|
Какой рейтинг вас больше интересует?
|
Главная / Каталог блогов / Cтраница блогера Блог для блогов - создание блога на blogspot / Запись в блоге
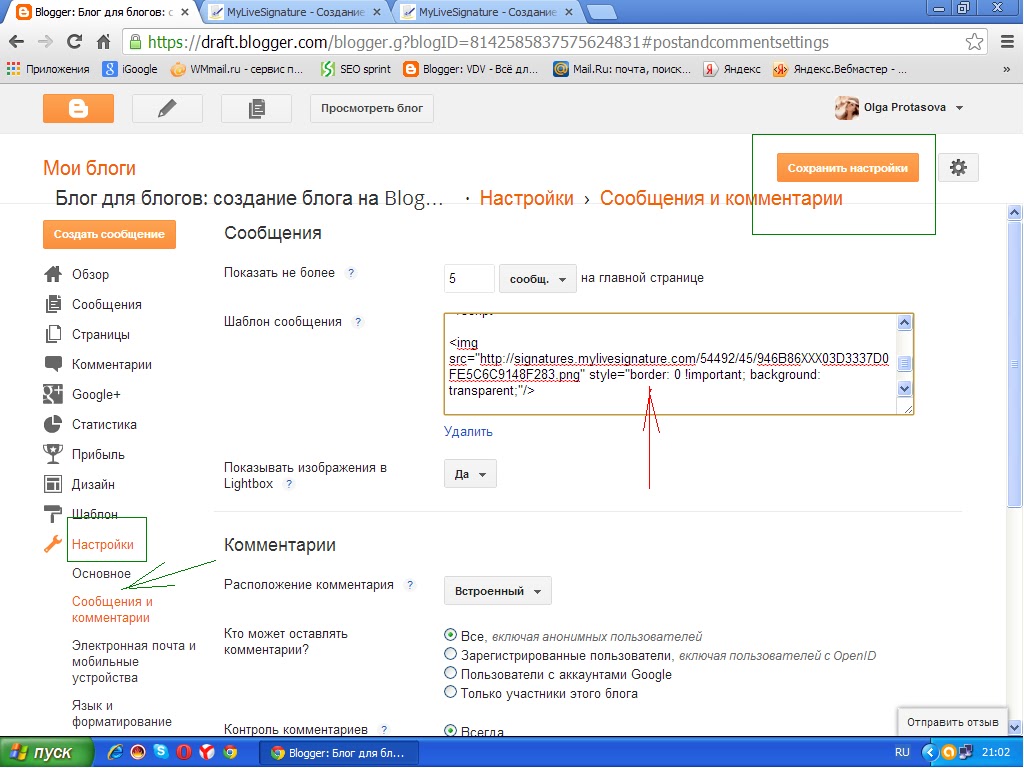
Как установить HTML код подписи внизу сообщения блога2014-01-12 23:31:00 (читать в оригинале)Установка HTML кода подписи на веб сайт/блогИ снова здравствуйте. Продолжим тему создания подписи для своих сайтов/блогов. Подпись мы создали, кто еще не читал как создать, прошу прочитать мой предыдущий пост. Получили вот такой HTML код подписи. <a href="http://www.mylivesignature.com" target="_blank"><img src="http://signatures.mylivesignature.com/54492/45/946B86XXXD3337D0FE5C6C9148F283.png" style="border: 0 !important; background: transparent;"/></a> Выделенное у меня красным, это адрес программы, он нам совершенно не нужен. Можете его удалить или вписать адрес своего блога или сайта. В таком случае Ваша подпись будет кликабельна, то есть при нажатии мышью переход на главную страницу блога. Вы можете вписать любой URL адрес, своего блога или партнерской программы и.т.д. Кто не хочет, чтобы подпись оставалась кликабельна, удалите все, что у меня выделено зеленым и красным, то есть всю строку. Переходим к установке HTML кода:
 Чтобы подпись находилась по центру страницы, заключите код подписи в эти тэги: <center>HTML код подписи</center> Вот и все, ничего сложного. Пишите, комментируйте. А я говорю Вам До свидания.
|
Категория «Мультипликация»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
