Какой рейтинг вас больше интересует?
|

Настройка темы AVADA. Крутой конструктор сайтов
2017-04-26 00:35:00 (читать в оригинале)
Настроить тему AVADA не сложно. Это очень понятный конструктор среди многочисленных мультитем с удобным интерфейсом. Если у вас она уже есть (купили, вам ее подарили, или третий вариант), тогда статья специально для вас. Вот основные пункты установки и настройки этого красивого шаблона для Wordpress: 1. Установка темы AVADA на Wordpress- Распаковываем скачанный архив. В архиве есть еще 2 архива: avada theme и avada child theme. Эти архивы не надо распаковывать. Их нужно по очереди загрузить на wordpress: внешний вид > темы > добавить новую. Сначала надо загрузить avada theme, а потом детскую (child). Детская тема - это страховка. Если возникнут жесткие косяки в дальнейшей настройке (полная лажа), их можно легко удалить вместе с этой темой. При чем, с сайтом все будет нормально, он будет работать на отцовской теме.
- Тема появится в меню и сразу же запросит установку плагинов. Путь к плагинам: avada > plagins. Обязательно установите плагин Fusion builder. Это конструктор сайта, который дает возможность тонкой настройки и еще дает возможность разбить каждую станицу на блоки (контейнеры) и потом вносить туда разнообразное содержимое (текст, фото, скрипты, слайды, виджеты и т.д.). Fusion core это установка простого слайдера. Layer Slider и Slider Revolution - премиум слайдеры, доступ к которым дают после регистрации на сайте разработчика темы. Чтобы получить такой доступ, нужно войти: avada > product registration и в разделе с инструкциями (под полем для внесения ключа) нажать на ссылку сайта, зарегистрироваться там, подтвердить почту и потом вставить полученный ключ в поле активации. После этого перейти в плагины и установить премиум версии. Плагин Woocommerce доступен без регистрации.

Теперь установка темы Авада закончена, переходим к настройке: 2. Настройка темы Авада- Выбираем в меню путь: Авада - настройки темы (theme options). Я думаю, необходимо начать с хедера (шапки сайта). В Авада их 7 штук. Для выбора типа хедера переходим в настройках темы в раздел header - header content и выбираем заголовок сайта. Внизу раздела хедер контент в зависимости от типа хедера будет меню с выбором текста в каждой части шапки (контактная информация, социальные кнопки, слоган). Надо указать свои контакты и место их публикации (правая-левая часть ТОП меню (secondary menu) для контактов и кнопок соц сетей). В Avada есть два типа меню хедера: main menu- основное (под хедером) и второстепенное (secondary) - над шапкой сайта. Именно в нем и будет отображаться контактная информация. Хотя ее можно влепить вместо слогана посредине заголовка сайта. При настройке меню непосредственно в вордпресc (путь: внешний вид - меню) это второстепенное меню будет указано как "ТОП меню". Если в таком меню надо поставить навигацию (кнопки по сайту), тогда вновь созданному меню нужно присвоить категорию ТОП меню (поставить галочку). Кроме того, необходимо задать цвет и разделы плавающему хедеру, который будет двигаться вниз вместе с прокруткой страницы и всегда будет в поле зрения (sticky header). Header background image - загрузить фоновое изображение для шапки сайта.
- Avada - theme optoins - logo. Установка логотипа и фавикона.(есть возможность поставить фавикон и логотип для различных типов мониторов - мобилка, планшет, ПК).
- Avada - theme optoins - menu. Настройка цвета, размера фона и текста в главном, второстепенном и выпадающем меню (выпадающее меню - это подразделы для каждой кнопки главного меню, такое выпадающее меню можно отобразить в режиме Mega menu. Это даст возможность прикрепить к каждому пункту меню изображение и даже целый виджет. Включается мега меню в разделе advansed-theme features. Но если нужно простое меню (dropdown), тогда лучше эту опцию не включать.
- Theme options-layout (настройки темы-перетяжка) - выбор ширины сайта (на весь экран или задать фиксированный размер). Выбор ширины сайдбаров с виджетами.
- Colors (цвета) - выбор основного цвета темы.
- Background - загрузка изображения для фона сайта или выбор его цвета.
- Далее идут разделы с настройками футера, сайдбаров, блога, шрифтов. Там нет ничего сложного.
- Если у вас интернет-магазин и вы установили плагин woocommerce, вам буде также доступна функция настройки плагина в настройках темы, где можно задать число отображаемых столбцов товара на странице, включить или отключить фильтр отображения товара, вкл/выкл видимость корзины и кабинета в главном или второстепенном меню, включить или отключить видимость социальных кнопок под карточкой товара и т. д. Более подробно о его настройке читайте в статье: Как настроить Woocommerce.
- В разделе Socsal Media надо вставить ссылки на ваши соц. сети и задать цвет иконок (пользовательский или цвет бренда). Без вставки ссылки, иконка отображаться не будет. Там есть отдельная настройка иконок шапки сайта, подвала (футера) и кнопок поделиться (sharing).
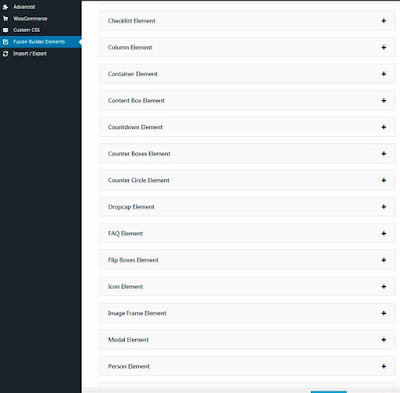
- Самый главный раздел настроек темы avada - Fusion Builder Elements. Тут есть все для красивой и легкой (одним щелчком) настройки стилей дизайна сайта (css). Это настройка всех элементов, которые вы установили на страницах и в других местах ( например, кнопки (тон кнопок, 3D-эффект кнопки), фоны для изображений, различные боксы, слайдеры, иконки, флип-коробки и многое другое.

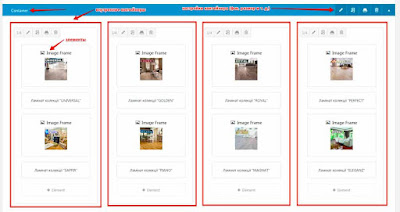
Чтобы понять, какой элемент как выглядит и какая его функция, смотрите презентацию элементов непосредственно на сайте разработчика avada: theme-fusion в разделе меню elements. Все эти элементы помогут создать действительно красивый сайт. Их можно вставлять непосредственно в текст во время редактирования страницы (статьи), или же в режиме редактирования нажать кнопку use default editor. Это кнопка добавления конструктора, что дает возможность разбивать страницу на отдельные части (добавить контейнер), а потом в каждую часть внести нужный "элемент" , которых так много в Авада:
Во время создания страницы или записи, в самом низу есть опция добавления слайдера на страницу. Но перед этим его нужно создать (дать ему название, добавить изображения и тому подобное). Вы можете выбрать любой из трех выше описанных слайдеров (fusion slider, slider revolution, layer sider) и настроить их по своему вкусу, и уже потом добавляйте их на страницу. 3. Как обновить тему AVADA самостоятельноБывает, что устаревшая тема создает конфликты с плагинами, особенно с woocommerce (не работают атрибуты ( вариации) товара). Для обновления темы, нужно для начала обзавестись последней версией. Далее необходимо активировать на сайте любую бесплатную тему, а старую Аваду удалить вместе с дочерней темой. Потом также по очереди загрузить два архива новой темы. Поскольку весь контент сайта остается на месте, база данных на хостинге (mySQL) также осталась прежней, то после переустановки в течении нескольких секунд сайт полностью возобновит свой прежний вид со всеми страницами и контентом (статьи, фото, товар, категории, теги). Как выглядит сайт, созданный с помощью AVADA, смотрите в моем Портфолио.

|
Взлеты Топ 5
Падения Топ 5
|