|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Жизнь на свободе/Записи в блоге |
|
Жизнь на свободе
Голосов: 1 Адрес блога: http://sovety.blogspot.com/ Добавлен: 2008-02-19 12:40:29 блограйдером Lurk |
|
Три способа отрезать поля у PDF-документа
2010-01-24 16:09:00 (читать в оригинале)Речь пойдёт о том, как отрезать поля (и вообще изменить размер страниц) в PDF-документе. После того, как у меня появилась читалка на электронных чернилах, делать это приходится довольно часто.
В чём проблема: большинство PDF* свёрстаны под печатную страницу формата A4 (29,7×21 см) или Letter, с полями, колонтитулами, всё как положено. А типичный экран читалки — 12×9 см с разрешением 800×600 точек. Даже если показывать по половине странице, на страницу приходится всего 1200×800 точек (и 18×12 см площади экрана). Значит, даже при просмотре страниц «половинками» буквы будут примерно в 1,65 раза мельче, вдобавок и разрешение при этом будет тоже как минимум раза в полтора ниже. Короче говоря, значительная доля PDF, свёрстанных под печать, на нынешних электронных читалка нечитаема.
Впрочем, во многих случаях можно легко из обычного PDF сделать PDF, легко читаемый на экране читалки. Дело в том, что значительную часть площади страницы обычно занимают поля. Они нужны для бумажной версии, но без них вполне можно обойтись на электронной читалке. И если обрезать поля (а в некоторых случаях можно обрезать и колонтитулы), то часто содержательная часть страницы будет выглядеть вполне читаемой и на маленьком экране читалки.
На сегодняшний день я нашёл и попробовал три способа обрезать поля у PDF-файла.
1. Обрезка полей с помощью pdfcrop
Есть скрипт
pdfcrop на перле (не путать с одноимённым скриптом на питоне), который умеет обрезать поля автоматически. В Debian он входит в состав пакета texlive-extra-utils.Использовать так:
$ pdfcrop --clip --margin 5 исходный.pdf обрезанный.pdf
Советую всегда всё равно оставлять небольшое поле (
--margin 5), иначе касающиеся края буквы могут не отображаться на экране читалки.В общем, всё просто. Преимущества: простой автоматический способ, по полученному таким способом PDF сохраняется возможность поиска. Недостатки такого способа:
pdfcrop очень медленно работает с большими документами (сотни страниц), нельзя автоматически отрезать колонтитулы и заметки на полях (в некоторых случаях проще обойтись без номеров страниц и названия главы сверху, зато получить более крупное изображение основного текста), конкретно моя читалка иногда аварийно перегружается на полученных таким способом PDF, на некоторых файлах pdfcrop неправильно определяет границы текста, на некоторых портит шрифты.2. Растеризация и обрезка страниц в ImageMagick
Пару раз мне пришлось прибегнуть к написанию самодельного скрипта, заточенного под определённый исходный PDF. Общая схема такая:
Исходный PDF → растеризованные изображения страниц (использую
pdftoppm) → разрезание страниц на части и обрезка полей (использую convert из ImageMagick) → сборка нового PDF или DjVu из обрезанных страниц.Вот пример такого скрипта, которым пользуюсь (он не только позволяет разрезать страницы на несколько колонок, но также отрезать поля и пережать, отбросив пустые страницы) — pdf-trim-to-djvu:
Как пользоваться — должно быть ясно из его справки:
Usage: pdf-trim-to-djvu [options] document.pdf
Options:
-fthe first page to process [default: 1]
-tthe last page to process
-dresolution in DPI [default: 150]
-c|--columnsmulti-column mode [default: 1]
--mono bitonal compression (black and white only)
--gray DjVuPhoto compression (shades of gray images) [default]
--color DjVuPhoto compression (color images)
-h|--help print this message
Автоматическая обрезка полей довольно хорошо реализована в команде
-trim ImageMagick, но можно задать параметры обрезки и вручную (приходилось). Например, чтобы принудительно обрезать по 3% с каждой стороны, в опции convert можно вставить -shave 3%x3% +repage.Если хочется не DjVu, а именно PDF, то собрать из изображений PDF можно так (о создании PDF с помощью IM см. здесь):
convert -define pdf:use-trimbox=true `ls -v *.ppm` -density разрешение_в_dpi книжка.pdfЕсли страниц много, такой способ будет очень медленным (и прожорливым), лучше конвертировать каждую отдельно (можно тем же
convert, если качество устраивает, можно специально для этих целей предназначенным sam2p), а потом объединять страницы вместе. Для объединения PDF-страниц в PDF-документ я использую pdftk: $ pdftk *.pdf cat output книжка.pdf
Преимущества этого способа: можно разрезать и обрезать страницы именно так, как надо. Недостатки: возможность поиска по тексту безвозвратно теряется, размер файла обычно увеличивается, добиться нормальной растеризации шрифта трудно, ну и сам скрипт иногда приходится менять под конкретную книжку.
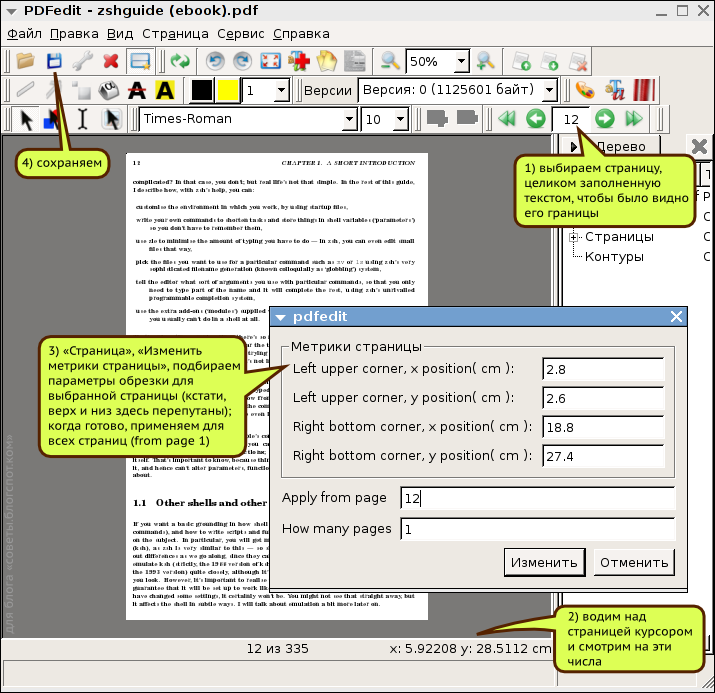
3. Изменение границ страницы в PDFedit
Наконец, есть ещё способ. Совмещающий и возможность указать вручную что именно следует отрезать, и сохраняющий PDF в почти исходном виде. Есть редактор для PDF-файлов — PDFedit. Однако хотя эта программа и с графическим интерфейсом, методы всё те же.

Порядок действий:
- открываем копию PDF-файла в PDFedit и выбираем страницу, целиком заполненную текстом, чтобы было видно его границы;
- засекаем примерные численные координаты углов прямоугольника обрезки;
- в меню «Страница» выбираем «Изменить метрики страницы»; далее вводим новые параметры страницы цифрами, жмём «Изменить», чтобы проверить результат (такой вот GUI; что от чего отмеряется придётся познать на опыте), подобрав параметры страницы применяем обрезку ко всем с 1 по последнюю;
- сохраняем результат.
Преимущества: способ быстрый (даже если в документе несколько сотен страниц), возможность поиска по тексту сохраняется (да и вообще всё сохраняется), можно как угодно отрезать заметки на полях, номера страниц и колонтитулы. Недостатки: способ требует ручного подбора параметров, нельзя вырезать две страницы из одной (может можно, если дублировать страницы?), сам редактор PDFedit далеко не прост и полон сюрпризов.

* Вот, кстати, не пойму. Современные научные статьи распространяются почти исключительно в электронном виде (бумажные отпечатки — сувениры для авторов). За каждую операцию копирования файла издатели стараются взымать по 30 долларов (думаю, не бедствуют), а вот набирают статьи зачастую таким скупым кеглем, словно свою бумагу жалко. Сравните публикации XIX века и нынешнего. Отчего?
Кнопки твиттера, жуйки, я.ру и ЖЖ для Blogger
2010-01-14 15:48:00 (читать в оригинале)Приятно, когда на тебя ссылаются, поэтому любой заядлый блоггер любит всякие кнопки вроде «retweet» и «в делишез». «Retweet» особенно: в микроблогах ссылаются охотнее. Однако кроме твиттера, у нас есть ещё и ЖЖ, и Я.ру, и juick. А вот каким-нибудь stumbleupon никто не пользуется.
Никакие готовые кнопки мне не понравились: 1) большинство из них неправильно работает, если заметка находится на главной странице, 2) они почти все требуют установки чужих скриптов, часто тормозных 3) многие кнопки игнорируют популярные в России (и среди моих читателей) ЖЖ, Я.ру и juick. Вот и пришлось сделать самому.
Решил встроить кнопки в шаблон blogger, потому что именно на этапе применения шаблона известны и заголовок, и постоянный адрес заметки, и при этом не требуется никаких скриптов, кроме движка самого blogger.
Что получилось
Первая версия выглядит примерно так (это просто картинка, не кликать! — настоящие кнопки внизу заметки):
Кнопки подписал по-русски. Для надёжности расшифровал. Проверил, точно работают «пожужжать |жж», «двумЯ.РУками |я.ру» и «расчирикать |twi». Кнопка для жуйки по идее должна работать, только я её проверить не смог, потому что у меня обработчик XMPP URI не настроен. Пожалуйста, проверьте, кто пользуется, отпишитесь и скажите, как надо поправить, если что.
Как установить себе
В шаблоне блога «раскрыть виджеты», найти подходящее место (например, я выбралpost-footer-line-2) и добавить туда такой код:<div class="sharemebuttons">
<a class="shareme" expr:href='"http://www.livejournal.com/update.bml?subject=Ссылка: "
+ data:post.title + "&event=" + data:post.title + ": "
+ data:post.url'>пожужжать |жж</a>
<a class="shareme" expr:href='"http://my.ya.ru/posts_add_link.xml?title="
+ data:post.title + "&URL=" + data:post.url'>двумЯ.РУками |я.ру</a>
<a class="shareme" expr:href='"xmpp:juick@juick.com?message;body="
+ data:post.title + " " + data:post.url'>перетереть |juick</a>
<a class="shareme" expr:href='"http://www.google.com/reader/link?url="
+ data:post.url + "&title=" + data:post.title + "&srcURL="
+ data:blog.homePageUrl + "&srcTitle=" + data:title'>побузить |buzz</a>
<a class="shareme" expr:href='"http://twitter.com/home?status="
+ data:post.url + " " + data:post.title'>расчирикать |twi</a>
</div>
Для ЖЖ бы хорошо в
event помещать уже HTML-код, но у меня пока не получилось.Надо, наверное, добавить красивые графические иконки (не знаю, дойдут ли руки, но собственноручно нарисованный чижик для твиттера у меня уже есть; нет ничего для жуйки и жж). Пока довольствуюсь вот таким фрагментом CSS (тоже черновой вариант, вставлять в таблицу стилей в верху шаблона):
div.sharemebuttons {
margin-top: 1em;
margin-bottom: 1em;
}
a.shareme, a.shareme:visited {
text-decoration: none;
padding: 3px 8px;
margin: 0em 8px 0em 0px;
background-color: #94cc32;
color: white;
}
a.shareme:hover {
background-color: #aced3a;
color: white;
}Всякие улучшения приветствуются. Ну и ссылки, конечно :-)
Доп. 1: добавил кнопку для «Я.ру».
Доп. 2: исправление для кнопки «Я.ру» — чтобы при нажатии на кнопку незалогинненному пользователю вначале предлагалось войти в «Я.ру», добавить в шаблон блога такой Javascript-код (например, перед
</head>):<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>Без этого скрипта кнопка тоже работает, но только для залогинненых пользователей «Я.ру».
<script type="text/javascript">
$(document).ready(function() {
$("a.shareme[href^='http://my.ya.ru']").attr("href", function() {
return "http://passport.yandex.ru/passport?mode=auth&retpath=" + escape(this.href);
});
});
</script>
Доп. 3: добавил кнопку для Google Buzz (через Reader).
Кнопки твиттера, жуйки, я.ру и ЖЖ для Blogger
2010-01-14 15:48:00 (читать в оригинале)Приятно, когда на тебя ссылаются, поэтому любой заядлый блоггер любит всякие кнопки вроде «retweet» и «в делишез». «Retweet» особенно: в микроблогах ссылаются охотнее. Однако кроме твиттера, у нас есть ещё и ЖЖ, и Я.ру, и juick. А вот каким-нибудь stumbleupon никто не пользуется.
Никакие готовые кнопки мне не понравились: 1) большинство из них неправильно работает, если заметка находится на главной странице, 2) они почти все требуют установки чужих скриптов, часто тормозных 3) многие кнопки игнорируют популярные в России (и среди моих читателей) ЖЖ, Я.ру и juick. Вот и пришлось сделать самому.
Решил встроить кнопки в шаблон blogger, потому что именно на этапе применения шаблона известны и заголовок, и постоянный адрес заметки, и при этом не требуется никаких скриптов, кроме движка самого blogger.
Что получилось
Первая версия выглядит примерно так (это просто картинка, не кликать! — настоящие кнопки внизу заметки):
Кнопки подписал по-русски. Для надёжности расшифровал. Проверил, точно работают «пожужжать |жж», «двумЯ.РУками |я.ру» и «расчирикать |twi». Кнопка для жуйки по идее должна работать, только я её проверить не смог, потому что у меня обработчик XMPP URI не настроен. Пожалуйста, проверьте, кто пользуется, отпишитесь и скажите, как надо поправить, если что.
Как установить себе
В шаблоне блога «раскрыть виджеты», найти подходящее место (например, я выбралpost-footer-line-2) и добавить туда такой код:<div class="sharemebuttons">
<a class="shareme" expr:href='"http://www.livejournal.com/update.bml?subject=Ссылка: "
+ data:post.title + "&event=" + data:post.title + ": "
+ data:post.url'>пожужжать |жж</a>
<a class="shareme" expr:href='"http://my.ya.ru/posts_add_link.xml?title="
+ data:post.title + "&URL=" + data:post.url'>двумЯ.РУками |я.ру</a>
<a class="shareme" expr:href='"xmpp:juick@juick.com?message;body="
+ data:post.title + " " + data:post.url'>перетереть |juick</a>
<a class="shareme" expr:href='"http://www.google.com/reader/link?url="
+ data:post.url + "&title=" + data:post.title + "&srcURL="
+ data:blog.homePageUrl + "&srcTitle=" + data:title'>побузить |buzz</a>
<a class="shareme" expr:href='"http://twitter.com/home?status="
+ data:post.url + " " + data:post.title'>расчирикать |twi</a>
</div>
Для ЖЖ бы хорошо в
event помещать уже HTML-код, но у меня пока не получилось.Надо, наверное, добавить красивые графические иконки (не знаю, дойдут ли руки, но собственноручно нарисованный чижик для твиттера у меня уже есть; нет ничего для жуйки и жж). Пока довольствуюсь вот таким фрагментом CSS (тоже черновой вариант, вставлять в таблицу стилей в верху шаблона):
div.sharemebuttons {
margin-top: 1em;
margin-bottom: 1em;
}
a.shareme, a.shareme:visited {
text-decoration: none;
padding: 3px 8px;
margin: 0em 8px 0em 0px;
background-color: #94cc32;
color: white;
}
a.shareme:hover {
background-color: #aced3a;
color: white;
}Всякие улучшения приветствуются. Ну и ссылки, конечно :-)
Доп. 1: добавил кнопку для «Я.ру».
Доп. 2: исправление для кнопки «Я.ру» — чтобы при нажатии на кнопку незалогинненному пользователю вначале предлагалось войти в «Я.ру», добавить в шаблон блога такой Javascript-код (например, перед
</head>):<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>Без этого скрипта кнопка тоже работает, но только для залогинненых пользователей «Я.ру».
<script type="text/javascript">
$(document).ready(function() {
$("a.shareme[href^='http://my.ya.ru']").attr("href", function() {
return "http://passport.yandex.ru/passport?mode=auth&retpath=" + escape(this.href);
});
});
</script>
Доп. 3: добавил кнопку для Google Buzz (через Reader).
Скрипт для создания статического значка Flickr
2009-11-24 20:11:00 (читать в оригинале)Делюсь маленьким и несовершенным скриптом, который, надеюсь, кому-то всё же окажется полезен. Скрипт генерирует картинку-бейджик с последними фотками на Flickr. Зачем он нужен? Официальные виджеты Flickr основаны на Javascript и на флэше, их не везде можно вставлять. А статическую картинку можно куда угодно вставлять, хоть в ЖЖ, хоть на форумах...
В общем, скрипт состоит, на самом деле, из двух. Первый, вспомогательный, на питоне,
flickrlatest.py находит и печатает ссылки на миниатюры N последних фоток заданного пользователя. Для работы нужно иметь ключ API, который скрипт считывает из файла ~/.flickr.apikey.Второй скрипт, основной, обычный скрипт на bash, скачивает нужные картинки и объединяет их Graphics Magick-ом (при желании легко заменить на Image Magick, но, как я недавно узнал, GM быстрее, используется и на самом фликере, так что решил переходить потихоньку на GM).
Использование второго скрипта:
mkflickrbadge.sh пользователь геометрия файл-куда-сохранить.png
Несколько примеров.
$ mkflickrbadge.sh arboreus 3x2 arboreus-3x2.png
$ mkflickrbadge.sh dobrych 5x1 dobrych-5x1.png
Можно использовать NSID вместо имени пользователя:
$ mkflickrbadge.sh 7333287@N07 2x2 marjina-2x2.png

Надеюсь, идея понятна. Скачать скрипты можно c битбакета (архив.zip). Распаковать, сделать скрипты исполняемыми, положить где-нибудь в PATH. Как добавить в crontab — умолчу.
P.S. Отмечу в качестве альтернативы скрипту — вебсервис
http://www.flickriver.com/badge/create.Скрипт для создания статического значка Flickr
2009-11-24 20:11:00 (читать в оригинале)Делюсь маленьким и несовершенным скриптом, который, надеюсь, кому-то всё же окажется полезен. Скрипт генерирует картинку-бейджик с последними фотками на Flickr. Зачем он нужен? Официальные виджеты Flickr основаны на Javascript и на флэше, их не везде можно вставлять. А статическую картинку можно куда угодно вставлять, хоть в ЖЖ, хоть на форумах...
В общем, скрипт состоит, на самом деле, из двух. Первый, вспомогательный, на питоне,
flickrlatest.py находит и печатает ссылки на миниатюры N последних фоток заданного пользователя. Для работы нужно иметь ключ API, который скрипт считывает из файла ~/.flickr.apikey.Второй скрипт, основной, обычный скрипт на bash, скачивает нужные картинки и объединяет их Graphics Magick-ом (при желании легко заменить на Image Magick, но, как я недавно узнал, GM быстрее, используется и на самом фликере, так что решил переходить потихоньку на GM).
Использование второго скрипта:
mkflickrbadge.sh пользователь геометрия файл-куда-сохранить.png
Несколько примеров.
$ mkflickrbadge.sh arboreus 3x2 arboreus-3x2.png
$ mkflickrbadge.sh dobrych 5x1 dobrych-5x1.png
Можно использовать NSID вместо имени пользователя:
$ mkflickrbadge.sh 7333287@N07 2x2 marjina-2x2.png

Надеюсь, идея понятна. Скачать скрипты можно c битбакета (архив.zip). Распаковать, сделать скрипты исполняемыми, положить где-нибудь в PATH. Как добавить в crontab — умолчу.
P.S. Отмечу в качестве альтернативы скрипту — вебсервис
http://www.flickriver.com/badge/create.
Категория «Мобильная техника»
Взлеты Топ 5
|
| ||
|
+283 |
307 |
Все для людей |
|
+253 |
275 |
Мобильные Люди - Луганск |
|
+250 |
268 |
Gatekeeper |
|
+227 |
238 |
zwerjok |
|
+225 |
237 |
Накукрыскин |
Падения Топ 5
|
| ||
|
-1 |
10 |
Pc-blog: Компьютерные новости, игры, железо, безопасность, SEO |
|
-5 |
4 |
38gadgets.ru |
|
-6 |
62 |
Gadjetov.Net |
|
-7 |
33 |
Трудовые будни программиста |
|
-7 |
2 |
Вебпланета news |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
