Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

[Перевод] Добротный риалтайм на React и Socket.io 2017-07-18 16:12:34
Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket. ...
+ развернуть текст сохранённая копия
Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket.io, добившись при этом высокой скорости отклика приложения на события, которые генерирует сервер. Примеры кода рассчитаны на React или React Native. При этом концепции, изложенные здесь, универсальны, их можно применить и при разработке с использованием других фронтенд-фреймворков, таких, как Vue или Angular.

Итак, нам нужно, чтобы клиентское приложение реагировало на события, генерируемые на сервере. Обычно в подобных случаях речь идёт о приложениях реального времени. В таком сценарии сервер передаёт клиенту свежие данные по мере их появления. После того, как между клиентом и сервером будет установлено соединение, сервер, не полагаясь на запросы клиента, самостоятельно инициирует передачу данных. Читать дальше →
Тэги: javascript, react, reactjs, ruvds.com, socket.io, блог, веб-сайтов, компании, разработка
[recovery mode] Что нового в ECMAScript 2017 (ES8) 2017-07-18 14:44:38
Алена Батицкая, старший аспирант и методист факультета «Программирование» в «Нетологии», сделала ...
+ развернуть текст сохранённая копия
Алена Батицкая, старший аспирант и методист факультета «Программирование» в «Нетологии», сделала обзор нововведений, которые появились в JavaScript с выходом ECMAScript 2017. Мы все давно этого ждали!

В истории развития JavaScript были периоды застоя и бурного роста. С момента появления языка (1995) и вплоть до 2015 года обновленные спецификации выходили не регулярно.
Хорошо, что вот уже третий год мы точно знаем, когда ждать обновление. В июне 2017 года вышла обновленная спецификация: ES8 или, как правильнее, ES2017. Давайте вместе рассмотрим, какие обновления в языке произошли в этой версии стандарта. Читать дальше →
Тэги: 2017, ecmascript, es8, javascript, блог, веб-сайтов, компании, нетология, программирование, разработка
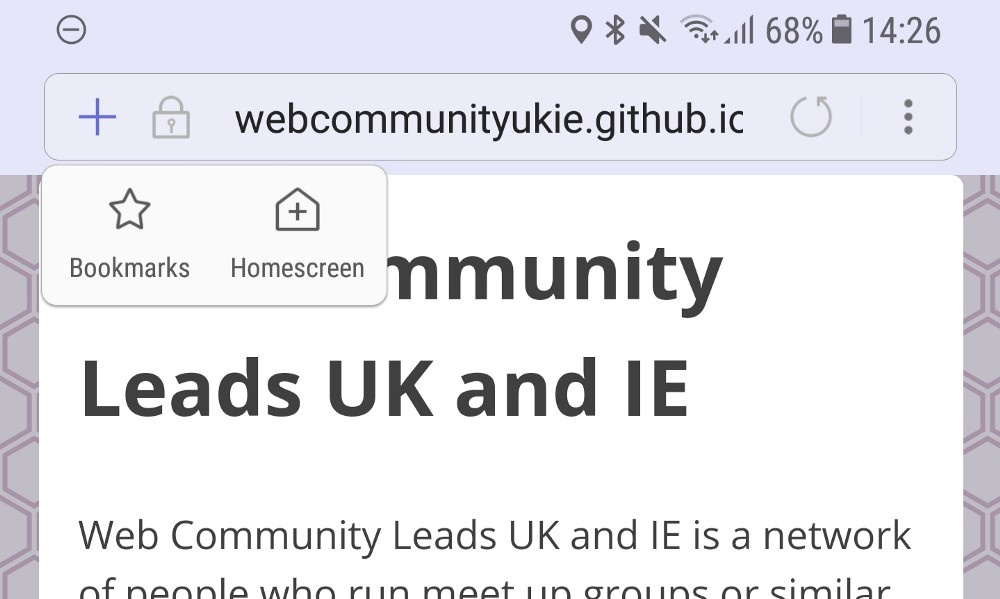
[Перевод] Как сделать Progressive Web Apps: руководство новичка 2017-07-18 12:52:30
... еще новичок в веб-разработке и мне ...
+ развернуть текст сохранённая копия
Светлана Шаповалова, редактор блога «Нетологии», адаптировала статью пользователя uve, в которой рассказывается, как сделать Progressive Web Apps.
Уверен, вы слышали о Progressive Web Apps, или сокращенно PWA. Не буду вдаваться в подробности о том, что это и как работает. Для наших целей подойдет простое определение PWA — сайт, который можно добавить на главный экран телефона, и он будет работать в автономном режиме.

Мне знакомы HTML, CSS, JavaScript и я умею пользоваться GitHub. Однако я все еще новичок в веб-разработке и мне не всегда охота глубоко вникать в принципы работы того или иного явления. Чаще всего мне просто нужен понятный способ сделать нужную вещь, не просматривая при этом тонны статей. Поэтому я надеюсь, что этот пост даст вам все необходимое для создания собственного PWA. Читать дальше →
Тэги: apps, progressive, pwa, web, блог, веб-приложение, веб-сайтов, компании, мобильных, нетология, перевод, приложений, прогрессивное, разработка
Расширяем экосистему Skyeng, открыв API словаря, — первые участники конкурса 2017-07-18 08:58:18

...
+ развернуть текст сохранённая копия

Месяц назад мы открыли API нашего словаря, предложили всем желающим использовать его в своих приложениях и сервисах и даже объявили конкурс среди разработчиков. За прошедшее время мы получили 18 конкурсных заявок, среди них несколько готовых решений. Сегодня мы решили в своем блоге дать авторам четырех из них возможность рассказать о своем продукте (а мы прокомментируем). Читать дальше →
Тэги: api, skyeng, блог, веб-сайтов, идея, компании, конкурс, мобильных, переводчик, приложений, разработка, ридер, словарь, стартапа, экосистема
Настройка среды разработки: кружок рукоделия (Часть 1) 2017-07-17 15:12:55
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Привет, дорогой читатель!
Сегодня я хочу поделиться своим опытом настройки персонального окружения для работы с различными PHP-based проектами. В данной статье описывается опыт ручной настройки окружения.
Данная статья написана для меня любимого с целью показать то, как можно упростить или усложнить себе жизнь. Я не хочу призывать к действию, а только делюсь тем, с чем я столкнулся и что сделал.
Автоматизацию процесса развертывания среды я напишу в одной из следующих статей.
Статья будет очень длинной с уклоном в техническую сторону. Прошу под «кат». Читать дальше →
Тэги: development, environment, machine, php, virtual, веб-сайтов, разработка
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|