Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «blogspot»

как добавить блог в свой профиль? 2013-08-22 03:47:00
... находится на платформе blogspot. Достаточно просто добавить ... http://3.bp. blogspot.com/-2l7lCpdfC_U/ ...
+ развернуть текст сохранённая копия
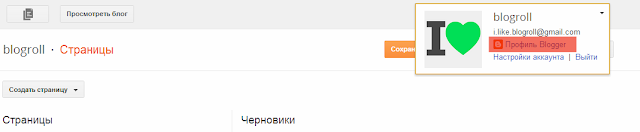
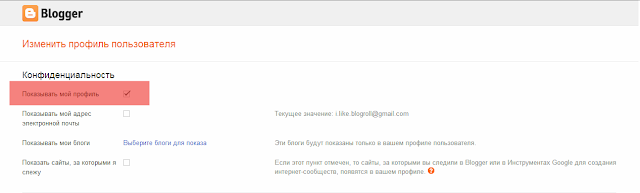
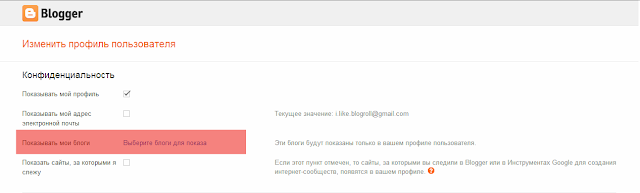
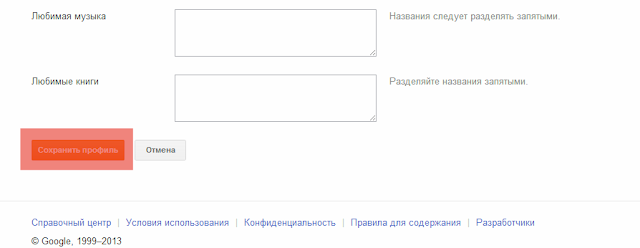
Например, вы пишете комментарий, предлагая блогролл. Вам необязательно нужно писать ссылку на ваш блог, если он находится на платформе blogspot. Достаточно просто добавить его в свой профиль. Тогда можно будет просто нажать ваше имя возле комментария - и вот он, ваш блог: Если ваш блог находится на другой платформе, читайте эту инструкцию. Итак, как добавить блог в свой профиль для blogger, blogspot:1. Нам нужно перейти в режим редактирования. Нажмите "Настроить" (ищите на самом верху). 2. Теперь вы находитесь в редакторе блога. Найдите свой профиль (опять наверху): ваш юзерпик (персональная картинка) и имя. 3. Наведите курсор и выберите "Профиль blogger". 4. Вы попали в свой профиль. Если ваш блог в нём есть - всё в порядке. Если его нет, нажмите "Изменить профиль" (вверху справа). 5. Поставьте галочку напротив "Показывать мой профиль" - так вы позволите попадать в ваш профиль из вашего комментария (даже к чужому посту): 6. Ниже, напротив "Показывать мои блоги", нажмите "Выберите блоги для показа". Выбирайте свой блог. 7. Спуститесь вниз и нажмите "Сохранить профиль". Всё, готово! Как подписать комментарий, если ваш блог не на платформе blogspot, мы рассказывали здесь (нажмите зелёный текст).
Тэги: blogger, blogroll, blogspot, блоггер, блогролл, инструкция, комментарий, любить, подписать
Создаем карту блога на blogspot 2013-08-20 03:05:00
... justify;">http://bdblogov. blogspot.com blogspot.com/-VVK2IrvKFss/UhKnlxtRUAI ...
+ развернуть текст сохранённая копия
Здравствуйте посетители и читатели моего блога. Пришло время создать карту блога, то есть содержание статей нашего блога. Вы и сами понимаете, что создание карты намного облегчит роботам поисковых систем находить нужную информацию и ускорит индексацию сообщений блога. Итак, идем-шаблон-изменить шаблон. С помощью комбинации Ctrl+F вводим поиск и пишем туда вот эту строку ]]></b:skin>. Если не получится поиском, ищем самостоятельно. Я нашла в 585 разделе между тэгами <head> </head>. Вставляем скопированный ниже код сверху строки. Нажимаем-просмотреть шаблон, и если все нормально-сохраняем. /*--------MBT TOC-----*/.judul-label{background-color:#E5ECF9;font-weight:bold;line-height:1.4em;margin-bottom:5px;overflow:hidden;white-space:nowrap;vertical-align: baseline;margin: 0 2px;outline: none;cursor: pointer;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding: .5em 2em .55em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em;-moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 1px 1px 4px #AAAAAA;box-shadow: 0 1px 2px rgba(0,0,0,.2);color: #e9e9e9;border: 2px solid white !important;background: #6e6e6e;background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));background: -moz-linear-gradient(top, #888, #575757);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');}.data-list{line-height:1.5em;margin-left:5px;margin-right:5px;padding-left:15px;padding-right:5px;white-space:nowrap;text-align:left;font-family:"Arial",sans-serif;font-size:12px;}.list-ganjil{background-color:#F6F6F6;}.headactive{ color: #fef4e9; border: 2px solid white !important; background: #1C8DFF; background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2)); background: -moz-linear-gradient(top, #9dc2e7, #438cd2); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');}
Далее в черновике blogger нажимаем-страницы-создать страницу-пустую. В редакторе жмем-Html и вставляем код, который Вы видите ниже.
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script><script src="http://bdblogov.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script type="text/javascript">var accToc=true;</script><script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>Меняете адрес блога на свой и нажимаете создать. Не пугайтесь, на странице вы ничего не увидите. Нажмите-просмотр, и увидите содержание, то есть карту Вашего блога, по категориям. Напротив недавно опубликованных постов Вы увидите отметку New !!. Посетителям и постоянным читателям блога удобно будет найти свежие публикации. Если Вас все устроит, публикуйте эту страницу. Вы можете вместо -карты блога, назвать-все статьи блога или все темы блога, или придумать что-нибудь свое, оригинальное. Посмотрите как выглядит карта у меня, нажмите в меню-карта блога. На этом пока все. Всем привет. Пишите комментарии.
Почитайте как скопировать не копируемый код
Тэги: blogspot, блога, карта, создавать
Вставить форму поиска Google в блог на Blogspot 2013-07-28 05:03:00
... ="http://1.bp.blogspot.com/-TplAaiAQl6o/UfRjgwP7CqI ... http://2.bp.blogspot.com/-f00aX2TE4DE/UfRj1LyVh4I ...
+ развернуть текст сохранённая копия
В черновике Blogger нажимаем-обзор. Спускаемся вниз и нажимаем справа- инструменты для вебмастеров. Выбираем нужный блог и переходим сюда Нажимаем на вкладку-лаборатория и в открывшемся меню-пользовательский поиск Откроется такое окно Выбираем базовую версию, ставим галочку-я принимаю условия использования, нажимаем-сохранить эту Систему пользования и перейдем На этой странице сверху написано-используйте возможности Google для создания персонализированной системы поиска для сайта. Нажимаем на серый кружочек. Вас перекинет на эту страницу Слева кликаем по вкладке-мои системы поиска и в открывшемся окне жмем-новая поисковая система и переходим вот сюда Вводим URL адрес блога, выбираем язык и нажимаем-создать Попадаем сюда Нажимаем-получить код, и в новом окне Вы получите код формы поиска. Нас просят скопировать и вставить в блок <div> HTML кода своего блога. Копируем код правой кнопкой мышы-выделить все-копировать. Заходим в шаблон-изменить шаблон, клавишами Ctrl+F вызываем поиск, вписываем туда <div>, смотрим, чтобы находился внутри раздела <body> и вставляем код. Нажимаем-просмотреть шаблон, и если все нормально-сохранить шаблон. Честно признаться, я в одном блоге вставила в шаблон, а в этом обычным гаджетом в дизайне-добавить гаджет. Проверила, поиск ищет по блогу, Посмотрю, что будет дальше, а так все нормально пока работает. Вы получили код стандартной формы поиска, теперь нам надо настроить вид, цвет, фон. Об этом читайте дальше
Посмотрите
Вставить поиск Яндекса в блог на Blogspot
Тэги: blogspot, google, блог, вставить, поиск, форма
Вставить поиск Яндекса в блог на Blogspot 2013-07-26 23:17:00
... ="http://4.bp.blogspot.com/-OrVoKt4l3WU/UfK2eNSosvI ... http://1.bp.blogspot.com/-ipmYBRnkyrE/UfK23tNW9uI ...
+ развернуть текст сохранённая копия
Сегодня будем учиться вставлять поиск Яндекса по нашему блогу. Переходим на сайт
Здесь нажимаем на вкладку-Установить поиск и переходим к шагу 1
На первом шаге заполняем область поиска. Название поиска-по моему блогу, название поиска для стандарта Opensearch-поиск по syte.com Отмечаем-умеренный фильтр, добавить сайты и исключения. В области поиска можно указать список сайтов или разделы блога. Я указала все посты блога Когда нажмете на -добавить сайты и исключения, откроется вкладка
Вписываем все сообщения и страницы блога, нажимаем-добавить. Увидите такое окно
У Вас пока не будет написано-права подтверждены, дайте время Яндексу проверить добавленные посты. При появлении нового поста вписывайте адрес в пустое окно и нажимайте-добавить. Переходим к шагу 2. Здесь нужно выбрать форму поиска, Вы сами сможете выбрать форму и цвет, размер шрифта и настроить под дизайн блога или сайта.
Можете оставить стандартный цвет поиска Яндекса. Или выбирайте нужный Вам цвет и размер шрифта для строки поиска. Посмотрите-предпросмотр, как выглядит поиск. Переходим к шагу 3
Настраиваем, где показывать результаты поиска. Я отметила-на Яндексе и открывать страницу результатов в отдельной вкладке. Далее-основные свойства страницы, выбираем цвет страницы и шрифт. Результаты поиска-какое количество результатов Вы хотите видеть на странице, цвет фона страницы и текста, адреса и сохраненной копии. Сортировка результатов-выбирайте по умолчанию или по дате. Ссылки и навигация-цвета посещенных ссылок и при наведении курсора. Нижний колонтитул-можете поменять цвет. Внизу смотрите, как будет выглядеть страница результатов поиска. Переходим к шагу 4. и проверяем, как Яндекс ищет по блогу. Впишите заголовок любого поста, у меня нашлись вот такие результаты 
Переходим к шагу 5 и получаем код формы поиска для вставки на сайт или блог. Копируем этот код: правой кнопкой мыши-выделить все-копировать. Затем переходим в дизайн блога-добавить гаджет-Html/Javascript-вставить. Всё, теперь посетители Вашего блога смогут без труда найти нужную им информацию. Хочу ещё добавить, если в-результатах поиска Вы настроите-показывать результаты на моей странице, нужно будет вписать адрес блога, то Вы получите 2 кода. Один-код формы поиска вставляем-добавить гаджет. Второй-в шаблон-изменить шаблон-перед закрывающим тэгом-</body>.Я первоначально воспользовалась такой настройкой, но что мне не понравилось, открывается страница моего блога, затем прокрутка медленная, и внизу отображались результаты поиска. Поэтому пришлось переделать и настроить-показывать на Яндексе и в отдельной вкладке. Если потребуется внести изменения в настройки поиска, на странице нажимайте-сохранить.У Вас изменится код поиска. Удалите вставленный ранее гаджет, и вставьте с измененным кодом. Как видите, оказалось ничего сложного.
Посмотрите
Баннер для блога на фоне картинки
Тэги: blogspot, блог, вставить, поиск, яндекса
Как сделать свою страницу 404 2013-07-02 19:17:00
... ="http://3.bp.blogspot.com/-WIw-_5aeEdc ...
+ развернуть текст сохранённая копия
Если пользователь случайно неправильно скопировал адрес страницы вашего блога, или вы сами по каким-то причинам удалили страницу, то в ответ на запрос в блоге появится сообщение об ошибке 404 "Страница не найдена".
В Блогеере можно это стандартное сообщение об ошибке переделать на свой вкус. Поставить свой текст, свою картинку и свою ссылку на то, куда можно перейти посетителю вашего блога. Итак, что же нужно сделать для того, чтобы создать собственную страницу об ошибке 404? (все фото кликабельны - они увеличатся при нажатии на них мышкой) Дальше »
Тэги: blogger, blogspot
Главная / Главные темы / Тэг «blogspot»
|
Взлеты Топ 5
Падения Топ 5
|