|
Какой рейтинг вас больше интересует?
|
Как создать комплект товара на woocommerce2017-05-06 13:00:00 (читать в оригинале)Иногда жизненно необходимо создать в карточке товара его комплектацию вместо одной позиции. К примеру, при покупке плинтуса, есть необходимость прикрепить к карточке возможность заказа полного набора: плинтус, углы, заглушки, соединители и так далее. Для такого решения подойдет функция woocommerce - "сгруппированный товар". Как создать карточку товара с несколькими позициями в woocommerce
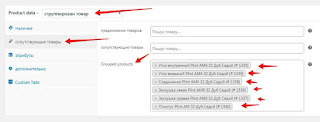
 А вот как это выглядит в админке woocommerce: 
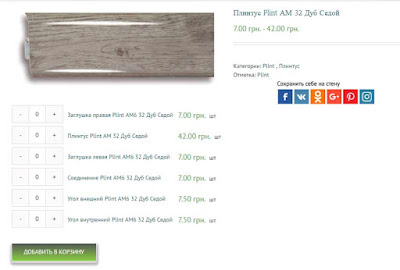
По умолчанию такой дополнительный товар будет отображаться справа от фотографии в карточке. Часто бывает так, что места там не хватает (узкое поле) и названия товара а также таблица с возможностью изменения количества заказа продукта отображаются криво. Но есть возможность перенести список дополнительных товаров под основное изображение (как показано в первом скриншоте). Это возможно с помощью плагина "WooCommerce Stacked Layout". После его активации в настройках вукомерс возникнет функция перенесения списка сгруппированного и вариативного товара под основное изображение (woocommerce-настройки-товар-отображение-Force Stacked Layout).
|
Категория «Закон»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
