|
Каталоги Сервисы Блограйдеры Обратная связь Блогосфера
Какой рейтинг вас больше интересует?
|
Готовим публикацию для блога: 7 приёмов опытного блогера2012-03-12 18:25:45Приятно ли блогеру будет узнать, что публикация, которую он готовил полдня, не заинтересует почти ... + развернуть текст сохранённая копия Приятно ли блогеру будет узнать, что публикация, которую он готовил полдня, не заинтересует почти половину читателей? А ведь ситуация довольно распространённая: некто, читая пост в блоге, отвлекается на сообщение в скайпе или новость «Вконтакте» ― и привет, ежедневное мини-сражение за пользовательское внимание с треском проиграно. В чём причина проблемы? Установлено, что большинство пользователей не читают [...] Тэги: блог, блоггерам, блогерам, личный, совет, эффективность вечер белорусского блоггера2012-03-09 19:42:20... : еда белорусского блоггера Нафиг эти ваши ... тяжелая жизнь белорусского блоггера Хочешь ... + развернуть текст сохранённая копия хороший вечер белорусского блоггера — вечер без лишнего общения и нервотрепки. в последнее время испытываю дикое удовольствие от общения лишь с некоторыми людьми, с которыми тесно начал общаться с прошлого года. общение же бестолковое — отнимает время, растрачивает силы. Рекомендуем: еда белорусского блоггера Нафиг эти ваши кризисы — начинаю нормально питаться. Например, сегодня... рабочее место [...] Рекомендуем:
Тэги: блоггер, бытовуха, вечер, заметка, фото «Мама, я попал!» Как не стать жертвой мошенников?2012-03-08 00:02:04мошенничества не предполагается.
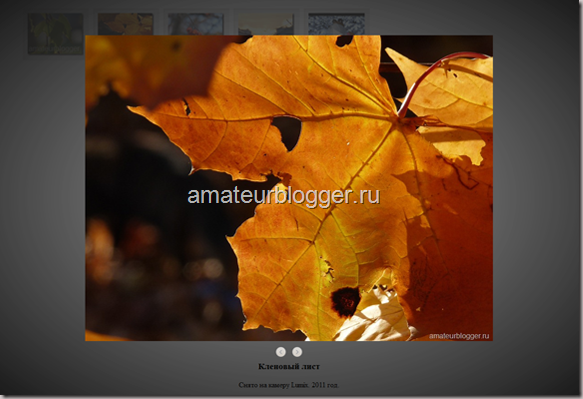
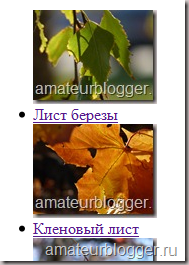
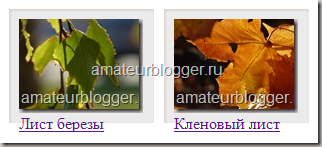
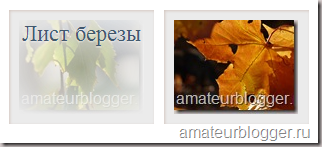
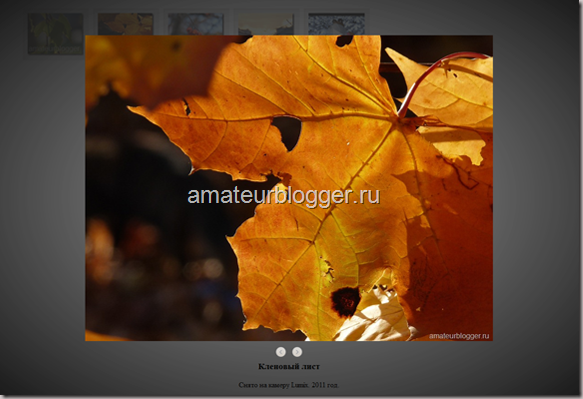
Доброго времени суток, уважаемые читатели. Ещё в феврале 2011 года я писала про скрипт для создания эффекта LightBox. А в сентябре компания разработчиков Blogger анонсировали свой LightBox для платформы, который встроен во все шаблоны по умолчанию. А на днях, на просторах всемирного интернета я натолкнулась на очень красивую реализацию эффекта LightBox на CSS, без применения библиотеки jQuery, и вообще без каких либо скриптов.  Конечно, я не раз встречала подобные примеры, в некоторых из них все равно присутствовало несколько строчек кода JavaScript, в некоторых не было, но они не обладали такой красотой. И именно данная реализация понравилась мне больше всего, и я решила не только сделать "закладку" для себя, но и поделиться с вами. Прежде чем начну, стоит сказать, что данный пример, к сожалению, обладает одним недостатком. Т.к. он создан с применением стандарта CSS3, он работает не во всех браузерах. Как всегда, в первую очередь, отличился браузер Internet Explorer до 8 версии включительно, также этот LightBox не будет работать в браузерах Opera до версии 9.6 и Safari до версии 3.0 включительно. Зато поддерживается в Android и iOS. Также уточню, что разработчик описанного эффекта LightBox реализовал его в розовых цветах, что не всегда подходит под дизайн сайта, поэтому я решила для себя придать ему более привычный вид, когда фотография открывается на темном фоне, также внесла другие незначительные изменения, и в статье дам именно свой измененный код. А по ссылке вы можете прочитать оригинал статьи на английском, увидеть демо, а также скачать оригинал кода. Начнем с HTML. Для одного изображения используется следующий код: <ul class="lb-album"> <li> <a href="#image-1"> <img src="адрес_превью_1"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-1"> <img src="адрес_изображения_1_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> </div> <a href="#page" class="lb-close"></a> </div> </li> </ul> Обратите внимание, что для закрытия изображения используется ссылка на якорь с ID="#page". Вы можете использовать любой идентификатор, который уже присутствует в вашем коде, а можете список помещать в дополнительный контейнер с данным идентификатором. Т.е. код будет таким: <div id="#page"> <ul class="lb-album"> <li> …… </li> </ul> </div> Если вы хотите использовать сразу несколько изображений, то можно добавить дополнительный код навигации: <a href="#id_предыдущего_изображения" class="lb-prev">Предыдущее</a> <a href="#id_следующего_изображения" class="lb-next">Следующее</a> Все вместе будет выглядеть так: <div id="page"> <ul class="lb-album"> <li> <a href="#image-1"> <img src="адрес_превью_1"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-1"> <img src="адрес_изображения_1_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> <a href="#image-4" class="lb-prev">Предыдущее</a> <a href="#image-2" class="lb-next">Следующее</a> </div> <a href="#page" class="lb-close"></a> </div> </li> <li> <a href="#image-2"> <img src="адрес_превью_2"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-2"> <img src="адрес_изображения_2_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> <a href="#image-1" class="lb-prev">Предыдущее</a> <a href="#image-3" class="lb-next">Следующее</a> </div> <a href="#page" class="lb-close"></a> </div> </li> <li> <a href="#image-3"> <img src="адрес_превью_3"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-3"> <img src="адрес_изображения_3_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> <a href="#image-2" class="lb-prev">Предыдущее</a> <a href="#image-4" class="lb-next">Следующее</a> </div> <a href="#page" class="lb-close"></a> </div> </li> </ul> </div> Обратите внимание на код ссылок в навигации. В каждом фрагменте, чтобы можно было листать фотографии, необходимо указывать ссылку на якорь предыдущего и следующего изображения. А каждое изображение, в свою очередь, помещено в контейнер с id="image-X", где X – порядковое число изображения id="image-1" id="image-2" id="image-3" С HTML кодом разобрались. Приступим к CSS. Я намеренно разделила оформление на 2 части. На код, который отвечает непосредственно за эффект LightBox и код, отвечающий за самую красоту. Я это сделала для того, чтобы каждый желающий смог внести свои изменения, если захочет. Итак, основной код, сразу с навигацией: /*делаем из элемента списка, в котором находится превью, блочный элемент*/ .lb-album li > a, .lb-album li > a img{ display: block; } /*скрываем большое изображение*/ .lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; } /*позиционирование контейнера с названием, описанием изображения и навигацией*/ .lb-overlay > div{ position: relative; width: 550px; height: 80px; margin: 40px auto 0px auto; } /*код закрытия LightBox*/ .lb-overlay a.lb-close{ background: url(lightbox-btn-close.png) no-repeat; z-index: 1001; position: absolute; top: 43px; left: 50%; line-height: 26px; text-align: center; width: 16px; height: 16px; overflow: hidden; margin-left: -8px; opacity: 0; } /*навигация*/ .lb-prev, .lb-next{ text-indent: -9000px; position: absolute; top: -32px; width: 24px; height: 25px; left: 50%; opacity: 0.8; filter: alpha(opacity=80); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=80)"; /*IE8*/ } .lb-prev:hover, .lb-next:hover{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } .lb-prev{ margin-left: -30px; background: transparent url(arrows.png) no-repeat top left; } .lb-next{ margin-left: 6px; background: transparent url(arrows.png) no-repeat top right; } .lb-overlay:target { width: auto; height: auto; bottom: 0px; right: 0px; padding: 80px 100px 120px 100px; } Это тот минимум кода, без которого вообще ничего не получилось бы. Но если мы сейчас посмотрим на наш LightBox, то ничего красивого в нем нет. Можно только изображения открывать и закрывать и все. Вот как это выглядит у меня:  И сейчас мы добавим самую красоту. Убираем маркеры списка: ol, ul { list-style: none outside none; } Как правило, при верстке сайта намеренно обнуляют все стили, и если у вас нет маркера у каждого элемента списка, то вам этот код не нужен. Выстраиваем фотографии по горизонтали: .lb-album li{ float: left; margin: 5px; position: relative; } Оформляем каждое изображение в контейнер, создается эффект рамки: .lb-album li > a{ width: 125px; height: 94px; position: relative; padding: 10px; background: #ebebeb; -webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; -moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; } Обратите внимание, что в значения ширины и высоты заданы размеры моих уменьшенных изображений, 125*94px. Если вы делаете превью другого размера, то не забудьте поменять эти значения. У меня получилось так:  Следующим этапом мы скроем название изображения под превью, и придадим эффект, чтобы оно появлялось, при наведении курсора мыши на картинку. .lb-album li > a span{ position: absolute; width: 125px; height: 94px; top: 10px; left: 10px; text-align: center; color: rgba(27,54,81,0.8); text-shadow: 0px 1px 1px rgba(255,255,255,0.6); font-size: 22px; opacity: 0; filter: alpha(opacity=0); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/ background: rgb(241,210,194); background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(235,235,235,1) 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(235,235,235,1))); background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); -webkit-transition: opacity 0.3s linear; -moz-transition: opacity 0.3s linear; -o-transition: opacity 0.3s linear; -ms-transition: opacity 0.3s linear; transition: opacity 0.3s linear; } .lb-album li > a:hover span{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } .lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; } Получилось так:  На этом этапе мы полностью закончили с оформлением превью, и переходим к оформлению непосредственно LightBox. Добавим в последний код с классом .lb-overlay дополнительные значения фона. Получится следующее: .lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; background: rgb(26,26,26); background: -moz-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%, rgba(26,26,26,1) 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(73,73,73,0.56)), color-stop(100%,rgba(26,26,26,1))); background: -webkit-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); background: radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); } И вот у нас уже вырисовывается привычный нам эффект LightBox, когда изображение большого размера открывается на темном фоне.  Но пока есть проблема с ссылкой на закрытие большого изображения. Добавим нужный код: .lb-overlay:target img, .lb-overlay:target a.lb-close{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } .lb-prev:hover, .lb-next:hover{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } Попутно мы добавили немного прозрачности элементам стрелок навигации и крестику, закрывающему LightBox. На этом можно и остановиться. LightBox готов. Разработчик же данного эффекта предлагает ещё поработать и с текстом. Добавим следующий код: .lb-overlay div h3, .lb-overlay div p{ padding: 0px 20px; width: 200px; height: 60px; } .lb-overlay div h3{ font-size: 24px; float: left; text-align: right; border-right: 1px solid rgba(235,235,235,0.4); margin-top:10px; } .lb-overlay div p{ font-size: 16px; font-family: Georgia, serif; font-style: italic; } .lb-overlay div h3 span{ display: block; line-height: 6px; } .lb-overlay div p{ font-size: 14px; text-align: left; float: left; width: 260px; } И в уже описанный мною блок: .lb-overlay > div{ position: relative; color: rgba(235,235,235,0.8); width: 550px; height: 80px; margin: 40px auto 0px auto; text-shadow: 0px 1px 1px rgba(26,26,26,0.6); } добавим значение color – цвет текста и text-shadow – тень текста. И ещё немного лоска непосредственно на изображение: .lb-overlay img{ height: 100%; max-height: 100%; position: relative; opacity: 0; filter: alpha(opacity=0); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/ -webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3); -moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3); box-shadow: 0px 2px 7px rgba(0,0,0,0.2); -webkit-transition: opacity 0.5s linear; -moz-transition: opacity 0.5s linear; -o-transition: opacity 0.5s linear; -ms-transition: opacity 0.5s linear; transition: opacity 0.5s linear; } Мы добавили немного теней, эффекта плавного перехода. И ещё хочу обратить ваше внимание, в последнем коде мы указали значение высоты height: 100%;. Эта строка регулирует размер изображения в зависимости от разрешения монитора. Если разрешение монитора меньше, чем оригинал изображения, то изображение будет уменьшено до такого значения, чтобы оно полностью помещалось в окне без прокрутки. Если вы оставляете данную настройку, то для браузера Opera необходимо добавить другой код: x:-o-prefocus, .lb-overlay img { height: 100%; } Что у меня получилось, вы можете посмотреть по этой ссылке. Если понравилось, полную версию кода с картинками навигации и закрывающего крестика качаем здесь. Если вы имеете блог на Wordpress, и вам не интересно заморачиваться кодами, то вам подойдет плагин красивой галереи SimpleViewer для WordPress, про установку которой вы можете прочитать в энциклопедии начинающего блоггера. Поздравляю все своих читательниц с прекрасным весенним праздником 8 марта. Хороших выходных. Первоисточник - Блог SEO-Дилетанта amateurblogger.ru
Тэги: blogger, азбука, блоггера Lightbox на HTML и CSS3 без применения JavaScript и jQuery2012-03-07 22:45:28... в энциклопедии начинающего блоггера. Доброго времени суток, уважаемые читатели. Ещё в феврале 2011 года я писала про скрипт для создания эффекта LightBox. А в сентябре компания разработчиков Blogger анонсировали свой LightBox для платформы, который встроен во все шаблоны по умолчанию. А на днях, на просторах всемирного интернета я натолкнулась на очень красивую реализацию эффекта LightBox на CSS, без применения библиотеки jQuery, и вообще без каких либо скриптов.  Конечно, я не раз встречала подобные примеры, в некоторых из них все равно присутствовало несколько строчек кода JavaScript, в некоторых не было, но они не обладали такой красотой. И именно данная реализация понравилась мне больше всего, и я решила не только сделать "закладку" для себя, но и поделиться с вами. Прежде чем начну, стоит сказать, что данный пример, к сожалению, обладает одним недостатком. Т.к. он создан с применением стандарта CSS3, он работает не во всех браузерах. Как всегда, в первую очередь, отличился браузер Internet Explorer до 8 версии включительно, также этот LightBox не будет работать в браузерах Opera до версии 9.6 и Safari до версии 3.0 включительно. Зато поддерживается в Android и iOS. Также уточню, что разработчик описанного эффекта LightBox реализовал его в розовых цветах, что не всегда подходит под дизайн сайта, поэтому я решила для себя придать ему более привычный вид, когда фотография открывается на темном фоне, также внесла другие незначительные изменения, и в статье дам именно свой измененный код. А по ссылке вы можете прочитать оригинал статьи на английском, увидеть демо, а также скачать оригинал кода. Начнем с HTML. Для одного изображения используется следующий код: <ul class="lb-album"> <li> <a href="#image-1"> <img src="адрес_превью_1"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-1"> <img src="адрес_изображения_1_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> </div> <a href="#page" class="lb-close"></a> </div> </li> </ul> Обратите внимание, что для закрытия изображения используется ссылка на якорь с ID="#page". Вы можете использовать любой идентификатор, который уже присутствует в вашем коде, а можете список помещать в дополнительный контейнер с данным идентификатором. Т.е. код будет таким: <div id="#page"> <ul class="lb-album"> <li> …… </li> </ul> </div> Если вы хотите использовать сразу несколько изображений, то можно добавить дополнительный код навигации: <a href="#id_предыдущего_изображения" class="lb-prev">Предыдущее</a> <a href="#id_следующего_изображения" class="lb-next">Следующее</a> Все вместе будет выглядеть так: <div id="page"> <ul class="lb-album"> <li> <a href="#image-1"> <img src="адрес_превью_1"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-1"> <img src="адрес_изображения_1_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> <a href="#image-4" class="lb-prev">Предыдущее</a> <a href="#image-2" class="lb-next">Следующее</a> </div> <a href="#page" class="lb-close"></a> </div> </li> <li> <a href="#image-2"> <img src="адрес_превью_2"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-2"> <img src="адрес_изображения_2_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> <a href="#image-1" class="lb-prev">Предыдущее</a> <a href="#image-3" class="lb-next">Следующее</a> </div> <a href="#page" class="lb-close"></a> </div> </li> <li> <a href="#image-3"> <img src="адрес_превью_3"> <span>Название изображения</span> </a> <div class="lb-overlay" id="image-3"> <img src="адрес_изображения_3_оригинального_размера"> <div> <h3>Название изображения</h3> <p>Описание</p> <a href="#image-2" class="lb-prev">Предыдущее</a> <a href="#image-4" class="lb-next">Следующее</a> </div> <a href="#page" class="lb-close"></a> </div> </li> </ul> </div> Обратите внимание на код ссылок в навигации. В каждом фрагменте, чтобы можно было листать фотографии, необходимо указывать ссылку на якорь предыдущего и следующего изображения. А каждое изображение, в свою очередь, помещено в контейнер с id="image-X", где X – порядковое число изображения id="image-1" id="image-2" id="image-3" С HTML кодом разобрались. Приступим к CSS. Я намеренно разделила оформление на 2 части. На код, который отвечает непосредственно за эффект LightBox и код, отвечающий за самую красоту. Я это сделала для того, чтобы каждый желающий смог внести свои изменения, если захочет. Итак, основной код, сразу с навигацией: /*делаем из элемента списка, в котором находится превью, блочный элемент*/ .lb-album li > a, .lb-album li > a img{ display: block; } /*скрываем большое изображение*/ .lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; } /*позиционирование контейнера с названием, описанием изображения и навигацией*/ .lb-overlay > div{ position: relative; width: 550px; height: 80px; margin: 40px auto 0px auto; } /*код закрытия LightBox*/ .lb-overlay a.lb-close{ background: url(lightbox-btn-close.png) no-repeat; z-index: 1001; position: absolute; top: 43px; left: 50%; line-height: 26px; text-align: center; width: 16px; height: 16px; overflow: hidden; margin-left: -8px; opacity: 0; } /*навигация*/ .lb-prev, .lb-next{ text-indent: -9000px; position: absolute; top: -32px; width: 24px; height: 25px; left: 50%; opacity: 0.8; filter: alpha(opacity=80); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=80)"; /*IE8*/ } .lb-prev:hover, .lb-next:hover{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } .lb-prev{ margin-left: -30px; background: transparent url(arrows.png) no-repeat top left; } .lb-next{ margin-left: 6px; background: transparent url(arrows.png) no-repeat top right; } .lb-overlay:target { width: auto; height: auto; bottom: 0px; right: 0px; padding: 80px 100px 120px 100px; } Это тот минимум кода, без которого вообще ничего не получилось бы. Но если мы сейчас посмотрим на наш LightBox, то ничего красивого в нем нет. Можно только изображения открывать и закрывать и все. Вот как это выглядит у меня:  И сейчас мы добавим самую красоту. Убираем маркеры списка: ol, ul { list-style: none outside none; } Как правило, при верстке сайта намеренно обнуляют все стили, и если у вас нет маркера у каждого элемента списка, то вам этот код не нужен. Выстраиваем фотографии по горизонтали: .lb-album li{ float: left; margin: 5px; position: relative; } Оформляем каждое изображение в контейнер, создается эффект рамки: .lb-album li > a{ width: 125px; height: 94px; position: relative; padding: 10px; background: #ebebeb; -webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; -moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; } Обратите внимание, что в значения ширины и высоты заданы размеры моих уменьшенных изображений, 125*94px. Если вы делаете превью другого размера, то не забудьте поменять эти значения. У меня получилось так:  Следующим этапом мы скроем название изображения под превью, и придадим эффект, чтобы оно появлялось, при наведении курсора мыши на картинку. .lb-album li > a span{ position: absolute; width: 125px; height: 94px; top: 10px; left: 10px; text-align: center; color: rgba(27,54,81,0.8); text-shadow: 0px 1px 1px rgba(255,255,255,0.6); font-size: 22px; opacity: 0; filter: alpha(opacity=0); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/ background: rgb(241,210,194); background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(235,235,235,1) 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(235,235,235,1))); background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(235,235,235,1) 100%); -webkit-transition: opacity 0.3s linear; -moz-transition: opacity 0.3s linear; -o-transition: opacity 0.3s linear; -ms-transition: opacity 0.3s linear; transition: opacity 0.3s linear; } .lb-album li > a:hover span{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } .lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; } Получилось так:  На этом этапе мы полностью закончили с оформлением превью, и переходим к оформлению непосредственно LightBox. Добавим в последний код с классом .lb-overlay дополнительные значения фона. Получится следующее: .lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; background: rgb(26,26,26); background: -moz-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%, rgba(26,26,26,1) 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(73,73,73,0.56)), color-stop(100%,rgba(26,26,26,1))); background: -webkit-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); background: radial-gradient(center, ellipse cover, rgba(73,73,73,0.56) 0%,rgba(26,26,26,1) 100%); } И вот у нас уже вырисовывается привычный нам эффект LightBox, когда изображение большого размера открывается на темном фоне.  Но пока есть проблема с ссылкой на закрытие большого изображения. Добавим нужный код: .lb-overlay:target img, .lb-overlay:target a.lb-close{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } .lb-prev:hover, .lb-next:hover{ opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ } Попутно мы добавили немного прозрачности элементам стрелок навигации и крестику, закрывающему LightBox. На этом можно и остановиться. LightBox готов. Разработчик же данного эффекта предлагает ещё поработать и с текстом. Добавим следующий код: .lb-overlay div h3, .lb-overlay div p{ padding: 0px 20px; width: 200px; height: 60px; } .lb-overlay div h3{ font-size: 24px; float: left; text-align: right; border-right: 1px solid rgba(235,235,235,0.4); margin-top:10px; } .lb-overlay div p{ font-size: 16px; font-family: Georgia, serif; font-style: italic; } .lb-overlay div h3 span{ display: block; line-height: 6px; } .lb-overlay div p{ font-size: 14px; text-align: left; float: left; width: 260px; } И в уже описанный мною блок: .lb-overlay > div{ position: relative; color: rgba(235,235,235,0.8); width: 550px; height: 80px; margin: 40px auto 0px auto; text-shadow: 0px 1px 1px rgba(26,26,26,0.6); } добавим значение color – цвет текста и text-shadow – тень текста. И ещё немного лоска непосредственно на изображение: .lb-overlay img{ height: 100%; max-height: 100%; position: relative; opacity: 0; filter: alpha(opacity=0); /* internet explorer */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/ -webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3); -moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3); box-shadow: 0px 2px 7px rgba(0,0,0,0.2); -webkit-transition: opacity 0.5s linear; -moz-transition: opacity 0.5s linear; -o-transition: opacity 0.5s linear; -ms-transition: opacity 0.5s linear; transition: opacity 0.5s linear; } Мы добавили немного теней, эффекта плавного перехода. И ещё хочу обратить ваше внимание, в последнем коде мы указали значение высоты height: 100%;. Эта строка регулирует размер изображения в зависимости от разрешения монитора. Если разрешение монитора меньше, чем оригинал изображения, то изображение будет уменьшено до такого значения, чтобы оно полностью помещалось в окне без прокрутки. Если вы оставляете данную настройку, то для браузера Opera необходимо добавить другой код: x:-o-prefocus, .lb-overlay img { height: 100%; } Что у меня получилось, вы можете посмотреть по этой ссылке. Если понравилось, полную версию кода с картинками навигации и закрывающего крестика качаем здесь. Если вы имеете блог на Wordpress, и вам не интересно заморачиваться кодами, то вам подойдет плагин красивой галереи SimpleViewer для WordPress, про установку которой вы можете прочитать в энциклопедии начинающего блоггера. Поздравляю все своих читательниц с прекрасным весенним праздником 8 марта. Хороших выходных. Первоисточник - Блог SEO-Дилетанта amateurblogger.ru Тэги: blogger, азбука, блоггера
Главная / Главные темы / Тэг «блоггера»
|
Категория «Писатели»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
300ye 500ye all believable blog cake cardboard charm coat cosmetic currency disclaimer energy finance furniture hollywood house imperial important love lucky made money mood myfxbook new poetry potatoes publish rules salad sculpture seo size trance video vumbilding wardrobe weal zulutrade агрегаторы блог блоги богатство браузерные валюта видео вумбилдинг выводом гаджеты главная денег деньги звёзды игр. игры императорский картинка картон картошка клиентские косметика летящий любить любовь магия мебель мир настроение невероятный новость обзор онлайн партнерские партнерских пирожный программ программы публикация размер реальных рубрика рука сайт салат своми стих страница талисман тонкий удача фен феншуй финансы форекс цитата шкаф шуба шуй энергия юмор 2009 |
Загрузка...
| Copyright © 2007–2025 BlogRider.Ru | Главная | Новости | О проекте | Личный кабинет | Помощь | Контакты |


