Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «адаптивные»

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 84 (16 — 23 ноября 2013) 2013-11-23 22:38:07
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Читать дальше →
Тэги: css, css3, group, html, html5, jquery, webgl, zfort, адаптивный, блог, браузеры, веб-дизайн, веб-разработка, дайджест, дизайн, игры, интересное, компании, новости, ресурсы, сми, ссылки
[Перевод] Адаптивный дизайн и IE8 2013-10-22 01:13:10
... IE8 о разработке адаптивной версии онлайн-издания ... . И разработчики новой адаптивной версии сайта не ...
+ развернуть текст сохранённая копия
Перевод статьи в The Guardian Mobile-first Responsive Web Design and IE8 о разработке адаптивной версии онлайн-издания, точнее о способе реализации поддержки IE 8. Также советую посмотреть интересный Case Study процесса, это очень познавательно.
Буквально на днях вышла новая, 11-ая версия браузера Internet Explorer в составе Windows 8.1, но 4,5% читателей сайта The Guardian до сих пор используют IE 8. И разработчики новой адаптивной версии сайта не могли пренебрегать предпочтениями этих пользователей. Читать дальше →
Тэги: css, design, responsive, web, адаптивный, веб-дизайн, веб-разработка, дизайн
[Перевод] Адаптивный дизайн: теперь дело уже не в размере экрана 2013-10-03 16:36:01
... работы сотен новых адаптивных сайтов на устройствах ... потряс сами основы адаптивной теории. Читать ...
+ развернуть текст сохранённая копия
В марте 2012 года Гай Подъярны (Guy Podjarny) провел тест, в ходе которого сравнивалась продуктивность работы сотен новых адаптивных сайтов на устройствах с четырьмя различными разрешениями экранов. Получившиеся результаты были весьма разочаровывающими.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории. Читать дальше →
Тэги: uidg, адаптивный, блог, веб-дизайн, дизайн, компании
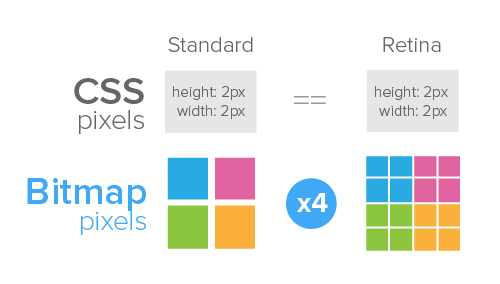
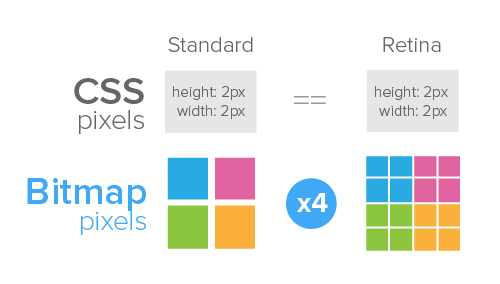
Делаем css-спрайты отзывчивее на retina-дисплеях и не только [less] 2013-10-01 22:03:47
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Зачем нам вообще нужны спрайты?
Напишу лишь вкратце зачем это нужно, так как на хабре уже много раз описывали преимущества и недостатки css-спрайтов.
- Во-первых, используя спрайты, мы ускоряем загрузку страницы; в случае использования иконок, можно создать универсальное средство для применения в проектах;
- Во-вторых, не все устройства с высоким ppi (например, Windows Phone 7.5-7.8, Android до 4 версии на стоковом браузере) поддерживают использование webfonts.
- Легкая интеграция, используя специальные сервисы генерации спрайтов
Постановка проблемы или чтобы жизнь малиной не казалась
Используя css-спрайты со множеством элементов встает проблема о создании css-свойств с background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях:
- Изменяя размер (например, для retina-экранов) исходного файла-спрайта все «едет»;
- Мы не можем изменять размер элемента-контейнера, куда хотим вставить, допустим, иконку, чтобы эта иконка смасштабировалась: свойства
background-size: cover/contain/100% не работают по понятным причинам;
Используя спрайты, подготовленные для 72ppi, на телефонах, планшетах и новых retina-ноутбуках вызывает размытие изображений, и выглядят некрасиво...
Читать дальше →
Тэги: css, css-sprites, less, retina, sprites, адаптивная, веб-дизайн, веб-разработка, верстка, мобильная, спрайты
[Перевод] 7 способов улучшения процесса разработки адаптивного дизайна 2013-09-11 17:29:31
... "/>
Адаптивный дизайн стремительно становится ... работы над адаптивным проектом очень ...
+ развернуть текст сохранённая копия

Адаптивный дизайн стремительно становится индустриальным стандартом, что влечет за собой целую карусель передового опыта, платформ и инструментов. В результате происходит сдвиг в мышлении специалистов и, в частности, в понимании того, как адаптировать рабочий процесс для повышения его эффективности.
Конечно, из-за того, что процесс работы над адаптивным проектом очень индивидуален и итеративен, проанализировать его и дать решения на все случаи жизни довольно трудно. Тем не менее, некоторые общие способы и техники можно применять практически всегда.
Мы рассмотрим семь техник по улучшению адаптивного дизайна начиная со структуры контента и заканчивая масштабируемыми изображениями. Читать дальше →
Тэги: first, mobile, uidg, адаптивный, блог, веб-дизайн, дизайн, изображения, компании, контентная, машстабируемые, минификация, мокапы, прерывания, прототипирование, разработка, скетчинг, стратегия, точки, фреймворки
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Главная / Главные темы / Тэг «адаптивные»
|
Взлеты Топ 5
Падения Топ 5
|