Долгожданная возможность Blogger!
2009-09-10 04:12:00
... на платформе
Blogspot занимались различными ... 8628691796440501977?l=countraven.
blogspot.com' alt='' ...
+ развернуть текст сохранённая копия

Доброго времени суток!
Настало время презентовать еще один подарок от Blogger в честь его дня рождения - возможность размещать на странице анонс поста со ссылкой вида "Читать далее" для перехода к полному тексту.
Долгое время многие владельцы блогов на платформе Blogspot занимались различными ухищрениями, чтобы создать такую возможность. Теперь разработчики платформы позаботились о нас.
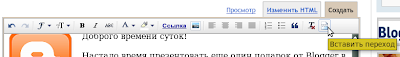
Есть несколько способов реализовать "Читать далее" для поста. Если вы используете новый редактор постов (имеется на Blogger in Draft, либо включите его на своей странице настроек), то на панели инструментов редактора в самом конце есть кнопка "Вставить переход". Кликните на этой кнопке и в том месте где стоит курсор появится "разрыв" страницы. Все что после него не будет показано в анонсе, а только в "Читать далее".
Если вы не используете новый редактор, то переход можно добавить перейдя в режим редактирования HTML и вставив <!-- more --> туда, где должен находиться переход.
В панели редактирования Макета блога в настройках отображения сообщения так же можно заменить "Далее" на что-нибудь более оригинальное, например - "Хочу подробнее... =)".
Есть правда одна проблема, которая сразу же обнаружилась и в официальном блоге люди уже обсуждают ее - эта полезная вещь работает в стандартных шаблонах, но если у вас полностью ваш шаблон, то могут возникнуть проблемы. Например у меня ссылка "Читать далее" не появляется, вместо нее появляется DIV с clear:all и портит мне всю верстку шаблона. Как это решить? Пока не скажу. Эта приятная новость появилась всего несколько часов назад и я еще не разобрался. Будем изучать Blogger API. Нужно изменить код своего шаблона. Разберусь чуть позже.
Упс... Собственно разобрался. Для того, чтобы добавить эту возможность в свой шаблон нужно добавить код:
Добавить нужно сразу после вот этих строчек в шаблоне:
< div class="post-body entry-content" >
< data:post.body />
< div style="clear: both;" />
< /div >
Эххх! А все же как приятно! Это как раз то, чего мне не хватало для написания больших постов!
Улыбаемся и машем!
Эммм.... Т.е. Наслаждаемся и пишем!
Удачи =)



Тэги:
blogger,
blogspot
Долгожданная возможность Blogger!
2009-09-10 04:12:00
... http://2.bp.
blogspot.com/__-Sh6Ww1Y5k ... блогов на платформе
Blogspot занимались различными ухищрениями ...
+ развернуть текст сохранённая копия

Доброго времени суток!
Настало время презентовать еще один подарок от Blogger в честь его дня рождения - возможность размещать на странице анонс поста со ссылкой вида "Читать далее" для перехода к полному тексту.
Долгое время многие владельцы блогов на платформе Blogspot занимались различными ухищрениями, чтобы создать такую возможность. Теперь разработчики платформы позаботились о нас.
Есть несколько способов реализовать "Читать далее" для поста. Если вы используете новый редактор постов (имеется на Blogger in Draft, либо включите его на своей странице настроек), то на панели инструментов редактора в самом конце есть кнопка "Вставить переход". Кликните на этой кнопке и в том месте где стоит курсор появится "разрыв" страницы. Все что после него не будет показано в анонсе, а только в "Читать далее".
Если вы не используете новый редактор, то переход можно добавить перейдя в режим редактирования HTML и вставив <!-- more --> туда, где должен находиться переход.
В панели редактирования Макета блога в настройках отображения сообщения так же можно заменить "Далее" на что-нибудь более оригинальное, например - "Хочу подробнее... =)".
Есть правда одна проблема, которая сразу же обнаружилась и в официальном блоге люди уже обсуждают ее - эта полезная вещь работает в стандартных шаблонах, но если у вас полностью ваш шаблон, то могут возникнуть проблемы. Например у меня ссылка "Читать далее" не появляется, вместо нее появляется DIV с clear:all и портит мне всю верстку шаблона. Как это решить? Пока не скажу. Эта приятная новость появилась всего несколько часов назад и я еще не разобрался. Будем изучать Blogger API. Нужно изменить код своего шаблона. Разберусь чуть позже.
Упс... Собственно разобрался. Для того, чтобы добавить эту возможность в свой шаблон нужно добавить код:
Добавить нужно сразу после вот этих строчек в шаблоне:
< div class="post-body entry-content" >
< data:post.body />
< div style="clear: both;" />
< /div >
Эххх! А все же как приятно! Это как раз то, чего мне не хватало для написания больших постов!
Улыбаемся и машем!
Эммм.... Т.е. Наслаждаемся и пишем!
Удачи =)


Тэги:
blogger,
blogspot
Долгожданная возможность Blogger!
2009-09-10 04:12:00
... http://2.bp.
blogspot.com/__-Sh6Ww1Y5k ... блогов на платформе
Blogspot занимались различными ухищрениями ...
+ развернуть текст сохранённая копия

Доброго времени суток!
Настало время презентовать еще один подарок от Blogger в честь его дня рождения - возможность размещать на странице анонс поста со ссылкой вида "Читать далее" для перехода к полному тексту.
Долгое время многие владельцы блогов на платформе Blogspot занимались различными ухищрениями, чтобы создать такую возможность. Теперь разработчики платформы позаботились о нас.
Есть несколько способов реализовать "Читать далее" для поста. Если вы используете новый редактор постов (имеется на Blogger in Draft, либо включите его на своей странице настроек), то на панели инструментов редактора в самом конце есть кнопка "Вставить переход". Кликните на этой кнопке и в том месте где стоит курсор появится "разрыв" страницы. Все что после него не будет показано в анонсе, а только в "Читать далее".
Если вы не используете новый редактор, то переход можно добавить перейдя в режим редактирования HTML и вставив <!-- more --> туда, где должен находиться переход.
В панели редактирования Макета блога в настройках отображения сообщения так же можно заменить "Далее" на что-нибудь более оригинальное, например - "Хочу подробнее... =)".
Есть правда одна проблема, которая сразу же обнаружилась и в официальном блоге люди уже обсуждают ее - эта полезная вещь работает в стандартных шаблонах, но если у вас полностью ваш шаблон, то могут возникнуть проблемы. Например у меня ссылка "Читать далее" не появляется, вместо нее появляется DIV с clear:all и портит мне всю верстку шаблона. Как это решить? Пока не скажу. Эта приятная новость появилась всего несколько часов назад и я еще не разобрался. Будем изучать Blogger API. Нужно изменить код своего шаблона. Разберусь чуть позже.
Упс... Собственно разобрался. Для того, чтобы добавить эту возможность в свой шаблон нужно добавить код:
Добавить нужно сразу после вот этих строчек в шаблоне:
< div class="post-body entry-content" >
< data:post.body />
< div style="clear: both;" />
< /div >
Эххх! А все же как приятно! Это как раз то, чего мне не хватало для написания больших постов!
Улыбаемся и машем!
Эммм.... Т.е. Наслаждаемся и пишем!
Удачи =)

Тэги:
blogger,
blogspot
Как я заставил Яндекс проиндексировать страницы своего блога
2009-05-01 04:05:00
... 102, 0);">домен.
blogspot.com понятно ... -2507433745791456074?l=madebysiv.
blogspot.com' alt='' ...
+ развернуть текст сохранённая копия
Одна из основных проблем блогов на blogger.com - плохая
индексация Яндексом, многие блоггеры, спустя несколько месяцев тщетного поиска способа запихнуть свой блог в
индекс Яндекса, бросают эту затею и оптимизируют блог только под Google.
Пассивное отношение Яндекса к блогам
домен.blogspot.com понятно, ведь Google основной конкурент Яндекса в web-поиске, продвижении площадок под блоги, контекстной рекламе и так далее, но всё-таки,
заставить Яндекс проиндексировать свой блог, возможно!
Мой блог не был исключением. После создания и написания нескольких постов, я зарегистрировал его адрес в основных поисковиках - Rambler, Yandex, Google. Все проиндексировали страницы отлично, кроме Яндекса, который прошёлся по основной странице блога, подсчитал внешнии ссылки и... на этом всё :(( долгих 2 месяца в разделе
Яндекс.Для вебмастеров я наблюдал печальную надпись:
загружено страниц: 1
страниц в индексе: 0
причём, статистику по внешним ссылкам на мой блог Яндекс считал просто замечательно, не упускал ссылок с форумов, социалок и каталогов. Спустя два месяца, прочитав большое количество постов о том, как трудно попасть в
индекс Яндекса и что, вообще стоит на него забить я совсем разочаровался в нём, но всё-таки решил напоследок написать в саппорт:
Здравствуйте, моему блогу madebysiv.blogspot.com 2 месяца, сразу после создания я начал пользоваться сервисом Яндекса для вебмастеров, и добавил в него свой блог, добавил также его для индексации. Вроде как робот Яндекса прошёлся по блогу, почти сразу после регистрации, но так и не внёс ни одну из страниц моего блога в индекс, при этом, внешние ссылки учитывает достаточно правильно. Ещё я указал адреса Sitemap, но Яндекс их так и не обработал.
Вопрос, почему страницы моего блога не попадают в индекс? Почему не обрабатываются файлы Sitemap?
P.S.
я веду блог регулярно, постоянно добавляю новые материалы, не пользуюсь спамом и покупными ссылками, надеюсь поможете в индексации моего блога
С уважением, Игорь.
И, о чудо, меньше чем через 3 часа, ко мне на почту пришёл ответ:
Здравствуйте, Игорь!
Благодарим Вас за то, что обратили наше внимание на проблемы с индексированием
Вашего сайта. Мы постараемся в скором времени определить, по какой причине он
отсутствует в поиске.
--
С уважением, Платон Щукин
Служба поддержки Яндекс.Ру
http://help.yandex.ru/
Я был приятно удивлён столь быстрой реакцией саппорта Яндекса на мой запрос, после этого ответа я прождал 2 недели и все страницы моего блога за раз влетели в индекс Яндекса, после чего, сразу пошёл поисковый трафик, меньше, конечно, чем от Google, но всё-таки трафик, а тем более тематический трафик - лишним не бывает!
Вот такая история, теперь Яндекс периодически индексирует новые страницы моего блога и проблем с ним больше не возникает, и как я сразу не догадался, что всё возможно решить так просто :))
Тэги:
blogspot
Мой блог - DoFollow блог
2009-04-16 21:18:00
... http://4.bp.
blogspot.com/_C10YxwqhQoc/ ... -721819049036224108?l=madebysiv.
blogspot.com' alt='' />
+ развернуть текст сохранённая копия

После некоторых раздумий я решил присоединиться к
движению DoFollow блогов. Кто не в курсе, DoFollow блоги - это блоги в которых обратная ссылка блоггера, оставляющего комментарий, открыта для индексации роботом Гугл, т.е. флаг ссылки rel выставлен в
dofollow. Теперь мой блог может смело называться
DoFollow блогом.
 Что это даёт мне:"+"
Что это даёт мне:"+" мои комментаторы будут эффективнее оставлять свои комментарии к постам, потому как, обратная ссылка на их блог будет индексироваться Гуглом, передовая
PR со страницы;
"+" возможность попасть в разнообразные каталоги dofollow блогов;
"-" скорее всего увеличится число спам комментариев и придётся тратить некторое время на их выявление и удаление, ну, чем-то же надо жертвовать.
Соответственно, моим комментаторам будет приятнее оствлять комментарии, зная, что кроме обратного траффика на свой блог они получат и передачу
PR с комментируемой страницы по обратной ссылке.
Результаты перевода блога в режим dofollow я опишу в отдельном посте через некоторое время, когда будут видны результаты.
По умолчанию, ссылки комментаторов в
блогах на blogspot'е выставлены с флагом
nofollow, но это довольно легко изменить, если вы хотите присоединиться к dofollow движению рунета, то вам достаточно заменить всего одно слово в шаблоне вашего блога:
- Заходим в настройках своего блога в меню Макет - Изменить HTML.
- Отмечаем галочкой Расширить шаблон виджета.
- Через Ctrl+F открываем строку поиска, вводим noffolow и ищем строку, как на рисунке.

- Заменяем noffolow на dofollow и сохраняем шаблон (бывает, что выдаёт ошибку при сохранении, не беспокойтесь, ещё раз пропишите doffolow и сохраните шаблон ещё раз).
Всё, готово, теперь вы смело сможете заявлять, что вы участник движения DoFollow блогов.
Читать ещё:
Бесплатный хостинг для WordPress
На какие темы писать статьи копирайтеру
Постовой:В помощь фрилансеру создаётся большое количество ресурсов, о некоторых из них можно узнать в статье Полезные ресурсы для Фрилансера блоггера marovaki.
Тэги:
blogspot,
dofollow



 После некоторых раздумий я решил присоединиться к движению DoFollow блогов. Кто не в курсе, DoFollow блоги - это блоги в которых обратная ссылка блоггера, оставляющего комментарий, открыта для индексации роботом Гугл, т.е. флаг ссылки rel выставлен в dofollow. Теперь мой блог может смело называться
После некоторых раздумий я решил присоединиться к движению DoFollow блогов. Кто не в курсе, DoFollow блоги - это блоги в которых обратная ссылка блоггера, оставляющего комментарий, открыта для индексации роботом Гугл, т.е. флаг ссылки rel выставлен в dofollow. Теперь мой блог может смело называться  Что это даёт мне:
Что это даёт мне: