Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «анализам»

[Перевод] Сравнение производительности версий PHP 2017-04-18 14:26:51
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
В этой статье мы рассмотрим результаты нескольких бенчмарков, начиная с PHP 5 и вплоть до экспериментальной JIT-ветки (сейчас в разработке). На момент написания не было известно, появится ли до PHP 8 ещё какая-то основная версия, например PHP 7.2. Но логично предположить, что возможности экспериментальной ветки как минимум будут включены в PHP 8. Читать дальше →
Тэги: group, mail.ru, php, анализ, блог, высокая, компании, проектирование, производительность, рефакторинг, систем, теги, читает
Обзор рынка: хорошая неделя для бондов, плохая для акций 2017-04-17 15:32:19
Прошлая неделя была предпразднично короткой и волатильной. После ударов по Сирии и неспособности ...
+ развернуть текст сохранённая копия
Прошлая неделя была предпразднично короткой и волатильной. После ударов по Сирии и неспособности Трампа договориться с Конгрессом недостаточно сильных отчетов от банков хватило, чтобы запустить распродажи на рынке. Индекс страха ($VIX) подскочил до предвыборных максимумов. Индексы снижались. Росли облигации, золото и защитные секторы. На лицо — все сигналы разгара коррекции. Ждать ли ее продолжения? Давайте смотреть. По итогам прошедшей недели мы
Тэги: анализ, рынка
Архитектура модульных React + Redux приложений 2017-04-14 03:27:24

...
+ развернуть текст сохранённая копия

Большинство разработчиков начинает знакомство с Redux с Todo List Project. Это приложение имеет следующую структуру:
actions/
todos.js
components/
todos/
TodoItem.js
...
constants/
actionTypes.js
reducers/
todos.js
index.js
rootReducer.js
На первый взгляд такая организация кода кажется логичной, ведь она напоминает стандартные соглашения многих backend MVC-фреймворков:
app/
controllers/
models/
views/
На самом деле, это неудачный выбор как для MVC, так и для React+Redux приложений по следующим причинам:
- С ростом приложения следить за взаимосвязью между компонентами, экшнами и редюсерами становится крайне сложно
- При изменении экшна или компонента с большой вероятностью потребуется внести изменения и в редюсер. Если количество файлов велико, скролить IDE вверх/вниз не удобно
- Такая структура потворствует копипасте в редюсерах
Не удивительно, что многие авторы(раз, два, три) советуют структурировать приложение по «функциональности» ( by feature). Читать дальше →
Тэги: javascript, modules, react, react-router, redux, redux-thunk, анализ, веб-сайтов, проектирование, разработка, рефакторинг, систем
Эволюция приложений или куда мы идем 2017-04-12 03:16:28
Называть статью «Эволюция прикладных информационных систем и перспективы развития их архитектуры» ...
+ развернуть текст сохранённая копия
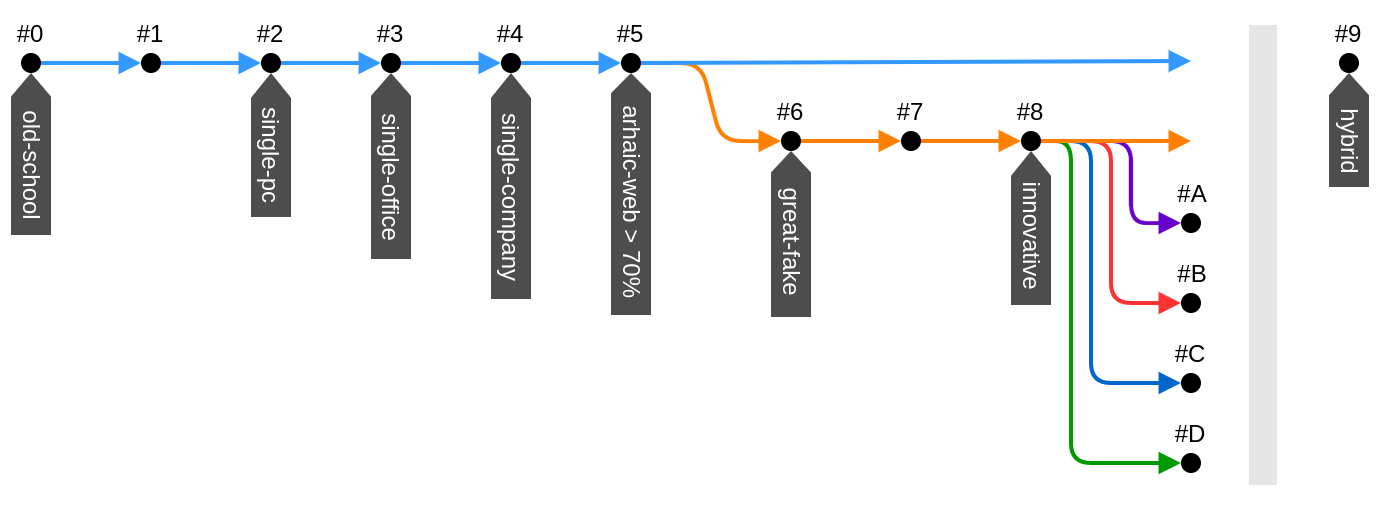
Называть статью «Эволюция прикладных информационных систем и перспективы развития их архитектуры» было бы слишком академично, а ведь тут будет очень краткая выжимка из реального практического опыта, возможные варианты развития технологий, вызвавшие их потребности и пути решения. Я надеюсь, что статья поможет обобщить и переосмыслить широкий круг задач, связанных с прикладными ИС, и сразу хочу уточнить, что понимаю под этими терминами. ИС — это системы, обеспечивающие обработку, передачу и хранение данных. Это далеко не все программирование, но сейчас ИС чаще всего ассоциируются с веб и мобильными приложениями, хотя и не совпадают с ними полностью, знак равенства между UI и ИС нельзя ставить тем более. Очень прошу всех посмотреть на вопрос как можно шире и присоединяться к обсуждению в комментариях. И еще, я намеренно не буду использовать названия фреймворков и технологий, чтобы избежать лишних холиваров, ограничившись общепринятыми названиями архитектур, стандартов и протоколов, что и вам рекомендую в комментариях.
 Читать дальше →
Тэги: api, rpc, анализ, архитектура, браузер, браузеры, веб, веб-сайтов, ветхий, высокая, интернет, исследование, клиент, модель, обзор, прогноз, программирование, проектирование, производительность, протокол, разработка, реактивность, сервер, систем, субд
[Перевод] Шаблоны проектирования с человеческим лицом 2017-04-10 15:49:31
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Шаблоны проектирования — это способ решения периодически возникающих проблем. Точнее, это руководства по решению конкретных проблем. Это не классы, пакеты или библиотеки, которые вы можете вставить в своё приложение и ожидать волшебства.
Как сказано в Википедии:
В программной инженерии шаблон проектирования приложений — это многократно применяемое решение регулярно возникающей проблемы в рамках определённого контекста архитектуры приложения. Шаблон — это не законченное архитектурное решение, которое можно напрямую преобразовать в исходный или машинный код. Это описание подхода к решению проблемы, который можно применять в разных ситуациях.
 Будьте осторожны Будьте осторожны
- Шаблоны проектирования — не «серебряная пуля».
- Не пытайтесь внедрять их принудительно, последствия могут быть негативными. Помните, что шаблоны — это способы решения, а не поиска проблем. Так что не перемудрите.
- Если применять их правильно и в нужных местах, они могут оказаться спасением. В противном случае у вас будет ещё больше проблем.
В статье приведены примеры на PHP 7, но пусть вас это не смущает, ведь заложенные в шаблонах принципы неизменны. Кроме того, внедряется поддержка других языков. Читать дальше →
Тэги: group, mail.ru, php, анализ, блог, веб-сайтов, компании, проектирование, проектирования, разработка, рефакторинг, систем, теги, читает, шаблоны
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «анализам»
|
Взлеты Топ 5
Падения Топ 5
|