|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера IT-Блог | IT-Blog/Записи в блоге |
|
IT-Блог | IT-Blog
Голосов: 0 Адрес блога: http://it-ci-plus-plus.blogspot.com/ Добавлен: 2013-08-27 16:00:15 |
|
Создание ActionScript 3.0 Переменных.
2013-08-13 08:10:00 (читать в оригинале)Общая информация о переменных ActionScript 3.0
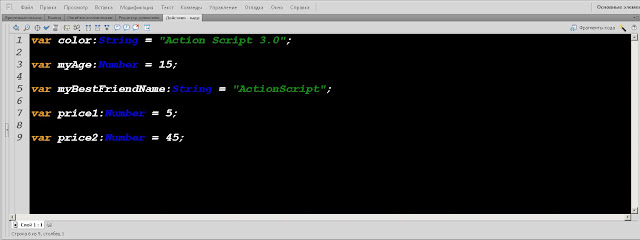
ActionScript переменные позволяют Вам хранить информацию для того чтобы ее использовать в дальнейшем. Например, Вы можете сохранить имя Вашего клиента ввиде переменной ActionScript или количество очков, которые заработал игрок.ActionScript переменные декларируются, используя ключевое слово var. Сразу после него, через пробел, следует имя переменной. Имя должно быть описательным, т.е. хорошо давать понять какого рода информация храниться в переменной. В дальнейшем это облегчит работу с переменной. Вот несколько обязательных правил, которым нужно следовать при назначении имени переменной:

Удачи!
Подпишись на обновление IT-Блога по E-mail (Email).
Будь всегда в курсе новых о публикаций в IT-Блоге!
Добавь в избранное IT-Блог .
Типы данных ActionScript 3.0 (AS 3.0)
2013-08-12 20:10:00 (читать в оригинале)ActionScript 3 – это язык программирования, который требует обязательной записи типа данных AS 3.0 при создании переменных. Это значит, что он распознает какой тип данных присвоен переменной и Вы должны следовать этому подходу, программируя на этом языке.
Например, если у Вас на компьютере установлена операционная система Microsoft Windows, и Вы сохранили серию файлов с именами начинающимися с цифры, то они будут отсортированы некорректно. После файла с именем 1.png последует 10.png, а не 2.png.
Это происходит потому, что Windows воспринимает имена файлов не как цифры, а как буквы. Т.е. имена файлов по своему типу являются строками, а не числами. В этом случае каждая буква и цифра (которая в данном случае не является числом!) имеет свой номер в общем ряду всех букв и цифр.
Поэтому все имена файлов, начинающиеся с 1 (1, 11, 15, 124, 10345 и т.д.) всегда будут показываться раньше чем файлы начинающиеся с цифры 2.
Подобные проблемы могут быть легко решены при помощи типов данных. Если мы можем сообщить программе, что определенная часть кода по своему типу является числом, то и программа будет обрабатывать его соответствующим образом: сортировать, производить необходимые математические операции и пр.

О типах данных ActionScript 3.0
Языки программирования, базы данных и другие компьютерные программы должны различать типы данных с которыми они работают. Если тип данных не определен программой, то в таком случае компьютер обычно делает ошибку (в работе с AS3 наиболее часто используемый способ проверки — метод trace ActionScript 3.0).Например, если у Вас на компьютере установлена операционная система Microsoft Windows, и Вы сохранили серию файлов с именами начинающимися с цифры, то они будут отсортированы некорректно. После файла с именем 1.png последует 10.png, а не 2.png.
Это происходит потому, что Windows воспринимает имена файлов не как цифры, а как буквы. Т.е. имена файлов по своему типу являются строками, а не числами. В этом случае каждая буква и цифра (которая в данном случае не является числом!) имеет свой номер в общем ряду всех букв и цифр.
Поэтому все имена файлов, начинающиеся с 1 (1, 11, 15, 124, 10345 и т.д.) всегда будут показываться раньше чем файлы начинающиеся с цифры 2.
Подобные проблемы могут быть легко решены при помощи типов данных. Если мы можем сообщить программе, что определенная часть кода по своему типу является числом, то и программа будет обрабатывать его соответствующим образом: сортировать, производить необходимые математические операции и пр.

Не типизированные данные
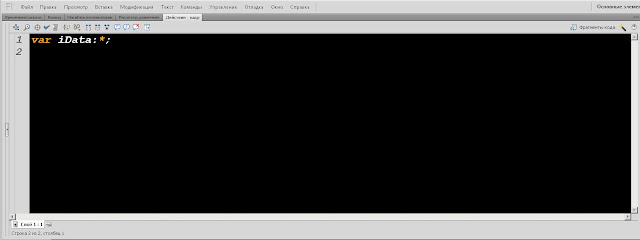
В определенных ситуациях Вам будет необходимо избежать типизации значения переменной. Сделать это просто: не присваивайте никакой тип данных. Как в следующем примере:
Однако, поступая так Вы можете оставить других программистов, которые возможно будут работать с Вашим кодом, в недоумении: сделали ли Вы это умышленно или это ошибка. Поэтому, если Вы действительно хотите не присваивать переменной никакой тип, то Вы должны записать это с помощью звездочки * (астериск).
Например:

Оба примера вверху будут работать одинаково. Здесь еще раз хотелось бы напомнить, что не типизированные данные должны использоваться только когда это абсолютно необходимо!
Переменные, которым присвоен определенный тип данных должны содержать в себе только данные этого типа. Поэтому если Вы будете следовать этому правилу, в дальнейшем Вам будет легко избежать ошибок в коде и исправлять их если таковые возникнут. Каждый раз Вы будете получать сообщение об ошибке с указание номера строки, что очень легко исправить. Если же какая-либо переменная не типизирована, то сообщения не поступит, но программа работать не будет. Найти где ошибка будет очень сложно.
Изменение типа данных
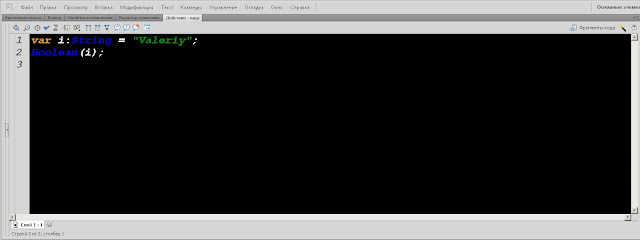
Если Вам нужно изменить тип данных ActionScript переменной, то это можно сделать с помощью метода называемого кастингом (casting). Вы просто записываете новый тип данных, а затем в скобках имя переменной. Например:
В этом примере переменной myName назначен тип данных String и присвоено значение Valeriy. Затем мы меняем её тип на Boolean.
Здесь важно отметить, что подобная операция по смене типа данных ActionScript не всегда бывает успешна. В показанном выше примере проблем с обработкой кода не будет. Теперь значение переменной myName будет соответствовать true. Мы уже знаем, что любая не пустая строка будет приравниваться к true когда речь идет о булевом типе (boolean). Однако, следующий пример проиллюстрирует нам определенные трудности которые иногда возникают во время кастинга.

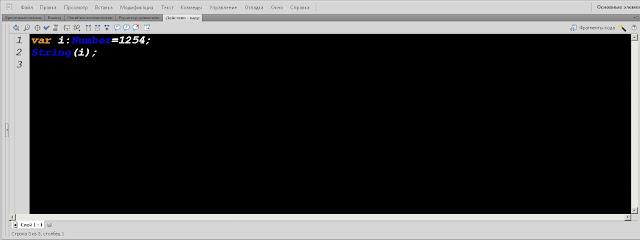
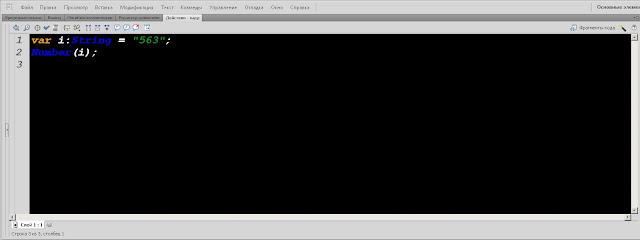
После этой операции значение переменной myName будет равно NaN (Not a Number) – не число! Т.е. совсем не то, что мы ожидали. Это произошло потому, что строка, состоящая из букв не может быть преобразована в число. Обратная же операция возможна, потому что строки могут содержать в себе числа.

И после изменения типа данных можно вывести
значение переменной -— методом trace ActionScript 3.0
Например:

Удачи в программировании!
Метод trace ActionScript 3.0 " Вывод"
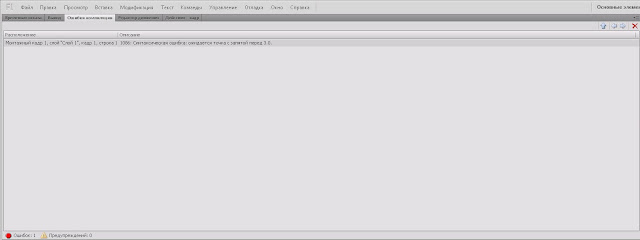
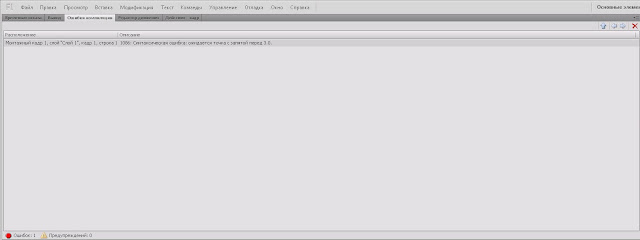
2013-08-12 18:36:00 (читать в оригинале)К сожалению мы все склонны совершать ошибки, поэтому работая с кодом Вы будете тоже ошибаться. Неправильная запись имени переменной ActionScript 3.0 или неправильное использование синтаксиса языка – это наиболее типичные ошибки, которые, к счастью, Flash Player помогает сразу выявить. Если подобное происходит, то в панели Compiler Errors
(Ошибки компиляции) Вы увидите соответствующее сообщение.


Гораздо труднее выявлять такие ошибки, которые называются логическими.
Логическая ошибка – это когда у Вас «грамматически» всё написано правильно, но существует ошибка в коде, заставляющая его работать неверно. Например, возможно Вы считаете, что переменной присвоено одно значение, тогда как, в действительности, оно другое. И когда Вы пытаетесь тестировать, проверяя именно это значение, то Вы получаете не то что ожидали.
Существует специальный метод trace ActionScript 3.0, который также можно назвать функцией или командой, который помогает проверять значения любых переменных. Когда Вы делаете это во время тестирования своего flash-файла, то они появляются в панели Output (панель вывода). Это тестирование делается именно для того чтобы быть уверенным, что все значения соответствуют ожидаемым.
В ActionScript 3.0 trace является глобальной функцией. Этот метод доступен Вам на любой стадии написания Вашего кода, поэтому Вы можете использовать его в любой момент. Всегда записывайте имя этого метода сторочными (маленькими) буквами и всегда помещайте значение, которое Вы собираетесь тестировать в скобки. Если Вы тестируете простой текст (не переменную типа String) – он должен быть в двойных кавычках " " , во всех остальных случаях кавычки не используются.
Проверка переменных с помощью метода trace ActionScript 3.0
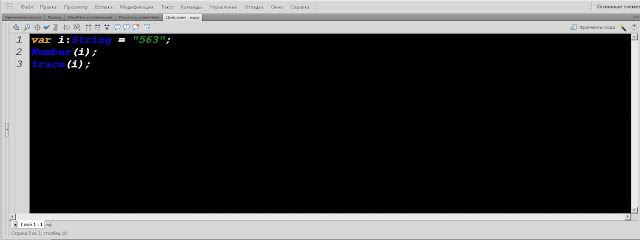
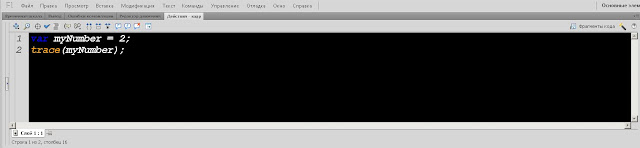
1)Откройте панель Actions2)Создайте переменную
3)Присвойте переменной значение
4)Наберите слово trace.
5)Откройте скобки.
6)Введите имя созданной переменной.
7)Закройте скобки и поставьте точку с запятой.

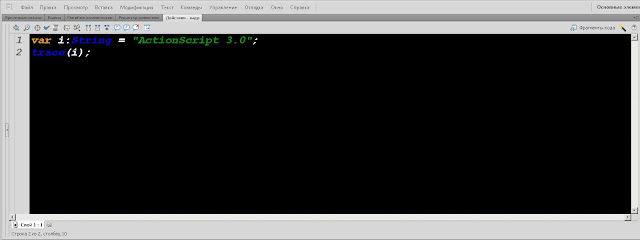
Запустите Flash Player (Ctrl+Enter) и посмотрите на панель Output или "Вывод"
Файл начнет воспроизводиться во Flash Player.
Панель Output (Вывод) откроется, отображая значение тестируемой переменной:

Все об арифметических вычислениях в ActionScript 3.0 (AS 3.0)
2013-08-12 07:38:00 (читать в оригинале)
В ActionScript 3.0 существует много математических операторов, которые встроены непосредственно в него.
Их задача помочь нам в вычислении самых разных математических уравнений.
Это не значит, что нужно прямо сейчас выбросить ваш калькулятор.
Ведь ActionScript 3.0 был создан не для повседневных нужд, а для разработки компьютерных и веб-приложений.
В дополнение к этим математическим операторам существует набор функций, которые помогают в программировании решать часто встречающиеся задачи, такие как, например, округление чисел.
В этом руководстве вы узнаете обо всех базовых математических операторах, которыми будете пользоваться при разработке собственных приложений на ActionScript 3.0.
Кроме того, вы познакомитесь с полезными сокращениями, которые сделают вашу работу с кодом легче и удобнее.

Если вы не знаете как вызвать "Действия" то нажмите F9.
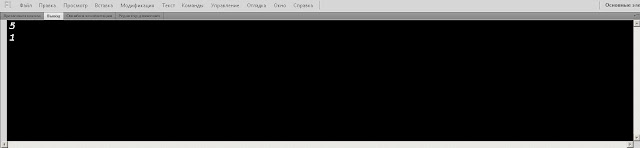
2) Запустите Flash Player (Ctrl+Enter) и посмотрите на панель Output или "Вывод"
вы должны увидеть следующее:

Надеюсь, что вы не сильно удивились, поскольку числа просто складывались и вычитались.
Так как, операторы + и - предназначены для сложения и вычитания.
Все просто!
Сложение и конкатенация
В предыдущем разделе вы использовали знак +, но, как ни странно.Вы можете его использовать когда вы работаете со строками, то оператор + называется оператором конкатенации.
Он берет две строки и соединяет их в одну — «приклеивает» конец одной к началу другой.
Когда же вы работаете с числами, то оператор + становится оператором сложения — складывает значения двух или нескольких чисел, генерируя сумму.
Рассмотрим следующий пример:
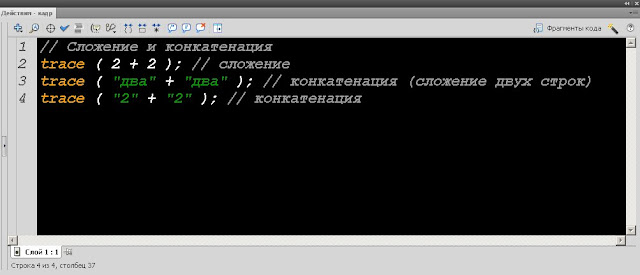
1) Удалите существующий код и наберите следующий:

2) Запустите Flash Player (Ctrl+Enter) и вы увидите следующий результат в панели Output:

C первой строчкой все понятно; вы сложили два числа 2 и 2, используя оператор сложения +, и получили 4.
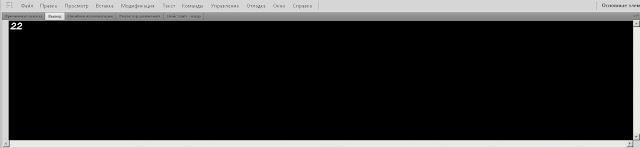
Вторая строчка кода состоит из двух "строк", два и два (обе были заключены в кавычки, так как принадлежат к типу данных String (строка)). Здесь сработал оператор конкатенации и результат этой работы двадва.
Последняя строчка кода использует число 2 с обеих сторон оператора +. Заметьте, что числа заключены в кавычки. Это означает, что их значения больше не являются числовыми, а стали строковыми. После того, как вы конвертируете (преобразуете) значение числа в строку с помощью кавычек, оператор + соединяет строки, «склеивая» их вместе. В результате мы получаем строку 22.
К сожалению, панель Output не может отличать строки от чисел, поэтому трудно понять, 22 — это строка или число? Для этого существует оператор typeof.
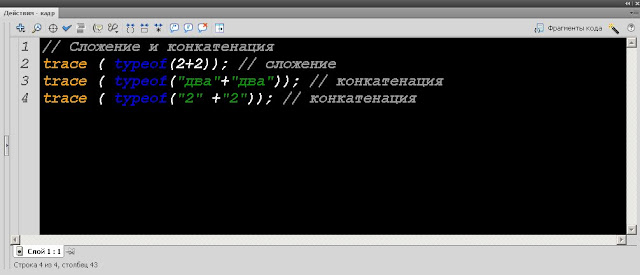
3) Для того чтобы увидеть как работает оператор typeof, обновите предыдущий пример следующим образом:

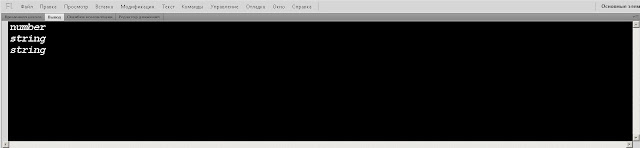
4) Запустите Flash Player; вы увидите результат в панели Output:

После того, как была произведена операция сложения или конкатенации, в игру вступает оператор typeof, который определяет тип результирующего значения и посылает его с помощью метода trace на вывод в панель Output.
Но существует еще один «смешанный» вариант. Давайте сведем вместе число (Number) и строку (String) и посмотрим, что из этого выйдет.
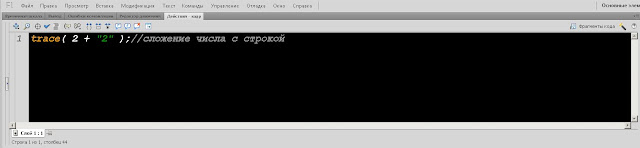
5) Замените существующий код следующей строчкой:

Как видите, справа от оператора + находится число, а слева строка. Интересно, кто победит?
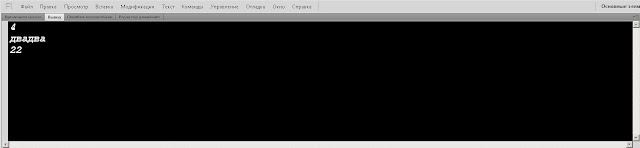
6) Запустите Flash Player (Ctrl+Enter).

В итоге побеждает строка с результатом 22.
В этом примере, оператор конвертирует число 2 в строку 2 и склеивает ее со строкой 2 справа.
Поначалу, вам может показаться все это немного путанным и непонятным, но после совсем непродолжительной практики вы привыкните, и трудностей с этим не будет.
Умножение и деление
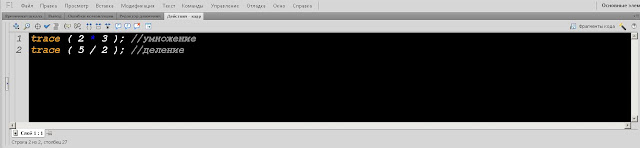
Теперь давайте разберемся с операторами * и /, которые символизируют умножение и деление.1) Замените код на шкале времени следующим:

В первой строке (директиве) используется оператор умножения, который обозначается звездочкой *. Оператор деления обозначается черточкой, наклоненной вперед / . Порядок деления следующий: берется значение слева и делится на значение справа.
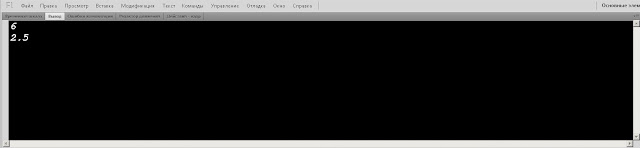
2) Запустите Flash Player; в панели Output вы должны увидеть следующее:

Это довольно простой для понимания материал, но, возможно, следующее будет в новинку для вас.
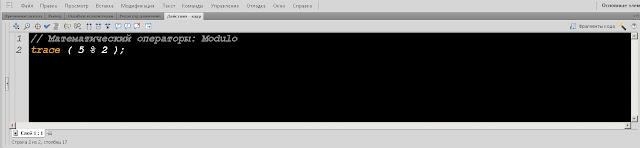
Modulo, оператор для вычисления остатка от деления.
Оператор modulo вычисляет остаток после операции деления. Он бывает полезен во многих ситуациях, например, при определении четности числа. Давайте посмотрим, как он работает:1) Замените уже имеющийся код на приведенный ниже и взгляните на панель Output:

2) Запустите Flash Player; в панели Output (Вывод) вы увидите следующее:

Символ % вызывает оператор modulo, который вычисляет остаток после деления числа слева
от него на число справа. В этом примере 5 делится на 2 с результатом 2 и остатком 1.
Если результат равен 0, то число делится на 2 без остатка и поэтому является четным. Если результат отличен от 0, то число нечетное.
Переменные и комбинированные операторы присваевания.
Очень часто, после выполнения математической операции нужно присвоить результирующее значение той же переменной, над которой эти действия производились. Для того чтобы это сделать быстрее и проще можно объединять арифметические операторы и оператор присваивания вместе. Давайте посмотрим на пример работы с оператором присваивания:
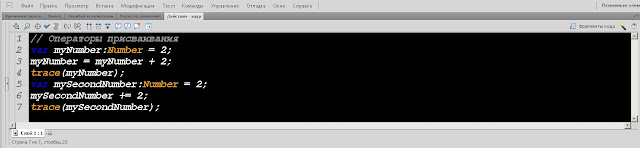
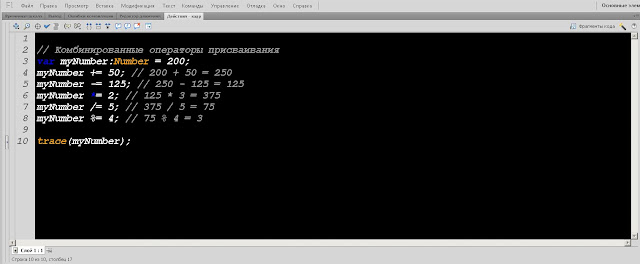
1) Создайте новый проект ActionScript 3.0 и введите следующий код:

2) Запустите Flash Player. В панели Output будет выведено следующее:

Давайте подробно разберем этот код и посмотрим на то, как мы получили такой результат и какую роль в нем играют переменные и комбинированные операторы присваивания.
Переменные
Если вы еще не очень хорошо знакомы с переменными, то самое время поговорить о них несколько подробнее. Во-первых, переменные служат своеобразными контейнерами для хранения различной информации: чисел, строк, объектов...Как правильно декларировать переменную:
1) записываем ключевое слово var;
2) после пробела пишем имя переменной (например, myNumber);
3) ставим двоеточие : и сразу после него указываем тип данных, к которому переменная принадлежит (например, Number);
4) далее ставим знак равно = ;
5) присваиваем значение, которое будет храниться в переменной (например, 2);
6) ставим точку с запятой ;.
var myNumber:Number = 2;
Для того чтобы увидеть, что содержится в переменной используем метод trace.
trace(myNumber);
Теперь давайте проанализируем следующие 2 строчки:

Это переменная с значением 2 (число).
Комбинированные операторы присваивания
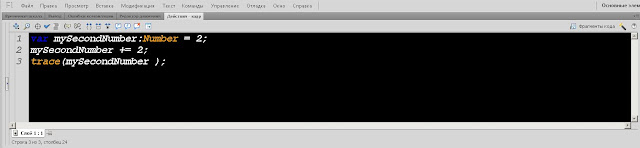
Теперь давайте посмотрим на вторую половину нашего блока кода. По сути, она работает идентично первой, правда, с двумя исключениями. В ней мы декларируем новую переменную с именем mySecondNumber:
В первой строчке вы вынуждены использовать ключевое слово var для декларации переменной, поскольку такая переменная еще не создавалась. Затем присваивается этой переменной значение 2.
Во второй строчке вы впервые сталкиваетесь с комбинированным оператором присваивания += . Он комбинирует операции сложения и присваивания. В этом примере он берет уже существующее значение переменной mySecondNumber, прибавляет к нему 2 и автоматически присваивает результат обратно переменной mySecondNumber. Всегда ставьте арифметический оператор перед оператором
присваивания! Вы можете использовать такую короткую запись с любыми базовыми арифметическими операторами:

Программисты очень часто используют комбинированный оператор присваивания, экономя время на запись кода. Уверен, что вы тоже будете этим пользоваться!
Операторы инкрементального увеличения и уменьшения.
Когда вы начнете более интенсивно работать с AS 3, то вам очень часто придется прибавлять 1 (один) или уменьшать на 1 значения переменных и свойств объектов.Чтобы упростить этот процесс специально были созданы два оператора инкрементального увеличения и уменьшения. Посмотрите на следующий код:
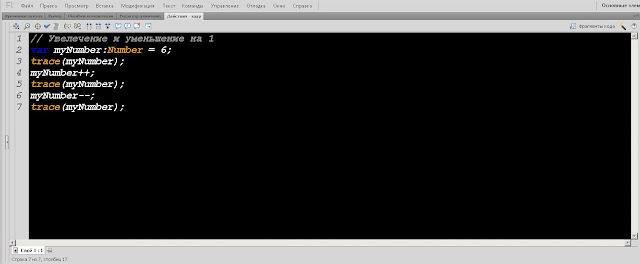
1) Создайте новый проект ActionScript 3.0 и введите следующий код:

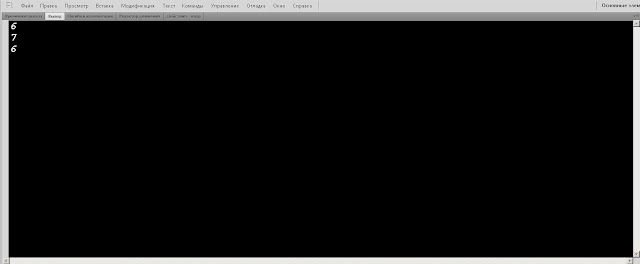
2) Запустите Flash Player и в панели Output появится следующее:

Как видно из примера, сначала мы присвоили переменной myNumber значение 6. Затем мы увеличили это значение на 1 и в результате получили 7.
Когда мы добавляем два минуса после переменной, то ее значение уменьшается на 1. Значение переменной myNumber во второй строке кода равно 7. В третьей строке мы уменьшаем ее значение на 1 и в итоге снова получаем 6.
Когда вы добавляете два плюса ++ после имени переменной, то вы увеличиваете ее значение на 1. Следующие три строчки кода производят одну и ту же операцию:
myNumber = myNumber + 1;
myNumber += 1;
myNumber++;
А эти три строчки, аналогично написанным выше, также производят одно и действие:
myNumber = myNumber - 1;
myNumber -= 1;
myNumber--;
Порядок математических операций
По умолчанию, математические операции выполняются не слева на право, а в другой последовательности. Возможно вы помните из уроков математики, что определенные математические операции выполняются раньше других, независимо от того порядка в котором они записаны.
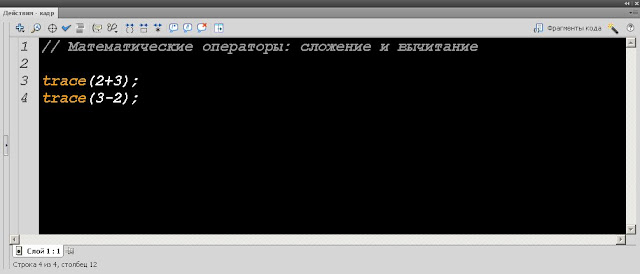
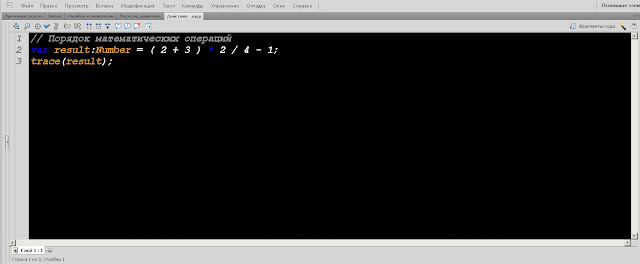
1) Создайте новый ActionScript 3.0 и введите следующий код:
// Порядок математических операций
var result:Number = 2 + 3 * 2 / 4 - 1;
trace(result);
В этом примере нужно выполнить несколько арифметических операций, которые записаны слева на право. Если не следовать определенному порядку выполнения таких операций, то мы получим в итоге 1.5.
2) Запустите Flash Player и вы увидите, возможно, несколько неожиданный для себя результат: 2.5. Почему? Потому, что некоторые математические операции выполнялись раньше других. В действительности порядок следующий:
1) Умножение *, деление /, остаток % (modulo)
2) Сложение +, вычитание -
Все операции умножения, деления и вычисления остатка производятся слева на право до конца уравнения. Затем вычисления возобновляются. На этот раз, слева на право, производятся операции сложения и вычитания.
Когда Flash Player приступает к обработке AS 3, то он начинает это делать слева, вычисляя следующее выражение:
он игнорирует 2 + 3, поскольку правила диктуют сначала производить умножение, затем деление и в конце вычислять остаток.
3 * 2 = 6
6 / 4 = 1.5
Поскольку больше нет операций умножения, деления и вычисления остатка, то он возвращается к началу и производит сложение и вычитание.
2 + 1.5 = 3.5
3.5 - 1 = 2.5
Поэтому-то окончательный результат равен 2.5, который затем посылается на вывод в панель Output.
Вы можете менять порядок выполнения операций, используя скобки ( ). Это заставит Flash производить вычисления в нужном для вас порядке.
Использование скобок для управления порядком вычислений
Если мы снова возьмем пример из предыдущей главы и захотим все-таки получить в результате 1.5, то нам нужно будет заключать определенные части уравнения в скобки, чтобы заставить Flash производить вычисления в нужном для нас порядке.Согласно установленному порядку вычислений в AS3, те части уравнения, которые заключены в скобки будут вычисляться первыми!
Давайте несколько изменим наш пример, чтобы в итоге все-таки получить 1.5.

Теперь, вместо того чтобы пропустить первую в записи операцию сложения, Flash будет вынужден произвести вычисление того, что находится в скобках и лишь затем перейдет к умножению.
Приступая к обработке AS 3, Flash Player начинает это делать с первых скобок, которые найдет:
2 + 3 = 5, единственное выражение, заключенное в скобки
Затем он возвращается в начало и по порядку производит умножение, деление и вычисление остатка:
5 * 2 = 10
10 / 4 = 2.5
Теперь, когда с умножением, делением и вычислением остатка закончено, он возвращается в начало и начинает производить сложение и вычитание:
2.5 - 1 = 1.5
В результате вы получаете 1.5, что и отправляется для вывода в панель Output.
Одни скобки могут находиться внутри других, поэтому не забывайте закрывать те скобки, которые уже открыли! Это одна из самых распространенных ошибок, с которыми вы будете сталкиваться при написании своих скриптов — незакрытые круглые ( ) и фигурные скобки { }.
На этом всё
Математические операторы
Оператор Действие Пример
+ сложение 8 + 7 = 15
- вычитание 150 – 45 = 105
* умножение 22 * 4 = 88
/ деление 36 / 9 = 4
% вычисление остатка 25 % 3 = 1
+= сложение и присваивание если х=5, х += 3, итог х=8
-= вычитание и присваивание если х=5, х -= 3, итог х=2
*= умножение и присваивание если х=5, х *= 3, итог х=15
/= деление и присваивание если х=5, х /= 2, итог х=2.5
%= остаток и присваивание если х=5, х %= 2, итог х=1
++ увеличение на 1 если х=5, х++, итог х=6
-- уменьшение на 1 если х=5, х--, итог х=4
Успехов в программировании на ActionScript 3.0 !
+ сложение 8 + 7 = 15
- вычитание 150 – 45 = 105
* умножение 22 * 4 = 88
/ деление 36 / 9 = 4
% вычисление остатка 25 % 3 = 1
+= сложение и присваивание если х=5, х += 3, итог х=8
-= вычитание и присваивание если х=5, х -= 3, итог х=2
*= умножение и присваивание если х=5, х *= 3, итог х=15
/= деление и присваивание если х=5, х /= 2, итог х=2.5
%= остаток и присваивание если х=5, х %= 2, итог х=1
++ увеличение на 1 если х=5, х++, итог х=6
-- уменьшение на 1 если х=5, х--, итог х=4
Успехов в программировании на ActionScript 3.0 !
OpenGL C++. Установка.
2013-08-11 17:39:00 (читать в оригинале)
Что такое OpenGL?
OpenGL – это программный интерфейс к графической аппаратуре. Этот интерфейс состоит приблизительно из 250 отдельных команд (около 200 команд в самой OpenGL и еще 50 в библиотеке утилит), которые используются для указания объектов и операций, которые необходимо выполнить, чтобы получить интерактивное приложение, работающее с трехмерной графикой.
Всё скачать можно здесь.
1)Начнём все файлы .dll в архиве dll.zip мы должны перекинуть по этому адресу:
C://Windows/System
иC://Windows/System32
2)Bсе файлы .lib архиве library.zip надо перекинуть по этому адресу:
C://Program files/Microsoft Visual Studio/VC/lib
3)Мы создадим папку по адресу
C://Program files/Microsoft Visual Studio/VC/include, назовём её GL.
И в эту папку перекинем все файлы .h из архива include.zip.
Установка завершена!
Проверяем.
Создадим в Microsoft Visual C++ 2010 Express пустой проект с файлом
например: main.cpp.
Вот код который нарисует треугольник с разноцветными вершинами или углами.
#include<GL/glut.h>
void Draw()
{
glBegin(GL_TRIANGLES);// Начало рисования треугольника
glColor3f(1.0f,0.0f,0.1f); //цвет
glVertex3f( 0.0f, 1.0f, 1.0f); // Вверх
glColor3f(1.0f,1.0f,0.1f); //цвет
glVertex3f(-1.0f,-1.0f, 0.0f); // Слева снизу
glColor3f(0.1f,0.1f,1.0f); //цвет
glVertex3f( 1.0f,-1.0f, 0.0f); // Справа снизу
glEnd();// Конец рисования
glFlush();
}
{
glClearColor(0.1,0.1,0.1,0.1);// цвет заднего фона
}
int main (int argc, char**argv)
{
//Инициализация
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//Очистка экрана и буфера глубины
glutInitWindowSize(1920,1080);//ширина и высота окна
glutInitWindowPosition(0,0);// x=0 y=0
glutCreateWindow("OpenGL");//название окна
//Регистрация
glutDisplayFunc(Draw);//рисование
Initialize();
glutMainLoop();
return 0;
}
Должно появится окно.
Например:

Если все работает то удачи в программировании!
Подпишись на обновление IT-Блога по E-mail (Email).
Будь всегда вкурсе новых о публикаций в IT-Блоге!
Добавь в избранное IT-Блог .
Категория «Новости»
Взлеты Топ 5
|
| ||
|
+657 |
774 |
Zombiefan.ru Фильмы про зомби |
|
+654 |
754 |
VKSeattle |
|
+643 |
762 |
Правила форума |
|
+620 |
626 |
Lexsandr |
|
+614 |
633 |
Mandrake |
Падения Топ 5
|
| ||
|
-3 |
2 |
Темы_дня |
|
-4 |
347 |
Компания Альпари |
|
-7 |
20 |
Prestissima |
|
-7 |
5 |
BlogRider |
|
-8 |
4 |
Любер |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
