Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «адаптивная»

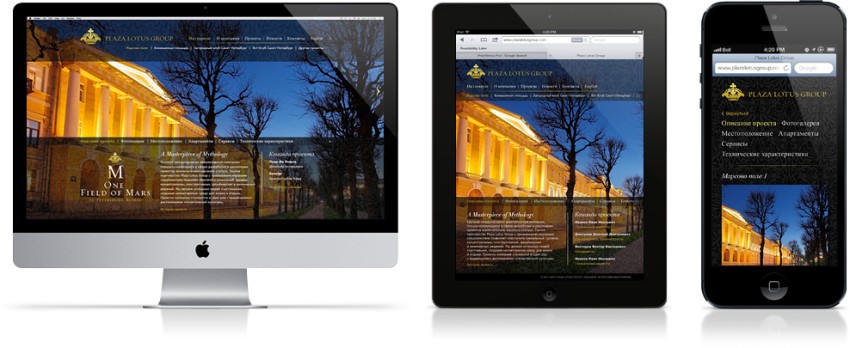
[Перевод] Как превратить обычные сайты в адаптивные? 2014-06-05 16:59:28
... li> Адаптивная модернизация.
Адаптивные мобильные ...
Адаптивная модернизация — это ...
+ развернуть текст сохранённая копия
На данный момент около 11-12% из 100 000 самых посещаемых сайтов — адаптивны, и нет сомнений, что в ближайшие несколько лет их количество возрастёт.
Так как всё больше организаций закатывают рукава, хватаясь за реалии веба, используемого различными девайсами, будет нелишним рассмотреть несколько стратегий, используемых для достижения нирваны:
- Адаптивная модернизация.
- Адаптивные мобильные сайты.
- Адаптивный дизайн изначально для мобильных устройств.
- Стратегия поэтапности.
Адаптивная модернизация
 Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
Читайте подробнее о способах внутри
Тэги: adaptive, responsive, адаптивность, дизайн, интерфейс, интерфейсы, проектирование, редизайн
Адаптивные вкладки на всю ширину 2014-04-05 15:03:59
... пользователей. И сейчас адаптивность сайта к различным ... рассмотрим как создать адаптивные вкладки на ...
+ развернуть текст сохранённая копия
В наше время все активно используют мобильные устройства для просмотра сайтов и серфинга по интернету. Каждый владелец сайта пытается сделать чтобы он был удобен как можно большему числу пользователей. И сейчас адаптивность сайта к различным разрешения экрана является обязательным требованием. Поэтому в этом уроке мы рассмотрим как создать адаптивные вкладки на всю ширину сайта. Похожие […]
Тэги: javascript, адаптивность, адаптивные, адаптивный, вкладки, дизайн, сайт, ширина
Самое интересное из мира веб-дизайна. Дайджест Genue №1, февраль 2014 2014-02-28 13:36:55
... сервису; 3) Азы адаптивного дизайна; 4) Использование ...
+ развернуть текст сохранённая копия
Рады представить первый выпуск «Самого интересного из мира веб-дизайна». Мы постараемся делать такие выпуски регулярно. В сегодняшнем выпуске мы поговорим про дизайн как таковой: 1) Что должен знать дизайнер об отступах в заголовках; 2) Как иконка прелоадера влияет на наше отношение к сервису; 3) Азы адаптивного дизайна; 4) Использование «Photoshop Generator» для создания прототипов; 5) Руководство по стилю от Yelp. Расскажем о новых интересных и красивых сервисах: 1) Генератор случайных пользователей; 2) Сервис Peek. Видео-отзыв о сайте от реального человека; 3) Recordit.co. Сервис для записи скринкастов; 4) Peekcalendar. Карманный календарь. Покажем, что нового, у всем известных ребят: 1) Iconfinder. Версия 5.0; 2) Новый Ted.com 2.0
Что должен знать дизайнер об отступах в заголовках

В своей статье Артём Гобунов раскрывает простое «правило внутреннего и внешнего», которое является частным случаем теории близости. На конкретном примере демонстрируется, как нужно рассчитывать вертикальные расстояния между заголовком и подзаголовком, а также между ними и контентом страницы, чтобы все элементы не «смешивались в кашу».
http://artgorbunov.ru/bb/soviet/20140224/
Читать дальше →
Тэги: design, facebook, genue, iconfinder, peekcalendar, preloader, recordit, responsive, styleguide, ted, yelp, адаптивный, близости, блог, дайджест, дизайн, дизайна, интерфейс, интерфейсы, компании, прелоадер, руководство, стилю, студия, теория, фотошоп
Адаптивные изображения без шаманства 2014-02-27 15:01:07
... nbsp;задачей сделать адаптивную графику, знает, ... решения для адаптивных изображений становятся ...
+ развернуть текст сохранённая копия
Все, кто сталкивался с задачей сделать адаптивную графику, знает, что решений уже масса, но никакого единогласно принятого не существует. Зачастую выбор и применение решения для адаптивных изображений становятся головной болью фронтенд-разработчиков. Им приходится заменять src картинок, подгружать однопиксельные изображения и лепить прочие костыли. Нас это не устроило и мы решили сделать свой мотороллер.
На типичных сайтах изображения могут появляться тремя способами.
- Быть элементами дизайна сайта (бекграунды, кнопки и т.д.).
- Загружаться через специальные модули (например, изображения в фотоальбом).
- Вставляться через WYSIWYG-редактор CMS (например, в текст статьи).

Мы захотели получить такое решение, которое было бы некой «надстройкой» над сайтом. Чтобы можно было не лезть в код CMS, через которую загружаются изображения на сайт, а также не готовить адаптивные картинки вручную.
Сначала на помощь приходит реализация Adaptive Images…
Но что происходит потом?
Тэги: <<кельник>>, adaptive, images, адаптив, адаптивная, адаптивный, блог, веб-дизайн, веб-разработка, графика, дизайн, компании
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 88 (15 — 21 декабря 2013) 2013-12-22 00:16:30
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Читать дальше →
Тэги: css, css3, group, html, html5, jquery, webgl, winamp, zfort, адаптивный, блог, браузеры, веб-дизайн, веб-разработка, дайджест, дизай, игры, интересное, компании, новости, ресурсы, сми, ссылки
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Главная / Главные темы / Тэг «адаптивная»
|
Взлеты Топ 5
Падения Топ 5
|