статистику просмотров и посетителей.Сегодня у нас тема об установке кода отслеживания счетчиков в шаблон блога. Конечно, Вам решать, какими счетчиками пользоваться, я расскажу, на мой взгляд, о трех самых популярных и удобных, которыми пользуюсь сама. Итак начинаем:
Google-Analytics: работает на основе мощной платформы составления отчетов, позволяет анализировать продажи и конверсии, представляет актуальные данные о действиях пользователей на блоге; как они перешли на него, какие страницы и разделы блога наиболее эффективны и популярны.Также Google-Analytics может оценить успешность Ваших программ в социальных сетях. Вы можете проанализировать, сколько посетителей делятся контентом на Вашем блоге (например с помощью кнопки +1 от Google) и как ваши материалы распространяются в социальных сетях, можете увидеть количество посетителей в реальном времени и очень много другой статистической информации для блога.









Google-Analytics: работает на основе мощной платформы составления отчетов, позволяет анализировать продажи и конверсии, представляет актуальные данные о действиях пользователей на блоге; как они перешли на него, какие страницы и разделы блога наиболее эффективны и популярны.Также Google-Analytics может оценить успешность Ваших программ в социальных сетях. Вы можете проанализировать, сколько посетителей делятся контентом на Вашем блоге (например с помощью кнопки +1 от Google) и как ваши материалы распространяются в социальных сетях, можете увидеть количество посетителей в реальном времени и очень много другой статистической информации для блога.
Чтобы пользоваться этим сервисом, необходима регистрация.
В меню черновика blogger нажимаем -настройки- попадаете вот на эту страницу
Здесь нажимаете где Google-Analytics на знак вопроса, откроется
описание ресурса, жмем на- идентификатор вебресурса, отмечено зеленым, попадаем на страницу-как найти код отслеживания. Слева сверху нажимаем-главная и переходим на официальный сайт Google-Analytics
Зесь справа нажимаете-зарегистрироваться. Когда зарегистрируетесь, создадите аккаунт перейдите по вкладке-администратор - кликните по названию блога, внизу появится -все данные по вебсайту. Здесь сверху надо нажать-настройка ресурса. Выполните необходимые настройки и внизу нажмите-применить. В разделе-отслеживание - увидите свой код.
Этот код мы должкы скопировать и вставить в шаблон нашего блога. Переходим в -меню-шаблон-изменить шаблон
Здесь выводим окно поиска комбинацией Ctrl + F, вводим тэг </head> в поиск, и видим указанный путь перед закрывающим тэгом </head>, вставляем наш скопированный код, нажимаем - просмотреть шаблон. Внимательно смотрим, чтобы нигде не вылез в виде текста, и если всё нормально - сохранить шаблон.Здесь опять не забудьте о маленькой, но важной детали, о которой я писала в своем посте - как подтвердить права на блог. Вообще хочу заметить: если что-то в шаблоне идет не так, нажимайте - назад-в сплывающем окне -ОК, и все изменения удаляться, на всякий случай делайте резервную копию шаблона. Примерно через сутки заходим в свой аккаунт Google-Analytics, нажимаем -администратор-название блога-отслеживание, и если все нормально, можете уже увидеть первые результаты.
Устанавливаем счетчик Яндекс метрика: показывает также много информации о просмотрах, посещениях посетителей, по возрасту, полу, в социальных сетях. Нет смысла описывать, почему нужен счетчик Яндекс-метрика. ТИЦ-индекс цитирования определения авторитетности ресурса, данный этим сервисом, дает "зеленую улицу" любому блогу или сайту. Переходим в кабинет вебмастера, Вверху нажимаем раздел метрика-добавить счетчик и
переходим вот сюда
Заполняем поля, соглашаемся с условиями лицензии и нажимаем-продолжить
На.этой странице, если хотите установить счетчик без информера, нажимаете внизу-сохранить.
Если с информером, то поставьте галочку, настройте информер, нажмите-сохранить, и скопируйте полученный код.
Дальше идем в шаблон-изменить шаблон

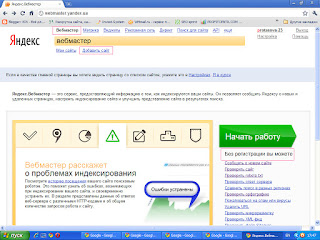
Также воспользуемся окном поиска, только вводим закрывающий тэг </body> В шаблоне видим указанный путь и вставляем скопированный код перед тэгом-просмотреть шаблон-сохранить. Проделываете те же действия, описанные вверху. Теперь, если все нормально, нам надо проверить установленный нами код. Заходим в Яндекс метрику
У Вас квадратик, где у меня сейчас зеленый, будет желтого цвета. Щелкните по нему, чтобы обновить. После обновления, при наведении мыши, появится надпись-код счетчика корректно установлен. Квадратик окрасится в зеленый цвет. Все, код счетчика установлен, смотрите статистические данные и наслаждайтесь.
Livelnternet.ru - ведущий сервис статистики интернет ресурсов, предоставляющий качественные инструменты сбора, обработки и последующего анализа данных посещаемости ресурсов.
Переходим здесь вот сюда
Нажимаем - получить счетчик, попадете на страницу регистрации. Когда зарегистрируетесь, найдите получить информер, я уже точно не помню, давно было. Попасть Вы должны сюда
Выберите счетчик, кликните по картинке счетчика, чтобы выбрать цвет. Внизу страницы надо нажать - получить html код счетчика. Устанавливаем в шаблон так же, как и счетчик Яндекс метрика, перед закрывающим тэгом </body>. Всё, желаю удачи.
Как подтвердить права на блог или сайт
2013-06-14 20:39:00 (читать в оригинале)Всем привет! Сегодня у нас важная тема, мы будем учиться подтверждать свои права на наш блог. Тема, как я поняла, горячо обсуждаемая в Интернете. Я Вам расскажу на примере Яндекса, как у меня получилось подтвердить свои права. Скажу сразу, удалось не с первой попытки, и даже не со второй. Читая информацию в Интернете, как подтверждали права другие, у всех всё шло как по маслу, но только не у меня. Куда и как я только его не вставляла, не сохранялся код у меня в шаблоне. А подтверждать то надо ! Что ж ты за вебмастер, если не можешь подтвердить, что это твой созданный блог. Решила я пройтись по информационным сайтам по HTML кодам, чтобы иметь представление, что и где находится у нас на главной странице блога в виде кода. Напишу и вам пример HTML кода страницы:









<html>
<head>
<title>Document name</title>
</head>
<body>
<p>Hello Word!</p>
</body>
</html>
<html> - </html>
тэги, определяющие начало и конец документа.
<head> - </head>
служебная секция, здесь размещаются команды для браузеров, инструкция для поисковых роботов, ссылки на отдаленные файлы, скрипты, предназначен для заголовка страницы.
<body> - </body>
секция содержит всю видимую часть web-страницы, т.е. размещаем всё, что хочется увидеть на странице.
А теперь, когда вы уже имеете хоть какое то представление о кодах, приступим к нашей теме.
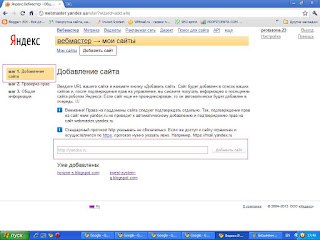
Заходим в кабинет вебмастера Яндекс. Кто не зарегистрирован, сделайте это. Попадаем вот сюда

нажимаем - Добавить сайт - переходим и вписываем адрес нашего блога без http.
нас перекинет на страницу с кодами
На этой странице нам предложат четыре метода подтверждения прав.
html-файл и txt-файл:
нужно создать файл и загрузить в корневой каталог блога. Об этих двух методах забудьте сразу.
Корневой каталог блога на blogspot мы не сможем изменить, доступ закрыт. Почитайте об этом в справочном форуме для начинающих вебмастеров: вопросы и ответы. Как туда зайти, я писала в своем посте-индексация блога в поисковой системе Google.
Мы будем подтверждать права методом - мета-тэг.
Внимательно переписываем данный код для подтверждения, нам рекомендуют вставить его в код главной страницы блога (раздел head).
И вот с этого момента я пошла немного другим путем. Как я уже писала, у меня не получилось вставить его сразу, без редактирования, все время выдавало ошибку. И я решила воспользоваться своим любимым редактором сообщений.
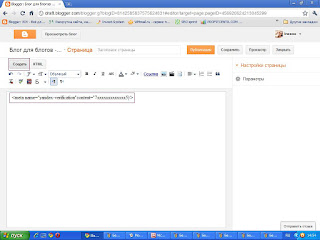
Переходим в черновик блоггера-создать страницу.
Вписываем здесь наш код, нажимаем HTML
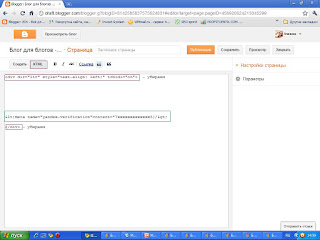
То что выделено у меня красным удаляем, это код страницы.
Выделенное зеленым - отредактированный код для подтверждения прав.
Нажимаем правой кнопкой мыши- выделить всё - копируем.
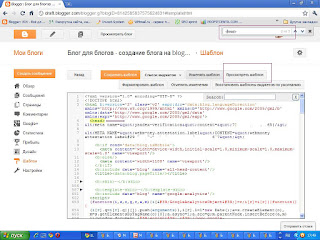
И теперь переходим в шаблон - изменить шаблон.
Вводим поиск, нажимаем одновременно клавиши Ctrl+F.
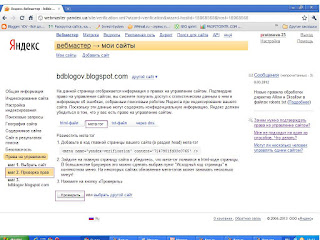
В правом верхнем углу появляется окно поиска, вводим <head>. В шаблоне смотрите, окрашено в желтый цвет. После этого выделенного цвета мы и вставим наш скопированный код. Ставим курсор, нажимаем правой кнопкой мыши - вставить. Нажимаем - Просмотреть шаблон, и если все нормально, откроется главная страница блога. Внимательно просматриваем, затем нажимаем - сохранить шаблон. Здесь маленькая деталь, но очень важная. Когда нажмете - назад, может всплыть окно - у Вас есть не сохраненные изменения, которые будут потеряны. Нажимаете - остаться на этой странице, переходите в любой раздел -меню-, например статистика, затем снова - шаблон-изменить шаблон, нажимаете - сохранить, и -назад. Всё, код прижился. Хочу добавить, если проверку не пройдете, вставьте код перед закрывающим тэгом: </head>
Спуститесь в шаблоне чуть ниже.У меня в одном блоге вставлено после <head>, а в другом перед </head>. Отчего зависит, понять пока не могу.
Теперь нам надо просмотреть его в коде главной страницы. Нажимаем просмотреть блог, жмем правой кнопкой мыши, появляется всплывающее меню, нажимаем - просмотреть код страницы. Появляется такой код
И здесь находите вставленный Вами код. У меня он на 4 позиции, выделен зеленым. Если вставляете перед тэгом </head> код ищите внизу страницы. А теперь переходим опять в кабинет вебмастера Яндекс
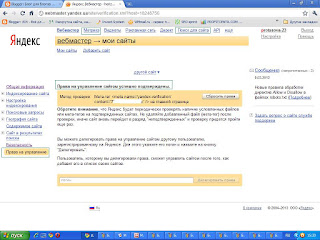
Нажимаем - проверить код. Смотрите, чтобы у Вас был выделен метод - мета-тэг. Яндекс должен знать, по какому методу проверять. Если что-то не так, то перейдите снова в шаблон и проверьте, правильно ли Вы записали код. Важна каждая точка, символ.Я, например, постоянно путаюсь, когда пишут-О, непонятно, что писать, букву или цифру, или долго изучаю буквы d-b.
Когда проверите код, Вас перекинет на эту страницу
Права на управление сайтом успешно подтверждены.
Код не удаляйте, робот Яндекса периодически проверяет наличие кода на главной странице.
Всё таки напишу Вам, как должен выглядеть код
Был: <meta name="yandex-verification"content="ваш код"/>
Стал: <meta name="yandex-verification"content="ваш код"/>
Я надеюсь, что мои читатели все будут с подтвержденными правами.
У д а ч и В а м !
Можно посмотреть
Как вставить баннер, изображения в блог, сделать скриншот экрана
Как вставить кнопку "наверх",кнопки соцсетей,копирующий код в сообщение
Как сделать баннер для своего блога
Учимся правильно публиковать сообщения
Регистрация блога в поисковиках
Индексация блога в поисковой системе Google
Индексация блога в поисковой системе Google
2013-06-09 23:06:00 (читать в оригинале)Сегодня мы поговорим об индексации блога или сайта в поисковике Google,
как правильно добавить посты и страницы нашего блога в поиск. Блог мы создали, оформили, наполнили информацией, а теперь поможем немного выйти в свет. Хотя Google автоматически добавляет содержание в поиск, но подсуетиться не помешает, и заявить о новых страницах и постах, так сказать помочь поисковику. Об Яндексе я пока молчу, так как блог у нас совсем "зеленый", нет ни постоянных читателей, или пока маловато, ни уникальных посетителей. А модераторы Яндекса будут рассматривать наше творение под микроскопом. Хотя в вебмастере Яндекс есть сервис для добавления нового блога или сайта в базу данных Яндекса без регистрации, называется - Сообщить о новом сайте. Смотрите сами, если считаете, что Ваш блог уже готов, то можно воспользоваться. Далее, когда блог наберет до 300 посетителей в сутки, нужно будет зарегистрироваться в панели инструментов вебмастера Яндекс, добавить адрес блога в Мои сайты,и подтвердить на него права, но об этом позже. А сейчас вернемся к нашему любимому Google.
Проще всего добавить блог в индекс с помощью робота Google - Googlebot. Рассмотрим пошагово как попасть и где найти этот сервис.
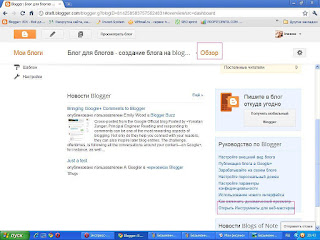
В черновике Blogger открываем -обзор (самая верхняя ), спускаемся вниз и в Руководстве по Blogger нажимаем - открыть панель инструментов для вебмастеров.








как правильно добавить посты и страницы нашего блога в поиск. Блог мы создали, оформили, наполнили информацией, а теперь поможем немного выйти в свет. Хотя Google автоматически добавляет содержание в поиск, но подсуетиться не помешает, и заявить о новых страницах и постах, так сказать помочь поисковику. Об Яндексе я пока молчу, так как блог у нас совсем "зеленый", нет ни постоянных читателей, или пока маловато, ни уникальных посетителей. А модераторы Яндекса будут рассматривать наше творение под микроскопом. Хотя в вебмастере Яндекс есть сервис для добавления нового блога или сайта в базу данных Яндекса без регистрации, называется - Сообщить о новом сайте. Смотрите сами, если считаете, что Ваш блог уже готов, то можно воспользоваться. Далее, когда блог наберет до 300 посетителей в сутки, нужно будет зарегистрироваться в панели инструментов вебмастера Яндекс, добавить адрес блога в Мои сайты,и подтвердить на него права, но об этом позже. А сейчас вернемся к нашему любимому Google.
Проще всего добавить блог в индекс с помощью робота Google - Googlebot. Рассмотрим пошагово как попасть и где найти этот сервис.
В черновике Blogger открываем -обзор (самая верхняя ), спускаемся вниз и в Руководстве по Blogger нажимаем - открыть панель инструментов для вебмастеров.
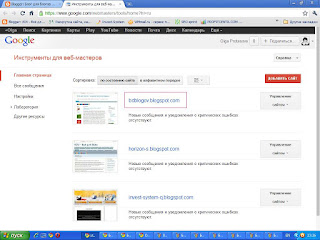
Смотрим здесь
Вас переносит вот сюда
Инструменты для вебмастеров
Нажимаете на адрес Вашего блога, если их несколько, то по адресу, страницы которого нужно добавить в индекс.
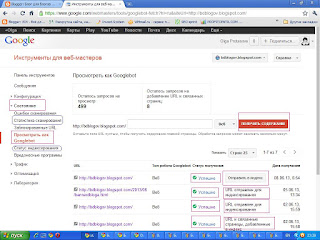
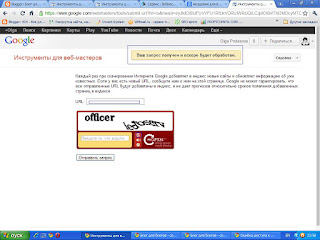
Перед вами откроется такое окно.
Нужно нажать - Просмотреть как Googlebot, на рисунке у меня уже открыто это окно И вот здесь прямо перед Вами откроется - Получить содержание( справа). Если нужно добавить адрес главной страницы, то ничего не вписываете, нажимаете - получить содержание. Чуть ниже увидите - статус получения - успешно. Вверху страницы появится уведомление: Ваш запрос обработан. Статус получили. А теперь справа жмем-отправить в индексацию. Появится маленькое окошечко, в нем надо отметить в кружке, отправить один адрес или - и все связанные страницы, так вот: если с главной есть связанные страницы, не добавленные в индекс, отмечаете второй кружок, нажимаете ОК. Вас перебросит назад и там увидите - Отправлен на индексацию или - Отправлен на индексацию и все связанные страницы. Вверху также появится уведомление с подтверждением о добавлении страниц блога в индекс.Теперь ожидайте, когда Google обработает данные У меня первые данные появились где-то через неделю. Посмотреть можно будет в разделе -Состояние - статус, там подробно увидите сколько страниц проиндексировано. Также увидите - ошибки сканирования, данные по запросам внешних и внутренних ссылок, поиска. Вообще в разделах можно посмотреть много информации о блоге. Ну а потом - опубликовали пост или страницу, и добавляйте в индекс.
Есть ещё один способ добавить страницы блога в индекс.Это панель - Академия для вебмастеров. Так же открываем инструменты для вебмастеров в Google. Делаем первоначально те же действия, только слева жмем - лаборатория - статистика для автора. Сверху будет строка - Подробнее о подтверждении авторства. Наши права на блог уже подтверждены Google автоматически, так что мы нажимаем на эту строку, и справа смотрим - Рекомендации для вебмастеров(начало работы). Входим в этот раздел и слева в меню - академия для вебмастеров
.
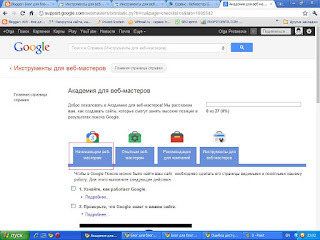
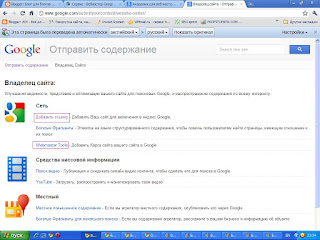
Попадаем на страницу Академии для вебмастеров
Здесь для начинающих вебмастеров, жмем - Проверьте, что Google знает о Вашем сайте.
Откроется вкладка

Здесь я отметила красным, что будет интересно посмотреть.
Чтобы добавить блог в индекс, нажимаем - воспользоваться страницей для добавления.
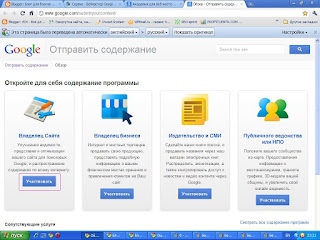
Попадаем - отправить содержание
Нажимаем участвовать
Переходим
Нажимаем добавить ссылку
И Вас перекидывает вот сюда
Здесь можно добавлять страницы Вашего блога в индекс.
Пишите адрес, вводите капчу и добавляйте.
Хотя нас предупредят, что не могут гарантировать, что все отправленные страницы будут проиндексированы, добавляйте, со временем они попадут в индекс.Советую задержаться в разделе Академия для вебмастеров. Откройте - cправочная информация по созданию и управлению сайтом. Посмотрите сколько полезной информации можно получить. Откройте - справочный форум для вебмастеров. Можно почитать раздел: вопросы для новичков, и найти ответы на свои вопросы. Найдете ссылки по поисковой оптимизации блога, наиболее частые ошибки сканирования, вообщем все, что нужно начинающему блоггеру.
Кликните по рисунку, чтобы увеличить
П о с м о т р и т е
Как вставить баннер, изображения в блог, сделать скриншот экрана
Создание блога на Blogspot: первые шаги, первые попытки
Учимся правильно публиковать сообщения
Как вставить кнопку "наверх",кнопки соцсетей, вставить копирующий код в сообщение
Как сделать баннер для своего блога
Изображения, иконки для блога
Как сделать баннер своего блога
2013-06-05 23:34:00 (читать в оригинале)Доброго времени суток! Сегодня мы с Вами будем учиться делать баннер для своего блога.
Как Вы сами понимаете, чтобы продвинуть свой проект в сети, баннер один из способов это сделать. В поиске информации по этому вопросу, я набрела на программу "Mybannermaker". Что мне понравилось, что эту программу не надо устанавливать, да ещё и баннер можно сделать бесплатно. И сделать, как оказалось, не составило особого труда. Открываешь, и сразу можно приступить к работе. Итак, набираем в адресной строке браузера вот такой адрес:
www.mybannermaker.com
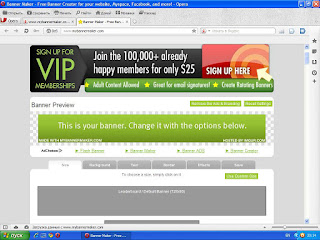
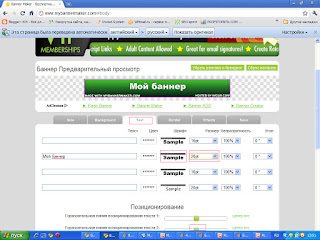
и жмем Энтер на клавиатуре, или набирайте в поисковике. Откроется список программ, выбираем ту, что нам нужна и попадаем вот сюда:










Нажимаем на Size в панели инструментов

Здесь перед Вами откроются размеры Вашего будущего баннера. Прокрутите страницу вниз и выберите размер баннера, запомните его.
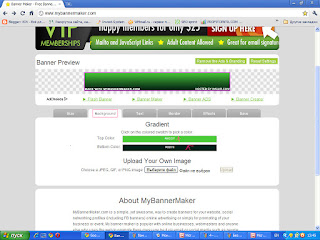
Дальше нажимаем на Background
и выбираем цвет нашего баннера
верхний и нижний, или один цвет.
Настраивайте по вашему вкусу.
Здесь же можно загрузить картинку с компьютера - выбрать файл - для баннера, я просила запомнить размер выбранного баннера, так вот картинка по размерам должна совпадать с размером баннера

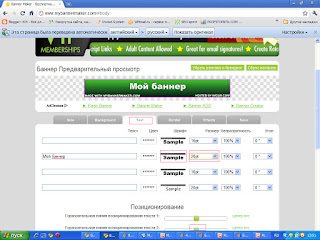
Цвет выбрали, теперь переходим в меню Текст

Во второй строке будет надпись, сотрите и напишите свой текст. Я написала как образец - Мой баннер, в одной строке. Если у вас текст больше, чем одна строка, пишите в первой, второй и.т.д. Дальше выбираем шрифт, у меня он белый. Вы можете выбрать любой. Слева от шрифта можно выбрать его цвет. Справа его размер. Прокрутите страницу вниз, здесь можно отрегулировать расположение Вашего текста в горизонтальном и вертикальном порядке.
Теперь переходим в Border и выбираем цвет рамки для нашего баннера
Нажимаете на изменить цвет (в красном квадратике).
Выше в строке регулируете размер рамки.
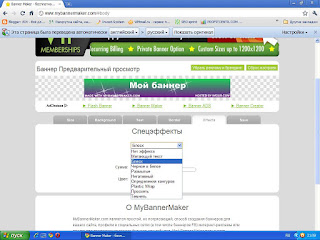
Цвет выбрали, теперь переходим к спецэффектам.
Нажимаем на Effeects
Выберите блеск или мигающий текст, нажимайте по всем предложенным эффектам, конечно выбор небольшой, но на первое время сойдет.
Переходим к сохранению нашего баннера.
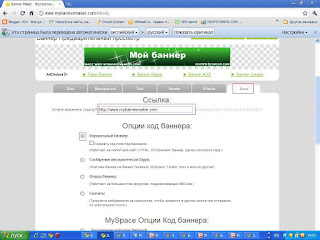
Жмем Save, нас перебрасывает вот сюда
Здесь в строке, которую я обвела красным, мы ничего не будем трогать. Это адрес программы, мы поменяем его позже на свой. Дело в том, что я вписала сюда адрес своего блога, но программа не сохранила мой блог. Это логотип программы, и избавиться от этой строки можно лишь в том случае, если становитесь VIP программы. К сожалению на баннере логотип также присутствует, по всей вероятности мы должны согласиться с условиями, ведь создание баннера бесплатно. Придется эти условия принять. Теперь прокручиваете страницу вниз и нажимаете Сохранить баннер. Вас перебросит сюда

Нажимаем вкладку Freel
и получаем наш баннер с кодом
Теперь этот код нам необходимо скопировать.
Нажимаем левую кнопку мыши, окрашивается в синий цвет, жмем правую кнопку мыши - копировать- и переносим наш код в редактор сообщений, открываем HTML Удаляем то, что написано в коде, нажимаем правую кнопку мыши - вставить.

Здесь нам необходимо отредактировать наш код. Вообще, чем мне нравится редактор сообщений, что он сам его отредактирует. Мы только впишем адрес нашего блога, (обведено красной чертой сверху) удалим всё, что написано после ALT, и ALT тоже, и впишем после gif" border=0/></a><br> и все. Дальше нажимаем -создать - и получаем наш баннер. Можете посмотреть справа в блоге, что у меня получилось. Чтобы вставить баннер, например в гаджет блога, делаем способом копирования:
В редакторе HTML - выделить все - копировать и - вставить - в нужное место. Рекомендую сохранить баннер на жестком диске в компьютере, хотя я пока коды своих баннеров храню в черновиках страниц блоггера, очень удобно, скопировал код, и вставил. Но надо заняться и переместить на диск. Надеюсь, я Вас не очень утомила. Вы, чтобы было удобней разобраться, кликните по одной картинке, они все откроются в новом окне, в увеличенном виде и будет более понятно. Вот вроде и все.
Желаю удачи !
.
Можно посмотреть
Создание блога на Blogspot: первые шаги...
Как вставить баннер, сделать скриншот экрана
Учимся правильно публиковать сообщения
Как вставить кнопку "Наверх", сделать скриншот экрана
Категория «Экономика»
Взлеты Топ 5
|
| ||
|
+383 |
455 |
@дневники: Anna_Sergeevna - В России нужно жить долго |
|
+352 |
458 |
GBlog - Блог |
|
+332 |
464 |
Заэкранье |
|
+331 |
344 |
Media_Sapiens |
|
+324 |
325 |
Темы_дня |
Падения Топ 5
|
| ||
|
-3 |
10 |
GetProfit |
|
-6 |
26 |
ГОЛУБЫЕ ФИШКИ |
|
-8 |
208 |
Finomy - Финансовый блог |
|
-8 |
418 |
В Донецке |
|
-13 |
24 |
Блог виртуального риэлтора |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
