Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

[Из песочницы] Почему конструкторы сайтов выдают плохой код? 2017-04-17 14:15:52
Пишу эту статью, потому что верстальщикам и программистам приходится все чаще и чаще сталкиваться с ...
+ развернуть текст сохранённая копия
Пишу эту статью, потому что верстальщикам и программистам приходится все чаще и чаще сталкиваться с результатом работы подобных сервисов. Также приходится испытывать конкуренцию с их стороны – как минимум в сегменте недорогих сайтов. И нет более-менее фундаментальной статьи, в которой конструкторы сайтов рассматриваются под этим ракурсом. Будет полезно знать, что является причиной плохого кода и есть ли перспективы у конструкторов заменить массовую ручную верстку, или все это игрушки, не имеющие никаких перспектив.

Читать дальше →
Тэги: html, веб-сайтов, верстка, визуальная, конструктор, разработка, сайтов
Функциональные компоненты 2017-04-16 15:00:16
Как говорится, в редакцию пришло письмо: "не могли бы вы подробно разъяснить..." ...
+ развернуть текст сохранённая копия
Как говорится, в редакцию пришло письмо: "не могли бы вы подробно разъяснить..." Отвечаю публично, кому оно надо, а применение можно пощупать тут. Читать дальше →
Тэги: javascript, reactjs, веб-сайтов, вискас, разработка
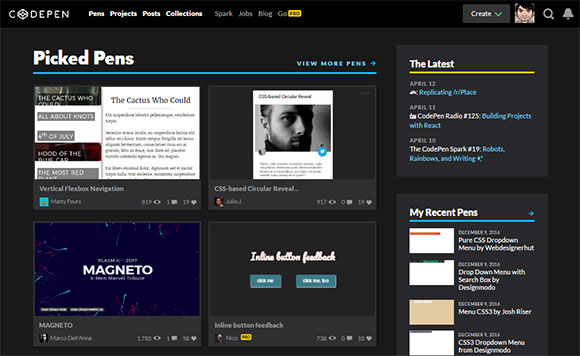
CodePen — бесплатный онлайн редактор кода (HTML, CSS, JS) 2017-04-14 21:05:12
... если это касается веб-разработки. Сегодня предлагаю ...
+ развернуть текст сохранённая копия
Переориентация разных компьютерных программ на приложения, размещенные в сети, продолжается. Не обошла стороной эта тенденция и разные среды программирования, что, в принципе, логично. Где как не в интернете лучше всего хранить и редактировать код, особенно если это касается веб-разработки. Сегодня предлагаю почитать о полезном сервисе под названием CodePen (Кодпен) — одном из лучших визуальных онлайн редакторов HTML, CSS, JavaScript кода.

Инструмент этот весьма интересный и удобный, пару раз использовал его в блогах для демонстрации верстки: в статье про создание фиксированного меню и в заметке о горизонтальном меню. Ниже детально расскажу про особенности и преимущества Codepen, а также рассмотрю применение данного онлайн редактор кода на практике.…
Тэги: css, html, javascript, web, веб-программирование, верстка, обзоры, онлайн, полезные, разработка, сайты, сервисов, сервисы
Flow + tcomb = типизированный JavaScript 2017-04-14 15:30:37
Рано или поздно, все приходят к выводу, что нам нужна строгая типизация. Почему? Потому что ...
+ развернуть текст сохранённая копия
Рано или поздно, все приходят к выводу, что нам нужна строгая типизация. Почему? Потому что проект разрастается, обрастает if-ами; функциональное программирование — всё функция — неправда, мне только что консоль сказала "undefined is not a function". Вот эти проблемы появляются всё чаще-чаще, становится сложнее отслеживать, возникает вопрос — давайте строго типизировать, хотя бы на этапе написания кода будет подсказывать.
Знаете рекламу: TypeScript — это надмножество JavaScript-а. Маркетинговый BS. Мы честно попытались, грубо говоря, переименовать проект из JS в TS — оно не заработало. Оно не компилируется, потому что некоторые вещи, с точки зрения TypeScript-а являются некорректными. Это не означает, что TypeScript — плохой язык, но продвигаться на идее надмножества, и подводить меня так, TypeScript — я не ожидал.
Как только вы вычеркиваете TypeScript, остаётся ровно одна альтернатива — Flow. Что я могу сказать про Flow? Flow мегакрутой тем, что заставит вас выучить систему типов OCaml, хотите вы того, или нет. Flow написан на OCaml. У него гораздо строже и гораздо мощнее вывод типов, чем у TypeScript-а. Вы можете переписывать проект на Flow частично. Количество бонусов, которые вам приносит Flow, сложно описать. Но, как всегда, есть парочка "но". Читать дальше →
Тэги: javascript, reactjs, веб-сайтов, вискас, разработка
Отчет и материалы SPA meetup'а 8 апреля 2017 2017-04-14 14:30:14
... , которым интересна тема веб-приложений (Single Page ...
+ развернуть текст сохранённая копия

В прошедшую субботу в офисе Avito прошел SPA Meetup. Это митап-сателит Moscow.js, ориентированный на фронтенд-разработчиков, которым интересна тема веб-приложений (Single Page Application), и сочувствующих им. Это уже третья встреча, которая получилась весьма насыщенной: 3 доклада, 2 блица, свободный микрофон, панельная дискуссия и, конечно же, живое общение. В этом посте мы немного расскажем о том, как это было, и поделимся видеозаписями докладов.
Читать дальше →
Тэги: api, application, avito, components, css, csstree, frontend, javascript, open, page, protobuf, rempl, single, source, spa, блог, веб-сайтов, компании, разработка
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|