Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «кнопка»

Новая ступень эволюции аксессуаров — NOOSA AMSTERDAM (Нуса Амстердам) 2013-12-13 22:32:46
Жили-были две голландские девушки — Алет Зейлстра (Alette Zeijlstra) и Натали Мангнус ( ...
+ развернуть текст сохранённая копия
Жили-были две голландские девушки — Алет Зейлстра (Alette Zeijlstra) и Натали Мангнус (Nathalie Mangnus). Они были молоды, независимы, любили путешествовать, необычно и стильно одеваться. ...
Это только анонс записи. Для просмотра полной записи посетите, пожалуйста, мой блог. 
Тэги: amsterdam, noosa, браслеты, кнопками, креативы, нуса
SMO оптимизация сайта. Кнопка Google +1 (plus one). Что это такое и как установить на сайт. 2013-12-12 21:20:04
... :
SMO оптимизация сайта. Кнопка Google +1 (plus ...
+ развернуть текст сохранённая копия
Доброго времени суток!
На блоге PAMMAP., на который Вы подписаны, появились новые записи:
SMO оптимизация сайта. Кнопка Google +1 (plus one). Что это такое и как установить на сайт. Приветствую Вас, уважаемые читатели блога PAMMAP.RU. Совсем недавно я зарегистрировался в системе «Google AdSense» и в качестве эксперимента установил на сайт несколько блоков с рекламой. Сегодня зашел посмотреть, сколько денег удалось заработать. Вдруг я уже миллионер и не знаю об этом. :) Что такое Google AdSense можно посмотреть в статье «Как заработать на рекламе с Google AdSense«. […] Удачных Инвестиций и успехов во всех ваших делах.
С уважением Сергей,
Автор блога PAMMAP.
Тэги: google, smo, кнопка, оптимизация, продвижение, сайт, сайта, свой, создать
Кнопки соц сетей Share Tnis 2013-12-12 08:25:00
... ;">Выбираем нужные кнопки, перетаскиваем туда ... - предварительный просмотр. Кнопки выбрали, жмем - ...
+ развернуть текст сохранённая копия
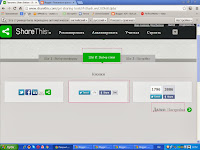
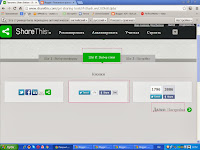
Установка виджета кнопок соц сетей Share Tnis
 Здравствуйте, предлагаю воспользоваться программой Share Tnis и установить виджет кнопок социальных сетей, пример в этом блоге внизу. Вы можете зарегистрироваться и получить больше возможностей программы, можно и без регистрации. Для начала перейдите сюда и ознакомьтесь, что дает регистрация. После регистрации нажмите-получить обмен вверху справа. Перейдете вот сюда:
 Выбираем платформу, у нас это - blogger, нажимаем слева дальше или в середине - шаг 2. На шаге 2 нам надо выбрать стиль наших кнопок, и нажать шаг 3. Переходим на следующую вкладку:
 Выбираем нужные кнопки, перетаскиваем туда обратно. Можно выбрать слева: верхние и нижние. Смотрите - предварительный просмотр. Кнопки выбрали, жмем - получить код. В новом окне откроется вкладка, прочитайте и нажмите - GO !. Дальше перейдем к установке виджета в макете блога. Выбираем нужные кнопки, перетаскиваем туда обратно. Можно выбрать слева: верхние и нижние. Смотрите - предварительный просмотр. Кнопки выбрали, жмем - получить код. В новом окне откроется вкладка, прочитайте и нажмите - GO !. Дальше перейдем к установке виджета в макете блога.
 Если блогов несколько, выбираем в каком хотите установить кнопки, и нажимаете - добавить виджет. Вас перекинет в дизайн выбранного блога. Ищите добавленный виджет и рекомендуют поместить его под сообщение. Хотя я перетаскивала в разные места, все равно кнопки под сообщением. Если что то не понравится, повторите все сначала и установите кнопки под дизайн блога или сайта. Если блогов несколько, выбираем в каком хотите установить кнопки, и нажимаете - добавить виджет. Вас перекинет в дизайн выбранного блога. Ищите добавленный виджет и рекомендуют поместить его под сообщение. Хотя я перетаскивала в разные места, все равно кнопки под сообщением. Если что то не понравится, повторите все сначала и установите кнопки под дизайн блога или сайта.Почитайте, как установить кнопки соц сетей внизу сообщения.
Тэги: кнопки, сетей, соц
Facebook обзаведется новой кнопкой 2013-12-10 13:22:44
... Facebook появится дополнительная кнопка, которая станет … ...
+ развернуть текст сохранённая копия
В скором времени в социальной сети Facebook появится дополнительная кнопка, которая станет …
Тэги: facebook, кнопка, сети, соцсеть
Стильная пагинация 2013-12-08 01:37:22
Вот выставляю пагинацию , красивая стильная,кому надо берем. 1.Скачиваем архив ,распаковываем ...
+ развернуть текст сохранённая копия
Вот выставляю пагинацию , красивая стильная,кому надо берем. 1.Скачиваем архив ,распаковываем и заливаем картинку в папку images вашего шаблона. 2.Открываем файл variables.ini и заменяем содержимое раздела[navigation] на этот код: Код: [navigation]
prevlink = " <a id="prev" href='%link%'>%page%</a> "
nextlink = " <a id="next" href='%link%'>%page%</a> "
current_page = " <b>%page%</b> "
link_page = " <a href='%link%'>%page%</a> "
dots = " <span>...</span> " 3.В стили добавляем : Код: /**********************pagination******************************/
#pagination{margin-bottom:-50px;font-size:13px;font-weight:bold;line-height:37px;}
#pagination a,#pagination b{margin-right:2px;width:37px;height:37px;text-align:center;display:inline-block;}
#pagination a{background:url(../images/bg-pagination.png) 0 0 no-repeat;}
#pagination a:hover{color:#fff;background:url(../images/bg-pagination.png) 0 -37px no-repeat;}
#pagination b{color:#fff;background:url(../images/bg-pagination.png) 0 -74px no-repeat;}
#pagination span{margin-right:2px;}
#pagination #next{background:url(../images/bg-pagination.png) 0 -111px no-repeat;}
#pagination #next:hover{background:url(../images/bg-pagination.png) 0 -148px no-repeat;}
#pagination #prev{background:url(../images/bg-pagination.png) 0 -185px no-repeat;}
#pagination #prev:hover{background:url(../images/bg-pagination.png) 0 -222px no-repeat;} 4.В файле pages.tpl заменить код на этот: Код: <div id="pagination">
[prev-link] [/prev-link]{pages}[next-link] [/next-link]
</div> вот и все
Тэги: иконки, интерфейс,, кнопки, меню, навигация,
Главная / Главные темы / Тэг «кнопка»
|
Взлеты Топ 5
Падения Топ 5
|