|
Какой рейтинг вас больше интересует?
|
How to Create Cityscape Concept Art2011-06-17 17:00:51 (читать в оригинале)Advertise here In this tutorial, I will teach you how to easily create a successful piece of cityscape concept art. We’ll be using a very basic 3D scene as a foundation for the piece, then taking it into Photoshop for some creative photo manipulation of reference photos, basic painting and adjustments. Let’s create this urban scene!
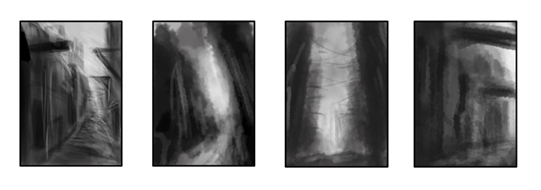
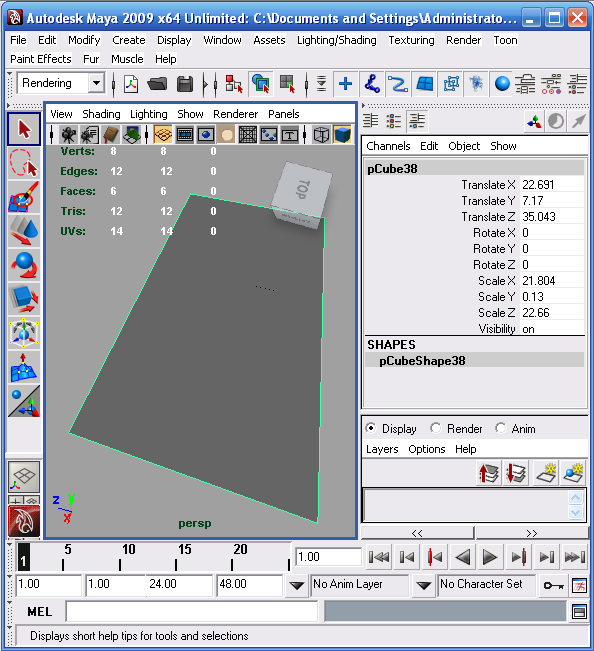
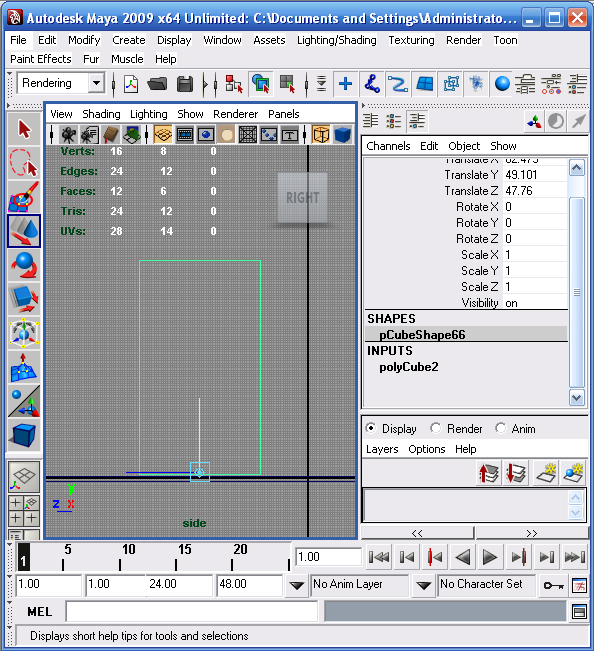
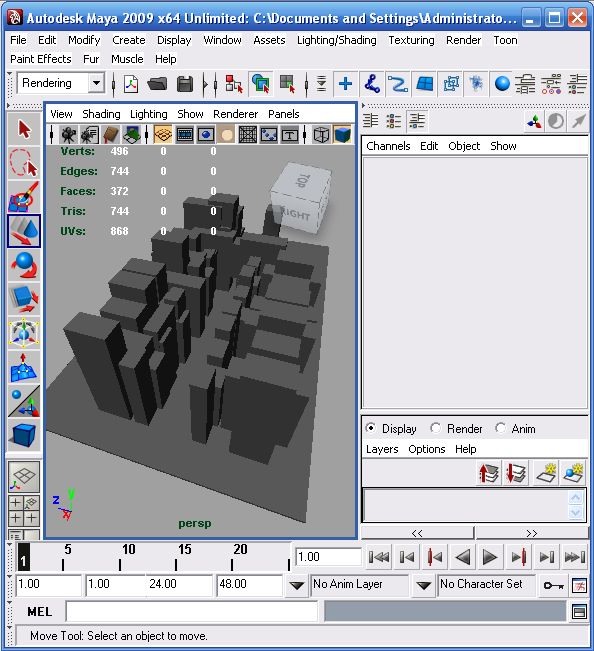
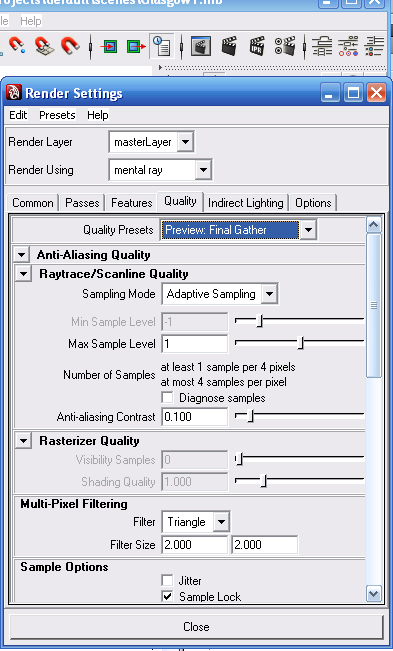
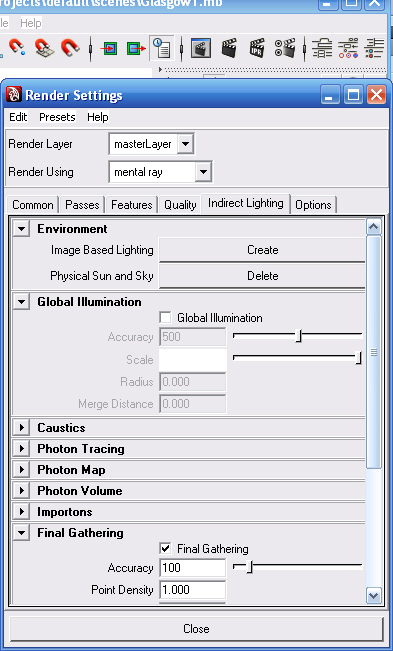
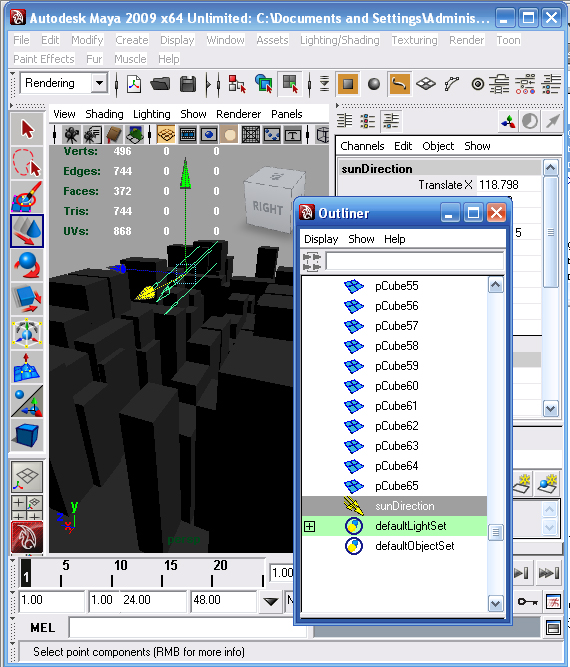
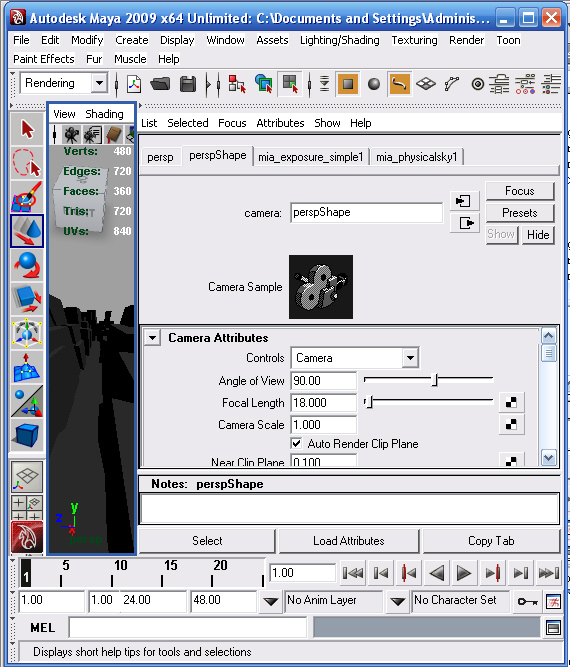
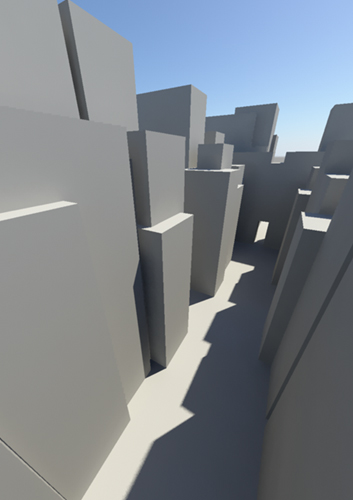
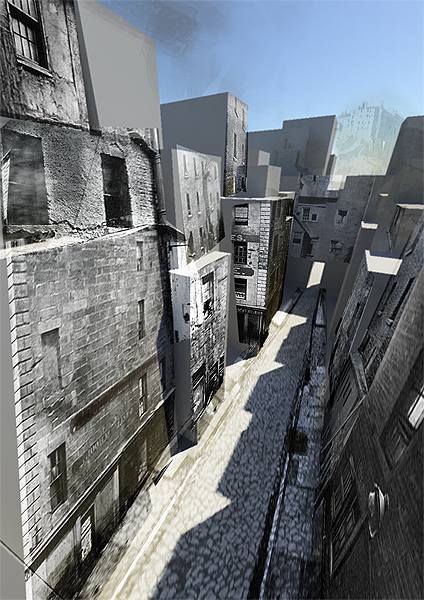
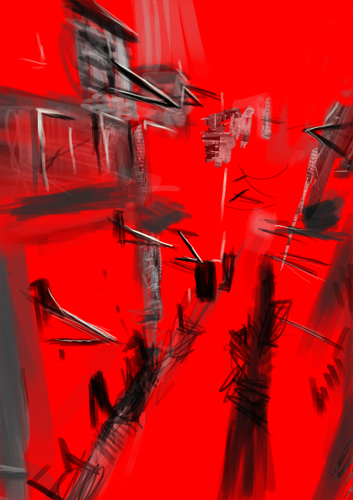
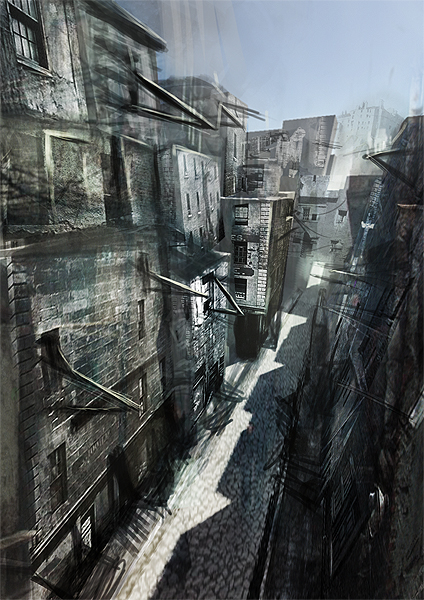
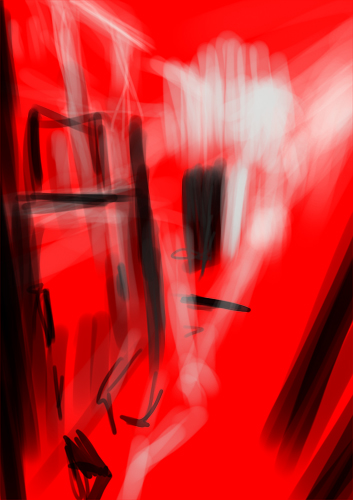
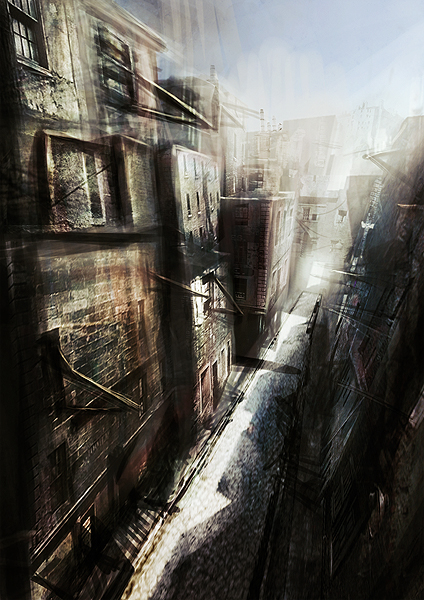
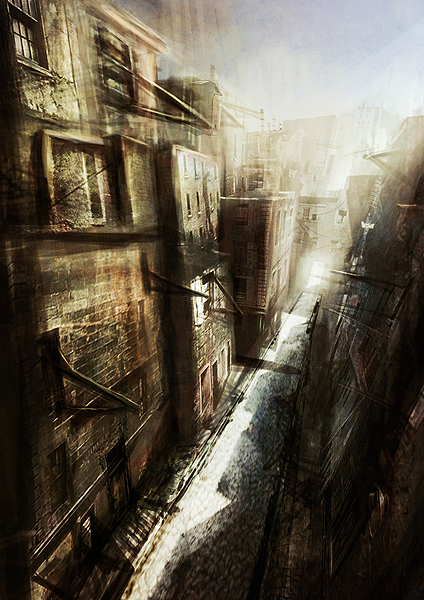
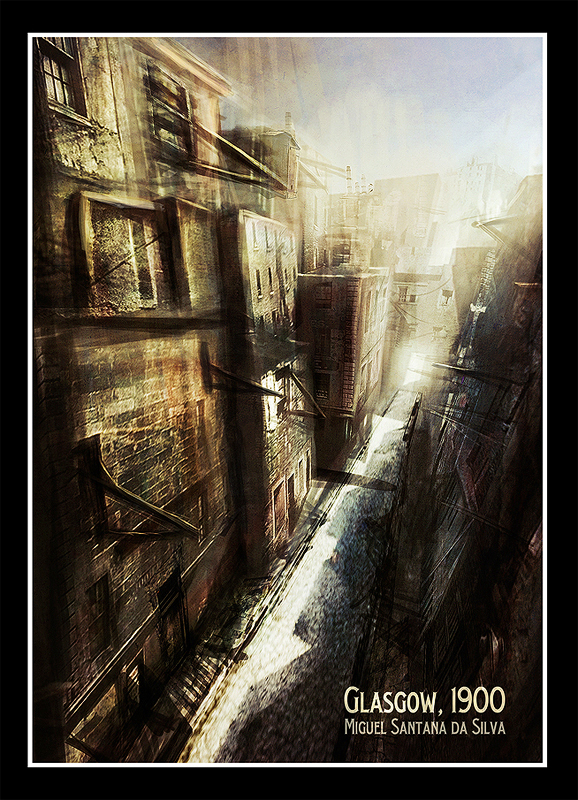
Editor’s note: This tutorial was originally published on Psdtuts in December 2009. The BriefThe brief, in my case, was to create a historical street scene from anywhere in the world before 1914. It wasn’t to be a particular street, but the concept had to serve the purpose of seeming as though it could be a real street in the time and place I chose, to have a sense of architecture and light, and overall atmosphere. Obviously you can do anything you want for your projects, but for the sake of the tutorial let’s roll with my choice, which was Glasgow (Scotland) in 1900. Step 1The first thing to do is to gather lots of visual reference. Just because you’re doing Glasgow in 1900 doesn’t mean you should only be searching for photos or paintings of Glasgow in 1900. You should be looking at the work of traditional painting masters, contemporary painters and concept artists, photographers, sculptors, arch-vis studios, etc. This will get you thinking about color, composition, lighting, and so on. All of this can be found online, in books, television, newspapers & magazines, and generally just about anywhere. If something inspires you, retain it somehow! I could sit here boring you with lists of incredible work you should look at, but that would take up a whole article in itself… I can’t emphasize enough how important reference material is, because without it, you’re working blindly. And more often than not, the work you make up in your head will be ten times weaker than work produced with well used reference. Just about any successful concept artist will tell you this. Another great way to gather visual reference, is of course to capture it yourself! Below for example, are a couple of photographs from a batch I took in London.  Step 2Beyond the general inspirational type of reference, it’s a good idea to gather the more practical and useful type of reference material. By this, I mean actually photos of Glasgow in 1900 we can use to help build our scene in the later stages. In my case, I found an incredible resource through the AMICA Library, which is a free service for searching all sorts of arts from all sorts of periods, but you have to pay a premium to access the full resolution images. Here, you’ll see that I came across images from a fantastic book by photographer Thomas Annan called "The Old Streets and Closes of Glasgow," from 1900. It is these images precisely that we’ll eventually cut up and manipulate in order to add texture to our scene. You can find the images here.  Step 3Once you have all your reference images and are roughly sure what sort of image you’d like to create, it’s a good idea to do lots of thumbnail sketches. You can use a pencil or paint directly into Photoshop. These thumbnails were painted using some of Photoshop’s default brushes set to pen opacity, but I’ll go into brushes a little later on. For this you should work quite small, and spend the smallest amount of time on each one. Speed is key! If I can remember correctly, these were drawn in between 30 seconds and two minutes. This way you really have to figure out the composition and main idea of the image rather than getting caught up in the details. Don’t be scared to do this step. I’m not a great painter, but you can see in some of the thumbnails below that they are simple yet complex enough to convey the idea for a scene.  Step 4Now we’ll actually start working on our final piece. Open up Maya (or the program of your choice), then create a polygon Plane. Make it quite large, so it can act as our floor.  Step 5Next, create a cube on top of your plane, this will be the template for our other buildings. Once it’s created, press the Insert key. This will turn your manipulator into a slightly different icon, and will allow you to move just the pivot point of your object. In a side view, move the pivot point to the bottom of your cube (you can change viewports by pressing the spacebar whilst hovering the mouse over a viewport to maximize it or zoom out to 4-panel view). This will mean when you scale it, that it won’t really scale below the floor, but instead it will grow outwards from the bottom. Once that’s done, press the Insert key again to get out of pivot point edit mode.  Step 6Once you have your basic cube setup, you’ll need to start placing duplicates around the scene to create the street. To do this, select the cube and press Command + D to duplicate it, the W key to move it, and the R key to scale it. Do this enough times until you have something like the image below. Don’t try and align things perfectly, the charm of these kinds of streets is the chaotic asymmetry and variation.  Step 7Now that we have a basic street setup, we’ll create a simple daylight system. Open up the render settings and under the Render Using drop-down, choose Mental Ray. Then, under the Quality tab, choose the Quality Preset called "Preview: Final Gather."  Step 8Still in the Render Settings window, go to the Indirect Lighting tab, and next to Physical Sun and Sky, press the Create button.  Step 9The daylight system actually created a Directional light to act as the sun. This light may be hard to find by eye, so go to Window > Outliner. In there, you can see a list of all the elements in your scene. Scroll down until you see something called “sunDirection,” then use the move and scale tools to place it somewhere a little easier to see and manipulate. Note that these types of lights don’t change according to their size or position, only the rotation will affect the appearance of light. So, to manipulate the light, press the number 7 on your keyboard, which activates the light preview mode in your viewport, and rotate the sun light until you are happy with it. Don’t be scared to experiment with this and produce a few test renders. I wanted my sky to be coming almost against the camera, so I positioned it similar to what you can see below.  Step 10We’re going to make our camera slightly more interesting by giving it a wide-angle view. In your viewport, click on View > Select Camera. If your Attribute Editor isn’t already up, press Command + A. Then, under Camera Attributes, type 18 in the Focal Length parameter.  Step 11When you’re happy with your angle, go to the Render Settings once again, and under the Common tab you can change the size of your render output. In my case, I was working with A4 size, so I put those dimensions in, but feel free to choose your own. Then under the Render menu, press Render Current Frame. You should end up with something similar to the image below! In the Render View, press File > Save Image. Save it as a nice, high-quality Targa file. Then, create a new Photoshop document (again, A4 size in my case) and paste your rendered image in it.  Step 12This is where it gets fun! Start by opening up your reference photos, and thinking about which pieces of the photos can go where. You can then start by using the Polygonal Lasso tool to make selections around rectangular patches of your reference images that vaguely resemble the angle at which you want to paste them over your render. Once a selection is made, Command + C to copy and Command + V to paste on your document with the rendered image. At this point, don’t worry too much about scaling up small reference images, it will hardly be noticeable in your final result. Once you have a patch of buildings pasted in to your scene, press Command + T to Free Transform, and use Command+click & drag on the corners of your sample images to manipulate their perspective roughly into place. Set the blending mode to Overlay, Multiply or whatever else works best. You can also play around with opacity. Again, don’t feel the need to be very precise. It doesn’t matter all that much if some of the perspective appears to be wrong, it’s a very loose concept, and the images are only there to establish an idea of architecture and surface texture. These mistakes will be covered up in the later stages anyhow. One thing you should be very cautious about is scale! Try and picture a human standing in the street (paste one in, if it helps!) and work out if there is anything too unrealistic compared to the person in scale. This is a very organic process, I can’t tell you exactly where to paste each image, but I hope you get the idea of the process!  Step 13The next step is where a graphics tablet really comes in handy. That’s because we’ll be doing some actual painting! The custom brushes I use 99% of the time are the "MyBroosh" and "Oil Pastel Large 3," which are included in the free brush pack kindly provided by artist Daarken on his website. You can find the brushes in his fantastic Tutorials section.  Step 14Don’t be put off if you haven’t had any previous digital painting experience. We’re not painting a whole scene, but rather just adding bits of detail and tone to blend the photo elements together. Make sure you work in new layers when doing things like painting, so that you can always delete all your brush strokes without damaging the material underneath. As you can see below, you just need to add random tone and detail all over your scene, without being too precise. Just remember to consider the light source, so that you add highlights and shadows in the right places. On the second image below, you can see just the painting layer pasted over red, so that you can see the black and white strokes. I hope you can see just how messy you can be with this!   Step 15A good, cheap way to add color information without painting it, is to use existing photographs or paintings. For example, I really liked the color and light in this photograph by Leo Rubinfien, so I just pasted it over my document, stretched it to fill my whole canvas vertically and set it to Overlay, at about 67% opacity. Then, I just erased the top part of the image so that it didn’t go into the sky. Feel free to experiment! A lot of times these experiments will go wrong, but the mistakes are worth it just for the few times when they work.  Step 16You should then start to establish the light and shadow areas a bit further, to tighten up the scene. Once again you can see just the new painted layer pasted over red. I set the opacity of this layer to around 84%.   Step 17If you feel the need to, go ahead and keep adding more bits of texture and architecture to your scene. In this case, I’ve placed a few more windows and some chimneys around the scene, since it was looking a bit too box-like. Then, start to add more tone by creating a Gradient Map adjustment layer, setting it to Soft Light and about 11-15% opacity. I used the gradient "Yellow, Violet, Orange, Blue." I also added a yellow/orange grunge texture found at designshard.com and set it to Soft Light, at about 22%. These steps are by all means not absolute. Again, they aren’t exact values and resources that will work with every image, so by all means experiment until something works for you. I’m just hoping to share the method of creating this particular image, and that will hopefully give you ideas when creating your own.  Step 18Create a new layer and start painting a few brush strokes in orange-ish and red tones, with the layer set to color, and about 40% opacity. Since the image was leaning mostly to cooler tones, I thought this could add some of color balance and variation. Then, I add a new Curves adjustment layer, and create a slight S curve on it, to darken the shadows and brighten the highlights.  Step 19To accentuate the shadow and sun-lit tones further, create a new layer and fill it with a gradient going from an orange to a blue tone, as you can see in the image below. Then, set this layer to Overlay at around 10% opacity. You can then add another yellow/orange grunge texture, much like the one previously mentioned, and set it to Soft Light at around 34% opacity. I also thought I should mention that even at this stage, I kept adding architecture reference photos in where I thought they were needed to add more detail.   Step 20We’re nearly there! Just add any last minute subtle Gradient Maps or any other adjustment layers. Then, create a new layer and fill it with Mid-Gray, and go to Filter > Noise > Add Noise. Depending on your image size, adjust the percentage so that it’s just a very subtle effect, and tick the Monochromatic box. Set this layer to Overlay at around 60-70% opacity, or until it looks right to you. Then, flatten your image and apply an Unsharp Mask filter to taste!  ConclusionYou can now do whatever you want to it, I just added a white border over a black background, and a bit of text, but the presentation is up to you. Thank you so much for taking the time to read this. I hope this tutorial has been insightful and inspirational. As you can see, you don’t have to be a great painter with years of experience to create successful pieces of concept art. Can’t wait to see what you guys come up with. Good luck in your future creations! 
|
Категория «SEO»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
взяты из открытых общедоступных источников и являются собственностью их авторов.

