Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «blogger»

Сайт на Blogger.com без www 2012-12-27 20:32:00
... 0_9d528_9fe82fef_L.jpg" title=" Blogger.com" width="640 ... недавно, работая с blogger.com решил приделать ...
+ развернуть текст сохранённая копия
Совсем недавно, работая с blogger.com решил приделать свой домен, все прошло успешно обновление DNS серверов прошло очень быстро, но осталось одно "но" мой домен работал только по адресу www.dman-blog.ru меня не устраивал такой ход дел и я начал разбираться, времени было потрачено не менее пары часов, но я сделал это. Все оказалось достаточно просто, для начала мы должны перейти на 2ip.ru и проверить IP адрес нашего сайта, обязательно в поиске пиши название сайта с www, далее после того как мы узнали наш ip, идем на сайт вашего доменного дилера и дописываем там в разделе DNS одну новую строку: Добавляем новую запись типа А. В поле "поддомен" ставим знак @ (это означает, что мы работаем с нашим доменом) И наконец-то в поле "ip-адрес" пешем наш ip который мы узнали ранее. Теперь все сохраняем и проверяем. Работать может начать через какое-то время, иногда надо подождать.
Тэги: blogger, seo, домен
Как загрузить свой шаблон на BlogSpot 2012-12-25 01:13:00
Многим блоггерам (и мне в частности) не ...
+ развернуть текст сохранённая копия
Многим блоггерам (и мне в частности) не очень нравятся стандартные шаблоны блогспота. Они не отвечают нам в наших потребностях ни в дизайне ни в функциональности. Да и хочется как-то придать блогу уникальности и выделить его из толпы. btemplates.com т.к. там есть из чего выбирать - более 4000 качественных шаблонов. Перед тем как выбрать шаблон, хорошенько осмотритесь и выберите самый подходящий для вас и тематики вашего блога. Скачиваем понравившийся нам шаблон, чаще они упакованы в архив zip. Теперь осталось установить шаблон на блог, а это можно сказать раз плюнуть. Сначала нужно распаковать скачанный ранее архив. В панели управления переходим в Шаблон - сверху жмем кнопочку Резервное копирование и восстановление. Далее находим распакованный архив, выбираем файл формата xml и загружаем его. Все, тема установлена.
Тэги: blogger
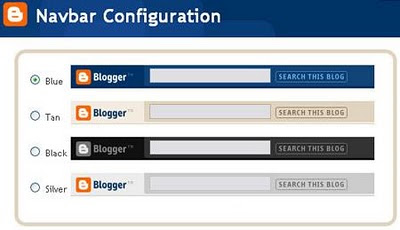
Что такое navbar и как его убрать 2012-12-23 18:59:00
Если вы недавно создали блог с ...
+ развернуть текст сохранённая копия
Если вы недавно создали блог с стандартным шаблоном то наверняка сверху страницы красуется navbar. Что это такое, с чем его едят, чем полезный и чем он может навредить блогу читаем дальше. Простыми словами, navbar - это небольшая панель располагающаяся над шапкой блога. Для блоггеров она удобна тем что можно сразу перейти перейти в настройки блога. Но что меня конкретно задело, так это кнопка " Следующий блог»" при ее нажатии вы попадаете на любой другой блог. Халявный посетитель это конечно круто, но здесь есть одно большое "НО" - блоги никак не разделены между собой по тематиках т.е. вы с русского блога о недвижимости можете попасть на блог "1001 блюдо из утки" на испанском. Чисто ради эксперимента, я нажал на эту кнопочку на своем блоге (тематика: блоггинг, заработок в интернете) и попадаю на блог какой-то американской мамаши где она ведет онлайн-дневник своей семьи, ну описывает кто из детей (кстати у нее их аж 6) какие получил оценки, как они отмечают праздники и т.д. Это все конечно мило но вообще никак не связано по тематике с моим блогом. Но это еще что, в навбаре также можно пожаловаться на блоггера и тогда у него могу возникнуть неприятности с Google, а вам этого никому не нужно. И вообще навбар не всегда хорошо сочетается с дизайном. Вот сами посудите, вой шаблон, домен 2 уровня в сочетании с навбаром делает блог менее солидным. Убираем navbar. Раньше что бы его убрать нужно было лезть в HTML код блога и ходили слухи что Google не очень хорошо относится к таким действиям со стороны блоггеров. Но потом в Панели управления Blogspot появилась функция отключения навбара. Для этого нужно перейти в Дизайн, находим блок Панель навигации, откроется окно Настройка Navbar где можно поменять его цвет или же вовсе выключить.
Тэги: blogger
Как защитить текст от копирования на Blogspot 2012-12-22 16:56:00
Как же это бесит, когда вы усердно пишете ...
+ развернуть текст сохранённая копия
Как же это бесит, когда вы усердно пишете какую-то статью, ищете для нее материал, стараетесь что бы она не была похожа на другие, вкладываете в нее частицу сердца, а кто-то просто так нагло берет, копирует и публикует ее на своем блоге от своего имени даже не удосужившись поставить ссылку на первоисточник. К счастью и для пользователей блогспот доступна защита контента. Прежде всего вы должны понимать что 100% защиты информации не существует. Но все же обеспечить хоть какую-то безопасность вашего текста можно и нужно. Как утверждает статистика на 95 из 100 сайтов где надпись якобы за нелегальное копирование содержимого вы подпадаете под статью УК или что-то в этом роде :) кража контента практически отсутствует. Способ конечно стоит попробовать, вам за это ничего не будет, но это не выглядит очень надежно. Не думаю что того кто намерен стырить статью остановит какая-то там надпись, меня бы не остановила :) А теперь перейдем к действительно надежным, двум способам. Оба способа практически не отличаются один от одного. Для их применения нам нужно поковыряться в HTML коде нашего блога. В коде находим (для быстрого поиска нажмите ctrl+F) тег <body> и заменяем его одним из этих кодов: - <body oncopy="return false"> - данный код запрещает копировать текст. Пользователь может выделить текст и нажать "копировать" но в буфер обмена текст не попадает. - <body oncopy="return false" onselectstart="return false"> - при использовании этого кода пользователи не смогут даже выделить текст. Мой совет вам - выбрать первый вариант т.к. он более удобный для читателей. Например я когда читаю длинную статью и мне нужно на время отойти, я люблю просто выделить пару слов до которых дошел дабы потом не искать того места где закончил читать.
Тэги: blogger
Мой выбор - Blogger 2012-12-21 22:02:00
... сервисе - Blogger. Почему ... '> Blogger принадлежит "всемогущему" Гуглу ...
+ развернуть текст сохранённая копия
Вы задумались о создании своего блога? Ну тогда вам нужно определится где именно мы будем создавать блог. Думаю первым делом стоит обратить внимание на бесплатные сервисы и взвесить все их плюсы и минусы. Свой выбор я остановил на бесплатном блог сервисе - Blogger. Почему он и как я свешивал все плюсы и минусы читаем далее.
Blogger принадлежит "всемогущему" Гуглу и все что вам потребуется для создания блога это аккаунт в Google и 10 мин. свободного времени. У сервиса есть свои плюсы и недостатки и сейчас мы рассмотрим все, ну или только те которые заметил я :)
Сначала минусы - navbar (Панель управления сверху), который портит внешний вид блога. - маленький выбор стандартных шаблонов, да и те что есть мягко говоря не блестят. - длинный домен 3 уровня - имя-блога.blogspot.com. Ну и собственно все - 3 маленьких минуса от которых можно легко избавится.
А теперь плюсы. Их я нашел больше, гораздо больше: - бесплатно. Сервис абсолютно бесплатный, что очень важно для новичков. - возможность установить шаблон на свой вкус, который можно скачать в интернете. - отсутствие рекламы сервиса на вашем блоге, на других это так званая "плата за бесплатность" - navbar можно легко убрать в настройках. - можно прикрепить свой домен 2 уровня. - Blogger в отличии от других дает возможность заработать на своем блоге. - удобный интерфейс. Один из самых главных факторов. Думаю хватит перечислять плюсы. Это не значит что их больше нет - они есть и их еще много. Просто я не вижу никакого смысла перечислять их все. Вы и так видите что положительные моменты значительно перевешивают отрицательные.
Тэги: blogger
Главная / Главные темы / Тэг «blogger»
|
Взлеты Топ 5
Падения Топ 5
|