Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

[Перевод] JSX — подробности 2017-01-11 02:42:44
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Этой публикацией я открываю серию переводов раздела "Продвинутые руководства" (Advanced Guides) официальной документации библиотеки React.js.
JSX — подробности
Фундаментально, JSX является синтаксическим сахаром для функции React.createElement(component, props, ...children).
Читать дальше →
Тэги: documentation, javascript, jsx, react.js, reactjs, английского, веб-сайтов, перевод, разработка
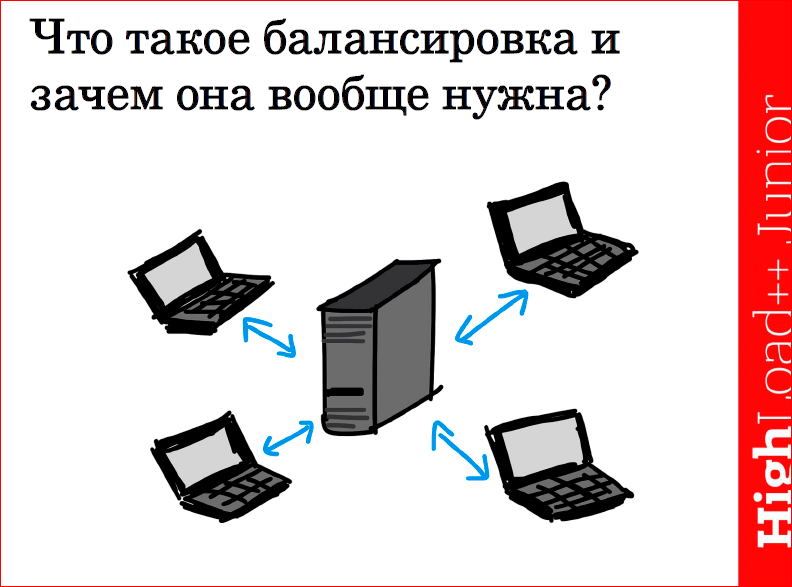
Сравнительный анализ методов балансировки трафика 2017-01-10 23:32:15
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Сергей Зубов (CDNvideo)
Сегодня я бы хотел дать некий обзорный доклад о балансировке трафика в высоконагруженных системах. Так как доклад обзорный, рассмотрим различные методы балансировки, что такое балансировка, в принципе, различные методы и алгоритмы балансировки, и озвучим плюсы и минусы того или иного метода.

Читать дальше →
Тэги: (онтико), highload, junior, анализ, балансировка, блог, бунина, веб-сайтов, высокая, зубов, компании, конференции, олега, проектирование, производительность, разработка, рефакторинг, сергей, систем
[Перевод] JavaScript-тренды, на которые стоит обратить внимание в 2017-м 2017-01-09 14:26:14
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Я решил написать этот материал после того, как увидел твит Дэна Абрамова, за который хочу сказать ему огромное спасибо. Дэн задал своим подписчикам вопрос о самых интересных событиях в мире JavaScript, которые достойны внимания широкой общественности.
Любители JS на вопрос откликнулись, под твитом собралась целая гора ответов. Каждый говорил о том, на что, по его мнению, стоит обратить внимание в 2017-м году. В результате получилась весьма занимательная подборка, из которой я выбрал всё лучшее и добавил пояснения.
Читать дальше →
Тэги: javascript, ruvds.com, библиотеки, блог, веб-сайтов, компании, разработка
Классы на JS с protected, множественным наследованием, геттерами/сеттерами и примесями 2017-01-09 03:12:55
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 Привет, Хабр! Привет, Хабр!
Начну с того, что мне надоела убогость классов и наследования в JavaScript! Просидев тысячи часов над крупным JS-проектом, это стало для меня просто очевидным. Особенно когда переключаешься с бэкенда с использованием Yii2, на фронтенд. Ведь в Yii2 и php есть настоящие классы, настоящие protected/private поля, есть trait, всякие dependency injection и behavior. И вот сразу после всех этих штук, создаёшь такой файл NewClass.js для того чтобы написать какой-нибудь класс, и понимаешь, что в JavaScript ничего этого нет. И даже более того, классы можно писать сотнями разных способов — прототипное/функциональное наследование, ES6 классы, и разные сахара с использованием внешних библиотек. Тут я сказал себе — "хватит это терпеть!".
Читать дальше →
Тэги: javascript, node.js, веб-сайтов, головного, мозга, ооп, разработка
[Из песочницы] Мыслим в стиле React 2017-01-09 00:46:51
... построить большое, быстрое веб-приложение с помощью ...
+ развернуть текст сохранённая копия

Перевод туториала официальной документации библиотеки React.js.
Мыслим в стиле React
React, на наш взгляд, это лучший способ построить большое, быстрое веб-приложение с помощью JavaScript. По нашему опыту в Facebook и Instagram, приложение на React также очень хорошо масштабируется.
Одно из многих замечательных свойств React — это принцип "Как вы проектируете приложение, также вы и создаете его". В этом туториале вы пройдете весь мыслительный процесс проектирования и создания приложения React, отображающего таблицу данных для поиска товара.
Читать дальше →
Тэги: documentation, javascript, react.js, reactjs, tutorial, английского, веб-сайтов, перевод, разработка
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|