|
Какой рейтинг вас больше интересует?
|
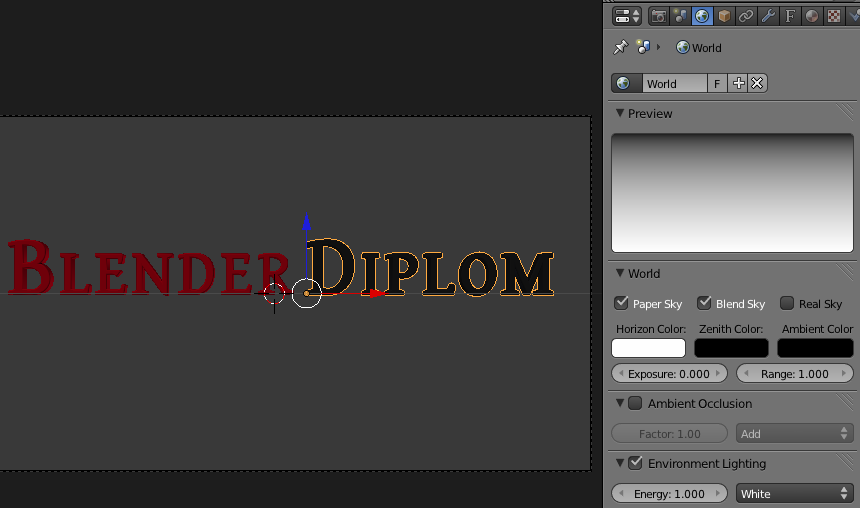
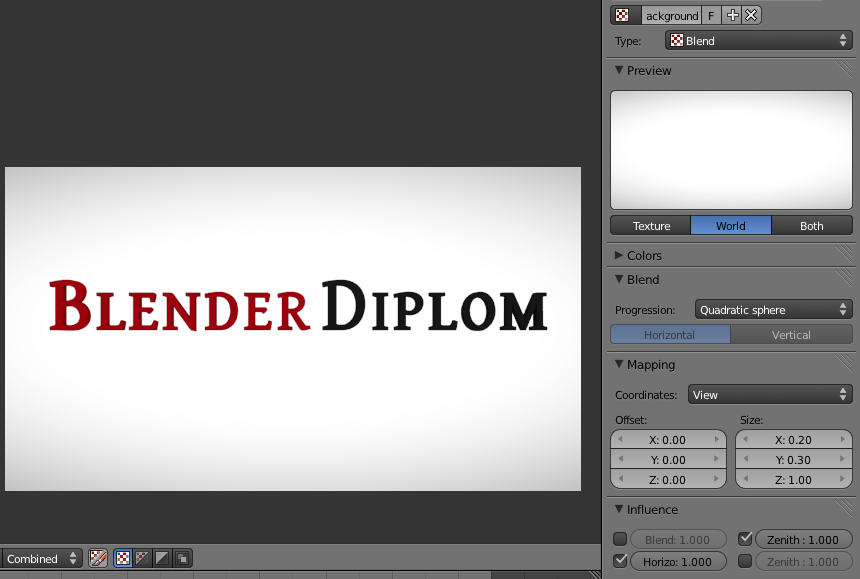
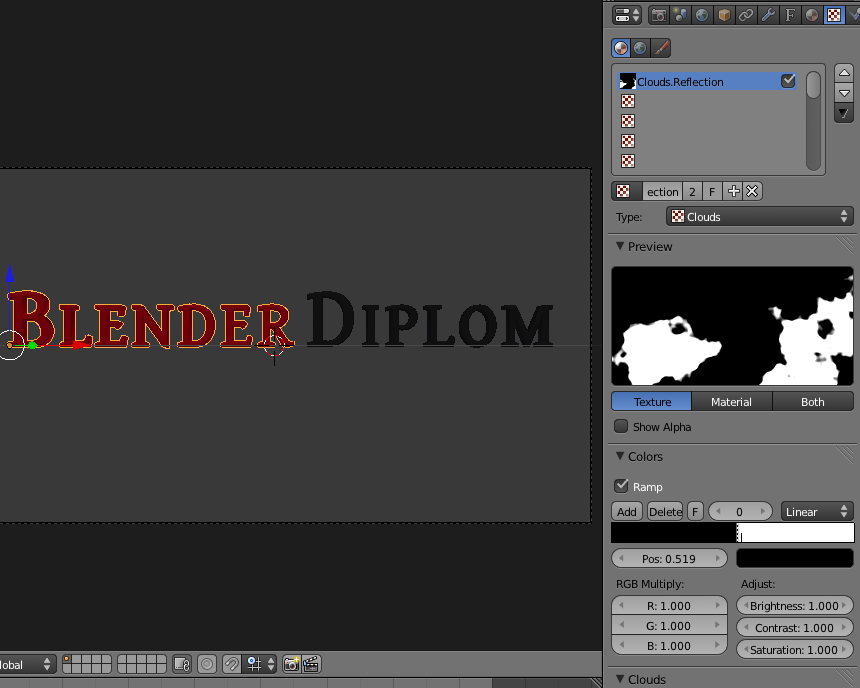
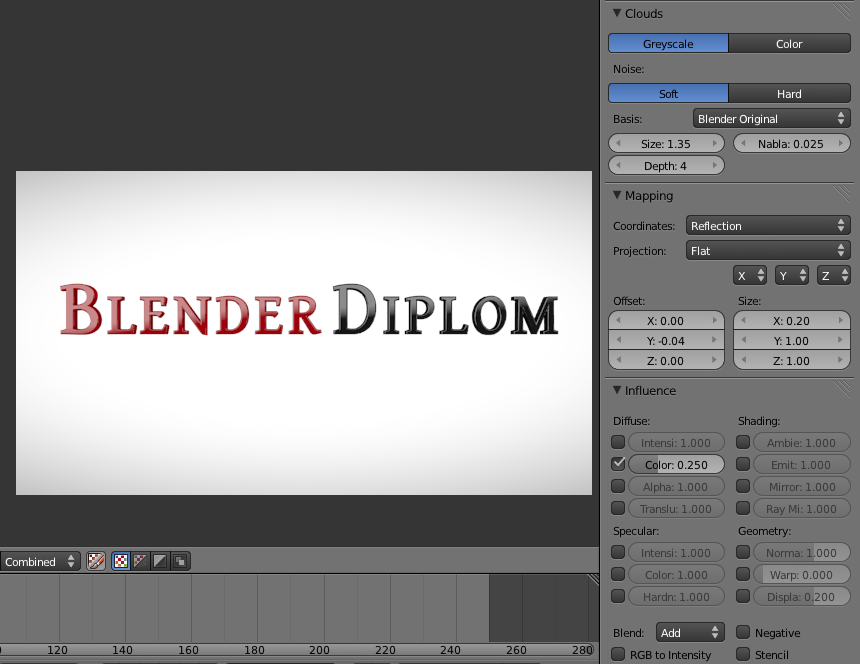
Растворим свой логотип в Blender 2.622012-04-04 07:52:00 (читать в оригинале)Google Web Font Archive. На следующем рисунке показаны настройки, которые я использовал для логотипа BlenderDiplom:  'Offset' контролирует толщину шрифта, 'Bevel' добавляет фаску, но и увеличивает толщину, поэтому вы должны сначала сделать фаску, а затем изменять 'Offset', если потребуется. 'Resolution' определяет, какие будут фаски круглые и гладкие и 'Extrude' добавляет объемность в текст. Помните, что 'Small Caps' в данный момент работает только, когда Вы перешли в режим редактирования и набираете текст. Вы не сможете изменить его впоследствии. Затем добавьте несколько простых материалов к тексту. Установить 'Diffuse' 'Intensity' в 1, а 'Specular Intensity' в 0. Для красного цвета логотипа BlenderDiplom использовал значение '9C000D', а темно-серый '161616 ':  Перейдем в настройки мира ('World') и включим 'Evironment Lighting' с настройками по умолчанию. Это добавит света, который едет практически отовсюду на наш объекта. Включите обе опции 'Paper Sky' и 'Blend Sky' и сделайте на Horizon Color чистый белый цвет, а в Zenith Color чистый черный цвет.  Теперь Вы можете сделать первую пробу визуализации. Линейный градиент на фоне выглядит немного скучно. Перейдите на панель текстур и добавить новые текстуры мира. Небольшой шар-символ должен быть уже выбран. Выберите 'Blend' для типа текстуры и 'Quadratic Sphere' для прогрессии. В 'Ramp' делаем как показано на следующем скриншоте. Установить интерполяци. 'Ease'. Ниже выберите 'World', для предварительный просмотр, чтобы узнать, как текстура будет выглядеть на фоне сцены.  Далее, ниже снимите 'Blend' и выберите 'Horizon' и 'Zenith Up' во вкладке Influence. Вуаля, теперь это не черная точка, а серая. При выборе 'Zenith Up' или 'Zenith Down' цвет в центре становится белым, или остается как есть. Конечно, наша точка слишком маленькая. Чтобы сделать ее значительно больше зайдите в 'Mapping' ==> 'Size' X=0,2 и Y=0,3. В Blender размер текстуры находится по принципу "сколько раз текстура вписывается в поверхность". Таким образом, установив 0.2 для оси 'X' точка на фоне стала в 5 раз шире. То же самое для оси Y.  Отражение на логотип, которое добавляет металлический вид создается в блендер простой текстурой облака. Выберите один из текстовых объектов и добавте текстуру облаков. Измените размер (Size) до 1,35 и глубину (Depth) до 4. Выберите 'Ramp' снова и сделайте примерно так, как на рисунке (добавьте две "стоповых" линии и разместите их в центре, совсем рядом). Левый "стоп" разместите на 0,519, а правый на 0,530 и это даст хороший результат. Таким образом, облака получили вид, напоминающий карту или пятна коровы ))).  Весь фокус в том, чтобы получить металлический вид, надо установить Coordinates в разделе 'Mapping' на 'Reflection' и размер X поменять на 0,2. В разделе 'Influence' установите 'Color' в 0,250, а тип 'Blend' выберите 'Add'. Обратите внимание, что при использовании двумя объектами разных материалов, можно применить текстуру на другой объект, но нужно установить mapping и influence влияние еще раз. Чтобы отражения наши стали видны уже, мы можем изменить параметры 'Offset' в 'Mapping' (например, для красного объекта Y = -0.04, а для черного -0.03).  Ну вот наш логотип создан. Теперь самое интересное -
|
Категория «Новости»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
