|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Создаём блог: первые шаги, первые попытки, неудачи и разочарования...
2013-05-30 17:00:00 (читать в оригинале)Всем здравствуйте, дорогие начинающие блоггеры и даже если Вы уже опытные, я очень рада Вашему присутствию на блоге "носика" от чайника. Да, не смейтесь, но мне кажется, что чайник в блогосфере все таки выше, я имею ввиду по знаниям. Во всяком случае, читая блоги так называемых "чайников", у меня все время вертелось в голове - вот бы мне быть таким чайником! Месяц назад я решила создать блог на Blogspot. Признаюсь честно, мне это дается нелегко. Целый месяц я гуляла по интернету в поиске то одной, то другой информации, аж мозги кипели. Кое-что мне удалось достичь и продвинуться, набраться хоть небольшого опыта, но сколько же было сделано ошибок. И вот сегодня утром я решила создать этот блог, чтобы предостеречь Вас от моих ошибок, и поделиться знаниями в блогостроении. Кое что до меня самой дошло, значит еще способна соображать, ну и конечно позаимствовала опыта у более опытных блоггеров. Надеюсь кому-либо из Вас будет полезна моя информация, и давайте делиться - кто что знает, по принципу: ты - мне, я - тебе. Итак начнем..
Первое, что мы делаем-это в панели инструментов нажимаем - Создать новый блог.
Вписываем адрес блога, желательно, чтобы адрес и название блога соответствовали друг другу. Если все время пишут, что адрес занят, попробуйте вставить символы, например поставить точку или черту и все получится. Далее, я думаю, если Вы решили создавать блог, то и тема у Вас конечно есть. Ну и заголовок -
Вы уже подготовили для своего ребенка, т.е. блога. Да да, именно сейчас рождается Ваше дитя!
Выбрали понравившийся шаблон, настроили фон - и Создали блог.
А вот дальше начинается самое интересное:
Не спешите сразу же наполнять блог информацией, и вот почему..
Для начала настройте внимательно шаблон в Дизайнере, отрегулируйте ширину сообщения и гаджетов справа и слева, зависит от выбранного Вами шаблона, размер шрифта и цвет: текста, заголовка, описания Вашего блога. Нарисуйте расположение гаджетов, тем (информации ), изображений, видео, вообщем все, что будет находится в блоге, на бумаге. Просматривайте блог после всех изменений настроек, лучше это сделать на начальном этапе, чем мучиться, когда у Вас появиться первое сообщение. Чтобы после публикации Вы не говорили себе - а надо было сделать по другому, или - зачем я все поменяла. В своем первом блоге я меняла шаблон семь раз. Что значит нет опыта. Конечно, исправить можно все, но Вам это надо? И потом, мы еще совсем "зеленые", чтобы вносить изменения в шаблон, и насколько я знаю, это по моим наблюдениям, после каждого изменения что-нибудь да поменяется и вернуть все как было Ох как трудно. Мне пришлось корректировать почти все написанные мной сообщения в своем блоге.
Если все таки придется сделать изменения, не забудьте до этого сделать резервную копию шаблона. В панели инструментов, на вкладке - шаблон- справа вверху, находится эта кнопка. Когда все сделаете на свой вкус и останетесь довольны своими первыми движениями по созданию блога, переходим в панель инструментов и нажимаем на вкладку- Дизайн.Здесь, в Дизайнере шаблонов, жмем-добавить гаджет-и в открывшемся окне выбираем самое необходимое:
1.Перевод языка, ведь блог читается по всему миру;
2.Ваш профиль;
3.Страницы, потом можете переименовать в Меню, у вас же будет не одно сообщение;
4.Статистику, отражает посещаемость блога.
5.Можно добавить Архив блога, а можно и позже, когда у Вас появится больше постов.
На каждом пути просматривайте блог, если что-то не нравится, перетаскивайте гаджеты в нужное место и не забывайте нажимать < сохранить >.
Вот пожалуй, после всех этих манипуляций, можно наполнять блог информацией.
Советую писать сообщения в редакторе сообщений, в панели инструментов, т.к. если писать в Ворде, может поменяться шрифт или еще чего-нибудь, в общем опубликуется не так, как бы Вам хотелось. Это не только мое мнение, но и более опытных блоггеров. Когда будете создавать свое первое сообщение, не меняйте в редакторе шрифт, размер, не надо никакаго курсива и жирности шрифта. Пишите так, как перед Вами открылось в редакторе, с чистого листа. Когда наберетесь опыта, будете экспериментировать. При создании сообщений - постов, не забывайте просматривать, как оно будет выглядеть до публикации. Обратите внимание, сколько у Вас на главной странице будет сообщений. Для этого в Дизайнере шаблонов нажимаете гаджет - изменить сообщение, перед Вами откроется окно, и вот там можно настроить количество публикуемых сообщений на главной странице: 1,2,7.. Хочу обратить внимание, что каждое новое сообщение будет опубликовано сверху уже существующего: с новой датой, со всеми настройками, комментариями, и согласитесь, это будет смотреться не совсем эффектно. И чтобы этого избежать, мы поговорим об этом в нашем следующем посте
П о с м о т р и т е
Учимся правильно публиковать сообщения
Как вставить баннер, изображения, скриншот экрана
Как вставить кнопку "вверх", кнопки соцсетей
5.Можно добавить Архив блога, а можно и позже, когда у Вас появится больше постов.
На каждом пути просматривайте блог, если что-то не нравится, перетаскивайте гаджеты в нужное место и не забывайте нажимать < сохранить >.
Вот пожалуй, после всех этих манипуляций, можно наполнять блог информацией.
Советую писать сообщения в редакторе сообщений, в панели инструментов, т.к. если писать в Ворде, может поменяться шрифт или еще чего-нибудь, в общем опубликуется не так, как бы Вам хотелось. Это не только мое мнение, но и более опытных блоггеров. Когда будете создавать свое первое сообщение, не меняйте в редакторе шрифт, размер, не надо никакаго курсива и жирности шрифта. Пишите так, как перед Вами открылось в редакторе, с чистого листа. Когда наберетесь опыта, будете экспериментировать. При создании сообщений - постов, не забывайте просматривать, как оно будет выглядеть до публикации. Обратите внимание, сколько у Вас на главной странице будет сообщений. Для этого в Дизайнере шаблонов нажимаете гаджет - изменить сообщение, перед Вами откроется окно, и вот там можно настроить количество публикуемых сообщений на главной странице: 1,2,7.. Хочу обратить внимание, что каждое новое сообщение будет опубликовано сверху уже существующего: с новой датой, со всеми настройками, комментариями, и согласитесь, это будет смотреться не совсем эффектно. И чтобы этого избежать, мы поговорим об этом в нашем следующем посте
П о с м о т р и т е
Учимся правильно публиковать сообщения
Как вставить баннер, изображения, скриншот экрана
Как вставить кнопку "вверх", кнопки соцсетей
Как вставить баннер, изображения в блог, как сделать скриншот экрана
2013-05-30 01:52:00 (читать в оригинале)Кто не знает, напишу как настроить, чтобы не учитывались свои просмотры страниц. Опытные блоггеры не усмехайтесь, я когда открыла все это изобилие информации, у меня в глазах зарябило, а для начинающих я думаю, полезно узнать.Это оказалось просто:
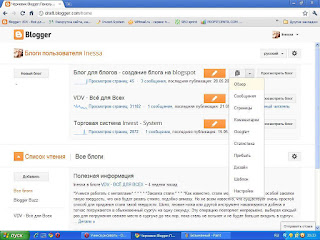
Заходите в Blogger, нажимаете на вкладку - Статистика - Обзор. Справа увидите строку " не отслеживать мои просмотры страниц". Жмем на неё, открывается - окно - ставим напротив нужной строки точку в кружочке - нажимаем - сохранить. Теперь Ваши посещения не будут отслеживаться, во всяком случае в Google точно. В других браузерах необходимо настраивать - файл cookie. У меня в Опере отслеживаются, но пока нет времени заглянуть в настройки, а в ИЕ нет. В других браузерах не открывала. Вы когда создадите блог, проверьте как он выглядит в разных браузерах. Я заметила, что в браузере ИЕ у меня не открывается гаджет - переводчик. С чем это связано пока не могу сказать, надо разбираться. Если у Вас есть ответ, напишите. А теперь собственно к теме: Заходим в черновик Blogger. Выбираем - Обзор:



Заходите в Blogger, нажимаете на вкладку - Статистика - Обзор. Справа увидите строку " не отслеживать мои просмотры страниц". Жмем на неё, открывается - окно - ставим напротив нужной строки точку в кружочке - нажимаем - сохранить. Теперь Ваши посещения не будут отслеживаться, во всяком случае в Google точно. В других браузерах необходимо настраивать - файл cookie. У меня в Опере отслеживаются, но пока нет времени заглянуть в настройки, а в ИЕ нет. В других браузерах не открывала. Вы когда создадите блог, проверьте как он выглядит в разных браузерах. Я заметила, что в браузере ИЕ у меня не открывается гаджет - переводчик. С чем это связано пока не могу сказать, надо разбираться. Если у Вас есть ответ, напишите. А теперь собственно к теме: Заходим в черновик Blogger. Выбираем - Обзор:
кликните по рисунку, чтобы увеличить
Вас перекидывает вот сюда
Прокручиваете страницу вниз, и здесь, в < руководстве по Blogger>, Вы найдете всю необходимую информацию по правильной настройке Вашего блога. Обратите внимание на строку по персональному домену. Пока Ваш блог ещё в "пеленках", нет ни ТИЦ, ни рейтинга, ни читателей и посещений, я Вам советую купить свой домен, это поможет избежать неприятностей с привередливым Яндексом по индексации, да и не только с ним. Всем известно, что бесплатных доменов не уважают.Домен можно купить самостоятельно, можно здесь, и прикрутить его к Blogspot, подробно об этом в инструментах для вебмастеров в Google, или воспользоваться предложением самого Google, в черновике панели инструментов - настройки. Цена у них смешная 10$ в год. Сначала выберите адрес сервера (домена ). Вам предложат: домен-com, домен -ru, принадлежит России, домен - ua, принадлежит Украине, домен- net, для чисто сетевых проектов. Подождите пока пройдет - перенос. Затем Вам предложат зарегистрироваться в Google Apps, заполните анкету, кто не знает английского сразу подготовьте перевод: ФИ, адрес домашний, город и область. Подаете заявку и ожидайте. Я тоже жду ответа, прошло 2 дня, отпишусь когда получу.
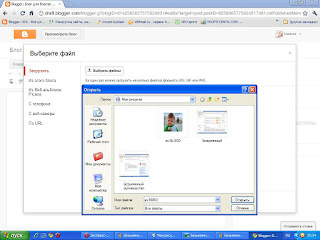
Для тех, кто не знает как вставить изображение: в редакторе сообщений подводите курсор к голубой картинке в квадратике - вставить изображение. Нажимаете - выбрать файл. Откроется окно:
Выбираете рисунок и нажимаете - Открыть. Рисунок перемещается в редактор. Если загрузили сразу несколько, а в текст нужно вставить пока одно, нажимаете на выбранный рисунок, он выделяется в рамку и нажимаете - добавить. Ваш рисунок переместился. Можно расположить справа, слева, по центру,уменьшить, увеличить. Кликните по рисунку и в появившейся синей полосе настраивайте как Вам необходимо.
Гаджеты, к примеру баннеров, вставляются оказывается также легко:
В панели инструментов нажимаем вкладку - Дизайн - добавить гаджет - HTML/Java Script, в открывшемся окне вставляете html-код вашего гаджета - сохранить.Здесь хочу обратить внимание: код баннера легко вставляется, если до этого Вы его скопировали, т.е. наводим курсор на код - нажимаем на правую кнопку мыши - появится окно - выделить всё - окрасится в синий цвет. Затем опять жмем правую кнопку - в окне - копировать. Плавно переходим в Дизайн - добавить гаджет - HTML/Java Script - окно - правую кнопку мыши - окно - вставить - сохранить. Таким же образом вставляются изображения из списка гаджетов. Можно вставить текст кода в редакторе сообщений.Для этого открываете текст, например в блокноте, копируете код текста, вставляете на страницу сообщения, нажимаете - создать. Перед публикацией обязательно - просмотр.
Для тех, кто не умеет делать - скриншот экрана...
Бывает, что необходимо сделать скриншот нужного документа, текста, фото, да мало ли чего.
Для этого на клавиатуре нажимаем на клавишу < Print Screen> , затем переходим в программу <Paint> - графический редактор, есть на каждом компьютере, нажимаем правую кнопку мыши - в открывшемся окне - вставить, или в панели инструментов программы - Правка - вставить. Здесь можно изображение отредактировать на Ваш вкус: выбрать масштаб, поменять цвет, повернуть вправо-влево, выделить только ту область, которую необходимо сохранить, вообщем много всего и всякого. "Посидите" в программе и сами узнаете. Чтобы сохранить - нажимаете - Сохранить как. В открывшемся окне выберите место для Вашего изображения на компьютере, обратите внимание на - тип файла - выбрать "JPG"( jpg ).
П о с м о т р и т е
Создаем блог: первые шаги, первые попытки
Учимся правильно публиковать сообщения
Как вставить кнопку "вверх", кнопки соцсетей
Учимся правильно публиковать сообщения
2013-05-28 21:31:00 (читать в оригинале) И снова всем Доброго времени суток!
Здесь мы рассмотрим как же публиковать сообщения, чтобы адрес нашего нового поста отличался от адреса главной страницы, уже опубликованной нами.
Мой первый опыт был печальным. Когда публиковала сообщения, то оно у меня располагалось сверху предыдущего, затем шли комментарии, соцкнопки, рейтинг, вообщем все это выглядело ужасно. Надо было в настройках: - дизайн - изменить сообщение - отключить эти все функции, и выставить количество сообщений - 1, а в - панели инструментов - настройки - основные - комментарии, выбрать - скрыть комментарии. Тогда бы выглядело все приличней, но к сожалению на тот момент я этого ничего не знала. Я просто удаляла сообщения, жаль потраченного времени, а ведь можно было отправить обратно в черновик. После публикации в редакторе сообщений справа вверху, где просмотр, будет находится вкладка - вернуться к черновику, и Ваш новый пост опять отправляем в черновик до лучших времен.Дело в том, что адрес этого созданного поста уже нельзя изменить, т. к. он уже публиковался, то есть получили два поста с главным адресом.Лично я пару таких сообщений так и держу в черновиках, еще не придумала выход, но он найдется, я уверена. А теперь поговорим о новом посте, с новым адресом. Напоминаю, сделать необходимо до публикации. Если Вы захотите опубликовать сообщение и самостоятельно присвоить адрес, то делаем так: справа жмем на - Постоянная ссылка - Пользовательская постоянная ссылка - и пишем текстом на английском языке слово, ну например что-то из названия поста - info - нажимаем - Готово. Теперь у Вашего нового поста другой адрес. Но можете оставить адрес, данный системой автоматически. Не забудьте - до публикации.Затем склеиваем эти два поста ссылкой. На главной странице нажимаем - изменить - попадаем в редактор сообщений - нажимаем мышкой в том месте, где будет находится ссылка, затем вверху жмем - ссылка, там в названии пишем слово для перехода: сюда-здесь- тут на Ваш вкус, пишем адрес URL второго поста, проверяем и нажимаем - ОК. Всё, эти два поста связаны. Таким же способом можно связать ссылками все созданные посты и страницы, адрес смотрите в строке браузера.
Если хотите, чтобы Ваша главная страница всегда оставалась главной делаем следующее:
Справа в редакторе - Настройки сообщения- жмем на - Расписание - Установить дату и время, и устанавливаем дату первого поста более позднюю, чем второго. Например: Вы опубликовали первый пост - 27.05.2013 г, второй - 30.05.2013 г. Естественно главной страницей теперь является второй пост. А вы хотите, чтобы оставался первый. Так вот - устанавливаем сами дату поста - 31.05.2013 г.- жмем Готово. Теперь Ваш первый пост опять на главных позициях. Делать это необходимо после каждого нового, созданного поста. А можно все оставить как есть. Просто делаем: - новый пост- - новая тема, у Вас будут созданные страницы и склеивайте их ссылками с постами по теме.
Не забывайте писать в ярлыки описание Ваших постов для поисковых систем. Описание страниц также пишите в редакторе сообщений.
Можно посмотреть
Как вставить баннер, изображения, скриншот экрана
Создаем блог: первые шаги, первые попытки
Как вставить кнопку "вверх", кнопки соцсетей
..
Здесь мы рассмотрим как же публиковать сообщения, чтобы адрес нашего нового поста отличался от адреса главной страницы, уже опубликованной нами.
Мой первый опыт был печальным. Когда публиковала сообщения, то оно у меня располагалось сверху предыдущего, затем шли комментарии, соцкнопки, рейтинг, вообщем все это выглядело ужасно. Надо было в настройках: - дизайн - изменить сообщение - отключить эти все функции, и выставить количество сообщений - 1, а в - панели инструментов - настройки - основные - комментарии, выбрать - скрыть комментарии. Тогда бы выглядело все приличней, но к сожалению на тот момент я этого ничего не знала. Я просто удаляла сообщения, жаль потраченного времени, а ведь можно было отправить обратно в черновик. После публикации в редакторе сообщений справа вверху, где просмотр, будет находится вкладка - вернуться к черновику, и Ваш новый пост опять отправляем в черновик до лучших времен.Дело в том, что адрес этого созданного поста уже нельзя изменить, т. к. он уже публиковался, то есть получили два поста с главным адресом.Лично я пару таких сообщений так и держу в черновиках, еще не придумала выход, но он найдется, я уверена. А теперь поговорим о новом посте, с новым адресом. Напоминаю, сделать необходимо до публикации. Если Вы захотите опубликовать сообщение и самостоятельно присвоить адрес, то делаем так: справа жмем на - Постоянная ссылка - Пользовательская постоянная ссылка - и пишем текстом на английском языке слово, ну например что-то из названия поста - info - нажимаем - Готово. Теперь у Вашего нового поста другой адрес. Но можете оставить адрес, данный системой автоматически. Не забудьте - до публикации.Затем склеиваем эти два поста ссылкой. На главной странице нажимаем - изменить - попадаем в редактор сообщений - нажимаем мышкой в том месте, где будет находится ссылка, затем вверху жмем - ссылка, там в названии пишем слово для перехода: сюда-здесь- тут на Ваш вкус, пишем адрес URL второго поста, проверяем и нажимаем - ОК. Всё, эти два поста связаны. Таким же способом можно связать ссылками все созданные посты и страницы, адрес смотрите в строке браузера.
Если хотите, чтобы Ваша главная страница всегда оставалась главной делаем следующее:
Справа в редакторе - Настройки сообщения- жмем на - Расписание - Установить дату и время, и устанавливаем дату первого поста более позднюю, чем второго. Например: Вы опубликовали первый пост - 27.05.2013 г, второй - 30.05.2013 г. Естественно главной страницей теперь является второй пост. А вы хотите, чтобы оставался первый. Так вот - устанавливаем сами дату поста - 31.05.2013 г.- жмем Готово. Теперь Ваш первый пост опять на главных позициях. Делать это необходимо после каждого нового, созданного поста. А можно все оставить как есть. Просто делаем: - новый пост- - новая тема, у Вас будут созданные страницы и склеивайте их ссылками с постами по теме.
Не забывайте писать в ярлыки описание Ваших постов для поисковых систем. Описание страниц также пишите в редакторе сообщений.
Можно посмотреть
Как вставить баннер, изображения, скриншот экрана
Создаем блог: первые шаги, первые попытки
Как вставить кнопку "вверх", кнопки соцсетей
..
Как вставить кнопку"вверх", кнопки соцсетей, вставить копирующий код в сообщение
2013-05-28 12:38:00 (читать в оригинале)И снова здравствуйте! Сегодня мы будем общаться на тему кнопок в блоге.
Расскажу Вам, чему я научилась. Что бы посетителям было комфортно читать информацию на страничках Вашего блога, ставят кнопку "наверх" "вверх", кому как нравится. Конечно, очень удобно, находясь внизу страницы, одним нажатием на кнопку, переместится в начало. Я освоила пока только кнопку "наверх" и вставила её обычным гаджетом: дизайн-добавить гаджет-HTML/Java Script-вставить-сохранить. Как вы догадались, код кнопки предварительно был скопирован. Как копировать я писала в своем посте. В интернете много информации на эту тему, как вставить красивые стрелочки, но меня смущает изменение шаблона, т.е код нужно вставлять в HTML код шаблона. Как Вы сами понимаете, откуда "чайнику" знать все эти премудрости html кодов. Кое в чем удалось разобраться, но предпочитаю с изменениями не связываться. Научена на собственном опыте. В своем первом блоге так увлеклась, что у меня код нарисовался вверху заголовка. Ну и как Вы понимаете, мозгов не хватило профессионально убрать и пришлось менять шаблон. Но вернемся к нашим кнопкам. Здесь для Вас я поместила код кнопки "наверх", посмотрите как у меня в блоге. Если захотите поставить себе , то просто скопируйте код и вставьте -добавить гаджет, вниз страницы.
Конечно, это не симпатичные стрелочки разного изображения, но зато удобно.
На других сайтах, где нет кнопок, я просматриваю информацию, пользуясь клавиатурой.
Кнопка Home - вверх страницы;
Кнопка End - вниз страницы;
Кнопка "Page Up и "Page Down" -прокрутка экрана вверх и вниз.
Есть еще один оригинальный способ: Например, вы находитесь внизу страницы, слегка щелкните по колесику мыши, обратите внимание - по колесику - на свободном пространстве, не по рисунку, не по ссылке, а именно на пустом месте, появится изображение в виде "ромбика". Если резко подвинуть мышь вперед, то сразу же окажетесь вверху страницы, также и прокручивайте вниз.
Если Вы находитесь вверху страницы, и мышку чуть легонько сдвинуть вниз, то прокрутка будет идти медленно. Это очень удобно, как медленный динамический просмотр, можно пить кофе и читать информацию, не трогая мышь. Можно прокручивать вправо и влево, задавая мышью управление.
Что касается кнопок соцсетей, то можно пользоваться стандартными. Здесь я также представляю Вам код кнопок, как у меня в блоге. Если устривают, то копируйте, вставляйте гаджетом и пользуйтесь. Если Вы хотите изменить расположение на вертикальное, то перейдите по адресу и настройте по своему вкусу. Здесь Вы выберите фон, размер, расположение ваших кнопок.
Вставка кода в сообщение
Вам, наверное, будет интересно узнать, как я вставила копирующий код в сообщение:
В панели инструментов заходите в редактор сообщений, нажимаете HTML, вставляете скопированный код, затем перед и после кода пишите:
<textarea name="textarea"
cols="40"="4"wrap=
"VIRTUAL">Ваш скопированный код
</textarea>
Затем нажимаете - создать, и получилось то , что Вы видите.
Желаю Вам всего наилучшего!
П о с м о т р и т е
Создаем блог на Blogspot
Учимся правильно публиковать сообщения
Как вставить баннер, изображения в блог
Страницы: ... 41
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
