Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «html»

[Перевод] Как стать профессиональным веб-разработчиком: практическое руководство 2016-06-23 01:46:26
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Дорога длинна и трудна, но интересна и полезна!
Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
Читать дальше →
Тэги: cms, html, java, javascript, бэкенд, веб-сайтов, обучение, разработка, фриланс, фронтенд
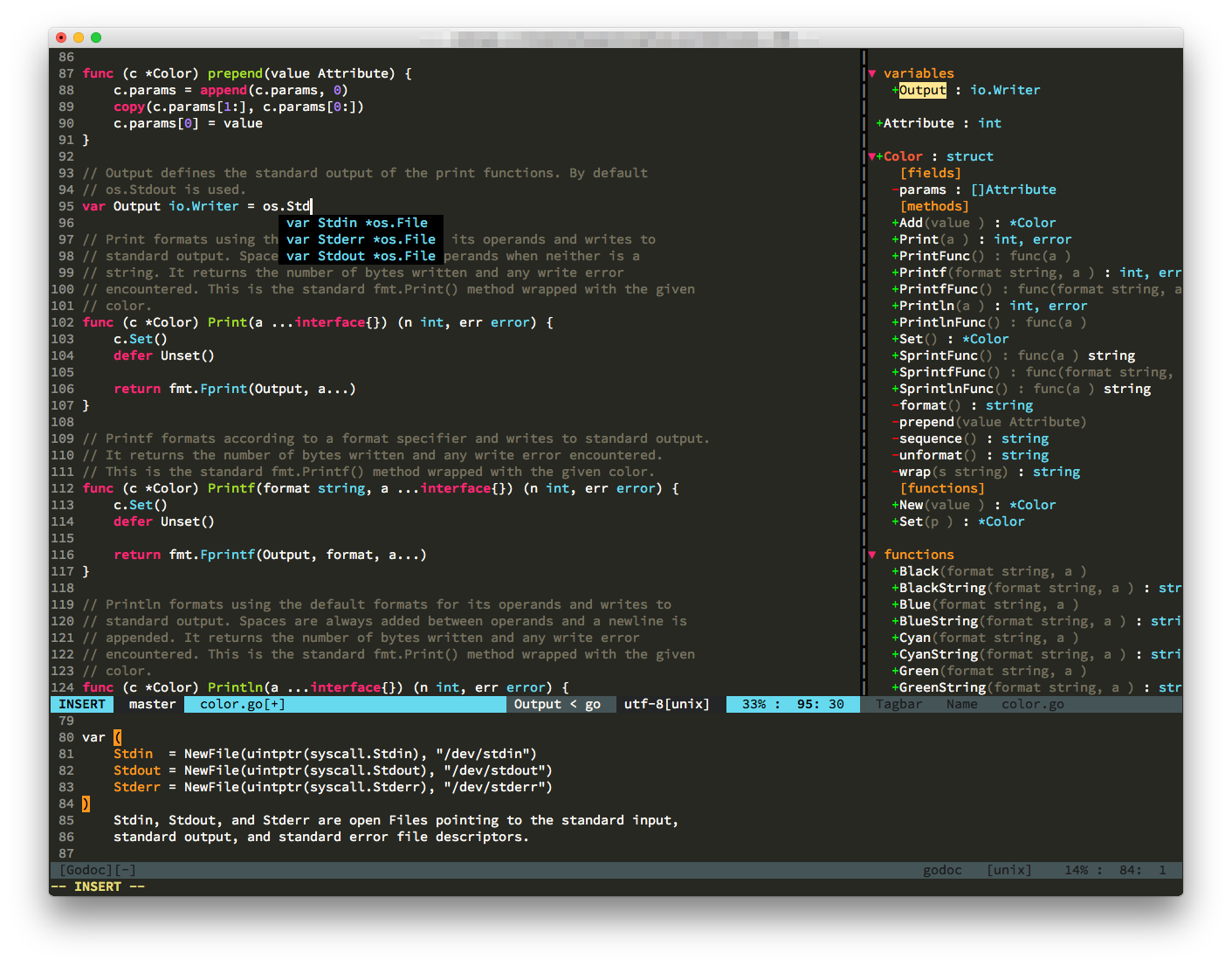
VIM: зачем, если есть IDE, и как? 2016-06-17 18:13:13
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это ...
+ развернуть текст сохранённая копия
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это бывает, появились сообщения в духе "Зачем мне тратить время на Vim, если есть IDE, где всё работает?" (люди даже статьи на эти темы пишут). Хотел внести свои пять копеек, но объём написанного плавно перевёл текст из разряда "комментарий" в разряд небольшой статьи.
В целом, всё, что ниже — это вкусовщина, конечно. Нравится вам ваша IDE (или ваш текущий инструмент), да и пожалуйста. Используйте для текущих задач то, чем вы владеете лучше всего, это аксиома эффективной работы. Но если у вас вдруг появилось немного времени на повышение вашей эффективности в целом, то попробую вас заинтересовать именно Vim'ом, сравнивая его с некой обобщенной IDE.
 Узнать зачем и как начать
Тэги: .ini, bash, css, cuda, gap, html, ide, latex, magma, opencl, python, ruby, sage, vim, xml, yaml, веб-сайтов, программирование, разработка
[Перевод] Как называть css-классы 2016-06-13 21:54:59
... название для HTML-элементов
Читать HTML-документ будет гораздо ... > <div ...
+ развернуть текст сохранённая копия
Основываясь на моих любимых статьях по данной теме и личном опыте, вот мои 5 копеек о том, как называть CSS-классы.
0. Прежде чем думать о названии класса, выберете подходящее название для HTML-элементов
Если это поле, используйте элемент input
Читать HTML-документ будет гораздо легче.
Пример:
<div class='submit'/> <!-- Чёёё? -->
<input class='submit'/> <!-- Аа, ясно -->
Источник: Рафаэль Гоитер (французская статья)
Читать всю статью
Тэги: css, css-классы, html, веб-сайтов, разработка
Ещё больше комфорта в разработке фронтенда с TARS 2016-06-02 10:33:57
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Прошли очередные полгода с последних новостей о TARS (раз и два), а значит настало время поделиться новинками. Как всегда напомню, что TARS — это основанный на Gulp сборщик фронтенда, который помогает фронтенд-разработчику или даже целой команде создавать проекты любой сложности. Мы продолжаем уверенное шествие по России и не только. TARS уже используют в Нидерландах, Японии, Китае, Украине, Польше и других странах. Это можно заметить и по количеству звёзд на github, и по числу участников чата в gitter, и по количеству установок TARS-CLI за последний месяц (больше тысячи, а в пике больше 3 тысяч). Мы закрыли почти две сотни issue, выпустили два крупных обновления. Пользователи сборщика активно репортят, участвуют в разработке. Можно сказать, что у нас родилось маленькое сообщество.
Подробности
Тэги: 2гис, css, frontend, gulp, handlebars, html, jade, javascript, less, open, postcss, scss, source, stylus, tars, автоматизация, блог, веб-сайтов, компании, разработка
[Перевод] Варианты использования вертикальных медиа-запросов в css 2016-06-01 20:14:41
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Мало кто знает, что в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так очевидны, поэтому я решил поделиться с Вами статьей, в которой я опишу несколько практических ситуаций, в которых без таких запросов не обойтись.
Две недели назад, Sara Soueidan написала о «любви» к вертикальным медиа запросам, и тут я вспомнил, что и сам использовал их в некоторых проектах, и задумался над тем, почему бы не написать об этом статью? Так сказать поведать дорогим Хабражителям о своем опыте использования вертикальных медиа запросов.
Да-да, все мы любим медиа-запросы. И не говорите что это не так. Без них наш дизайн сайтов не будет таким отзывчивым, каким мы привыкли видеть его на современных интернет ресурсах. Все мы знаем о таких медиа-запросах как min-width и max-width и о том, в каких случаях они применяются. В данной статье я рассмотрю различные случаи использования min-height.
Читать дальше →
Тэги: css, html, веб-сайтов, вёрстка, медиа-запросы, разработка, хурумбра
Главная / Главные темы / Тэг «html»
|
Взлеты Топ 5
Падения Топ 5
|