Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «css3»

Введение в CSS3 Multicolumn. Работаем с колонками 2012-05-02 11:11:25
... виде соответствующего модуля CSS3 Multi-column Layout ...
+ развернуть текст сохранённая копия
Хабы: Веб-разработка, CSS, Блог компании Microsoft 
Как расположить текст на странице в несколько колонок? И можно ли это делать автоматически? Наверняка, многие из тех из вас, кто занимается или занимался раньше веб-разработкой, сталкивались с такой задачей — и часто упирались в сложные решения, требующие хитрых стилей, либо применения дополнительных библиотек на JavaScript (см. например Columnizer-плагин для jQuery).
Многоколоночная верстка контента (не путать с задачей общей многоколоночной верстки страницы, которая скорее ближе к проблеме расположения блоков по сетке) долго пробивала себе дорогу в мире веб-стандартов и, наконец-то, не просто достигла статуса Candidate Recommendation в виде соответствующего модуля CSS3 Multi-column Layout, но и получила достаточно широкую поддержку в браузерах: где-то с префиксами (-moz- или -webkit-) и где-то в актуальных (Opera 11.1+) и планируемых версиях (IE10+), причем сразу без префиксов.
Читать дальше →
Тэги: css, css3, ie10, introduction, microsoft, multi-column, opera, блог, веб-разработка, компания
[Перевод] 62 полезных инструмента для адаптивного дизайна (Responsive web design) 2012-04-16 11:42:02
Хабы: Веб-разработка, Веб-дизайн, CSS Перевод крайне ценной статьи «Responsive Web ...
+ развернуть текст сохранённая копия
Хабы: Веб-разработка, Веб-дизайн, CSS Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Читать дальше →
Тэги: css, css3, design, html, html5, media, query, responsive, web, адаптивный, веб-дизайн, веб-разработка, вёрстка, дизайн, разметка
Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев 2012-04-08 00:55:11
Хабы: Веб-разработка, CSS
Привет, Хабр.
Сразу хочу отметить, что если мы говорим об ...
+ развернуть текст сохранённая копия
Хабы: Веб-разработка, CSS
Привет, Хабр.
Сразу хочу отметить, что если мы говорим об иконках, их можно масштабировать двумя способами (других я просто не знаю): конвертировать иконки в шрифт и подключать их через @font-face, либо использовать SVG в качестве формата для этих иконок.
Немного отойду от темы и расскажу предысторию.
Предыстория
Я было решил использовать у себя на сайте шрифтовые иконки, казалось бы все хорошо: и размер менять можно, и цвет задавать и запрос к серверу всего один (на подключение шрифта). Другими словами, подключаемый шрифт это и есть своеобразный «CSS спрайт», верно?
Я давай проверять, везде ли все красиво выглядит. Оказалось, что не все так хорошо как хотелось бы, потому как в некоторых размерах иконки выглядели кособокими, а при отключенном сглаживании вообще противно смотреть на них стало. Что делать? Использовать второй вариант — SVG, о чем и пойдет речь.
Подробно о создании CSS спрайтов с SVG
Тэги: css, css3, sprites, svg, веб-разработка, иконка
[Из песочницы] Некоторые аспекты использования PhoneGap 2012-04-05 11:43:31
Хабы: Разработка под Android, Песочница, Веб-разработка
О PhoneGap и его аналогах, таких ...
+ развернуть текст сохранённая копия
Хабы: Разработка под Android, Песочница, Веб-разработка
О PhoneGap и его аналогах, таких как Appcelerator (Titanium Mobile), MotherApp, NimbleKit уже существует достаточно большое количество статей. Основная цель данных фреймворков заключается в предоставлении разработчику возможности создавать приложения для мобильных устройств только с использованием HTML, CSS и JavaScript.
Читать дальше →
Тэги: android, css3, development, html5, javascript, phonegap, sdk, веб-разработка, песочница, разработка
Ошибка в большинстве браузеров 2012-04-02 18:46:08
Хабы: Веб-разработка, Opera, Google Chrome
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
Хабы: Веб-разработка, Opera, Google Chrome 
Предыстория :
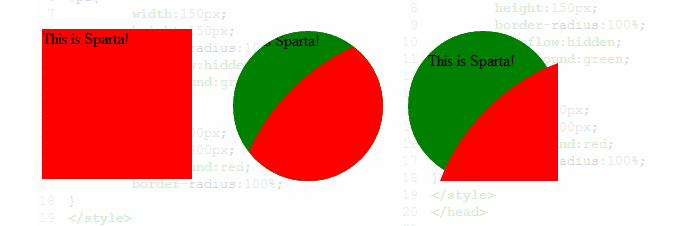
Как то неожиданно появился заказ на создание интересного эффекта на сайте. Работа вроде и простая но и в одно время требовала немного подумать. Сам я занимаюсь уже 3 года версткой. И ничего подобного не делал. Оценил разработку и согласился. Но тут меня ждали подводные камни и ошибка которую я обнаружил в 1 варианте затрагивает браузеры Opera Next (12.00 alpha b.1351). Что же касается Google Chrome 19 (dev) и Mozilla FF 11 (release), IE9-10 — тут все в порядке. Во 2 варианте сдался Chrome.
Интересно ? добро пожаловать под кат.
Тэги: chrome, css3, firefox, google, ie9, next, opera, веб-разработка
Главная / Главные темы / Тэг «css3»
|
Взлеты Топ 5
Падения Топ 5
|