Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «адаптивная»

Microsoft создала клавиатуру с сенсорным экраном раньше Apple 2016-11-04 19:37:55
По непонятным для многих людей причинам компании Microsoft очень …
+ развернуть текст сохранённая копия
По непонятным для многих людей причинам компании Microsoft очень …
Тэги: адаптивная, клавиатура, прототип, разработка
Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса 2016-08-03 19:43:34
C 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин ...
+ развернуть текст сохранённая копия
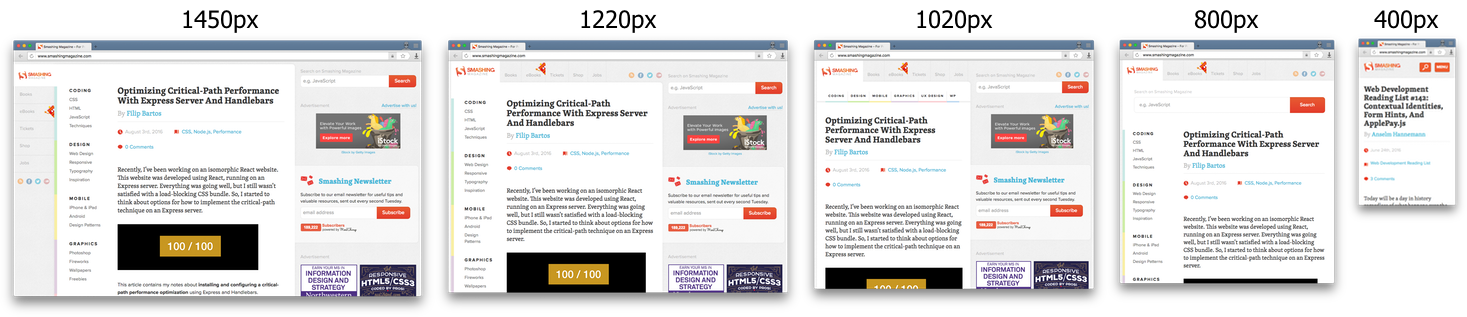
C 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин резкого скачка популярности несколько лет назад покупателей привлекла способность этих устройств отображать сайты так, как они выглядели на экранах компьютеров. Но, купив смартфон и начав им пользоваться, люди отмечали, что для чтения отдельных блоков текста на относительно небольшом экране приходилось постоянно масштабировать страницу. Плюс к тому, многие элементы управления сайтов оказалось неудобно использовать. Это происходило потому, что страницы не были рассчитаны на управление с помощью прикосновений к экрану и зачастую требовали компьютерную мышь или другой манипулятор. Для решения этих проблем начали появляться отдельные версии сайтов, предназначенные исключительно для устройств с маленьким экраном. При этом пользователям оказалось не нужно знать адреса мобильных сайтов. Вместо этого сервер считывает информацию об устройстве из обращённого к нему запроса и определяет, какую версию предпочтительнее отдать посетителю.

Вскоре многим стало понятно, что разработка отдельной мобильной версии — это долго и дорого в поддержке. Кроме того, это противоречит идеологии веба, который подразумевает, что размеченный документ универсален и может быть прочитан практически на любом устройстве вывода. Для решения возникшего противоречия в CSS был добавлен стандарт Media Queries. Появились новые возможности по определению особенностей устройства, в частности появилась возможность применять различное оформление страницы для произвольных размеров окна. Читать дальше →
Тэги: css, html, it-стандарты, адаптивная, блог, веб-сайтов, вёрстка, компании, разработка, яндекс
[Перевод] На заметку опытному верстальщику: Лучший способ сделать липкий футер 2016-05-30 16:26:28
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

При разработке шаблонов, в какой-то момент Вы, должно быть сталкивались с таким вопросом. Так давайте же разберемся, как сделать так, чтобы футер был внизу тела шаблона, даже если на странице мало текста, который бы толкал футер достаточно вниз, вместо этого футер находится в центре экрана, оставляя огромные пробелы ниже.
В этом уроке я собираюсь рассказать Вам о современных техниках верстки, в частности для создания прилипающего футера, которые гарантированно будут Вам полезны, и гарантированно будут придерживать его в нижней части страницы.
Читать дальше →
Тэги: css, flexbox, html, адаптивная, веб-сайтов, вёрстка, разработка, хурумбра
Простые способы продвинуть сайт 2016-02-29 09:12:00
... должен быть дизайн адаптивный для мобильных устройств ...
+ развернуть текст сохранённая копия
Поисковики могут определять насколько ваш сайт нравится пользователям. Делают они это следующим образом: пользователь вводит запрос в поисковике, переходит на какой-то сайт и дальше важно то, насколько долго пользователь остается на сайте. Если пользователь надолго задерживается на сайте или, что еще лучше, после посещения сайта не возвращается больше в поисковую выдачу, поисковики считают, что сайт пользователю понравился и присваивают ему более высокую позицию. Т.е. можно посоветовать размещать на сайте подробные интересные статьи, видео, изображения итд – все то, что привлечет внимание посетителей т.е. будет или интересным или полезным, а лучше все сразу вместе. 
У сайта должен быть дизайн адаптивный для мобильных устройств. Если сайт не оптимизирован для просмотра на мобильных устройствах, поисковики понизят его рейтинг в поисковой выдаче. Количество пользователей мобильного интернета растет постоянно, поэтому обязательно надо оптимизировать сайт для просмотра на мобильных устройствах или создать мобильную версию сайта! Необходимо раскручивать свой аккаунт в Google+! Когда мы делимся информацией в социальных сетях, например twitter или facebook итд пользователи видят эту информацию в основном когда находятся в этих социальных сетях, обновления же на Google+ аудитория видит каждый раз, когда осуществляет поиск на Google. Более того, информация, распространяемая через Google+, ранжируется и в результатах поиска, доступного всем пользователям Google, независимо от того, являются ли они представителями вашего сообщества на Google+ или нет. Если на сайте длительное время не обновляется информация, не появляются новые страницы, сайт будет постепенно понижаться в рейтингах, поэтому необходимо периодически добавлять новое содержание на сайт! Несколько простых, но важных советов как улучшить продвижение сайта. Вроде бы ничего нового и все это лежит на поверхности, но, когда эта информация сформулирована коротко и простыми словами, она лучше запоминается.
Тэги: google+, адаптивный, аккаунт, важные, дизайн, продвижение, простые, сайта, советы
Web. История одной технологии 2016-02-25 17:02:14
Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением ...
+ развернуть текст сохранённая копия
Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением человечества, наши предки оставляли зарисовки на земле, чтобы сообщить другим племенам, кто тут хозяйничает. Именно так зарождались первые веб-сайты.
Об истории одного из наших любимых в GeekBrains направлений мы и поговорим.

Читать дальше →
Тэги: chrome, css, flash, flat-дизайн, geekbrains, html, javascript, joomla, php, адаптивный, блог, веб, веб-разработка, дизайн, компании, обучение, параллакс-дизайн, программированию
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Главная / Главные темы / Тэг «адаптивная»
|
Взлеты Топ 5
Падения Топ 5
|