|
Какой рейтинг вас больше интересует?
|
Главная / Каталог блогов / Cтраница блогера Блог для блогов - создание блога на blogspot / Запись в блоге
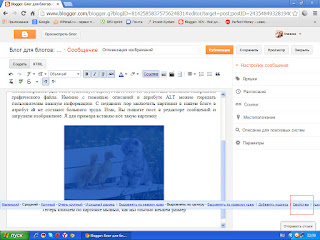
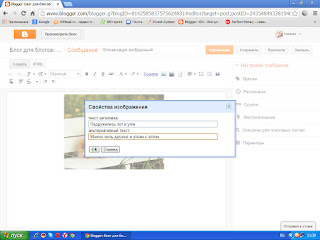
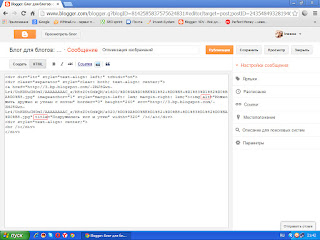
Оптимизация изображений2013-11-13 01:07:00 (читать в оригинале)Здравствуйте гости и читатели моего блога. Сегодня у нас разговор пойдет об оптимизации изображений в нашем блоге. В каждом блоге есть картинки, которые можно и нужно оптимизировать.Каждый из Вас наверняка сталкивался с проблемой, когда в браузере отключены картинки и нет возможности увидеть изображение. А пользователи, которые пользуются программами для чтения с экрана, или имеющие низкоскоростной интернет вообще не имеют такой возможности. Так вот, оптимизировав картинки, читатели вместо изображения смогут прочитать текст. Так как же нам их оптимизировать. Для этого существует атрибут ALT, этот тэг служит для описания содержания графического файла. Именно с помощью описаний в атрибуте ALT можно передать пользователям важную информацию. С недавних пор заключить картинки в нашем блоге в атрибут alt не составит большого труда. Итак, Вы пишите пост в редакторе сообщений и загрузили изображение. Я для примера вставлю и объясню на этой картинке.  Теперь кликаем по картинке мышью, как мы обычно меняем размер  Откроется такая вкладка  Вот здесь мы и будем заключать нашу картинку в тзги title и alt. TITLE-это заголовок изображения, а альтернативный текст и есть атрибут ALT, именно этот текст будет видеть пользователь. Например я написала-кот и утки в заголовке, и подружились кот и утки как альтернативный текст. Теперь нажмите слева на HTML и посмотрите: заголовок в тэге title и текст в тэге alt. На скриншоте хорошо видно, обведено красным.  Теперь рекомендации по написании текста Не рекомендуется писать <img src-"адрес изображения" alt=""/> Надо: <img src="адрес изображения" alt.="Кот и утки"/> Самый оптимальный вариант: <img src="адрес картинки"alt="Подружились кот и утки"/> Ни в коем случае нельзя писать такой текст: <img src="адрес изображения"alt="кот, утка слева, утка справа. скамейка. дерево, цветы"/> Наполнять атрибут ALT большим количеством ключевых слов или вставлять предложения. Подведите курсор к первой картинке, во вкладке увидите описание. А представьте, если Вы напишите предложений так четыре-пять или ключевиков штук двадцать. Максимальное внесение в тэг ALT-пять ключевых слов, если будет больше, может вызвать у пользователя негативное впечатление и он просто уйдет с Вашего блога. Нужно как то суметь составить насыщенное содержание, несущее больше информации, в котором ключевые слова используются уместно и вписываются в контент. И последнее: грамотное описание изображений в тэге ALT плюс заголовок TITLE помогают системам поиска картинок, таких как Поиск картинок Google и Яндекс фотки, проиндексировать изображения в Вашем блоге. На этом у меня все. Надесь, что объяснила понятно, очень старалась. Всего доброго.
|
Категория «Религия»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
