Мой вариант создания интернет магазина состоит из нескольких простых и удобных вещей:
- Загрузка WordPress на хостинг
- Загрузка темы (я использую мультитему "Avada")
- Установка плагина Woocommerce
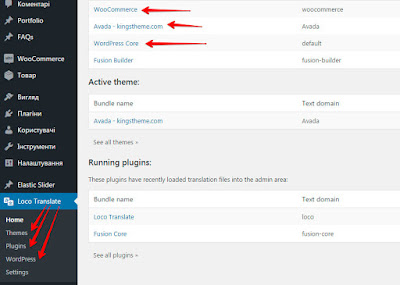
- Установка плагина Loco Translate
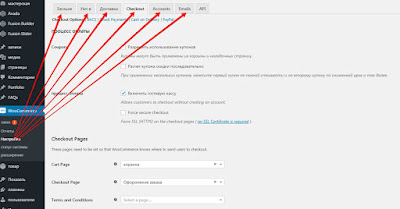
Плагин Woocommerce после установки автоматически создает такие страницы:
- оформить заказ
- корзина
- магазин
- мой аккаунт
Тема Avada - резиновая. Она дает большие возможности по настройке дизайна интернет магазина, а также страниц и категорий товара, которые создал по умолчанию плагин Woocommerce. Плагин Loco Translate помогает перевести меню Woocommerce (как внешнее на сайте, так и в личном кабинете WordPress) на нужный язык. Если сайт создается на русском языке, проблему с переводом можно решить инструментом Saphali woocommerce russian, после его установки меню автоматически переводится на русский. Но когда нужен украинский или другой, тогда проблему решает именно Loco Translate.
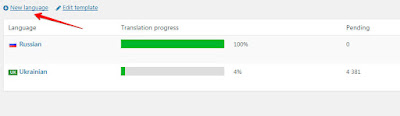
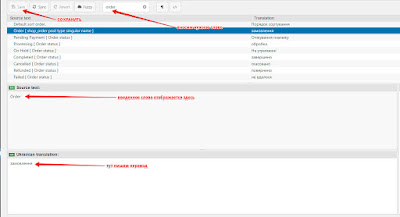
Этим плагином можно перевести любой раздел сайта. Для перевода нужно выбрать язык и то, что надо перевести (вордпрес, тема, или нужный плагин). Перевод осуществляется не автоматически. Каждое слово надо переводить вручную. При этом Loco Translate создает новые "PO" файлы по каждому переведенному слову или фразе:
Как переводить смотрите на скриншоте ниже:
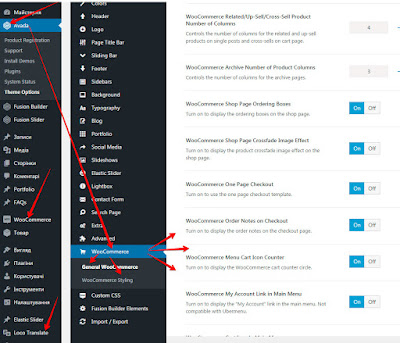
В самой теме Авада, которую я использовал для создания интернет магазина на Вордпрес, есть опции по изменению внешнего вида плагина Вукомерсе, а также включения или отключения его различных функций.
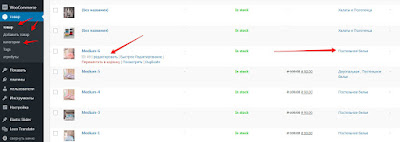
Сам Woocommerce создает в меню администратора отдельный раздел, где можно заливать на сайт товар, создавать категории товара, делать описание, проверять заказы и статистику, настроить валюту продаж, систему доставки и оплаты, а также многое другое:
Корзина и страница оформления заказа с помощью этого плагина создана. как я уже писал, автоматически и хорошо настроена. Остается только внести все нужные данные по способу оплаты и доставки
Если есть необходимость создать страницу, на которой будет отображаться отдельная категория товара, нужно в странице вписать следующий код: " [Product_category category = "название-категории"]
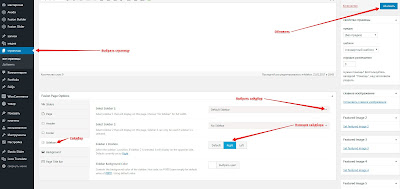
По желанию можно также включить отображение сайдбара с нужными виджетами на отдельных страницах.
Как добавить сайдбар на страницу:
- Меню-внешний вид-виджеты-добавить виджет в нужный сайдбар ( по умолчанию в Вордпрес будет отображаться "блог сайдбар").
- Меню-страница-переходим в самый низ страницы-выбираем "сайдбар по умолчанию"- выбираем сторону отображения сайдбара (слева или справа страницы)-нажимаем "обновить".
Остается только наполнить интернет магазин товаром.
Читайте также: Создать интернет магазин бесплатно