Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «адаптивные»

Адаптивные контейнеры и адаптивный бэкграунд в html-макетах 2013-08-05 17:51:46
... так называемые адаптивные контейнеры, которые ... Обычно применять адаптивные контейнеры для ...
+ развернуть текст сохранённая копия
Общая информация об адаптивных контейнерах В html-вёрстке иногда используются так называемые адаптивные контейнеры, которые имеют высоту, меняющуюся в зависимости от ширины. Обычно применять адаптивные контейнеры для создания адаптивных изображений нет необходимости, так как эффект адаптивности просто достигается с помощью изображений, которым задаётся css-свойство width:100%. Только в некоторых случаях данные контейнеры могут быть полезны: в случае... читать дальше
Тэги: адаптивный, дизайн
Мобильная типографика 2013-08-01 14:27:29

...
+ развернуть текст сохранённая копия

При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах. Читать дальше →
Тэги: адаптивный, веб, веб-дизайн, веб-разработка, дизайн, мобильный, типографика
[Перевод] Адаптивный поиск с фильтром 2013-07-26 14:34:06
... , особенно в адаптивном дизайне. Рассмотрим ... очень хорошую коллекцию адаптивных паттернов, очень ...
+ развернуть текст сохранённая копия
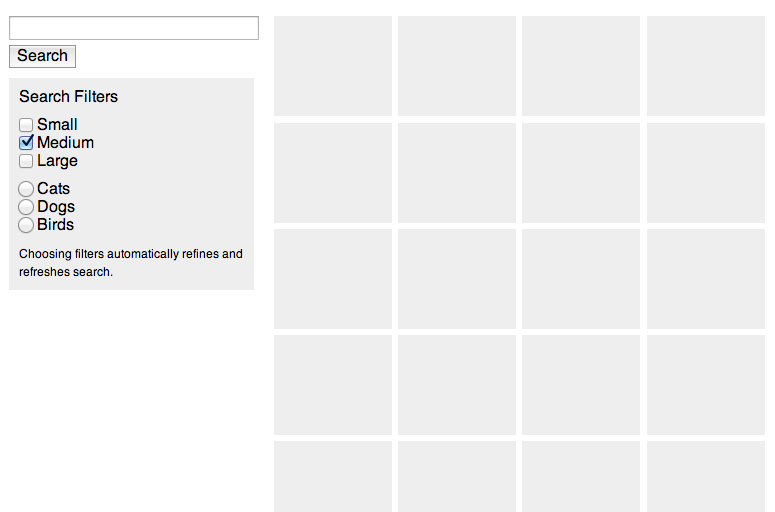
Перевод статьи Криса Койера (Chris Coyier) с CSS-Tricks.com "Search with Filters Responsive Design Pattern".
Паттерны дизайна — очень полезная штука, особенно в адаптивном дизайне. Рассмотрим пример: на большом экране в блоке со вкладками по ширине помещается много табов, однако на мобильном устройстве верстка съедет. Решение — использование специального паттерна дизайна, который сжимает все табы в выпадающие пункты.
Brad Frost даже собрал очень хорошую коллекцию адаптивных паттернов, очень полезно. Еще один пример, форма поиска с фильтром результатов. На десктопе места много:
 Читать дальше →
Тэги: css, адаптивный, веб-дизайн, веб-разработка, дизайн, паттерны, поиск, фильтр, форма
Основные ошибки при разработке адаптивного дизайна 2013-07-24 20:07:42
Адаптивные дизайн становится все ... , допускаемые при разработке адаптивного сайта, своеобразный чек ...
+ развернуть текст сохранённая копия
Адаптивные дизайн становится все популярнее, сегодня это уже не просто модная новая технология. Ниже собраны самые частые ошибки, допускаемые при разработке адаптивного сайта, своеобразный чек-лист.

Скрывать контент
Не стоит прятать части сайта только потому, что они не помещаются на экране мобильного устройства. Мобильные пользователю хотят видеть тот же контент и функционал, что и пользователи десктопов. Нужно проектировать интерфейс так, чтобы по возможности помещалось все. Читать дальше →
Тэги: css, адаптивный, веб-дизайн, веб-разработка, дизайн
[Перевод] Адаптивное меню с поддержкой retina 2013-07-22 17:40:21
... описано пошаговое создание адаптивного меню для сайта ...
+ развернуть текст сохранённая копия
В этой статье очень подробно описано пошаговое создание адаптивного меню для сайта с несколькими вариантами компоновки элементов (в зависимости от размера экрана девайса). Для поддержки retina-экранов используется иконочный шрифт.

Демо / Скачать исходники
Читать дальше →
Тэги: css, retina, адаптивность, веб-дизайн, веб-разработка, меню, навигация, ретина
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Главная / Главные темы / Тэг «адаптивные»
|
Взлеты Топ 5
Падения Топ 5
|