|
Какой рейтинг вас больше интересует?
|
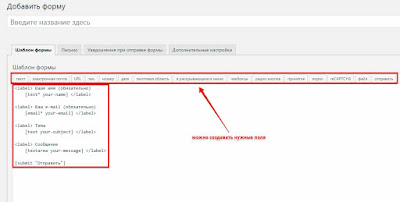
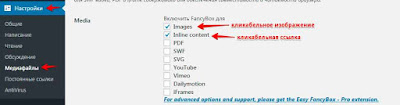
Как сделать всплывающее окно связи в WordPress2017-02-14 20:11:00 (читать в оригинале)Практически всех владельцев сайтов интересует всплывающее окно связи. В WordPress такое окно можно создать с помощью 2-х плагинов и одного кода. Первым делом необходимо добавить и активировать плагин Contact Form 7. С помощью этого плагина создают множество вариантов окна связи или даже заказа услуги (при хорошей фантазии). Здесь есть возможность добавить календарь с выбором даты, добавить таблицу списков и так далее.  Но сам плагин не создает всплывающего окна. Когда его активировать (вставить шоткод на нужную страницу) - появится поле для заполнения формы, которое занимает много места и смотрится некрасиво. Шоткод для вставки ( пример: [contact-form-7 id="921" title="--------"]) создается автоматически после создания новой формы связи и его необходимо вставить на страницу или виджет. Для всплывающего окна надо загрузить еще один плагин - Eacy FancyBox. После активации плагин находится в разделе: меню-настройки-медиафайлы. В настройках плагина необходимо выбрать нужные опции ( всплывание при нажатии на изображение или ссылку).  Плагин существует не только для создания всплывающих окон, но и для красивого оформления просмотра медиа-файлов на сайте. Если у вас включен Lightbox для просмотра изображений, плагин Eacy FancyBox создаст новое всплывающее окно поверх Lightbox и вам придется после просмотра закрывать сразу 2 окна. По этому, Lightbox лучше отключить. Далее можно оформить в фото-редакторе (например, photoshop) красивую надпись и даже изображение, потом загрузить его на свой сайт, скопировать url и вставить этот url в следующий код:
|
Категория «Кулинария»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

