Как сделать баннер, картинку-ссылку для Лиру (самый простой способ)
2011-09-26 10:23:09 (читать в оригинале)
Если упростить определение, то «баннер» – это графическое изображение или флешка, при нажатии на которые открывается новая веб-страничка.
Например, такая картинка:

Вообще, есть много уроков, как это сделать, в том числе и на ЛиРу. Например мои записи: «Как сделать картинку ссылкой (на Лиру)» или «Как сделать баннер».
Но сейчас я покажу самый простой способ для ЛиРу, для которого не нужно знать HTML или ВВ-коды.
Как сделать баннер, картинку-ссылку для Лиру с помощью расширенного редактора
Чтобы сделать картинку ссылкой в расширенном редакторе, нам нужны картинка, ссылка и расширенный редактор. Ну и желание это сделать.
См. также записи:
«Удобные кнопки расширенного редактора»
«Как сделать аватарку из фотографии или картинки в Paint»
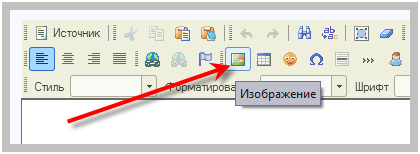
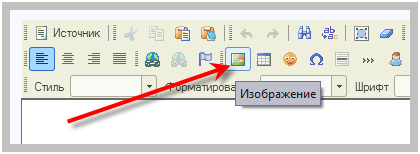
Для начала находим подходящую картинку или делаем свою. Затем в расширенном редакторе нажимаем на кнопку «Изображение».

В окошке свойств изображения вставляем адрес картинки из Интернета. Если у вас его нет или вы не знаете, что это такое, то не обращайте внимание на этот пункт.

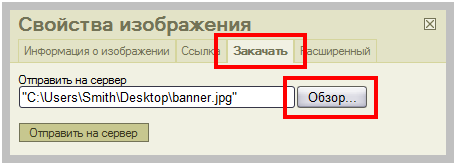
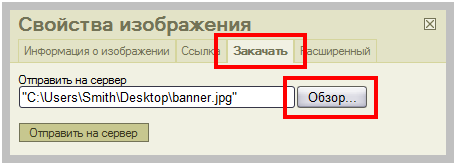
Переключаемся на вкладку «Закачать» и нажимаем кнопку «Обзор». Находим подготовленную картинку-баннер на компьютере и нажимаем «Отправить на сервер».

Вам напишут, что «загруженный файл был переименован в...». Нажимаем «ОК».
Итак, у нас почти есть картинка. Теперь сделаем ее ссылкой.
Открываем страницу, на которую будет переход при нажатии на картинку, и копируем ее адрес.

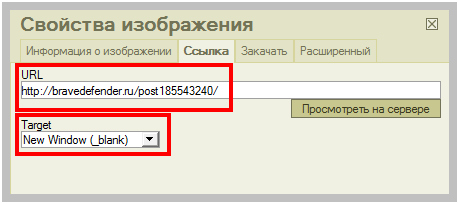
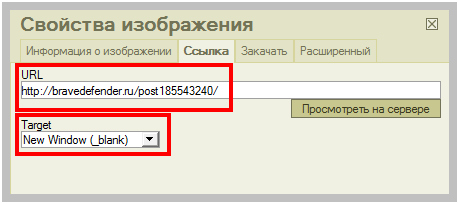
В свойствах изображения переходим на вкладку «Ссылка» и вставляем скопированную ссылку в окошечко «URL». Если вы хотите, чтобы страница открывалась в новой вкладке, то выбираем: «Target» — «New Window (_blank)».

Еще одна необязательная настройка, чтобы при наведении на картинку всплывала какая-нибудь надпись-подсказка. Для этого переключаемся на вкладку «Расширенный» и в окошке «Заголовок» пишем свой текст.

Теперь нажимаем внизу кнопку «ОК».

И сохраняем запись в черновик.

Редактируем черновую запись – нажимаем на ссылку «Редактировать» под ней.

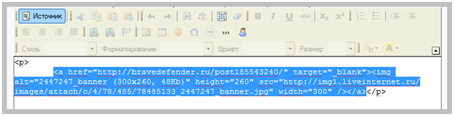
Переключаемся на «Источник».

Копируем код.

Этот код и будет картинкой-ссылкой, баннером, который ведет на выбранную вами страницу. Здесь вам, возможно, пригодится запись «Как вставить HTML-код в сообщение, эпиграф, комментарий».
См. также записи:
Как сделать аватарку из большой анимированной картинки в Photoshop
Как уменьшить анимированную картинку в программе GIMP