Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «w124»

Тренды JavaScript на 2015 год 2015-01-02 17:29:45
+ развернуть текст сохранённая копия

Всем привет! Мы как-то задумали сделать легкий вводный курс на тему JavaScript и разработки приложений (он, кстати, скоро будет опубликован): и, пока я собирал материалы к нему, как-то само собой выяснилось, что есть довольно много вещей, которые, так сказать, находятся на переднем крае развития JavaScript. Отсюда родилась идея сделать отдельную обзорную статью в жанре «X трендов на год Y по технологии Z».
Многие из тех, вещей, которые я буду описывать, можно попробовать в той или иной степени уже сегодня (собственно, иначе я бы говорил о космическом будущем, а не о трендах). В этом есть несомненный плюс: если у вас будет свободное время (а на праздниках его обычно много), вам будет чем заняться. Да и, в целом, хорошо начинать новый год с расширения своих горизонтов!
Читать дальше →
Тэги: 2015, adobe, angular, apache, api, atscript, babylon.js, bower, components, cordova, cylon.js, d3.js, device, ecmascript, edge, ember, espruino, firefoxos, flow, future, gamepads, harmony, io.js, iot, javascript, microsoft, node.js, npm, one, phonegap, polymer, react, rocks!, smart, studio, tessel, three.js, trends, typescript, unity, visual, wat, web, webgl, windows, winjs, xbox, блог, веб-разработка, компании
Сказ о том, как мы в хакатонах участвовали, или Страх и Ненависть в Кремниевой Долине 2014-12-14 14:46:08
+ развернуть текст сохранённая копия

Все началось минувшим летом, когда нам с товарищем «по оружию» немного взгрустнулось, и мы решили, что примем участие в значимых и интересных нам «развлекательно развивающих соревнованиях с элементами программирования», или, как их называют треклятые буржуи, хакатонах. Не долго думая, мы остановили наш взор на Долине из Кремния, так как событий подобной тематики тут много и есть высокий шанс найти интересные нам. С тех пор мы поучавствовали в ни много ни мало 3 хакатонах, тем самым лишившись порядка 40 часов сна. Сей сказ повествует о наших впечатлениях, сделанных нами проектах и атмосфере вокруг описываемых событий.
Начнем же.
Тэги: apple, combinator, hunt, koding, product, watch, webgl, веб-разработка, закатаны, помогитя, программирование, хакатоны
Знакомство с Content Delivery Network 2014-09-11 17:00:47
+ развернуть текст сохранённая копия
Содержимое: что такое CDN? История возникновения. Зачем она нужна? Кому она нужна, а кому нет? Порог вхождения, стоимость, издержки. Основные технологии.
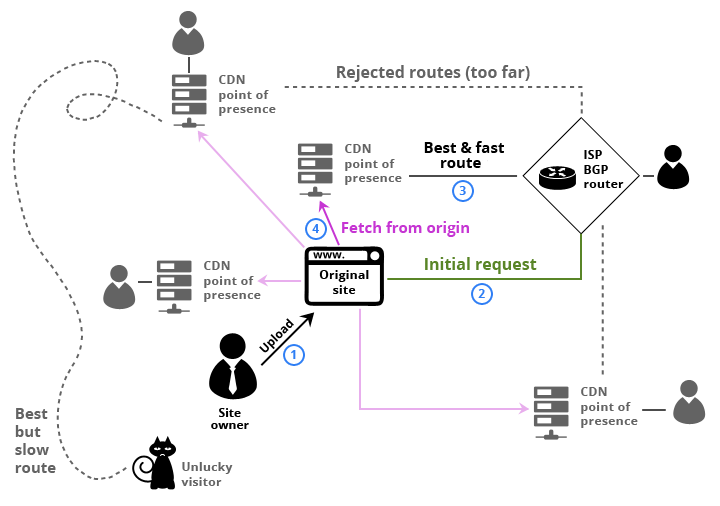
CDN — сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов с специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. Сервера расположены по всему миру таким образом, чтобы время ответа посетителям сайта было минимальным. Под “контентом” чаще всего подразумевают видео и статические элементы веб-сайтов (не требующие выполнения кода на сервере или запросов в базу данных, такие как css/js), но к “контенту” относятся и совсем неожиданные вещи — например, игры в Стиме (использует CDN для отдачи игр), обновления для операционных систем и т.д.

Немного историиРезкий рост Интернета в середине 90-х привёл к ситуации, что сервера тех лет не могли в одиночку выдержать нагрузку (много ли может отдать могучий двухпроцессорный сервер на базе Pentium Pro на частоте в 266 МГц с 128 мегабайтами памяти?). Лимит производительности серверов и потребность во всё большей и большей производительности породила ныне забытые слова: “ферма серверов”, “иерархическое кеширование”… Айтишный новояз удивительно чувствителен к возрасту — и слова вроде “servers farm” или “information superhighway” сейчас ассоциируются с тёплыми ламповыми CRT-мониторами, а не с прогрессом. В ходе разработки и внедрения разных решений была замечена одна важная особенность: есть два типа контента — статический и динамический.
Читать дальше →
Тэги: cdn, content, delivery, network, webzilla, блог, веб-разработка, динамика, компании, спасибо, статика, хостинг, чтение
Особенности разработки WebGL игры Digital Trip 2014-07-18 13:49:35
+ развернуть текст сохранённая копия

Привет, хабр! В этой статье я хочу поделиться собственным опытом разработки WebGL игры Digital Trip. Помимо WebGL, в игре использованы такие технологии, как WebAudio API, WebSockets, getUserMedia, Vibration API, DeviceOrientation, а также библиотеки three.js, hedtrackr.js, sicket.io и пр. В статье будут описаны наиболее интересные детали реализации. Я расскажу о движке игры, управлении при помощи мобильного, управлении веб-камерой, скажу пару слов о back-end’e на node.js, работающем в связке с dogecoin демоном.
В конце статьи приведены ссылки на использованные библиотеки, исходный код на GitHub, описание игры и саму игру.
Всех, кому интересно, прошу под кат.
Читать дальше →
Тэги: api, deviceorientation, dogecoin, dot, hot, javascript, production, webaudio, webgl, websockets, блог, веб-разработка, компании
[Перевод] LocalForage: кроссбраузерное локальное хранилище от Mozilla 2014-02-15 20:54:07
+ развернуть текст сохранённая копия
Уже довольно давно у веб-приложений появилась возможность хранить часть данных или файлов локально. Можно даже кешировать MP3-файлы. Браузеры научились хранить немалые объёмы данных. Тем не менее, пока что технологии локального хранения сильно фрагментированы.
localStorage предоставляет лишь самые базовые функции, это хранилище довольно медленно и не умеет хранить блобы. IndexedDB и WebSQL асинхронны, быстры и поддерживают большие объемы данных, но их API довольно запутан. Кроме того, ни IndexedDB, ни WebSQL не поддерживаются всеми основными браузерами, и, похоже, в ближайшем будущем эта ситуация не изменится.
Если вам нужно писать веб-приложение с оффлайн-режимом, и вы не знаете, с чего начать, то эта статься для вас. Если вы уже пытались работать с локальными хранилищами, и у вас от этого голова пошла кругом — статья и для вас тоже. Мы в Mozilla написали библиотеку localForage, которая значительно облегчает задачу хранения локальных данных в любом браузере.
Почувствовать на своей шкуре все сложности работы с локальным хранилищем мне помогла разработка around — HTML5-клиента для Foursquare. Хотя в этой статье я рассказываю, как использовать localForage, возможно кто-то предпочтёт изучить реальные примеры работы с ней.
localForage — очень простая библиотека JavaScript, которая использует API, похожий на API localStorage, с теми же самыми базовыми методами get, set, remove, clear и length, но имеет ещё несколько важных улучшений:
- асинхронный API с колбэками;
- драйвера IndexedDB, WebSQL и localStorage (самый подходящий драйвер выбирается автоматически в зависимости от возможностей браузера);
- поддержка блобов и произвольных форматов данных, так что можно хранить изображения, файлы и так далее;
- поддержка обещаний ECMAScript 6.
Использование IndexedDB и WebSQL позволяет хранить намного больше данных, чем localStorage. Неблокирующий асинхронный API делает приложение более быстрым и отзывчивым, так как основной поток приложения не подвисает во время выполнения вызовов get/set. Поддержка обещаний позволяет писать чистый код без спагетти из колбэков. Конечно, если вы любите колбэки, можно использовать и их.
Хватит болтовни, покажите, как это работает!
Тэги: indexeddb, javascript, localforage, localstorage, websql, блог, веб-разработка, компании, локальное, нордавинд, оффлайн-приложения, хранилище
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14
Главная / Главные темы / Тэг «w124»
|
Взлеты Топ 5
Падения Топ 5
|